カミナシと部品化とわたし
こんにちは!カミナシのFigma大好きデザイナー、Lu(@KatieLu333)です。
このnoteは、カミナシのPMとデザイナーのチームで自分自身の「こだわり」「偏愛」「感情」などをカミナシに絡めながら語る、連載企画の第6弾です!
第5弾は、ベトナム在住リサーチ大好き渡邊さんの記事でした🇻🇳
今回は自分大好きの「部品化」のことを紹介しようと思います✨
部品化とは
Chat GPTに「部品化」の定義を聞くとこんな回答をくれました。
「部品化」とは、大きなシステムや製品を構成する部品や要素を単純化し、独立した小さな部品に分割することを指します。これにより、部品ごとに独立した開発や改良が可能になり、部品間の相互運用性や再利用性が高まります。
部品化とわたし
小さい頃から絵を描くのが好きで、親にはたくさんのカラーペンを買ってもらいました。カラーペンを片付ける時、虹色の階調に沿ってペンを分類し並べる拘りが強く、気がついたらペン以外のものも分類してしまいました。色と形を分けては、ぼーっと眺めてうっとりしていました。規則性あるものに心惹かれていたんですね。
大学卒業後はグラフィックデザインを独学で学び、2007年デザイン事務所に入りました。初めは何もできず、とにかくツールに精通するまで毎日必死に練習しました。初めてAdobeのInDesignを触った時の「何これ!」という感動は今でも覚えています。InDesignは、冊子やカタログなどの複数ページの印刷物のレイアウトを手がける際には欠かせないDTPソフトウェアです。各ページに統一感を持たせるため、マスターでレイアウトの設定ができます。レイアウトの中に文章の段落スタイルやカラーパレットも細かく設定可能で、マスターデータを修正すれば共通の箇所の修正が一気に実施できます。デザインの元素を細分化して管理できるのにはとにかく感動しました。更にスタイルとレイアウトを適用するだけで、デザイン初心者の私にも簡単にページ編集ができました。

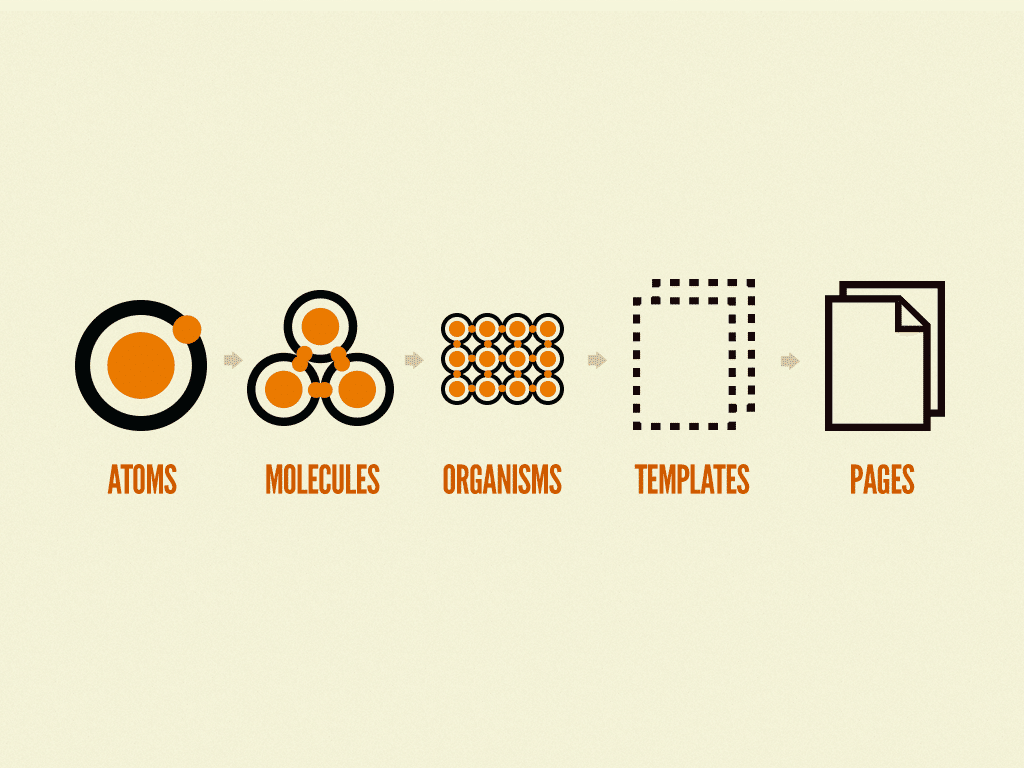
2015年頃に前職で新サービスのUIデザインを担当した時、当時の上司から「Luさん、アトミックデザイン(Atomic Design)知ってますか?」と聞かれました。
「アトミックデザイン」という言葉は初耳でしたが、その概念はまさにInDesignと同じでした。要は小さな要素を組み合わせて、より複雑なコンポーネントやデザインパターンを作り出していくのです。

以前は、スタイルガイドにサイズやカラーパレットを細かく定義していましたが、アトミックデザインの概念を取り入れ、Sketchのシンボル機能を使ってコンポーネントを作りました(当時Figmaはまだなかった)。UIコンポーネントは、分解できるところまで分解し、命名規則に従ってシンボルの階層管理も行いました。

Sketchを使い、ライブラリの構築を進めていましたが、その過程でデータ共有やバージョン管理の課題が浮上しました。そこで、Abstractを導入することで、複数人で同一データの編集・共有が可能な体制を整えることができました。その後、デザインの原則や概念、ガイド、コンポーネントなど、あらゆるルールやツールをまとめて体系化する概念が普及し、デザインシステムを用いることが当たり前となりました。そして、Sketchを利用する人がどんどん減っていき、いつの間にかFigmaの天下になりました(笑)
カミナシで部品化の実践例
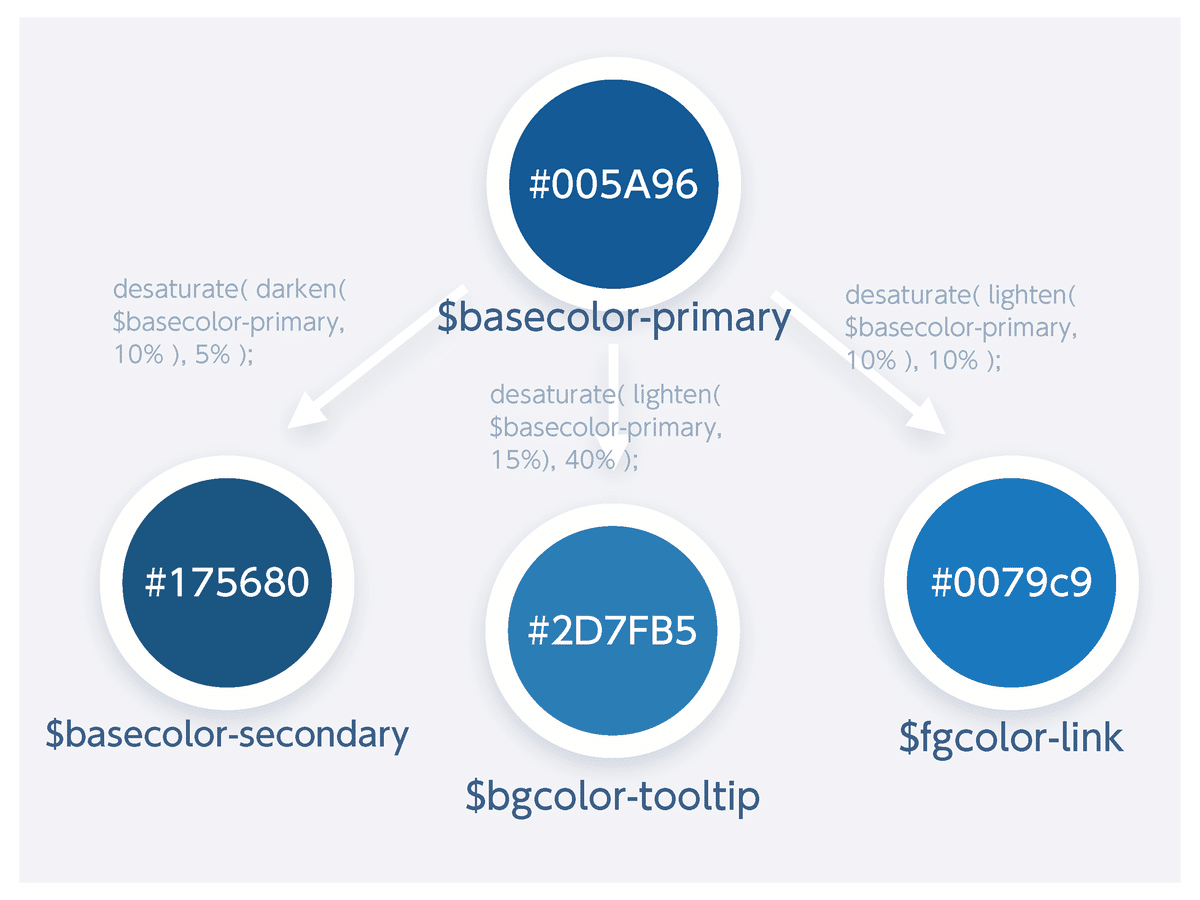
個人でデザインするときだけでなく、チームでデザインするときも、また、デザイナー以外のメンバーに素材を活用してもらうときも「部品化」をすることをとても大事にしています。デザインシステムはもちろん、カミナシでは色々なところを部品化して運用しています。
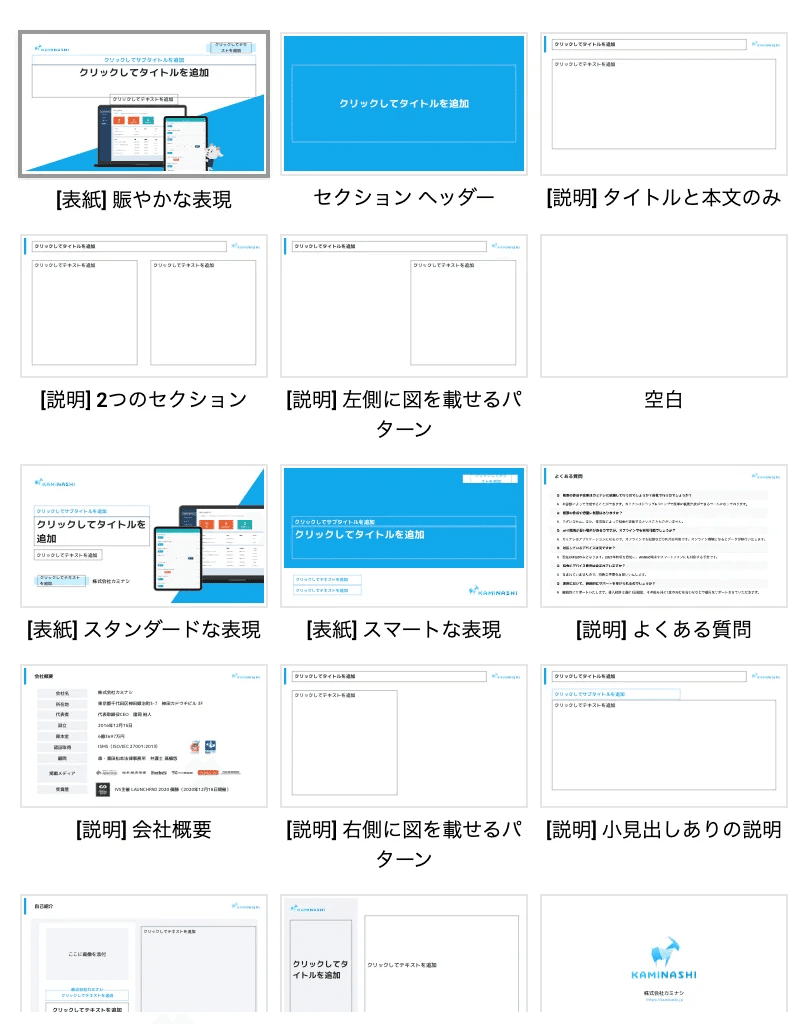
1.社内のスライドテンプレート

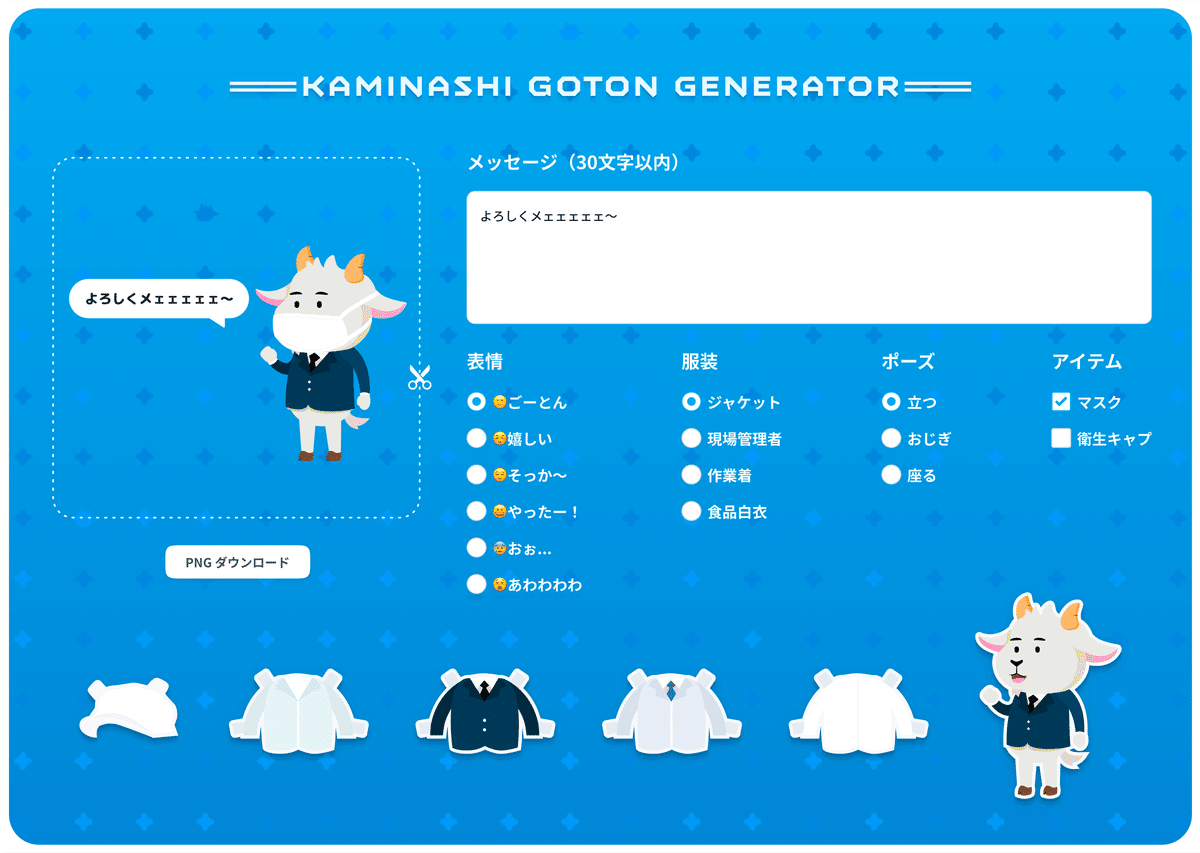
2.公式マスコットキャラクター「ごーとん」のジェネレータ

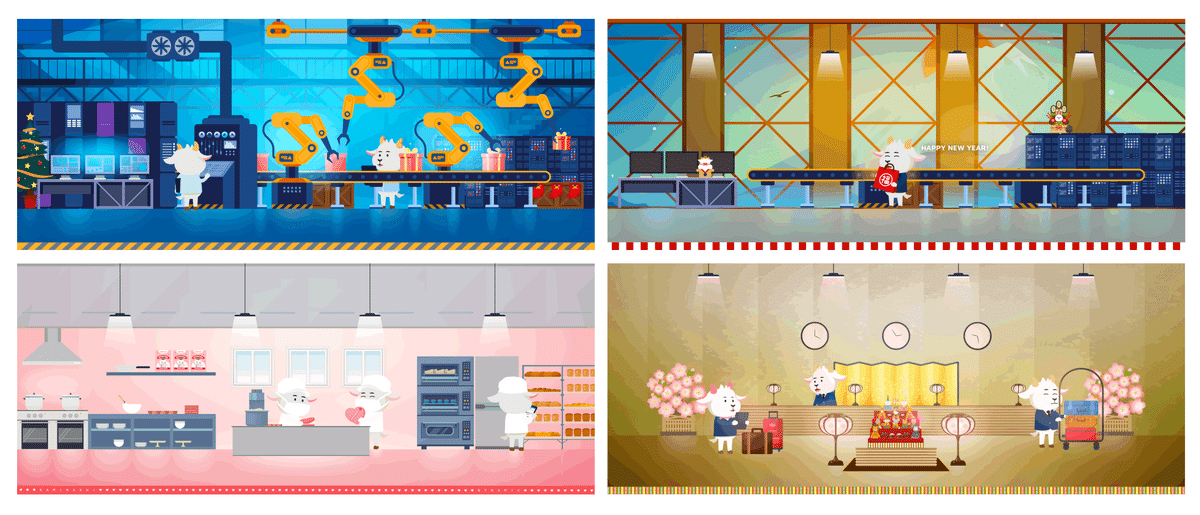
3.イラスト

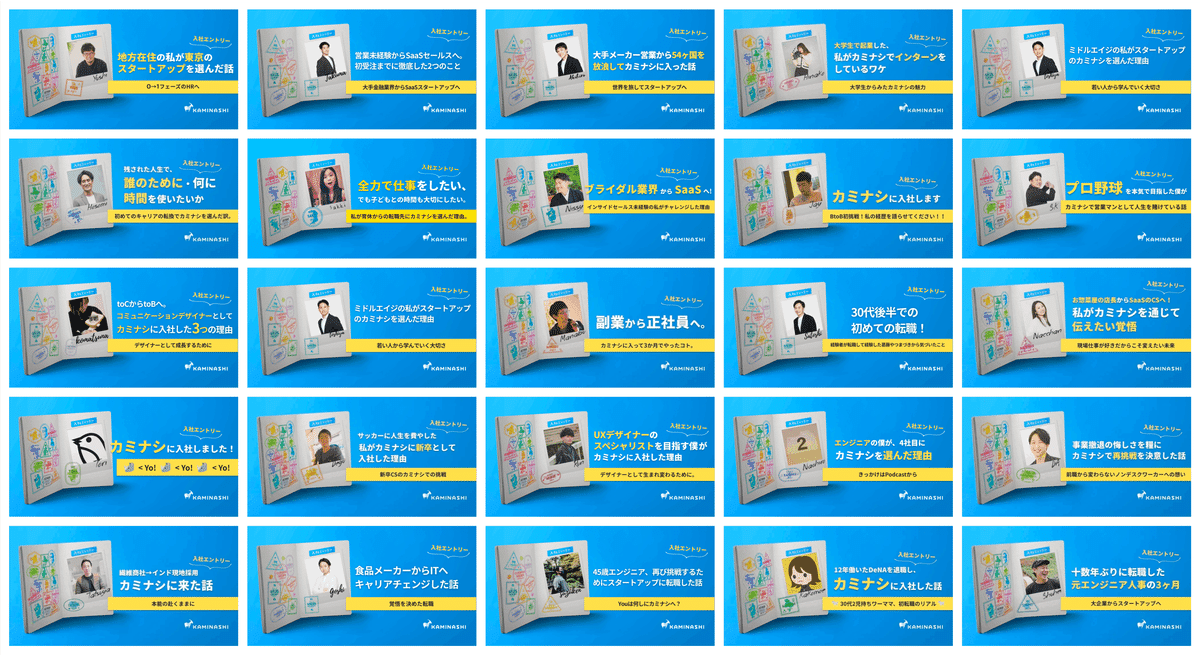
4.Note記事のバナーなど

まとめ
部品化により各部品を独立して開発することができ再利用性は高くなりますが、それでも部品を作成するためには時間と労力が必要です。また、部品が変更された場合には他の部品やデザインに影響を与える可能性があるため、メンテナンスにもコストがかかります。部品化のプロセスを追跡し、必要に応じて改善することも重要です。
カミナシデザインプロセスをより改善していくために今後も様々な施策を進めていきます!興味がある方はぜひ、お話ししましょう!
さて、次のバトンは...
今回は「カミナシと〇〇とわたし」、6記事目をお届けしました。次のバトンは、プロダクトデザイナーの(@dbko1991)です!
カミナシデザインシステムの設計から開発スプリント運用までリードしながらデザインチーム内の仕組みも改善してくれる、私大好きなのteiteiさんです❤️
それでは、次回もお楽しみに〜