
Photo by
mctmy339
コードを印刷する方法
HTMLのコードやCSSを印刷して確認したい、という需要があるみたいです。
自分ではそんなことを一度も思ったことがないのですが、もしかして需要があるのかもしれないのでメモ的に残しておきます。
利用するのはVisualStudioCode
私が普段使っているという理由でVSCodeを利用します。
マイクロソフトのサイトから無料でダウンロードできるソフトで、WindowsでもMacでも利用できます。
プラグインを入れよう
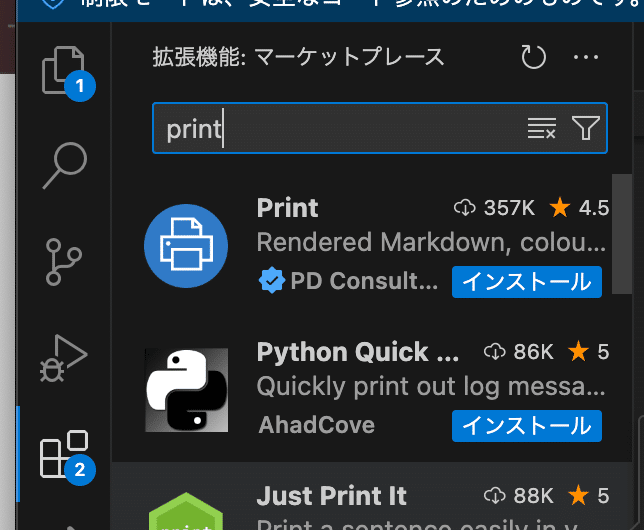
画像の左下にあるアイコンが「プラグイン」です。

ここで、「print」と検索し、「Print」をインストールしてください。

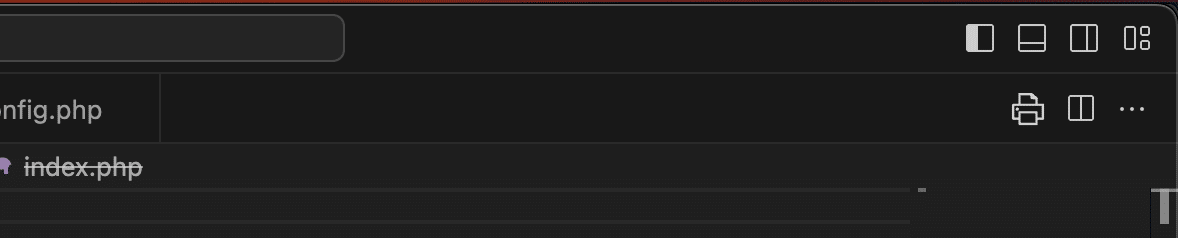
そうすると、右上にプリントアイコンが出現します。
印刷したいファイルを選んでプリントボタンを押してください。
そうするとブラウザが立ち上がり印刷ができます。
試してみてください。
