
Googleフォームの問い合わせ内容をAppSheetで表示する方法 #6
今回はGASで、 Googleフォームの内容をAppSheetに簡単に表示させる方法について解説したいと思います。
動画で詳しく説明していますが、下記画像キャプチャーも貼り付けていますので、学習しやすい方で確認してください。
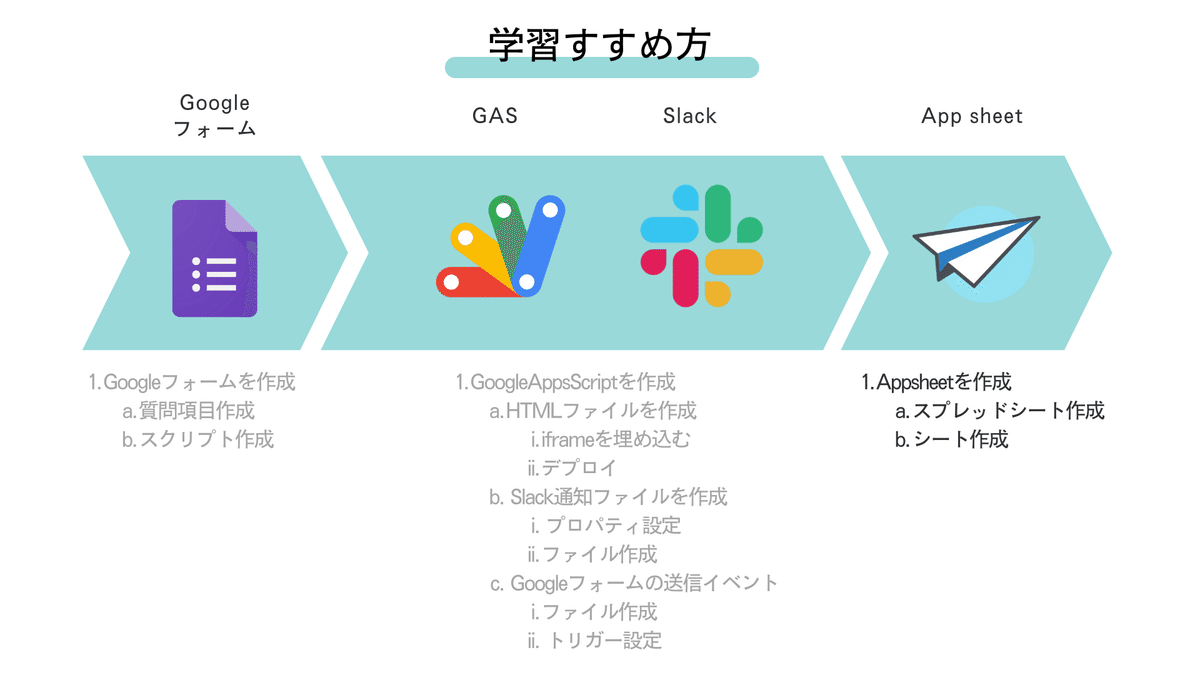
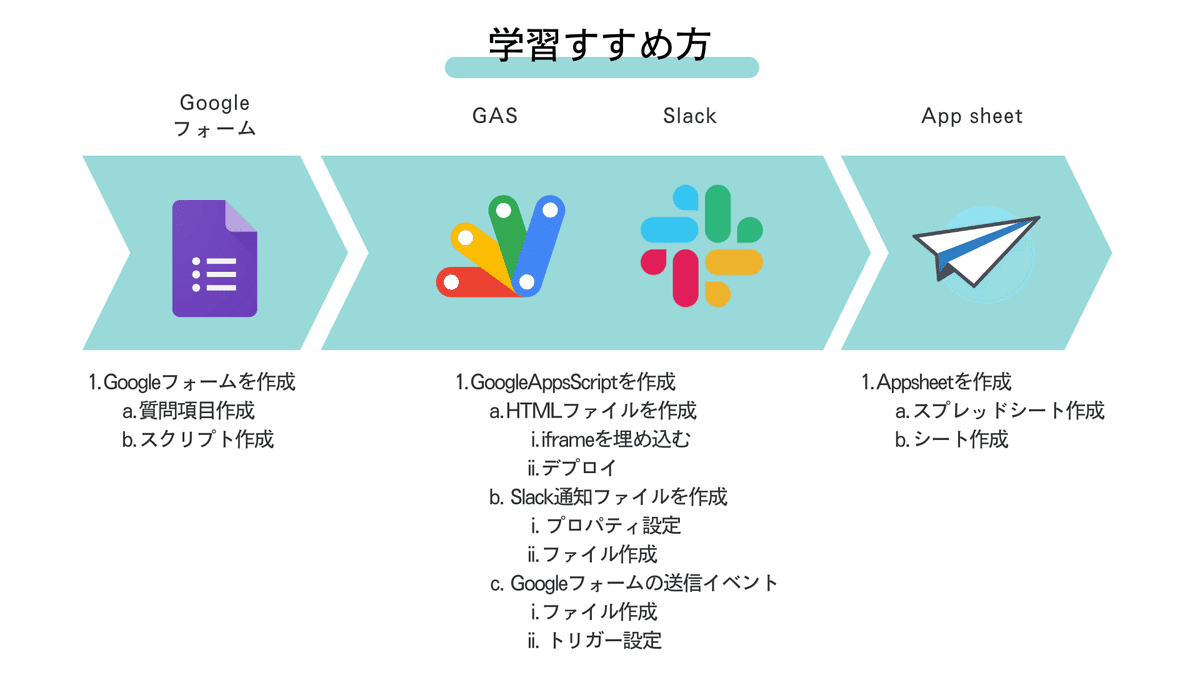
学習の進め方については、下記内容を確認してください。

またこれまでの内容を見ていない方は、そちらを確認してくだあい。そのあとでこの記事を見ると、今回の内容についてより理解が深まると思います。
Googleフォームの問い合わせ内容をAppSheetで表示する方法
今回は、Googleフォームで作成したデータをAppSheetで表示させる方法について解説しています。
スプレッドシートを作成
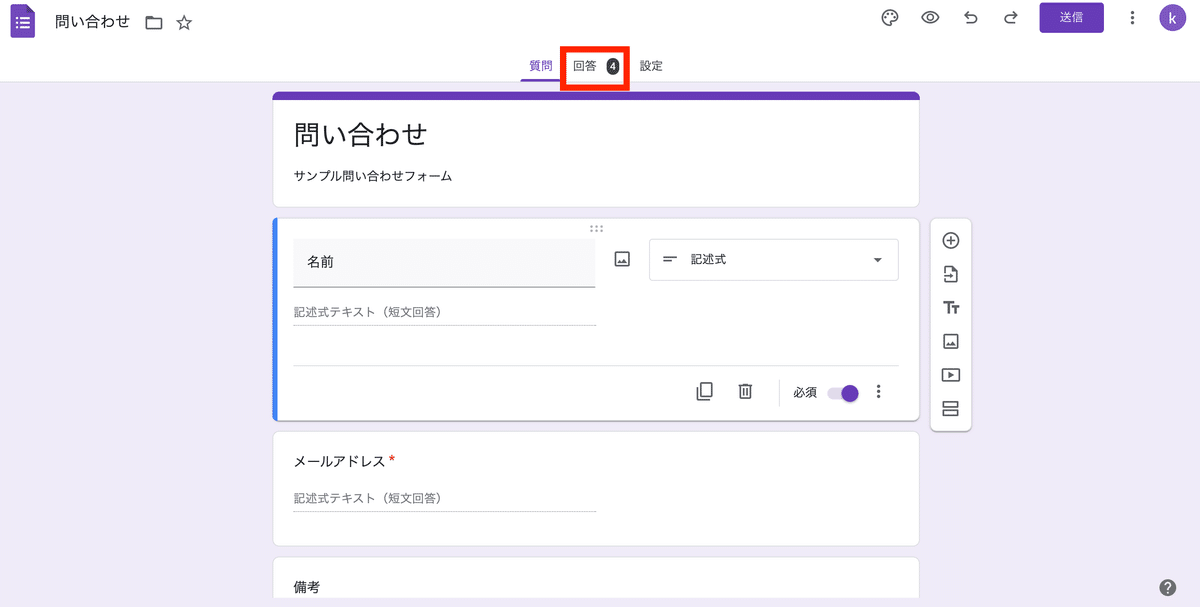
まずGoogleフォームと連動するスプレッドシートを作成します。

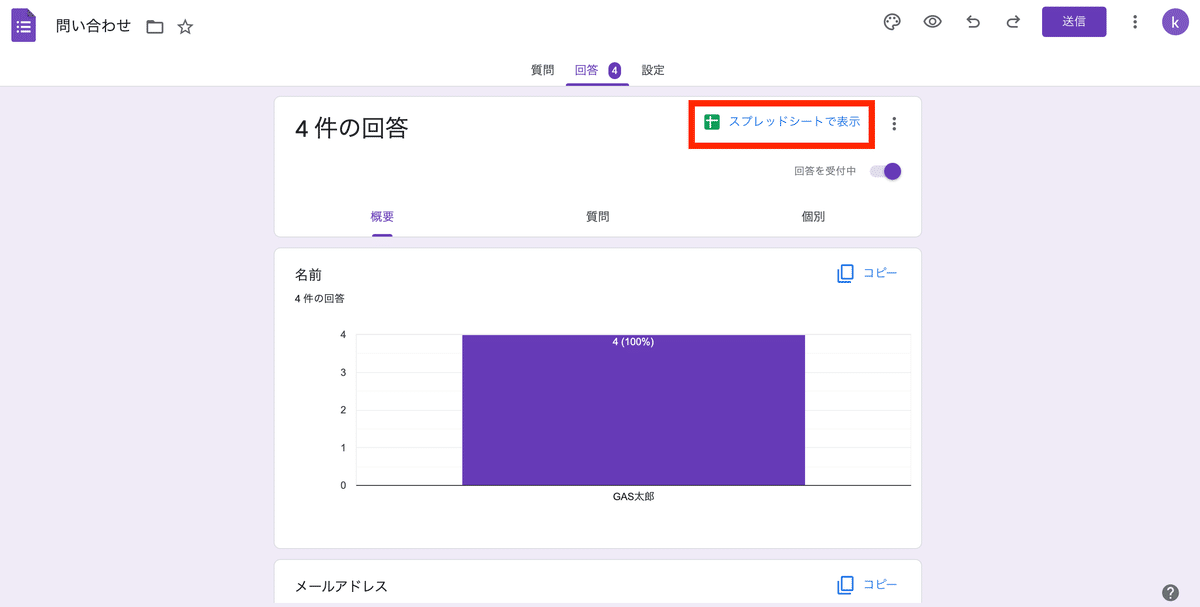
「回答」をクリックして、右上にある「スプレッドシートで表示」をクリックしてください。

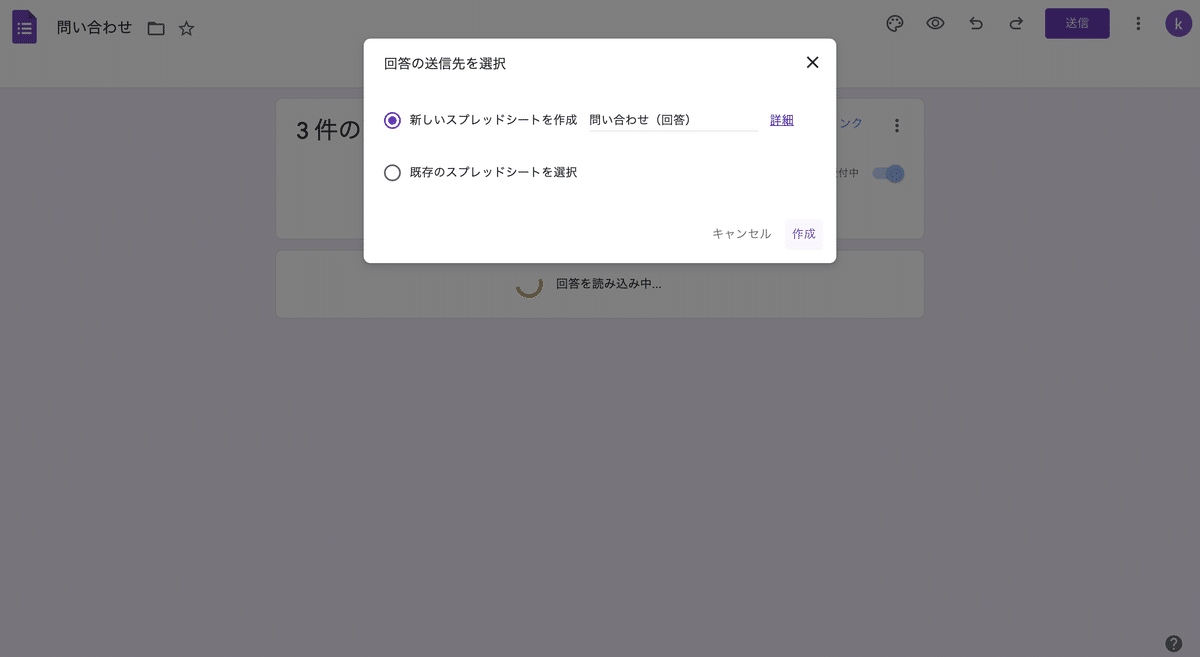
「新しいスプレッドシートを作成」するか、「既存のスプレッドシートを選択」するか選ぶ必要があります。今回は新しいスプレッドシートを選択します。

選択すると、以下の画像のようにスプレッドシートが表示されます。

スプレッドシートが作成されました。
AppSheetを作成
スプレッドシートが作成されたら、次はAppSheetを作成していきましょう。

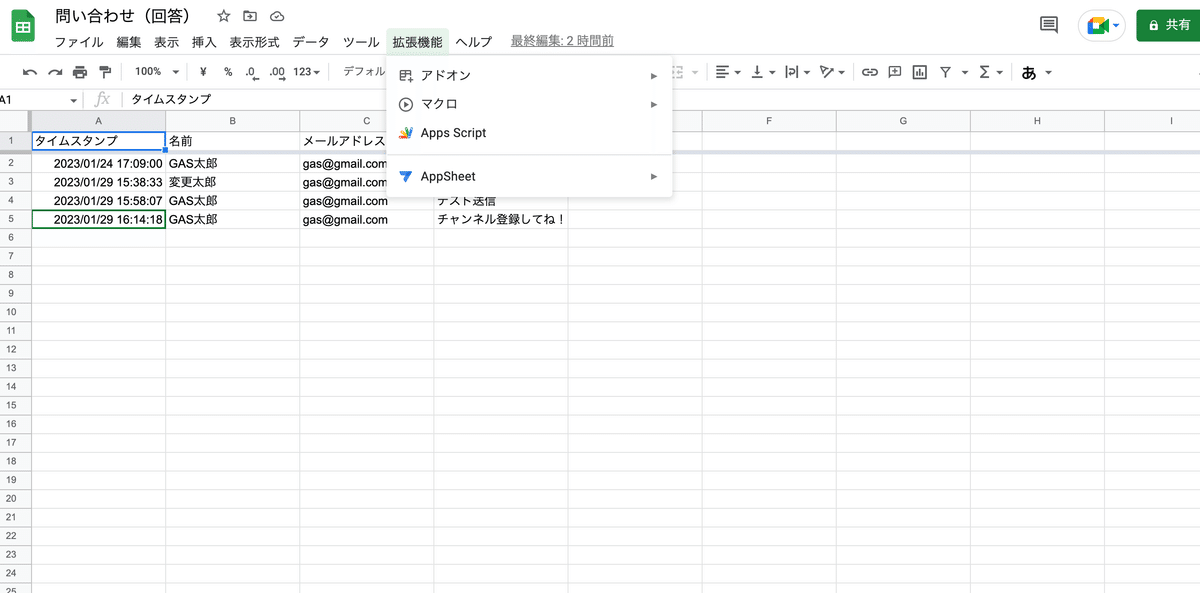
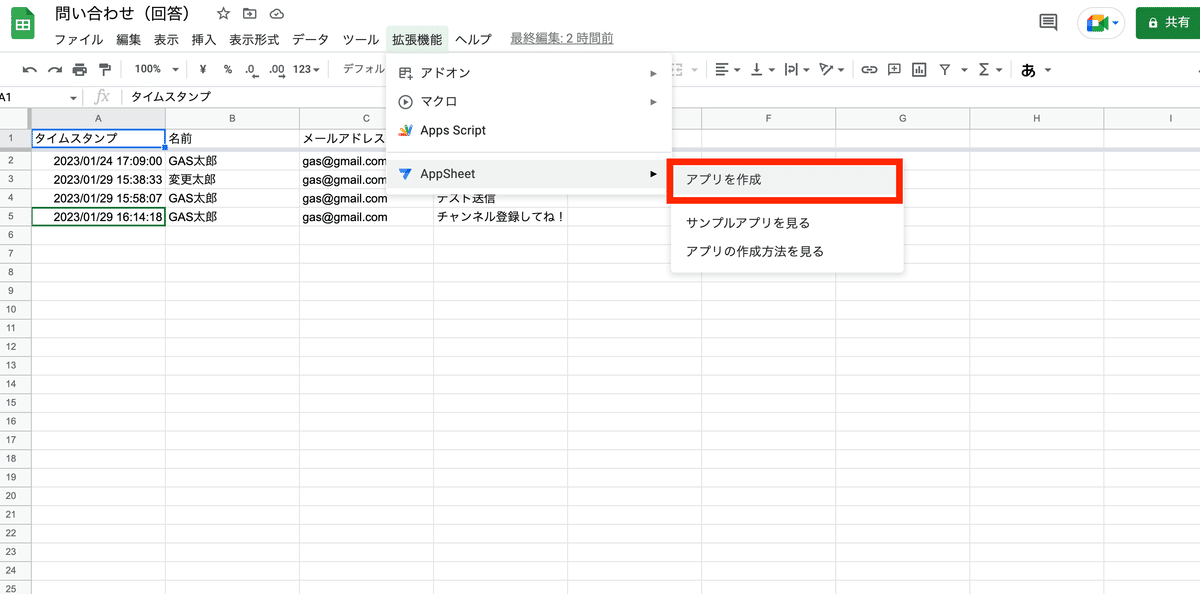
スプレッドシートのメニューにある「拡張機能」をクリックして、その中にある「AppSheet」のアプリを作成をクリックしてください。

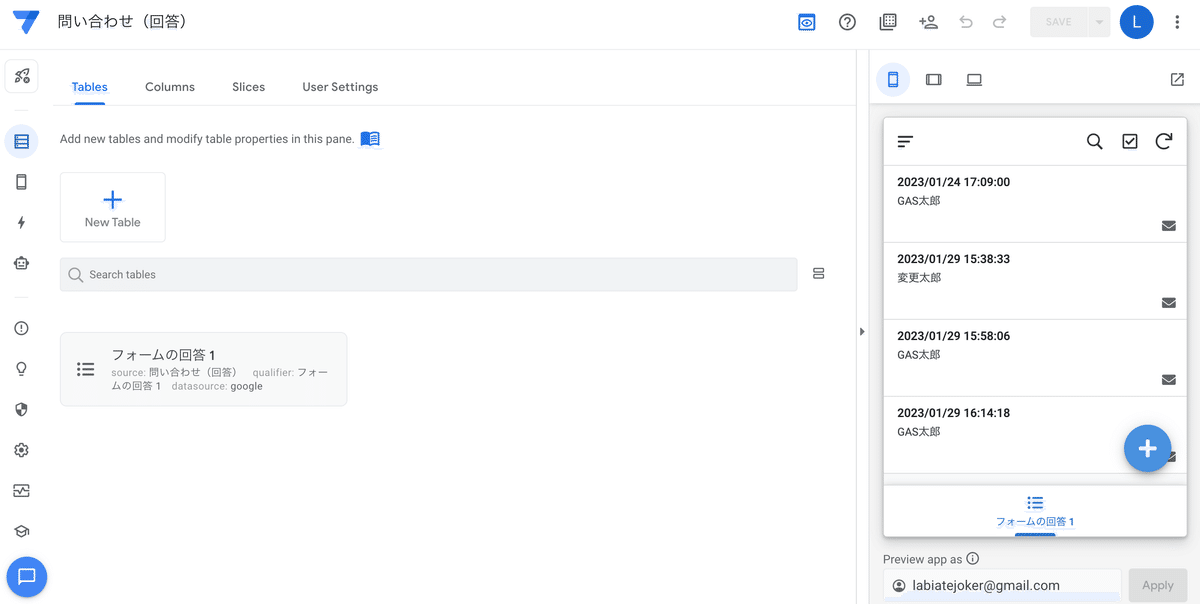
このように瞬時にでAppSheetが作成されます。
このAppSheetは、スマートフォン画面や、タブレット、WEBアプリなど様々な画面で表示させることができる非常に便利なものです。

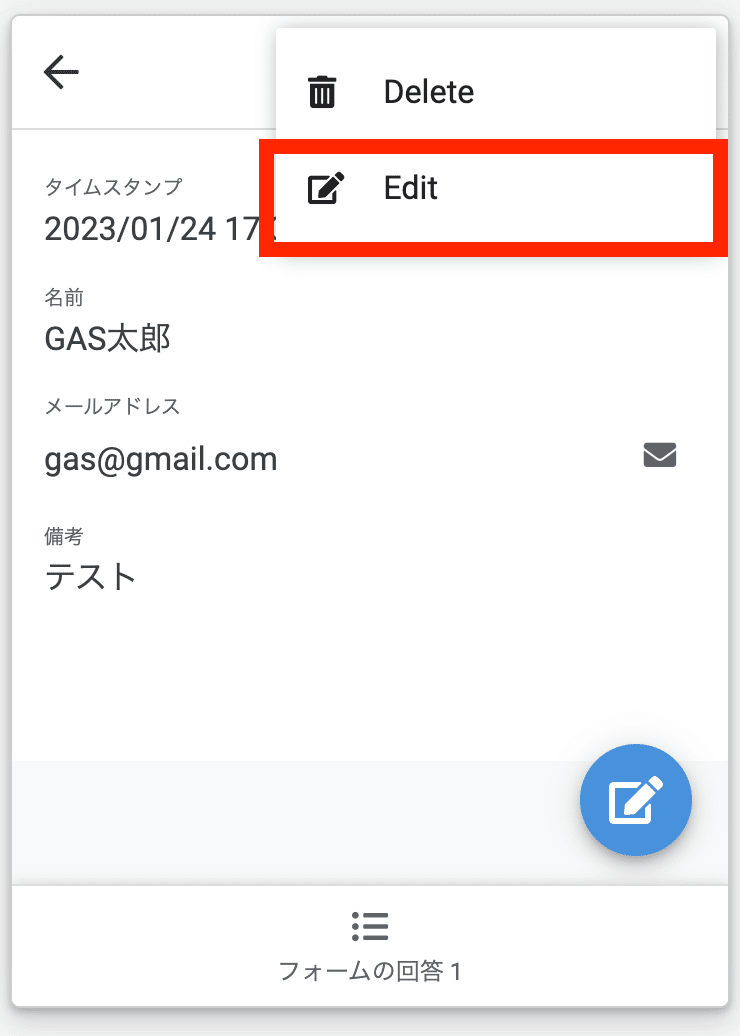
またデータを表示させるだけではなく、アプリ上でデータを編集することもできます。
AppSheetの使い方としては様々なアイディアがあるかと思いますが、例えばマスターデータのスプレッドシートは管理者のみがアクセスできるようにしておき、他の人に関してはAppSheet上で情報をチェックしてもらうといったセキュリティ上の棲み分けをすることが可能です。
今回の学習まとめ
今回は、Googleフォームとスプレッドシートを連動させて、さらにAppSheetを作成すると言うことをやってみました。
AppSheetは、まだそこまで有名なサービスではありません。しかし非常に使い勝手が良く、これからエンジニアだけではなく非エンジニアの方がWEBアプリを作れると言うノーコードの時代が来ると思いますので、先取りで勉強しておくと、これから非常に有利だと私は感じています。
このマガジンのまとめ

今回の学習では、
Googleフォームを作成してHTMLファイルで公開
GoogleAppsScript を使って、Slackと連携
AppSheetを作成
という内容について、学んできました。 投稿記事と動画を併用しながら、このマガジンを最初から見ていただいた方は、仕事で使えるプログラミングスキルがアップしたのではないでしょうか。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。また今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
