
[GAS]ドキュメントからデータ取得 #9
これまではGASとGmailだけを利用して「メール送信」や「検索結果の取得」、「メール一括削除」などを学んできました。GASは、他にもGoogleドキュメントやGoogleスプレッドシートのデータをGmailと組み合わせることもできます。
これから学ぶのは、GASでドキュメントからデータを取得する方法です。
ドキュメントからデータ取得

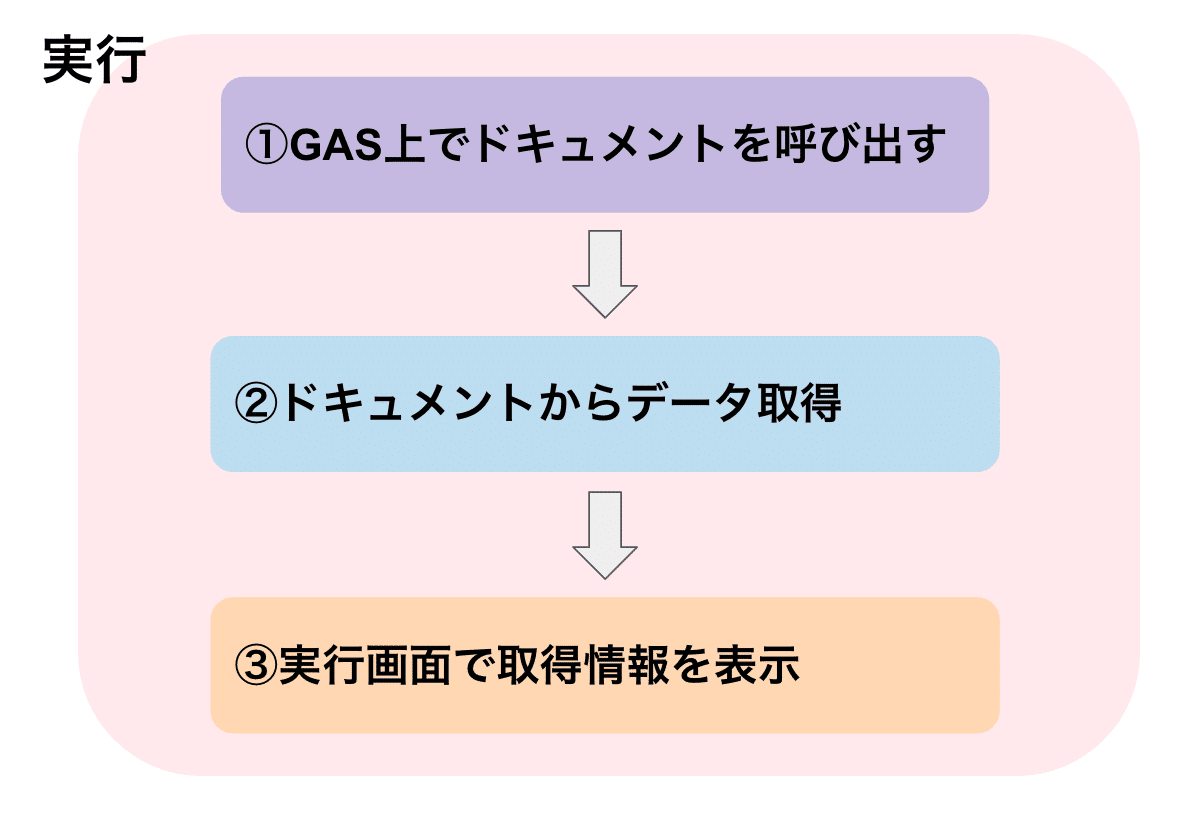
今回は「①GAS上でドキュメントを呼び出す」を行い「②ドキュメントからデータ取得」をして「③実行画面で取得情報を表示」という内容について解説してきたいと思います。
1.新しいプロジェクトを作成
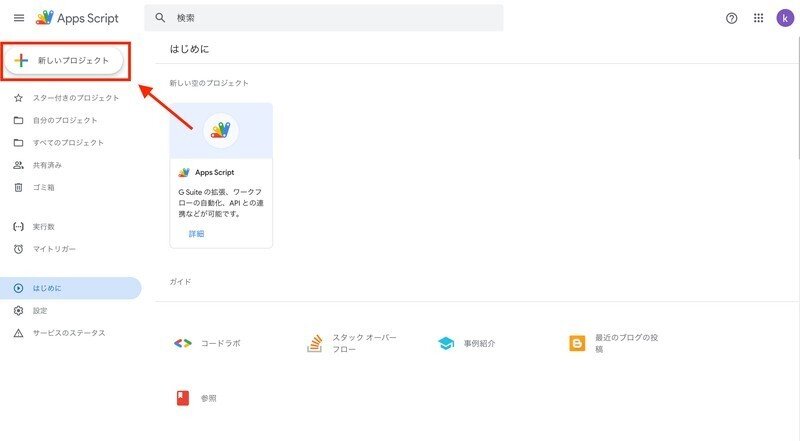
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

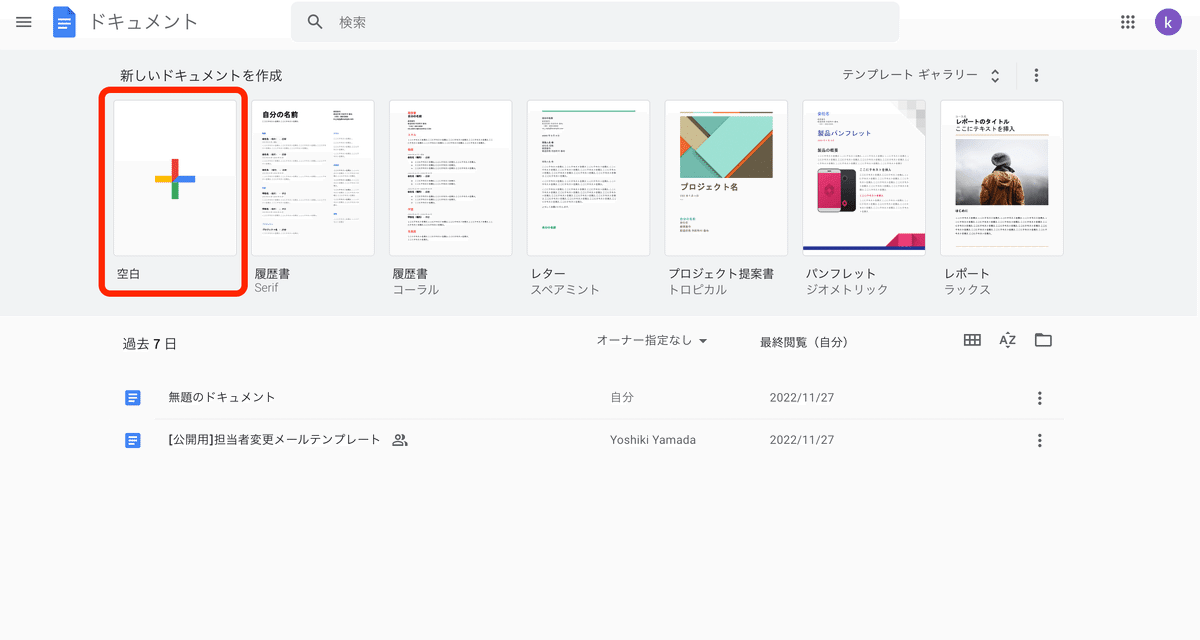
「新しいプロジェクト」を作成します。

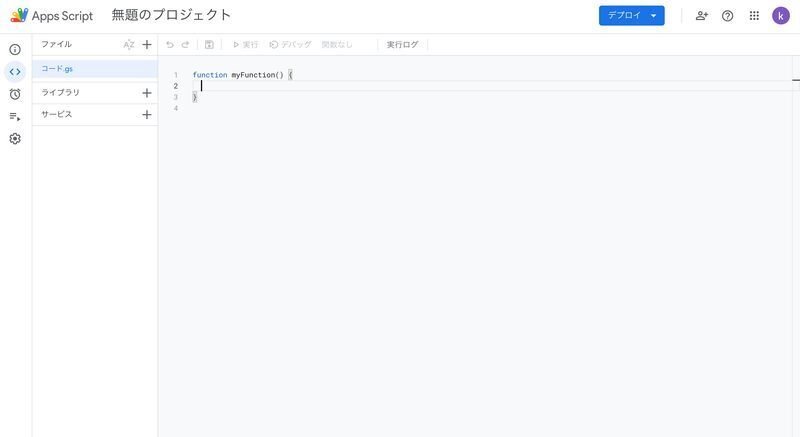
GASを作成できました。
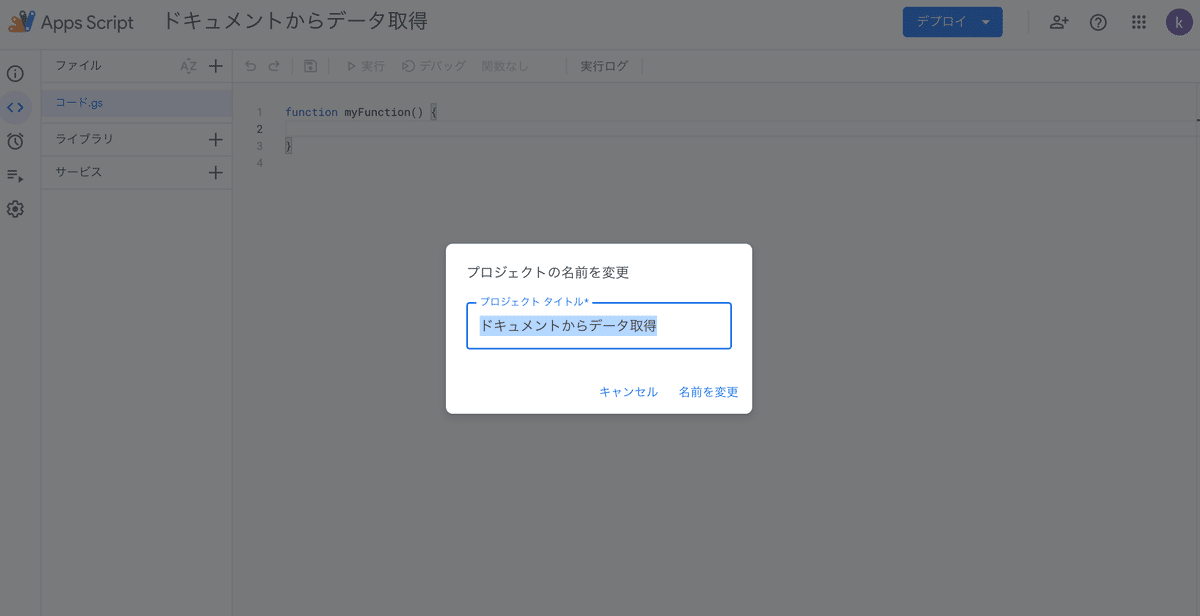
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
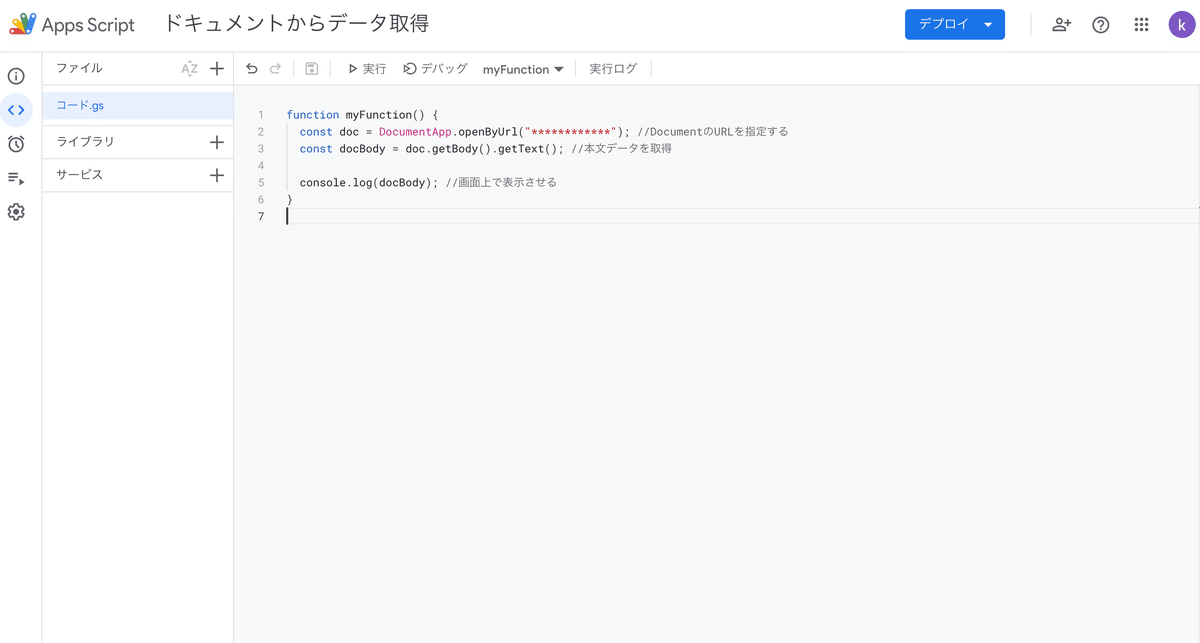
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
const doc = DocumentApp.openByUrl("************"); //DocumentのURLを指定する
const docBody = doc.getBody().getText(); //本文データを取得
console.log(docBody); //画面上で表示させる
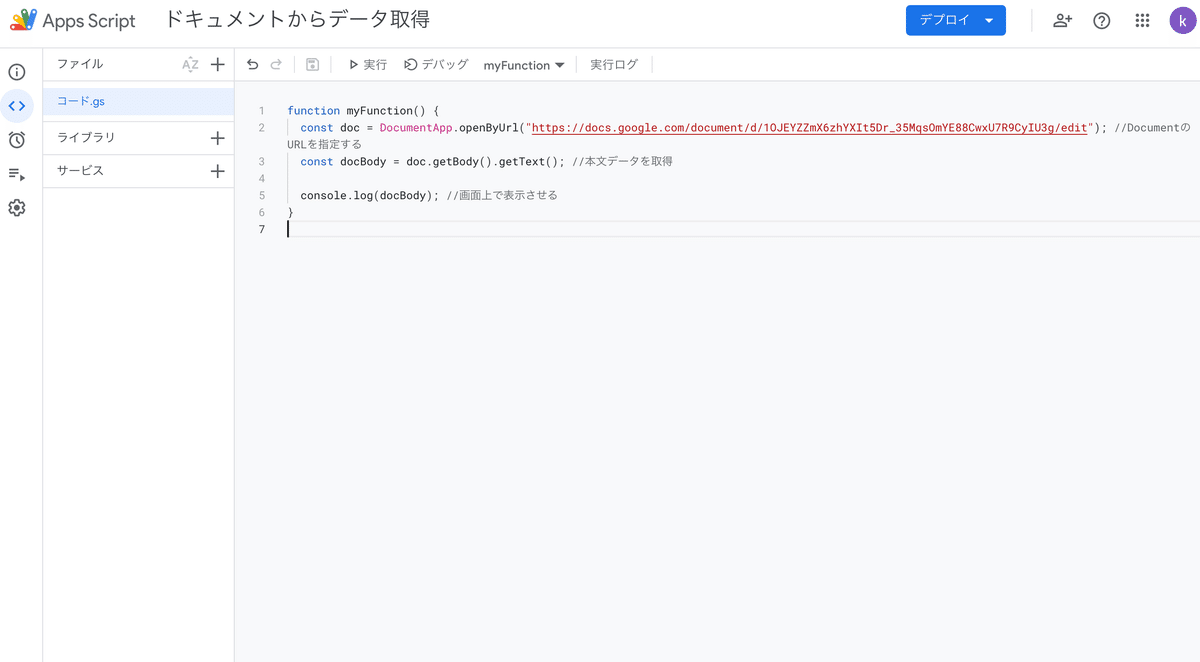
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
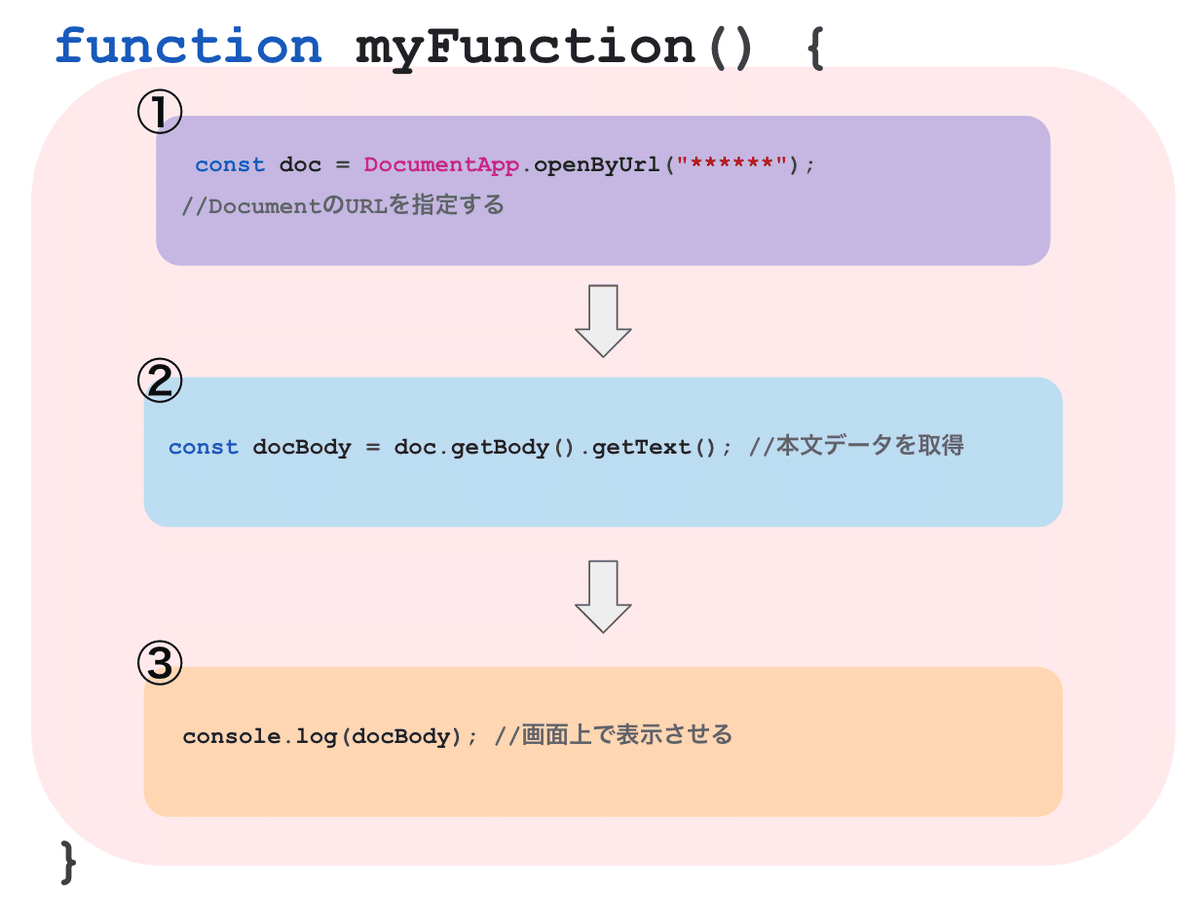
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①GAS上でドキュメントを呼び出す
今回のメインテーマは、この①の部分です。
const doc = DocumentApp.openByUrl("************"); //DocumentのURLを指定する「DocumentApp.openByUrl("")」メソッドを使用して、指定しているドキュメントを呼び出しています。これまでの学習では「GmailApp.」を利用していましたが、それが「DocumentApp.」に変わっただけです。
そしてopenByUrlメソッドでは、ドキュメントのURLを指定してアクセスしています。
②ドキュメントからデータ取得
①で呼び出したドキュメントから、本文を取得しましょう。
const docBody = doc.getBody().getText(); //本文データを取得ドキュメントから、getBody()とgetText()を使い本文情報を抽出しています。
③実行画面で取得情報を表示
②で取得した情報を実行画面に表示します。
console.log(docBody); //画面上で表示させる表示するには「console.log();」というメソッドを使います。
5.ドキュメントを作成する
GAS上でドキュメントのデータを取得するために、新しいドキュメントを作成しましょう。
GoogleドキュメントURL ← クリック

「無題のドキュメント」が作成されますので、適当な名前に変更してください。

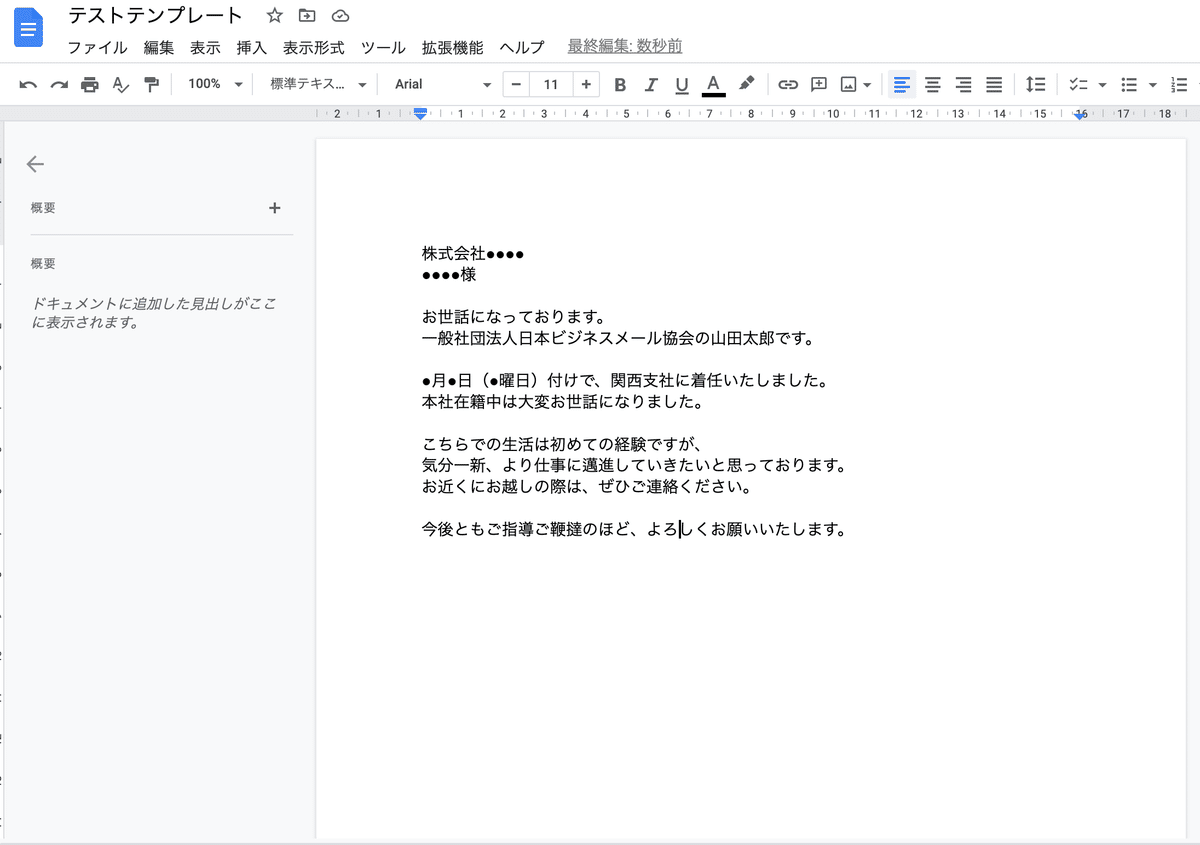
本文についてはテストテンプレートなので、適当に文言を入力してください。
株式会社●●●●
●●●●様
お世話になっております。
一般社団法人日本ビジネスメール協会の山田太郎です。
●月●日(●曜日)付けで、関西支社に着任いたしました。
本社在籍中は大変お世話になりました。
こちらでの生活は初めての経験ですが、
気分一新、より仕事に邁進していきたいと思っております。
お近くにお越しの際は、ぜひご連絡ください。
今後ともご指導ご鞭撻のほど、よろしくお願いいたします。
今回は「就任のご挨拶メール」を試しに利用してみたいと思います。

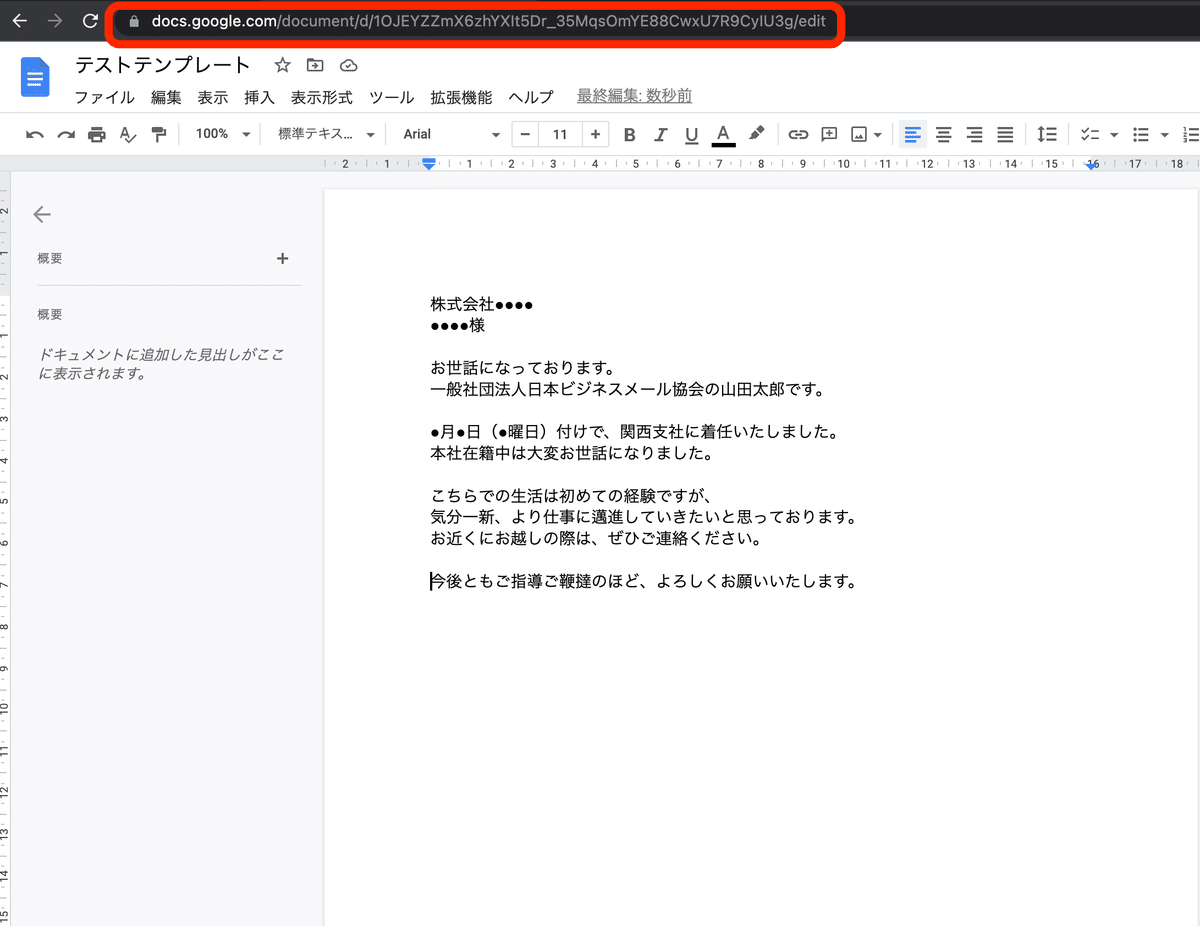
テンプレートが作成できたら、作成したドキュメントのURLを取得してください。

ドキュメントのURLを使用することで、指定したドキュメントをGASで呼び出すことができます。次の「6.コーディングしよう」では、ドキュメントURLを使用しますのでコピーしてください。
6.コーディングしよう
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
const doc = DocumentApp.openByUrl("https://docs.google.com/document/d/1OJEYZZmX6zhYXIt5Dr_35MqsOmYE88CwxU7R9CyIU3g/edit"); //DocumentのURLを指定する
const docBody = doc.getBody().getText(); //本文データを取得
console.log(docBody); //画面上で表示させる
}さきほど取得したドキュメントURLを「DocumentApp.openByUrl()」の中にいれてください。上記コードにあるURLは、私が作成したドキュメントURLが入っていますので、ご自分が作成したドキュメントURLに変更してください。

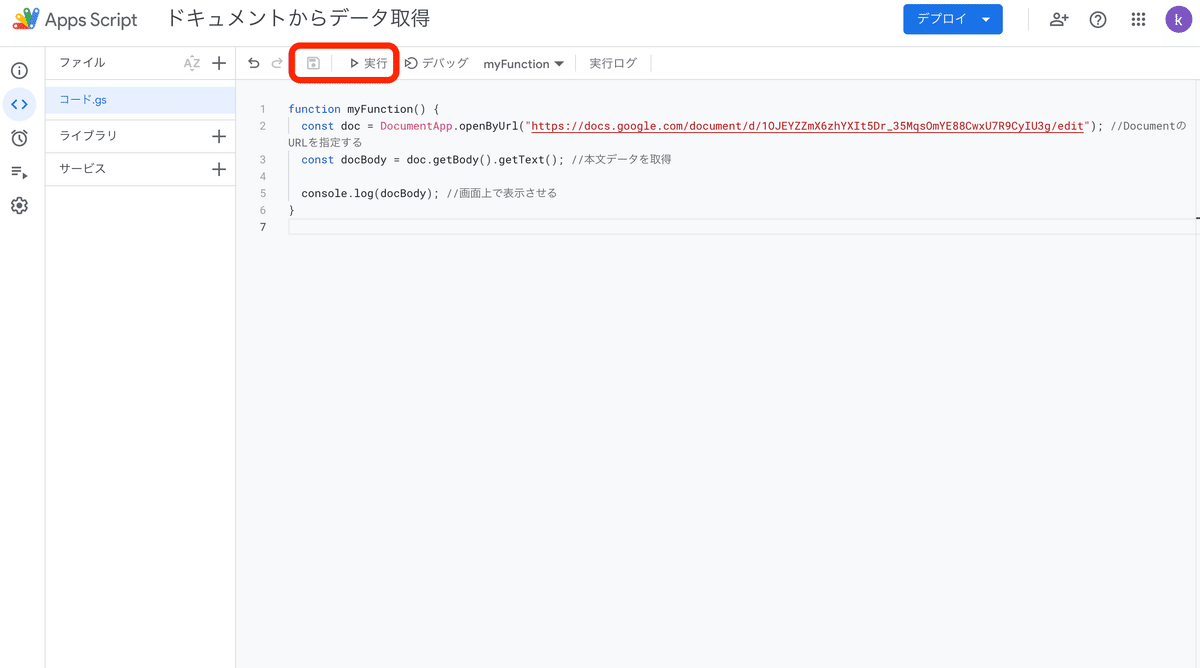
7.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

8.権限を確認→許可
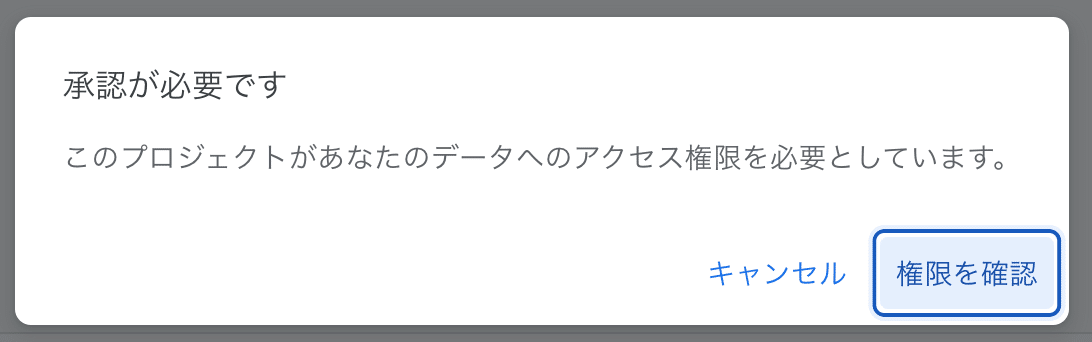
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

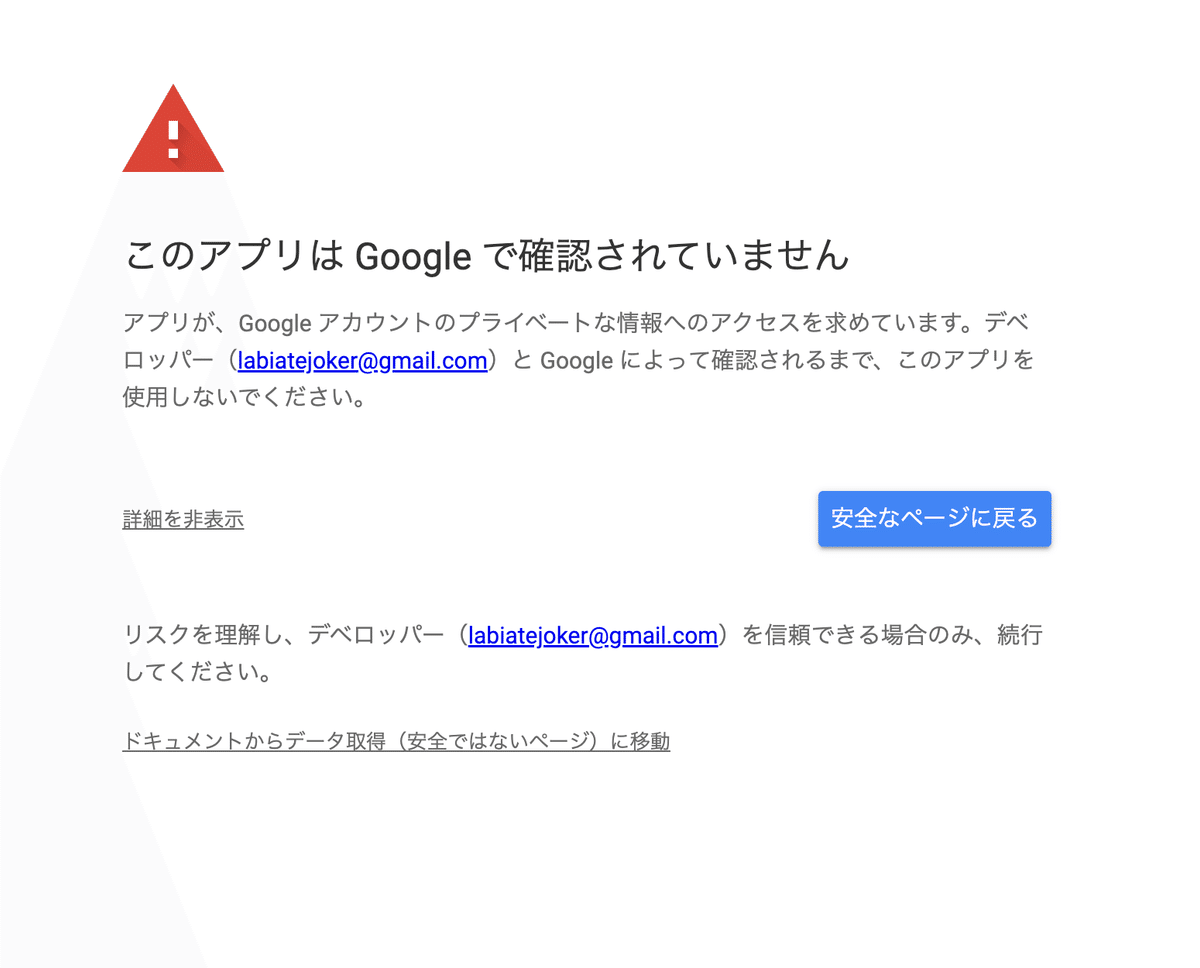
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「ドキュメントからデータ取得(安全ではないページ)に移動」をクリックしてください。

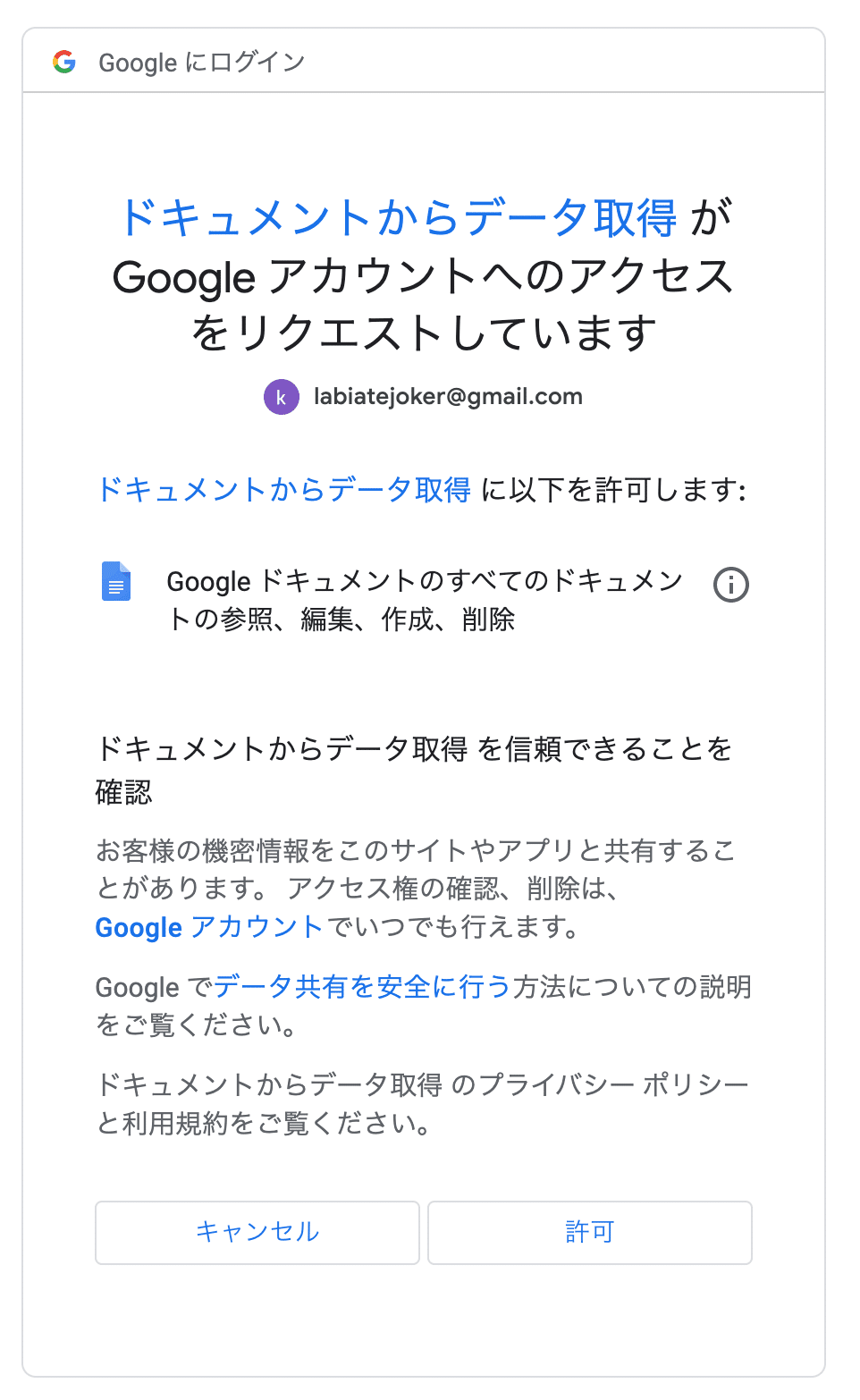
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
9.「実行完了」を確認
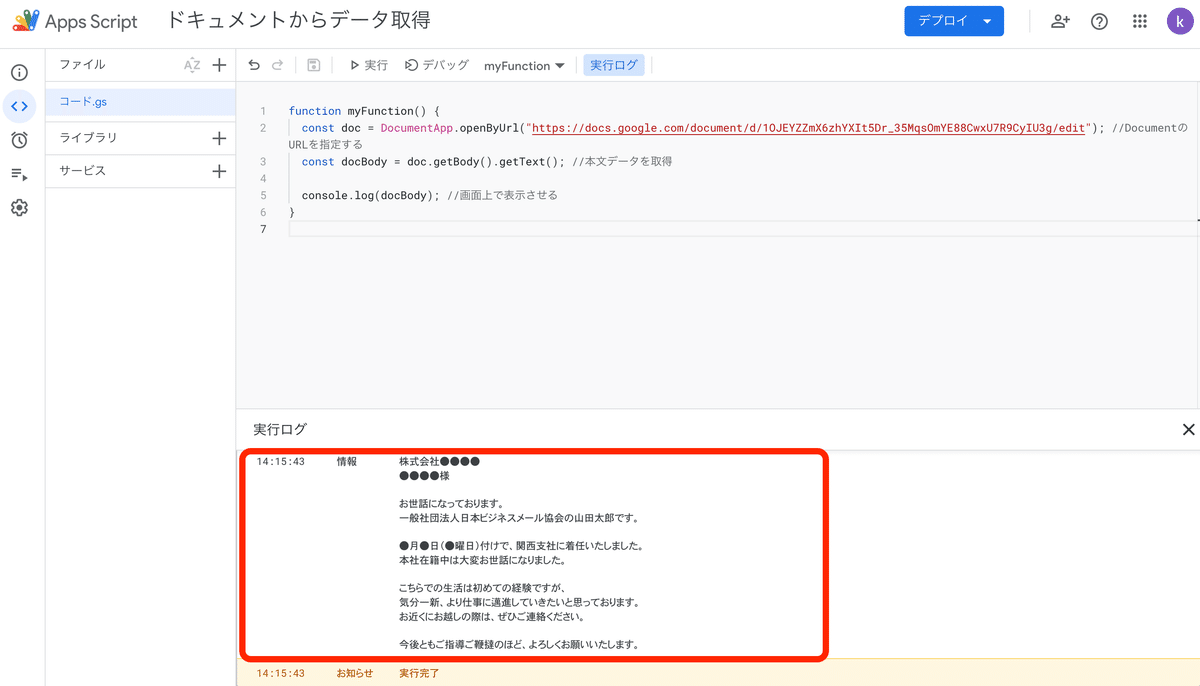
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログにドキュメントで作成したテンプレートが表示されています。
10.GASでドキュメントからデータ取得についておさらい
GASでは、Gmailだけではなくドキュメントも呼び出すことができます。
DocumentApp.openByUrl()
URL以外にも、IDで呼び出すことができたり用途によって選べるメソッドがあります。
11.まとめ
いかがでしょうか?これまでのカリキュラムが理解できていると、そこまで難しくないですよね。
GASは、Gmailやドキュメント、スプレッドシートなどGoogleが提供しているサービスについて横断的にデータ移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「#10 ドキュメントでメールテンプレート作成と送信」ついて解説していきたいと思います。
