
AIチャットボット(GPT-3)とドキュメントを連携する方法
AIチャットボットについて興味があるので、色々とできる方法を調べています。その中でOpenAIを使ったGPT-3チャットボットとドキュメントを連携することができたので、解説したいと思います。
AIチャットボット(GPT-3)とドキュメントを連携する方法
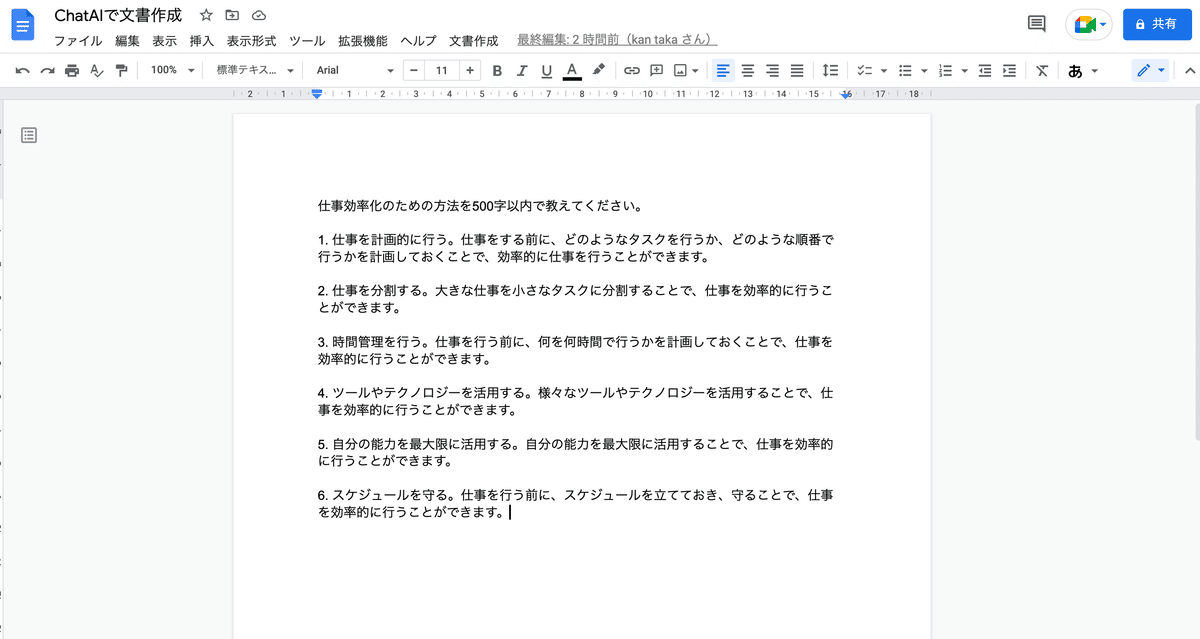
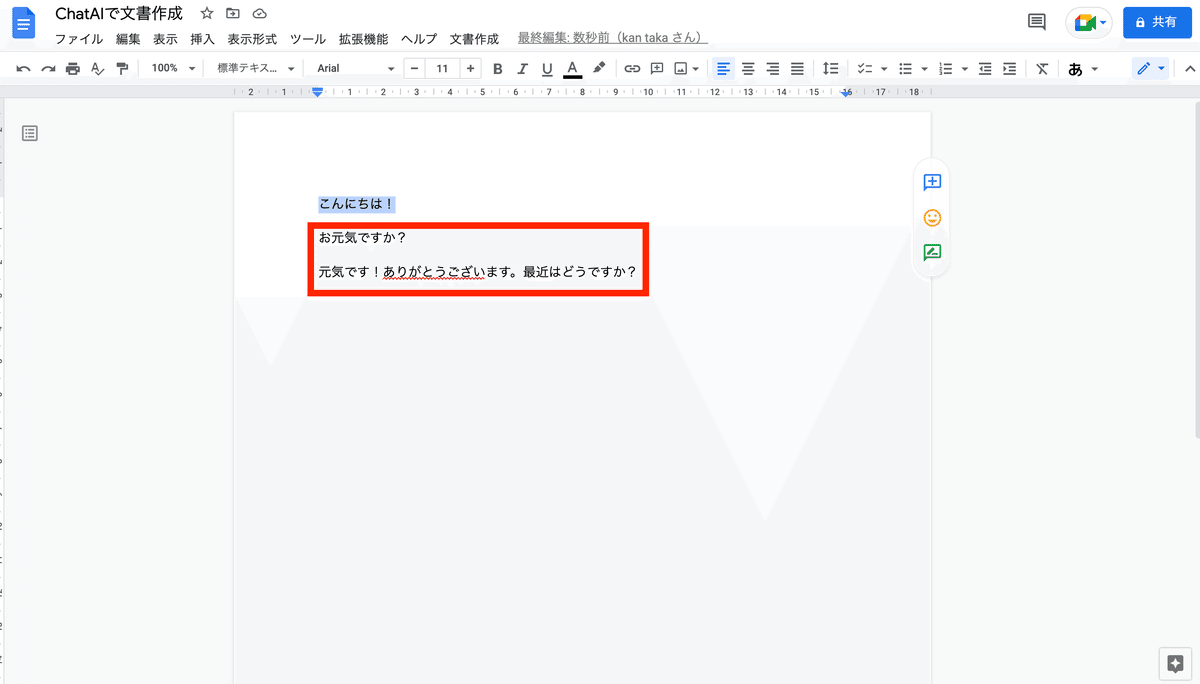
どういうアウトプットができるかと言うと、以下の画像のような感じです。

ドキュメントの質問を選択してメニューにある文書作成ボタンを押すと、それに関する答えがOpenAIから返ってくると言う流れです。
Googleドキュメントを作成
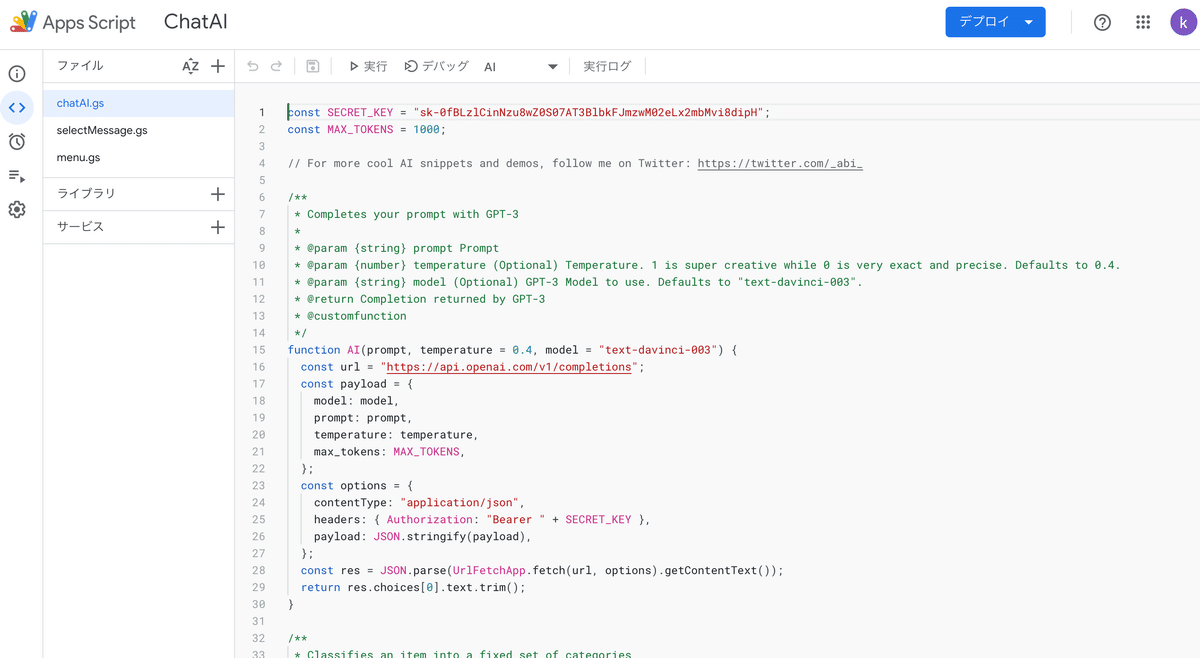
今回ソースコードに 関しては、Abiさんと言う方が作成したGithubに公開されているコードを利用したいと思います。
const SECRET_KEY = ENTER YOUR SECRET KEY HERE;
const MAX_TOKENS = 200;
// For more cool AI snippets and demos, follow me on Twitter: https://twitter.com/_abi_
/**
* Completes your prompt with GPT-3
*
* @param {string} prompt Prompt
* @param {number} temperature (Optional) Temperature. 1 is super creative while 0 is very exact and precise. Defaults to 0.4.
* @param {string} model (Optional) GPT-3 Model to use. Defaults to "text-davinci-003".
* @return Completion returned by GPT-3
* @customfunction
*/
function AI(prompt, temperature = 0.4, model = "text-davinci-003") {
const url = "https://api.openai.com/v1/completions";
const payload = {
model: model,
prompt: prompt,
temperature: temperature,
max_tokens: MAX_TOKENS,
};
const options = {
contentType: "application/json",
headers: { Authorization: "Bearer " + SECRET_KEY },
payload: JSON.stringify(payload),
};
const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText());
return res.choices[0].text.trim();
}
/**
* Classifies an item into a fixed set of categories
* @param {range} categories Set of categories
* @param {string} item Item to classify
* @param {range} rules (Optional) Set of rules written in plain text
* @return Completion returned by GPT-3
* @customfunction
*/
function CATEGORIZE(categories, input, rules=[]) {
const prompt = "The available categories are " + categories.map((c) => `"${c}"`).join(", ") + ". " + rules.join(". ") + "The category for '" + input + "' is ";
console.log(prompt);
const completion = AI(prompt, 0, "text-davinci-003");
// Replace "s and .s at the start and end of the string
return completion.replace(/^"/g, '').replace(/["|.]{0,2}$/, '');
}
// For more cool AI snippets and demos, follow me on Twitter: https://twitter.com/_abi_
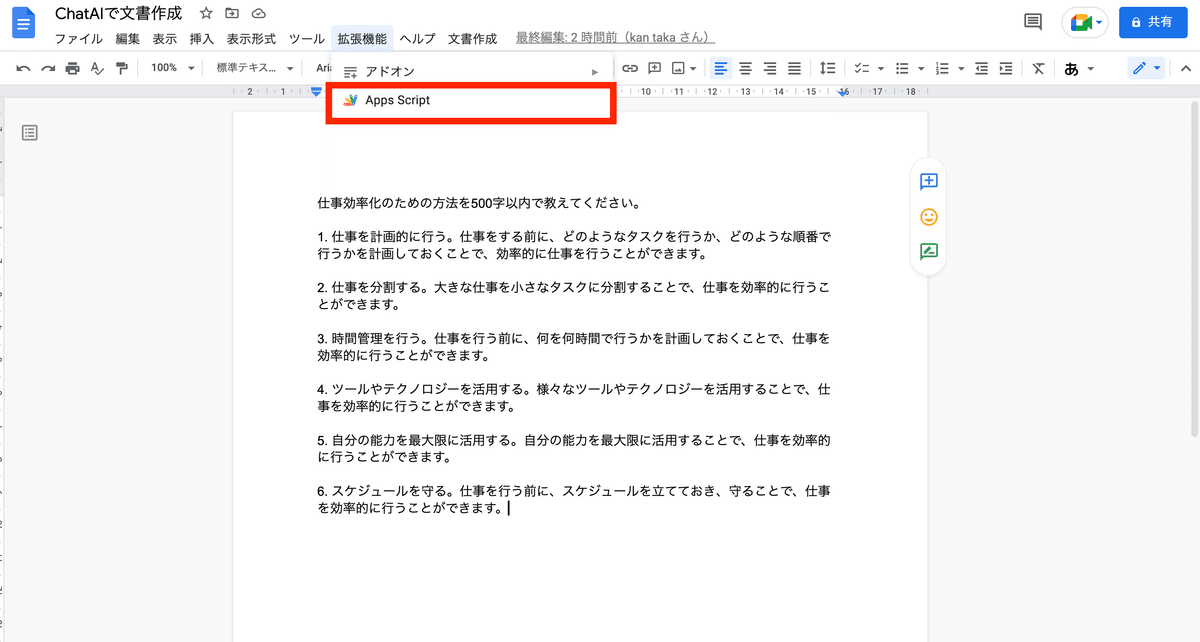
流れとしては、 ドキュメントを新規作成して、拡張機能にあるAppsScriptに上記のソースコードを貼り付けます。
AppsScriptを作成

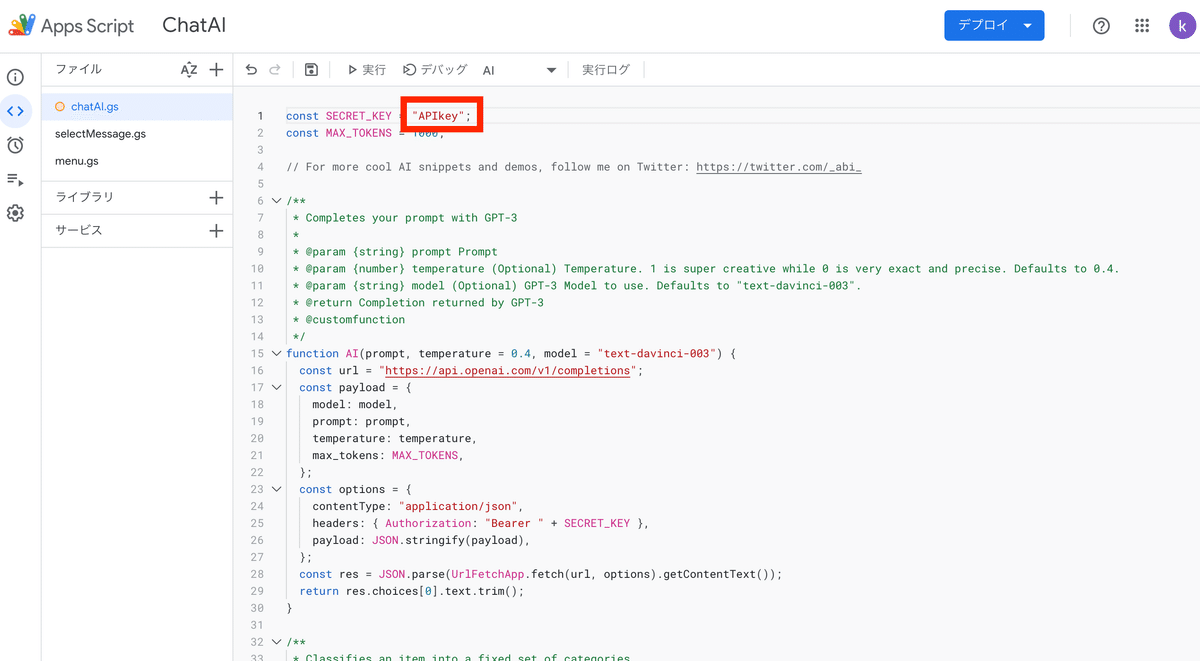
上記のソースコードを、Google Apps Scriptに貼り付けます。

この時に注意しなければならないのが、Google Apps Scriptをスタンドアロン型では作成しないで欲しいと言うことです。必ずドキュメントに連動した形でのコンテナバインド型で作成をお願いいたします。
GASについて、基本的な知識がないと言う方は下記の記事を見ていただくようにお願いします。
OpenAIでAPI Keyを取得
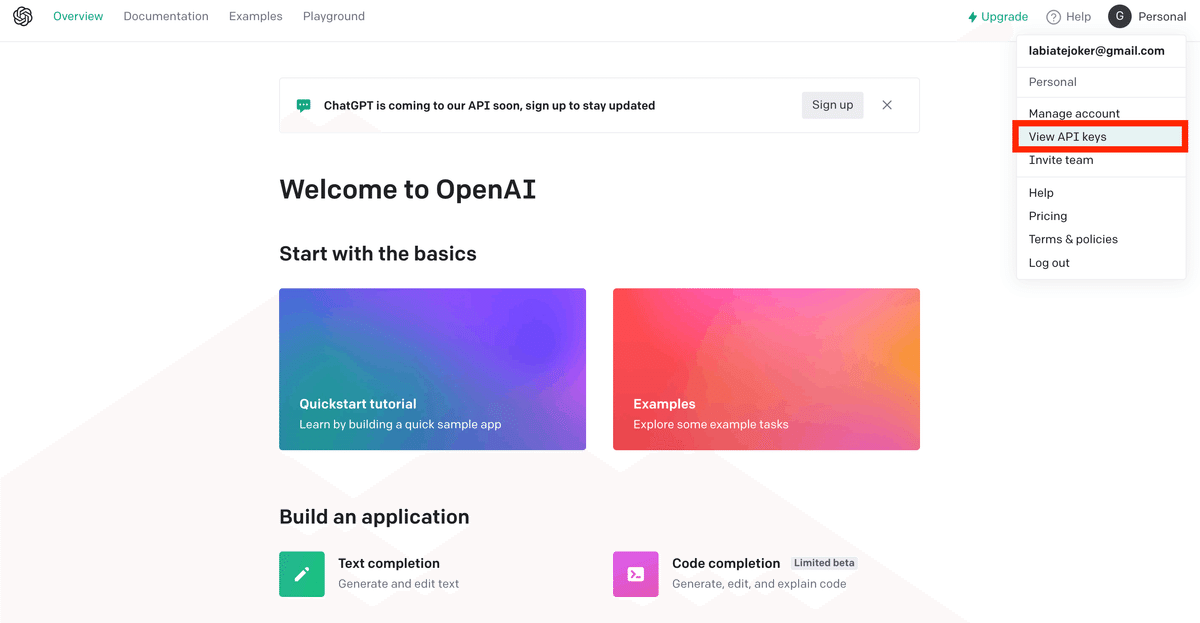
この辺りについては動画で詳しく解説していますが、要約するとOpen AIにアクセスをして、Views API Keysを発行します。

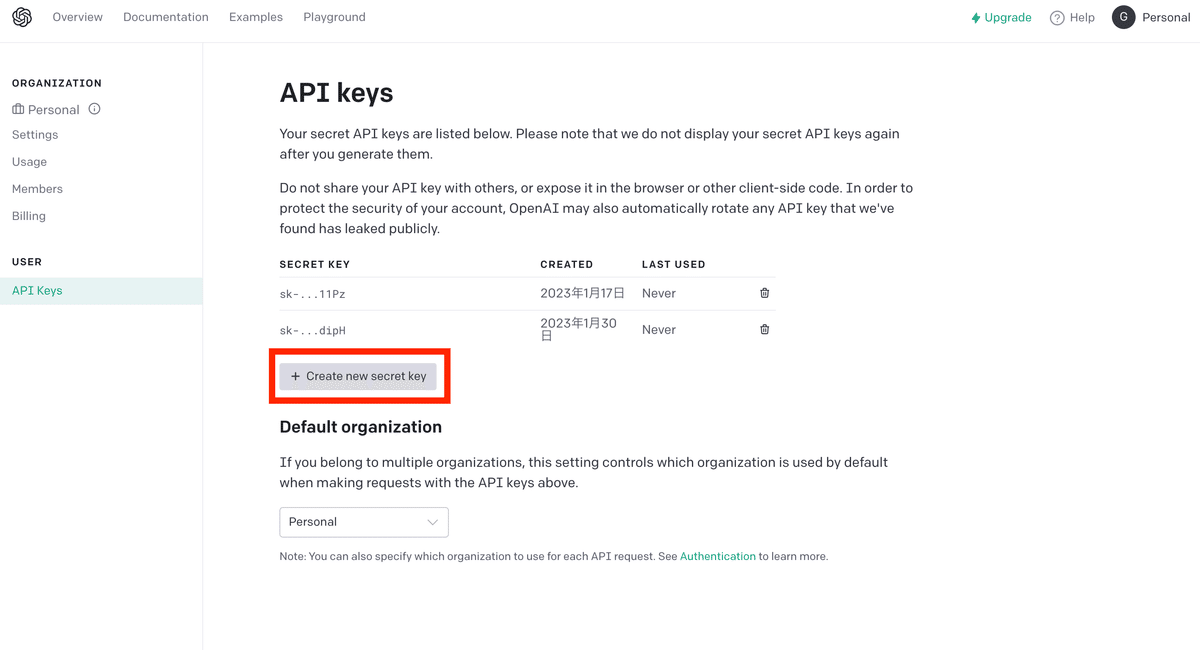
OpenAIにアクセスして、右上にあるアカウントボタンをクリックします。そしてView API keysをクリックしてください。

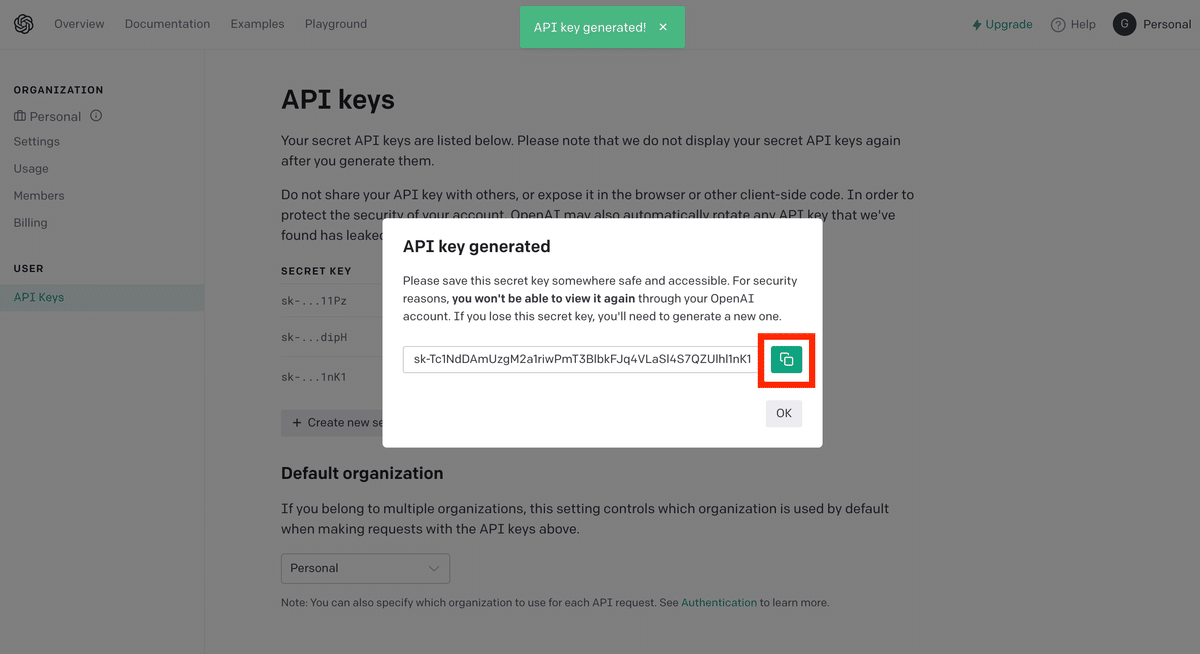
「Create new secret key」のボタンをクリックします。

OpenAIで取得したAPI Keyを、 先ほど取得したソースコードのSECRET_KEYのところに貼り付ければこちらでコーディングを完成します。

このAPIキーを貼り付けると言う部分について、わかりづらいという方は、動画で詳しく解説していますのでそちらを必ず確認ください。
こちらでOpenAIとGASの連携が完成しました。
selectMessageファイルを作成
次はGoogleドキュメントからテキスト情報を取得するということを実装していきましょう。

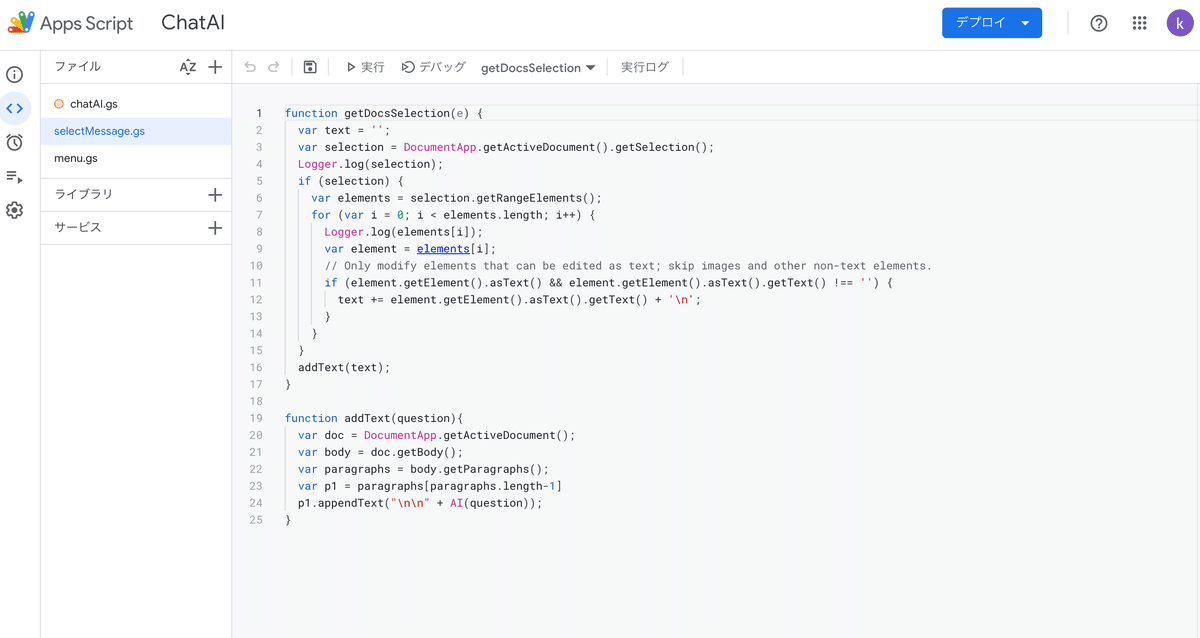
コーディングの詳しい内容については、下記に公開していますのでこちらをコピー&ペーストしてください。
function getDocsSelection(e) {
var text = '';
var selection = DocumentApp.getActiveDocument().getSelection();
Logger.log(selection);
if (selection) {
var elements = selection.getRangeElements();
for (var i = 0; i < elements.length; i++) {
Logger.log(elements[i]);
var element = elements[i];
// Only modify elements that can be edited as text; skip images and other non-text elements.
if (element.getElement().asText() && element.getElement().asText().getText() !== '') {
text += element.getElement().asText().getText() + '\n';
}
}
}
addText(text);
}
function addText(question){
var doc = DocumentApp.getActiveDocument();
var body = doc.getBody();
var paragraphs = body.getParagraphs();
var p1 = paragraphs[paragraphs.length-1]
p1.appendText("\n\n" + AI(question));
}内容としては、2つの関数を作成しています。
1つはGoogleドキュメントからテキスト情報を取得すると言う内容についてです。またもう一つはAIから受け取った情報をGoogleドキュメントに書き加えるといった内容についてコーディングしています。
こちらでGoogleドキュメントから選択したテキストの情報を取得することについて、関数の作成が終了しました。
メニュー画面を作成
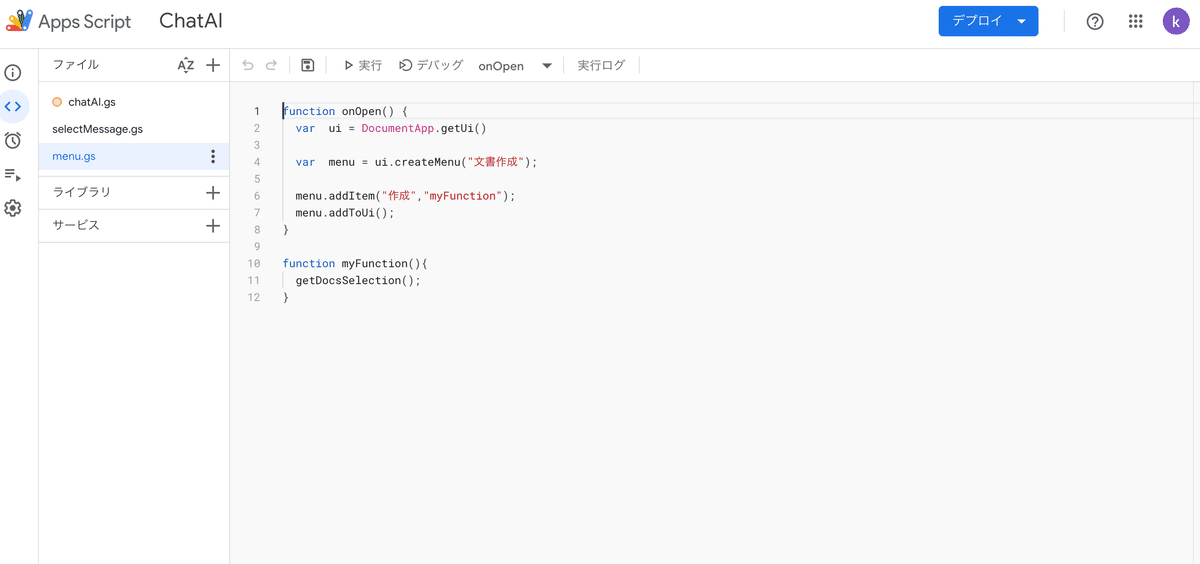
最後にスクリプトを実行するために、今回はドキュメントのメニューに「文書作成」と言うボタンを作成してみましょう。

コーディングついては、下記の内容をコピー&ペーストしてください。
function onOpen() {
var ui = DocumentApp.getUi()
var menu = ui.createMenu("文書作成");
menu.addItem("作成","myFunction");
menu.addToUi();
}
function myFunction(){
getDocsSelection();
}簡単に説明すると、ドキュメントのメニューに新しいボタンを追加すると言うことを実装しています。
これによりGoogle Apps Script上で操作しなくても、Googleドキュメント上で、AIに質問して回答を取得するということができます。
こちらでGAS上のコーディングは以上です。
AIからの回答イメージ
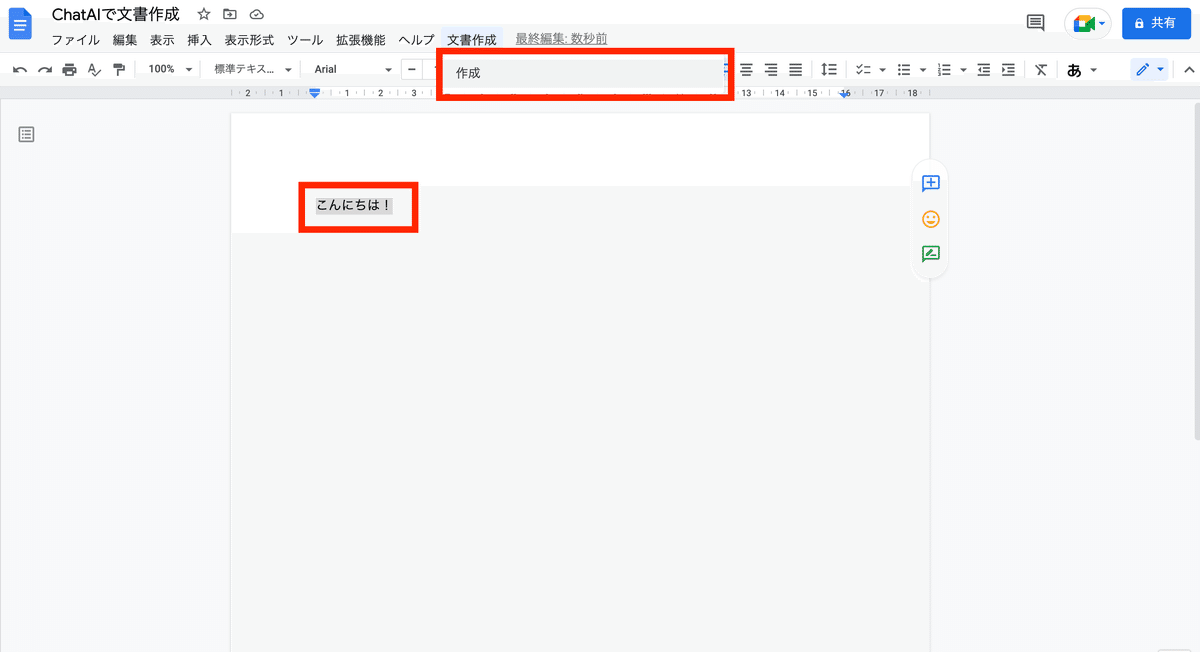
コーディングが終りましたので、実際にドキュメント上でテキストを選択して、そのテキストにあった答えをAIチャットボットからもらえるか確認をしてみましょう。

テキストを選択して、メニューによる「文章作成」から「作成」ボタンをクリックしてください。

回答結果が、このように文章でGoogleドキュメント上に表示されれば成功です。
今回のまとめ
詳しくは YouTubeで動画を公開していますので、詳細を知りたい方はそちらを確認してみてください。
今回のソースコードはそこまで難しいことをしているわけではありません。そのため知識がある方の場合、自分でカスタマイズして別のコードを作成することも可能と思います。
OpenAIとドキュメントを組み合わせたり、他のサービスとを組み合わせることで色々なことができるのではないかと、ワクワクしています。また何か開発したら投稿してみたいと思いますので、もしよかったらフォローしてください。
ありがとうございました。
