
[GAS]PDFファイルを自動出力 #6
GoogleAppsScript(GAS)を使って、Googleドライブのフォルダにあるファイルを一括でPDFファイルとして自動出力する方法を解説します。そしてプログラミングを実行したタイミングで、古いファイルは全てoldフォルダに移すという処理も組み合わせたいと思います。
今回の内容が理解できると、様々な仕事上のファイルを自動出力できるようになりますので、ぜひとも学んで頂ければ幸いです。
また内容に関してこれまでの記事を見ていた方が理解しやすいものになるので、より詳しく理解したい方は「GoogleAppScriptでPDFファイルの自動書き出し」のマガジンを事前に確認頂くようにお願いします。
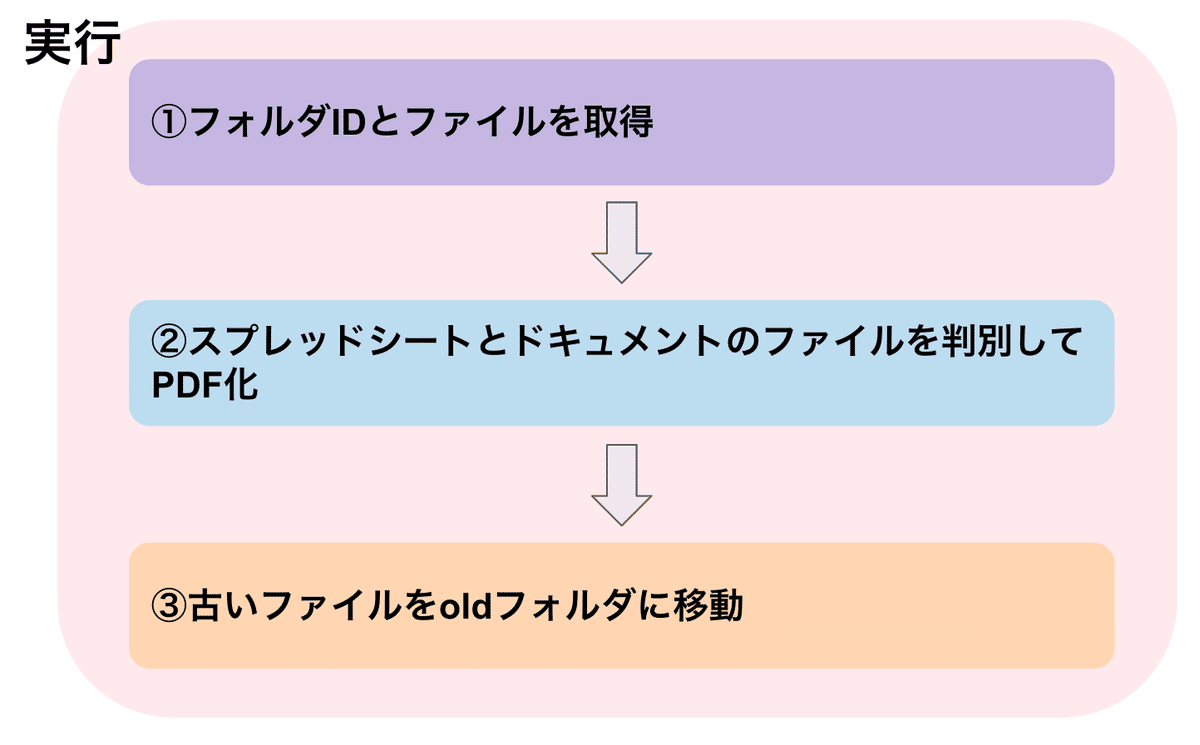
PDFファイルを自動出力

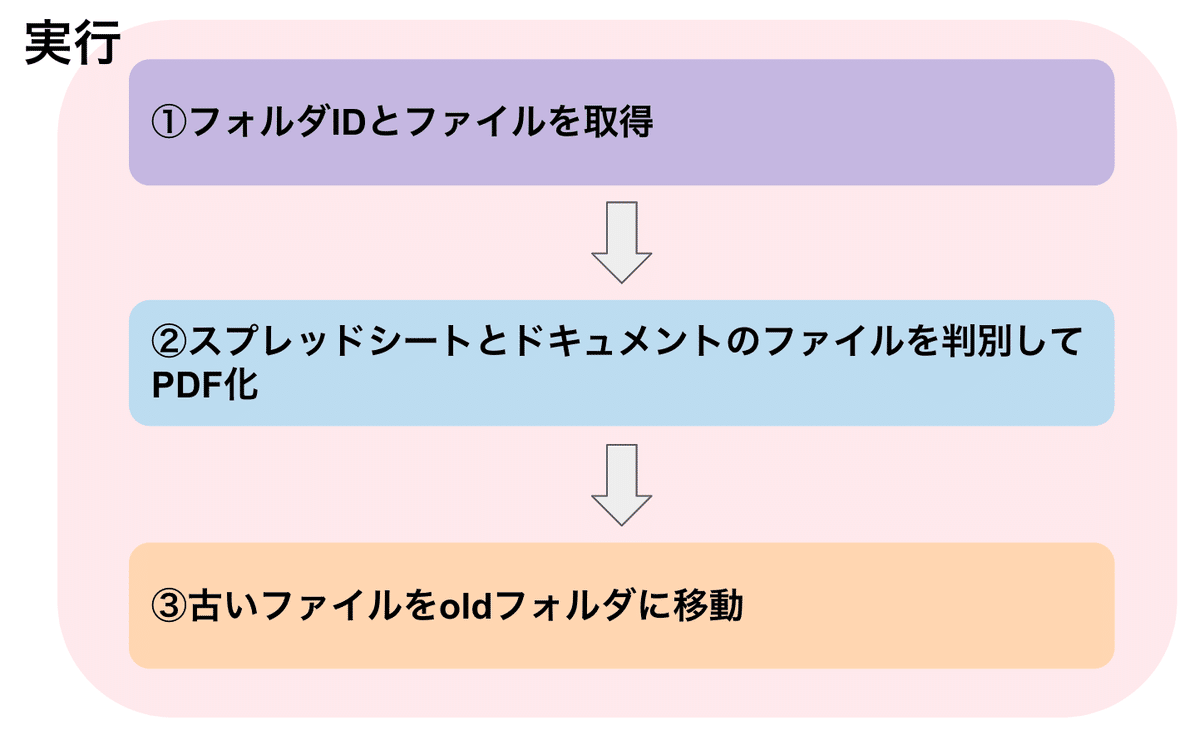
今回は「①フォルダIDとファイルを取得」を行い「②スプレッドシートとドキュメントのファイルを判別してPDF化」して「③古いファイルをoldフォルダに移動」という内容について解説してきたいと思います。
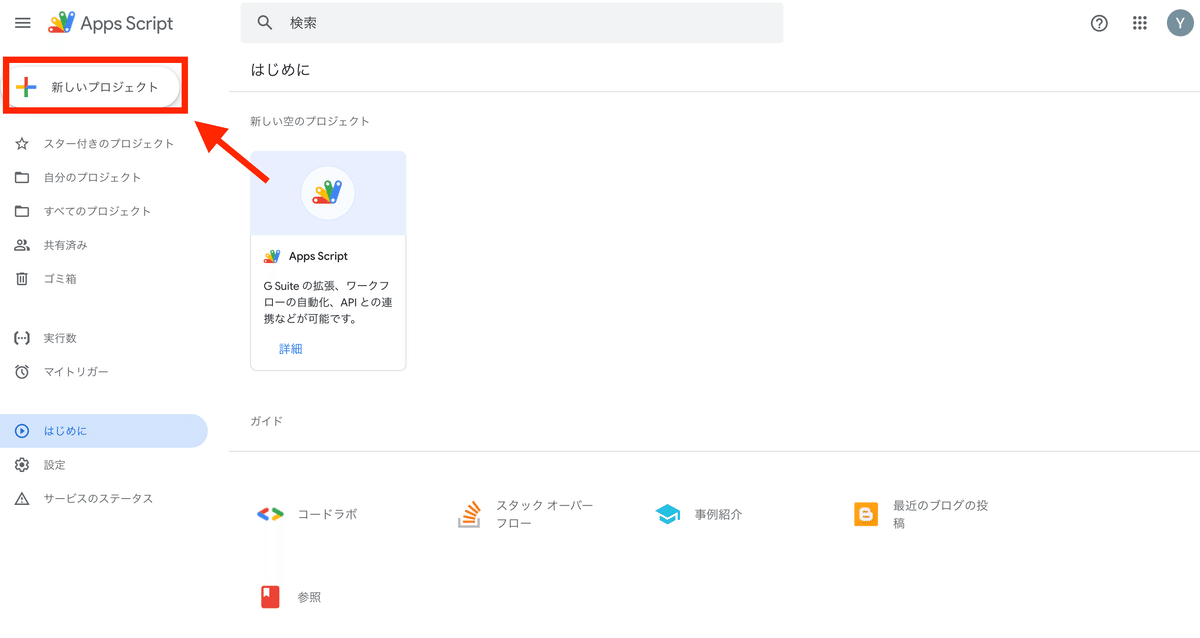
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

GASを作成できました。

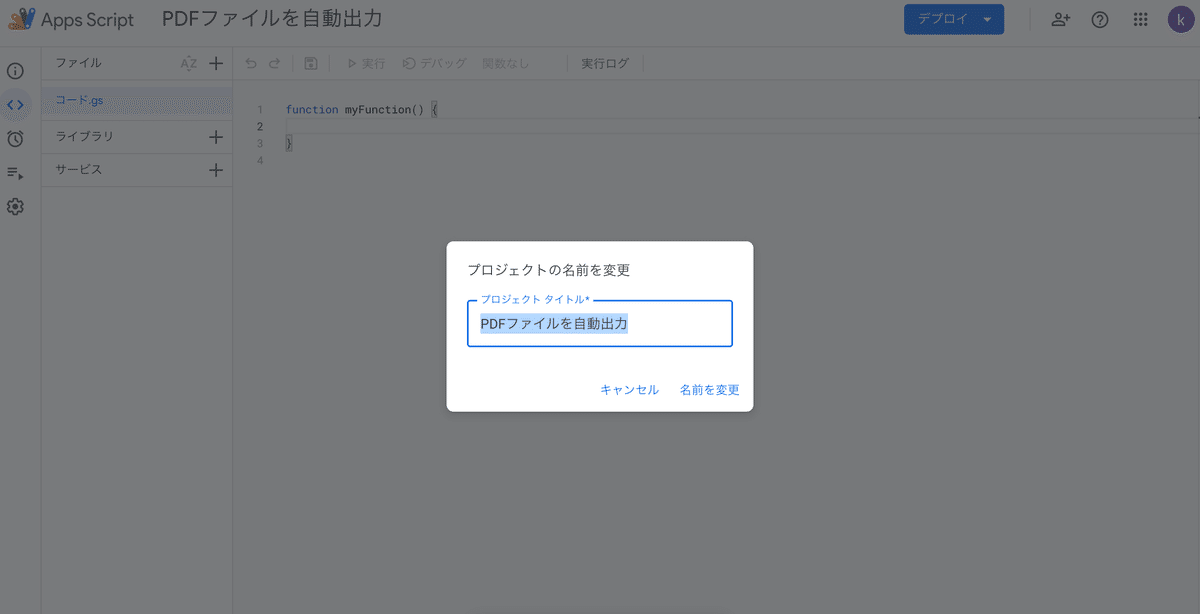
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
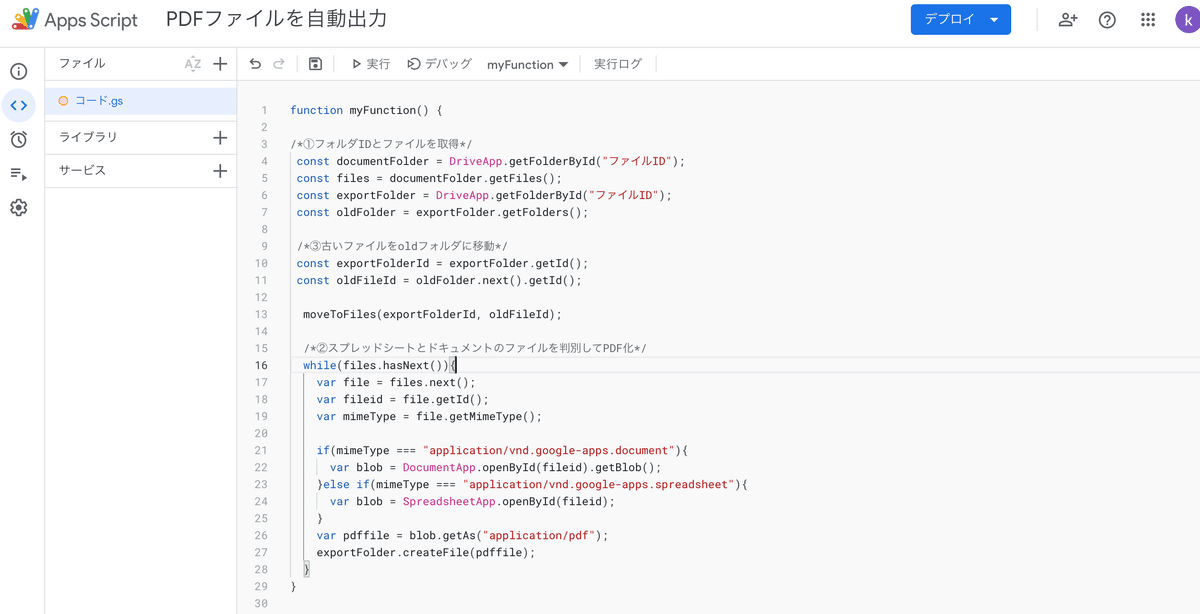
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
/*①フォルダIDとファイルを取得*/
const documentFolder = DriveApp.getFolderById("ファイルID");
const files = documentFolder.getFiles();
const exportFolder = DriveApp.getFolderById("ファイルID");
const oldFolder = exportFolder.getFolders();
/*③古いファイルをoldフォルダに移動*/
const exportFolderId = exportFolder.getId();
const oldFileId = oldFolder.next().getId();
moveToFiles(exportFolderId, oldFileId);
/*②スプレッドシートとドキュメントのファイルを判別してPDF化*/
while(files.hasNext()){
var file = files.next();
var fileid = file.getId();
var mimeType = file.getMimeType();
if(mimeType === "application/vnd.google-apps.document"){
var blob = DocumentApp.openById(fileid).getBlob();
}else if(mimeType === "application/vnd.google-apps.spreadsheet"){
var blob = SpreadsheetApp.openById(fileid);
}
var pdffile = blob.getAs("application/pdf");
exportFolder.createFile(pdffile);
}
}
/*③古いファイルをoldフォルダに移動*/
function moveToFiles(fromFolderId , toFolderId){
var fromFolder = DriveApp.getFolderById(fromFolderId);
var toFolder = DriveApp.getFolderById(toFolderId);
var movefiles = fromFolder.getFiles();
while (movefiles.hasNext()) {
var file = movefiles.next();
file.moveTo(toFolder);
}
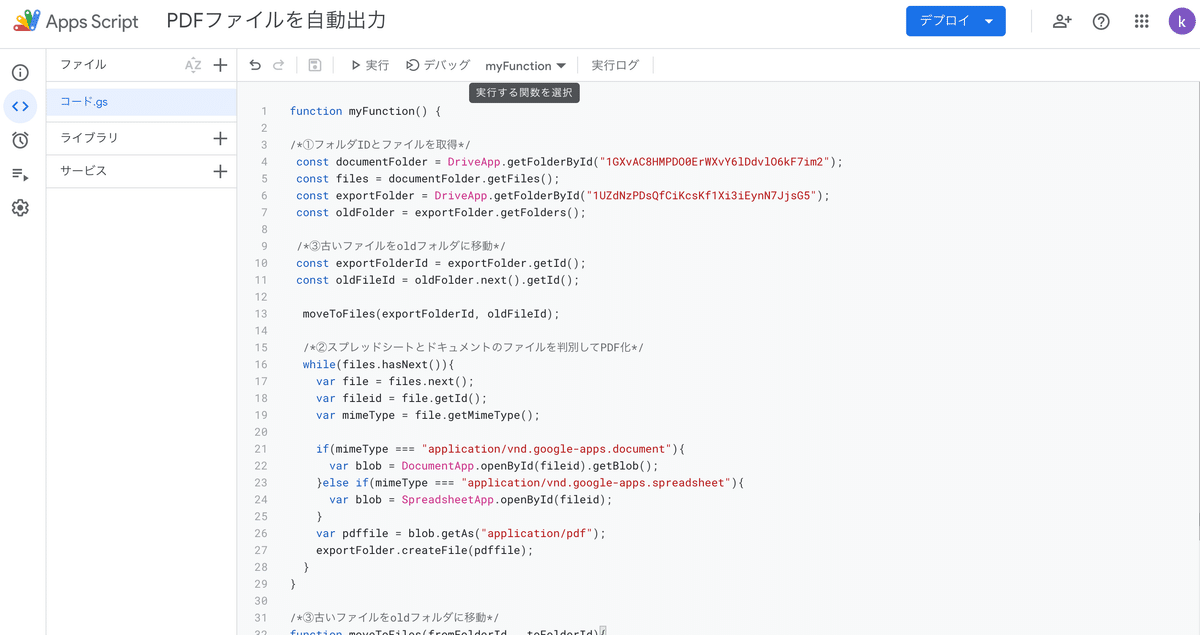
}こちらのコードを貼り付けたら、下記のような画面になると思います。

ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①フォルダIDとファイルを取得
フォルダIDとファイルを取得します。
/*①フォルダIDとファイルを取得*/
const documentFolder = DriveApp.getFolderById("ファイルID");
const files = documentFolder.getFiles();
const exportFolder = DriveApp.getFolderById("ファイルID");
const oldFolder = exportFolder.getFolders();具体的には、ファイルを取得するためのフォルダとファイルを書出すためのフォルダのIDを、それぞれ取得しています。
こちらの内容について詳しく知りたい方は、「Googleドライブのフォルダとファイルのデータ取得 #2」を確認してください。
②スプレッドシートとドキュメントのファイルを判別してPDF化
スプレッドシートとドキュメントをMineTypeを使って判別し、それぞれのクラスを呼び出してPDFファイル形式に変更しています。
while(files.hasNext()){
var file = files.next();
var fileid = file.getId();
var mimeType = file.getMimeType();
if(mimeType === "application/vnd.google-apps.document"){
var blob = DocumentApp.openById(fileid).getBlob();
}else if(mimeType === "application/vnd.google-apps.spreadsheet"){
var blob = SpreadsheetApp.openById(fileid);
}
var pdffile = blob.getAs("application/pdf");
exportFolder.createFile(pdffile);
}こちらの内容について詳しく知りたい方は、「フォルダにあるファイルをPDFとして自動生成 #4」を確認してください。
③古いファイルをoldフォルダに移動
古いファイルをoldフォルダに移動するための関数を作成します。
/*③古いファイルをoldフォルダに移動*/
function moveToFiles(fromFolderId , toFolderId){
var fromFolder = DriveApp.getFolderById(fromFolderId);
var toFolder = DriveApp.getFolderById(toFolderId);
var movefiles = fromFolder.getFiles();
while (movefiles.hasNext()) {
var file = movefiles.next();
file.moveTo(toFolder);
}
}同じ処理をするので、今回は関数を作成しています。
こちらの内容について詳しく知りたい方は、「古いファイルを一括で別フォルダに移動 #5」を確認してください。
5.コーディングしよう
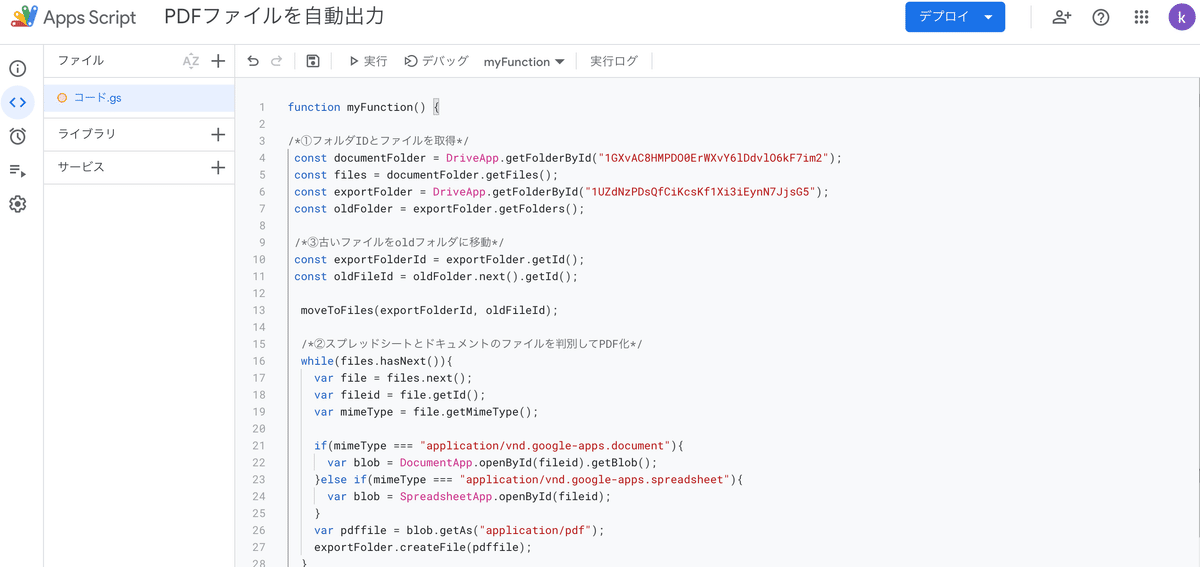
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
/*①フォルダIDとファイルを取得*/
const documentFolder = DriveApp.getFolderById("1GXvAC8HMPDO0ErWXvY6lDdvlO6kF7im2");
const files = documentFolder.getFiles();
const exportFolder = DriveApp.getFolderById("1UZdNzPDsQfCiKcsKf1Xi3iEynN7JjsG5");
const oldFolder = exportFolder.getFolders();
/*③古いファイルをoldフォルダに移動*/
const exportFolderId = exportFolder.getId();
const oldFileId = oldFolder.next().getId();
moveToFiles(exportFolderId, oldFileId);
/*②スプレッドシートとドキュメントのファイルを判別してPDF化*/
while(files.hasNext()){
var file = files.next();
var fileid = file.getId();
var mimeType = file.getMimeType();
if(mimeType === "application/vnd.google-apps.document"){
var blob = DocumentApp.openById(fileid).getBlob();
}else if(mimeType === "application/vnd.google-apps.spreadsheet"){
var blob = SpreadsheetApp.openById(fileid);
}
var pdffile = blob.getAs("application/pdf");
exportFolder.createFile(pdffile);
}
}
/*③古いファイルをoldフォルダに移動*/
function moveToFiles(fromFolderId , toFolderId){
var fromFolder = DriveApp.getFolderById(fromFolderId);
var toFolder = DriveApp.getFolderById(toFolderId);
var movefiles = fromFolder.getFiles();
while (movefiles.hasNext()) {
var file = movefiles.next();
file.moveTo(toFolder);
}
}任意のフォルダIDを「getFolderById(フォルダID)」にいれるようにしてください。上記コードにあるIDは、私が作成したフォルダIDが入っていますので、ご自分が作成したフォルダIDに変更してください。



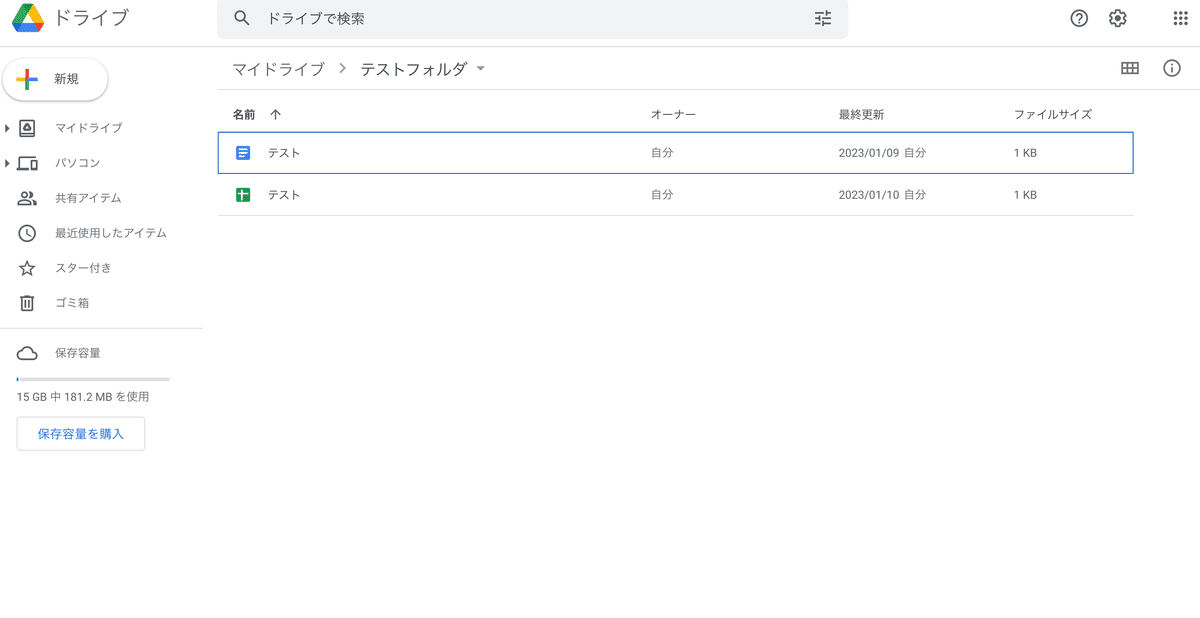
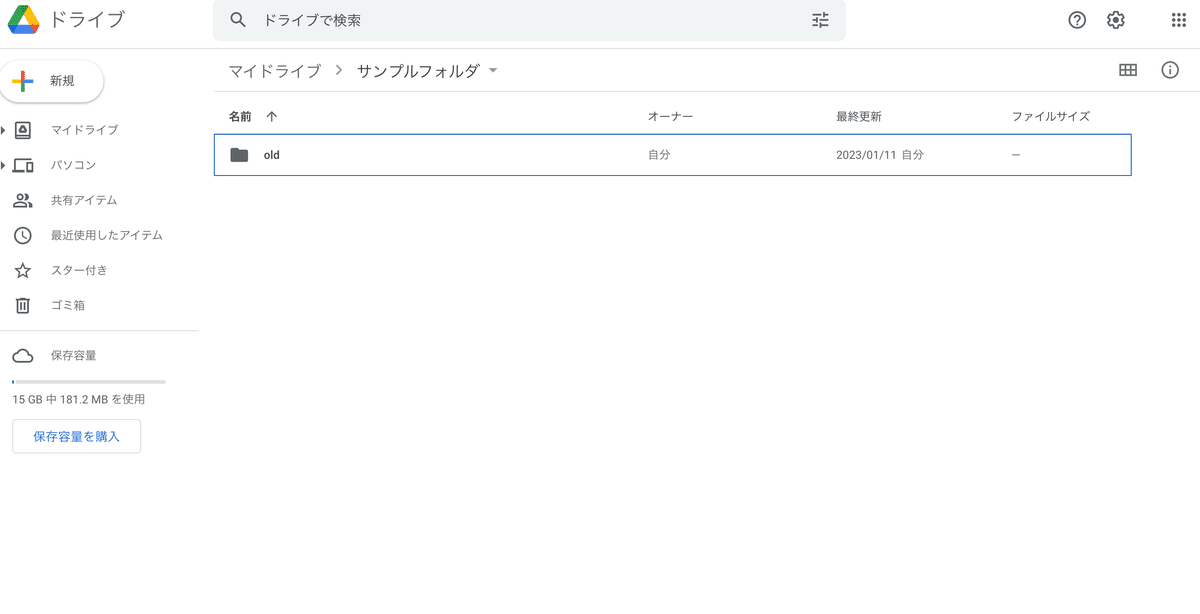
今回は、すでにテストドキュメントとテストスプレッドシートを作成しているので、これをプログラミングを実行することでサンプルフォルダに移動したいと思います。
6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
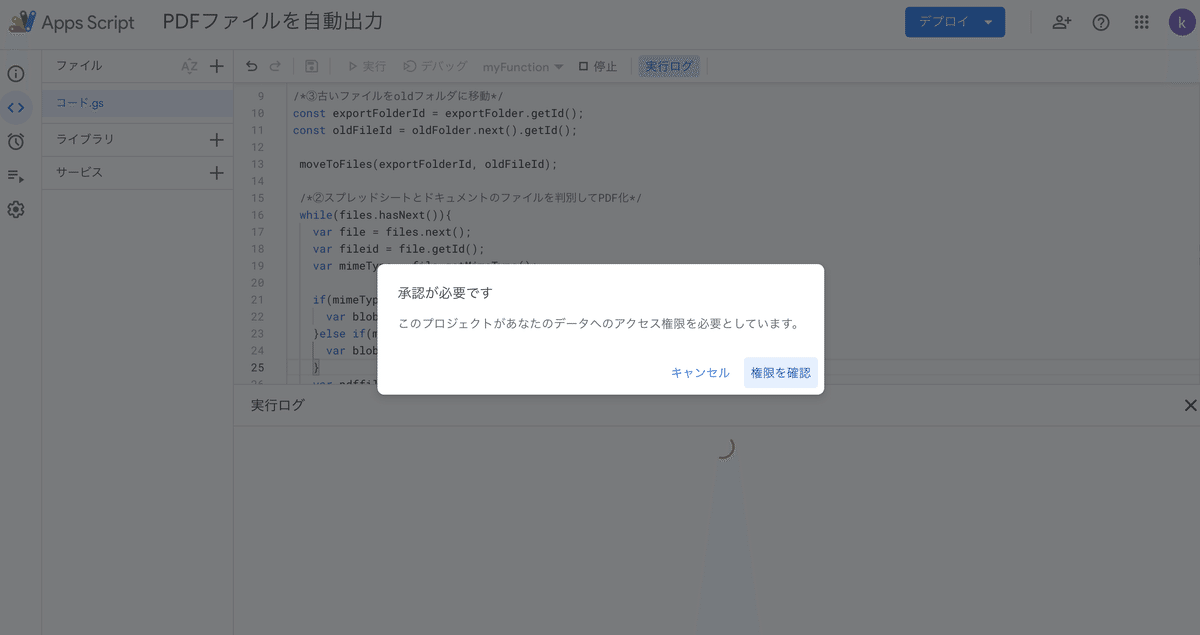
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

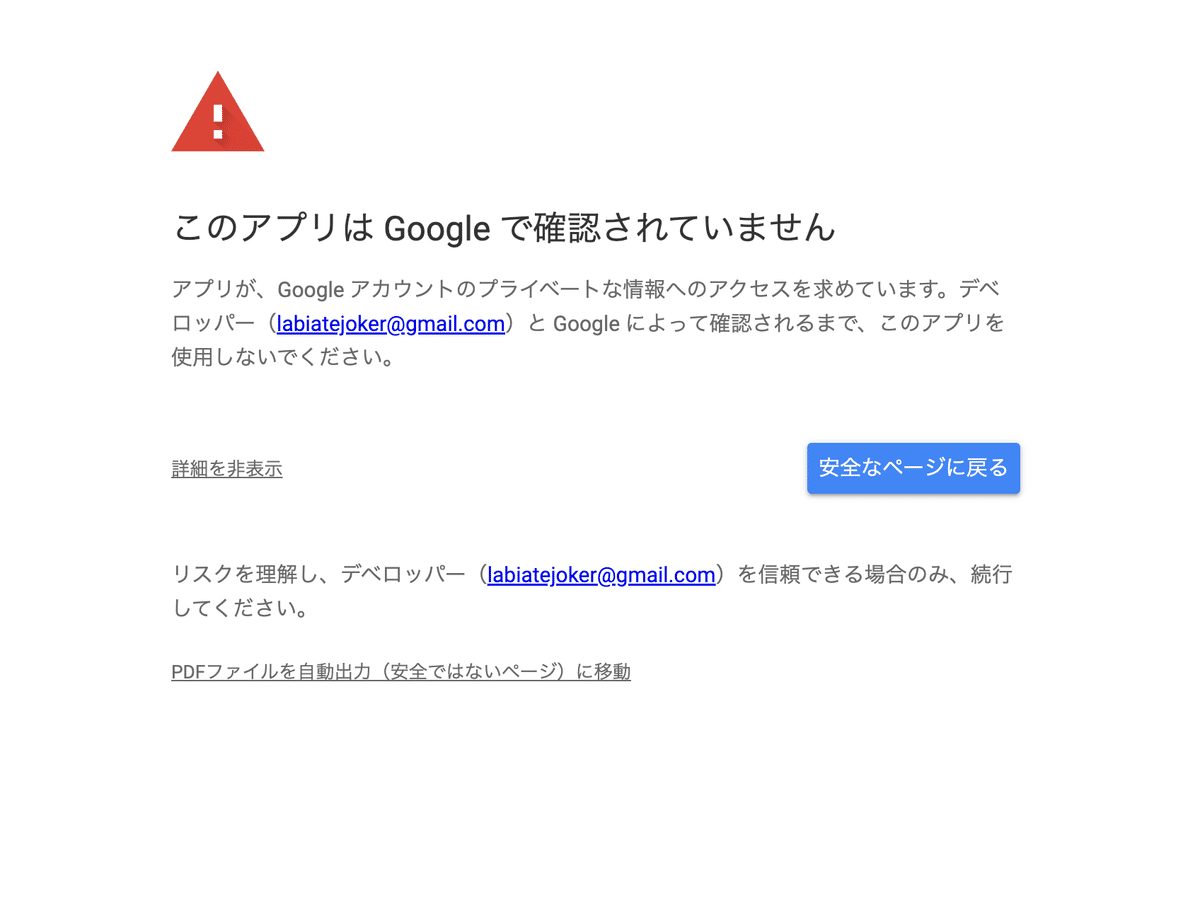
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「PDFファイルを自動出力(安全ではないページ)に移動」をクリックしてください。

次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
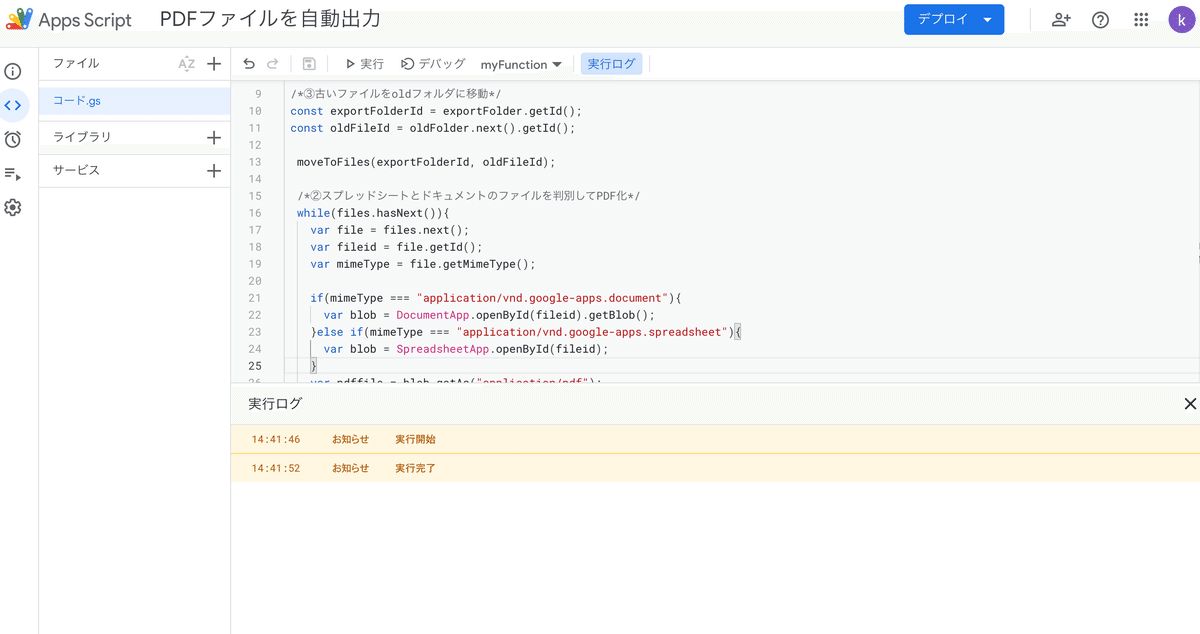
「許可」の確認が終わりましたら「実行ログ」を確認してみましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログに実行完了が表示されています。
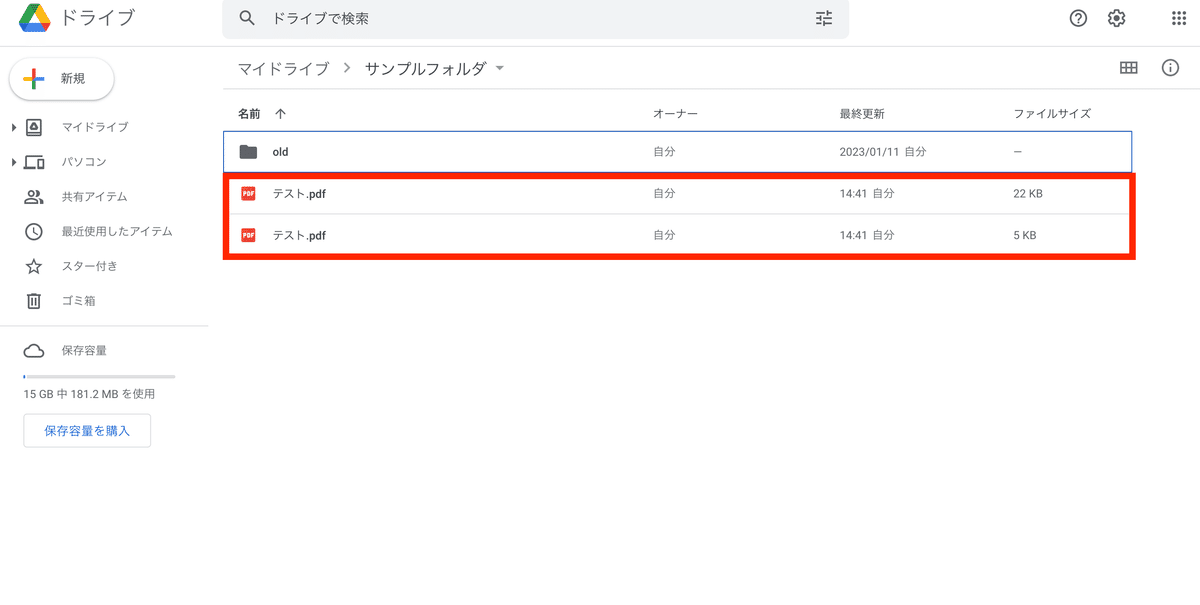
サンプルフォルダを確認しましょう。

テスト.pdfが、サンプルフォルダに作成されていることが確認できます。
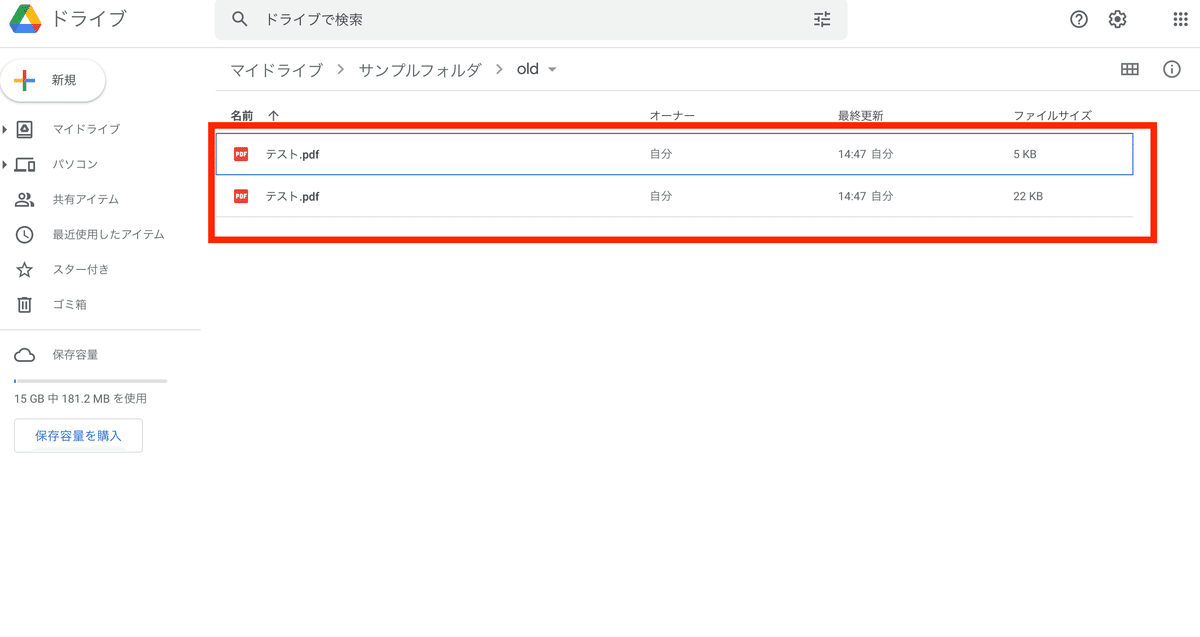
またもう一度プログラミングを実行すると、oldフォルダに先程使ったファイルが移動してて、新しいpdfファイルが生成されているのが確認できます。

9.GASでPDFファイルを自動出力についておさらい
GASでは、ファイル形式を変更してファイル作成をすることや、ファイルを別フォルダに移動することができます。
今回学んだ内容を応用すれば、定期的に古いファイルを移動させることができたり、PDFファイルを自動生成したりすることができます。
すでに学んだトリガーなども組み合わせると、ルーティン作業を簡略化することができます。
10.まとめ
いかがでしょうか?今回は、フォルダの生成や移動を学びました。
GASは、GmailやGoogleドキュメント、Googleスプレッドシート、Googleドライブ、Googleドライブで提供しているサービスについて横断的にデータを移行をすることができます。しかも特別なサーバーを用意する必要などありません。
徐々に業務で使えそうなスキルがついてきたのではないでしょうか。今後も投稿していきますので、フォローやいいねを頂けると嬉しく思います。引き続きよろしくお願いします。
