
[GAS]スプレッドシートとドキュメントを使ってメール送信 #13
#9〜#12では、ドキュメントやスプレッドシートからデータを取得する方法について学びました。
次は、これまで学んだことを生かしてスプレッドシートからメールアドレスリストを取得し、ドキュメントで作成したメールテンプレートを使って、Gmailでメルマガ配信をしたいと思います。
スプレッドシートとドキュメントを使ってメール送信

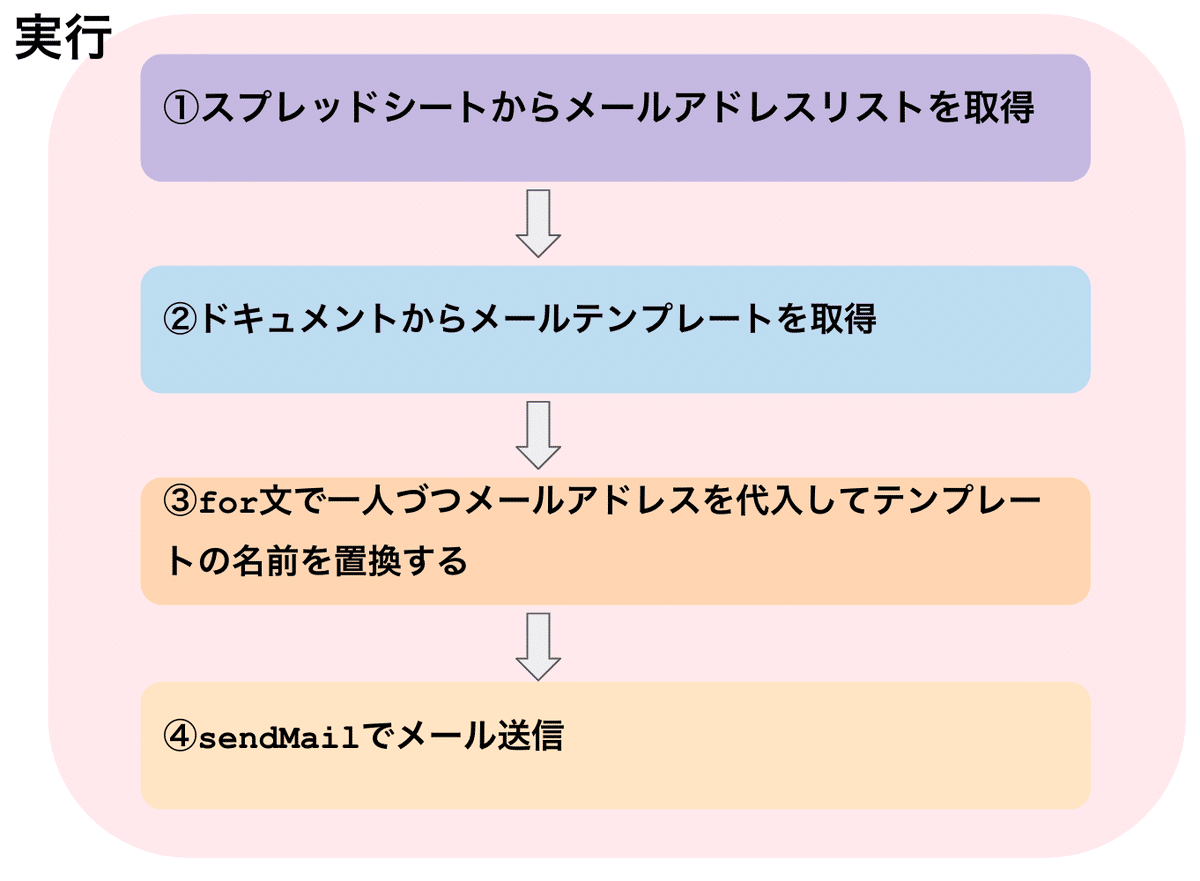
今回は「①スプレッドシートからメールアドレスリストを取得」及び「②ドキュメントからメールテンプレートを取得」をして「③for文で一人づつメールアドレスを代入してテンプレート の名前を置換」して「④sendMailでメール送信」という内容に分けて解説してきたいと思います。
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

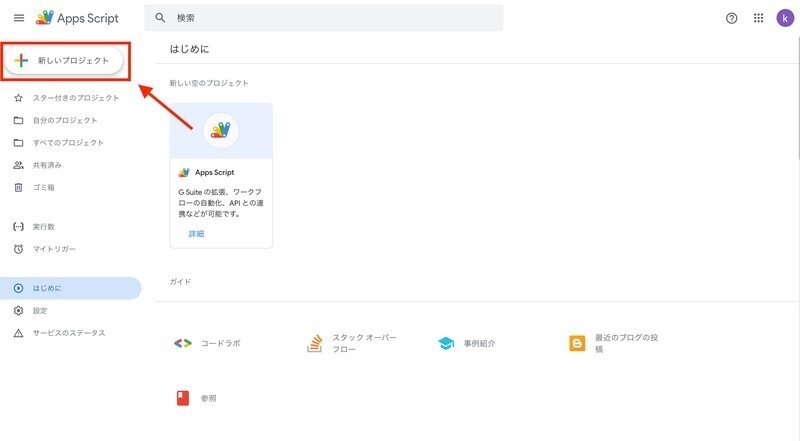
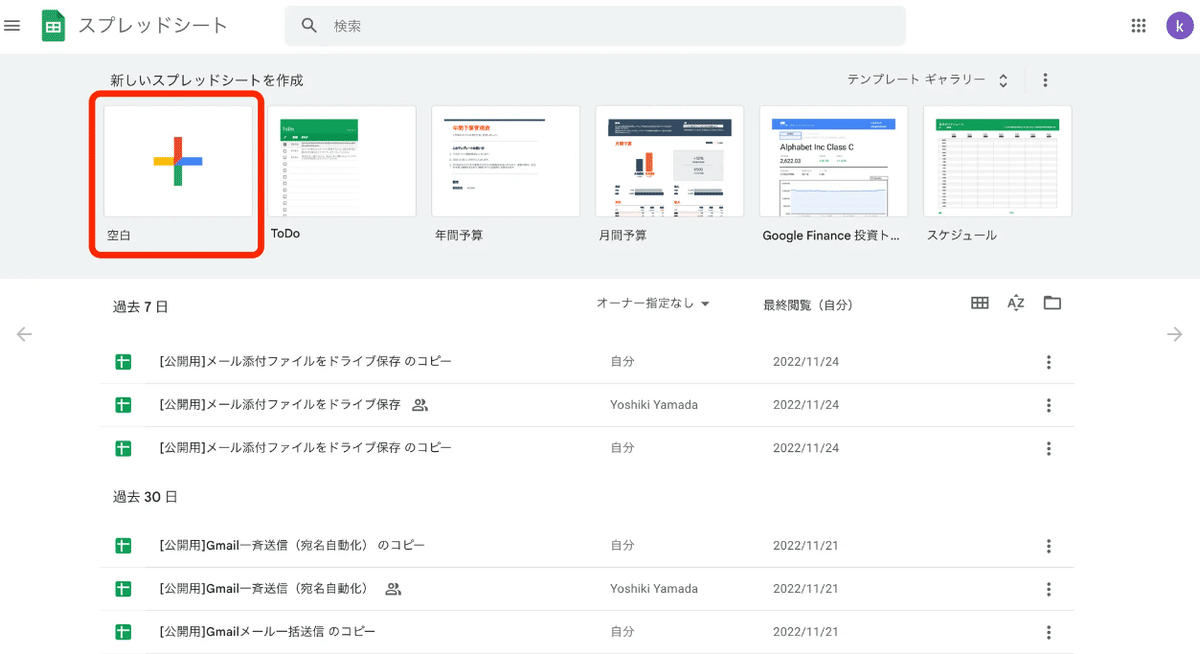
「新しいプロジェクト」を作成します。

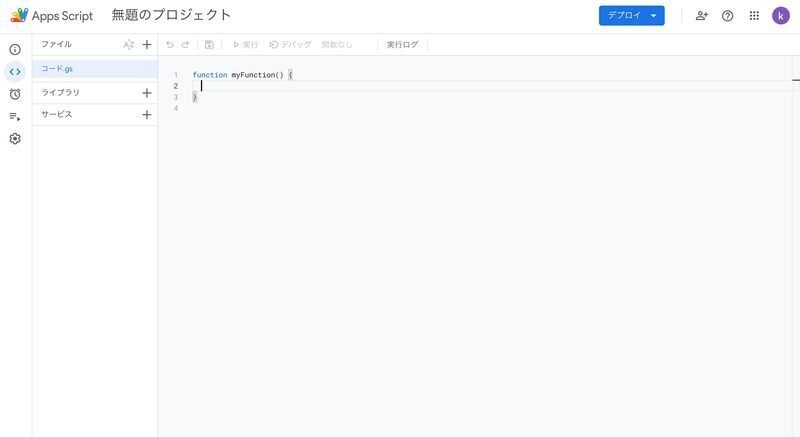
GASを作成できました。
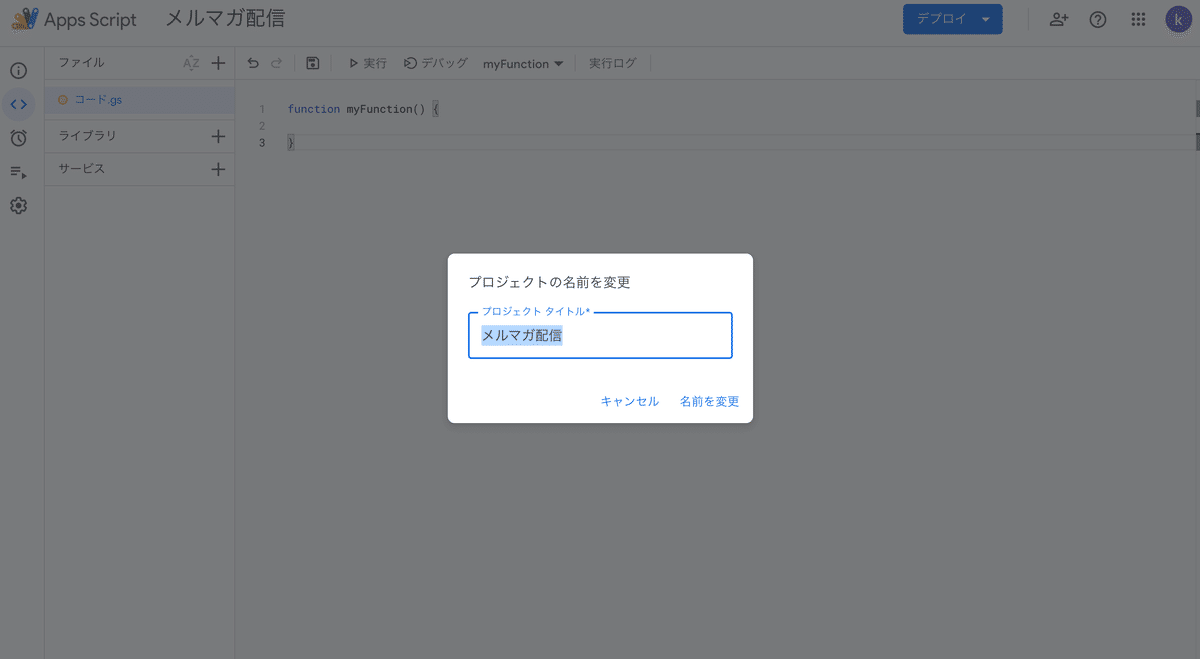
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
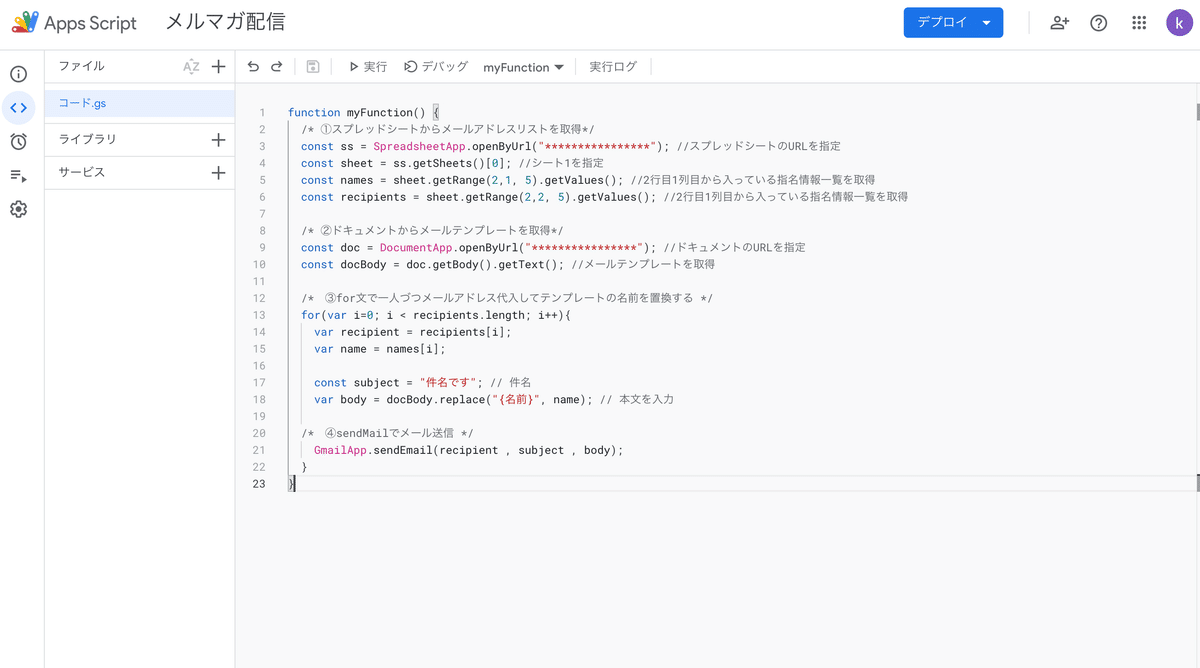
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
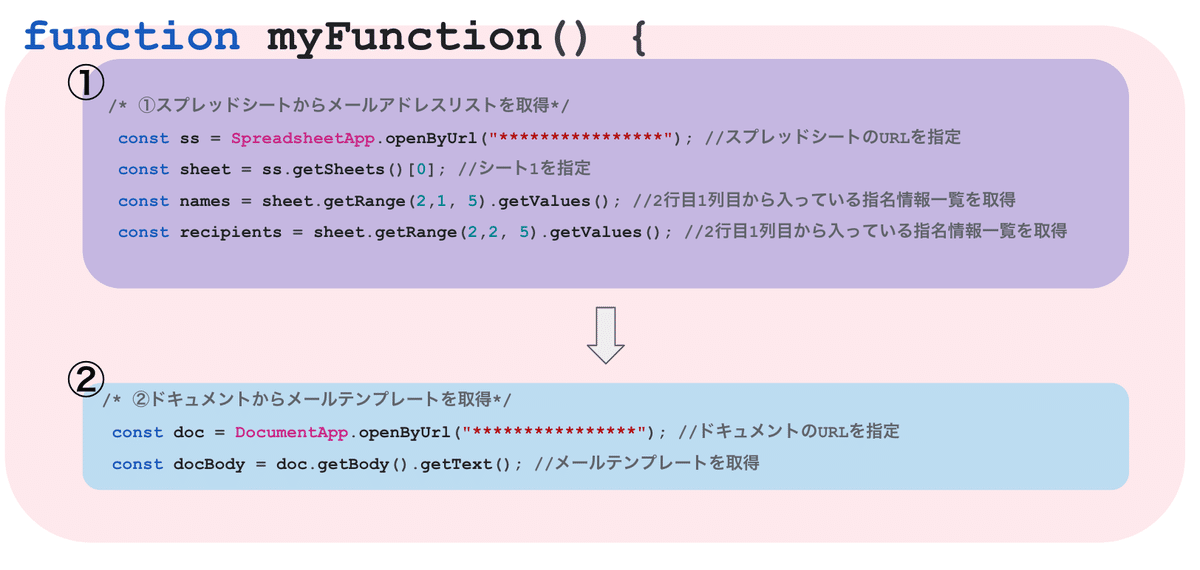
/* ①スプレッドシートからメールアドレスリストを取得*/
const ss = SpreadsheetApp.openByUrl("****************"); //スプレッドシートのURLを指定
const sheet = ss.getSheets()[0]; //シート1を指定
const names = sheet.getRange(2,1, 5).getValues(); //2行目1列目から入っている指名情報一覧を取得
const recipients = sheet.getRange(2,2, 5).getValues(); //2行目1列目から入っている指名情報一覧を取得
/* ②ドキュメントからメールテンプレートを取得*/
const doc = DocumentApp.openByUrl("****************"); //ドキュメントのURLを指定
const docBody = doc.getBody().getText(); //メールテンプレートを取得
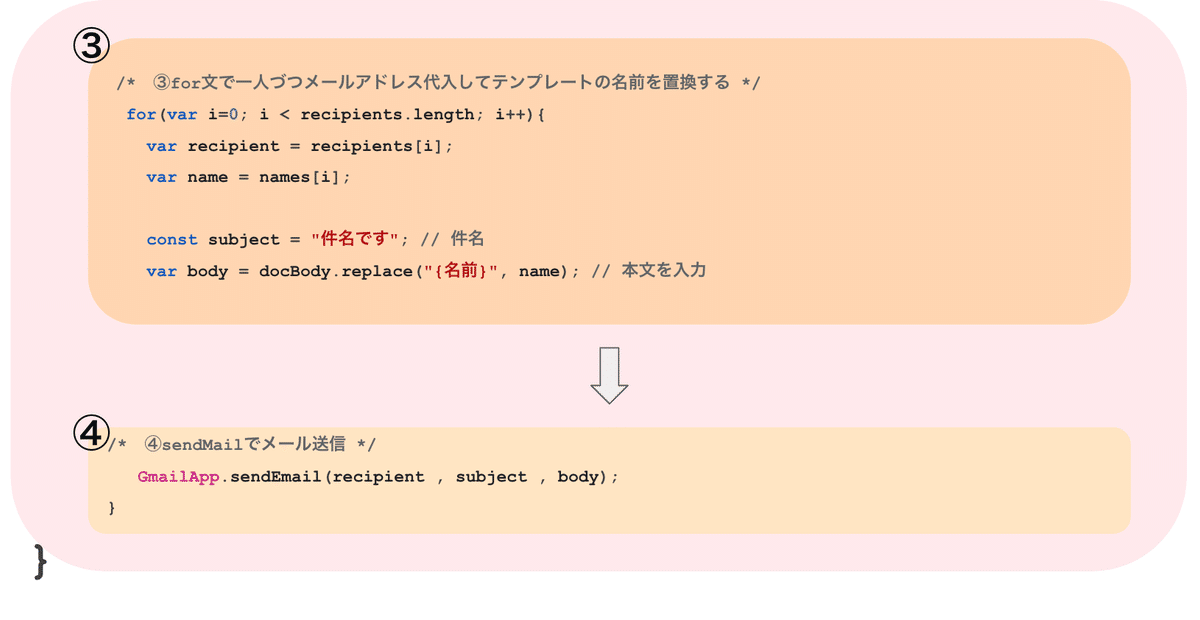
/* ③for文で一人づつメールアドレス代入してテンプレートの名前を置換する */
for(var i=0; i < recipients.length; i++){
var recipient = recipients[i];
var name = names[i];
const subject = "件名です"; // 件名
var body = docBody.replace("{名前}", name); // 本文を入力
/* ④sendMailでメール送信 */
GmailApp.sendEmail(recipient , subject , body);
}
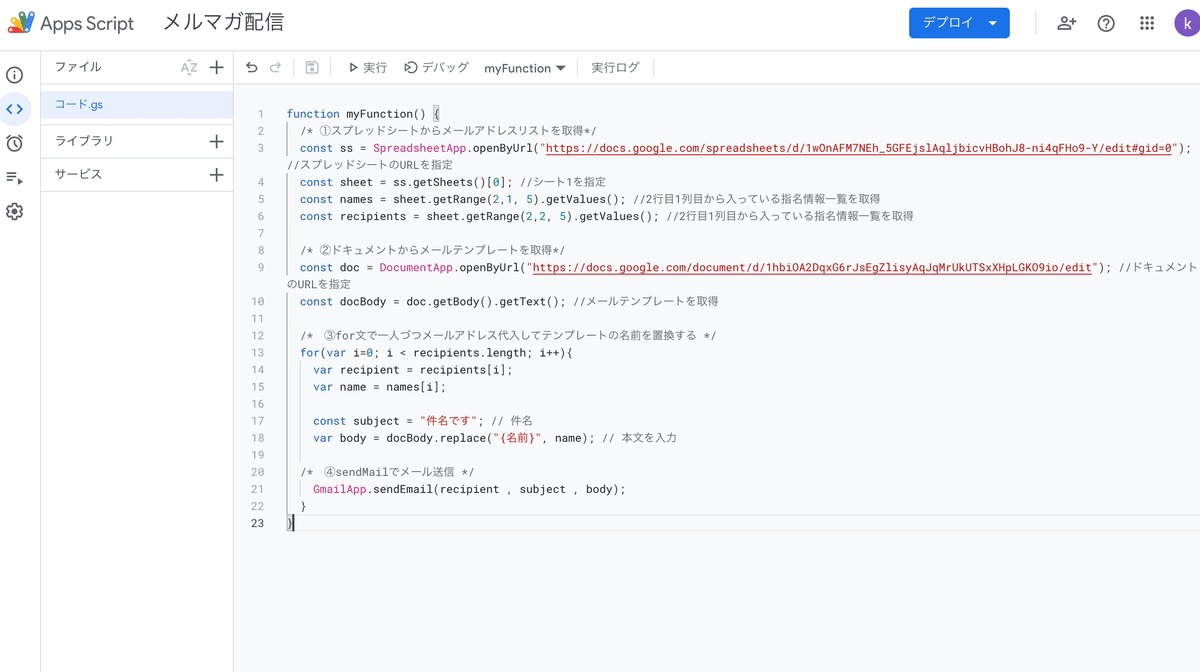
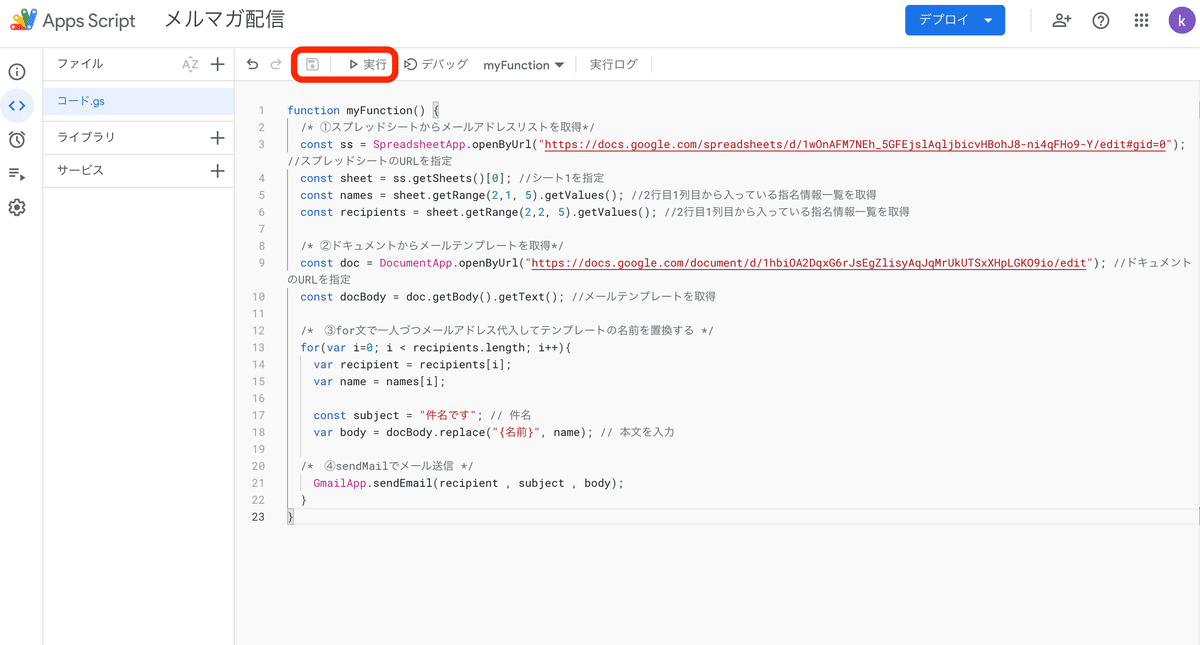
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。


①→②→③→④の順序で理解しましょう。
すでに①は「#10 ドキュメントでメールテンプレート作成と送信」、②は「#12 スプレッドシートで宛先リストを作成とメール送信」で学んだ部分ですので、 今回は省略したいと思います。
また④についても、これまで何度と出てきたsendMailメソッドの話なので、ここでは省略したいと思います。もしGmailのメール送信について忘れてしまった場合は「メールを送る 基礎編 #2」についてもう一度確認してください。
③for文で一人づつメールアドレスを代入してテンプレートの名前を置換
今回新しく出てきたところです。
for文を利用して、スプレッドシートにあるメールアドレスリストを配列として取得し、ドキュメントにあるメールテンプレートの「{名前}」のところをメールアドレスリストにある「A列:名前」に置換します。
replace("{名前}", name)
このメソッドを使い、{名前}のところを「name」に置き換えました。
5.スプレッドシートを作成する
GAS上でスプレッドシートのデータを取得するために、新しいドキュメントを作成しましょう。
GoogleスプレッドシートURL ← クリック

「無題のドキュメント」が作成されますので、適当な名前に変更してください。

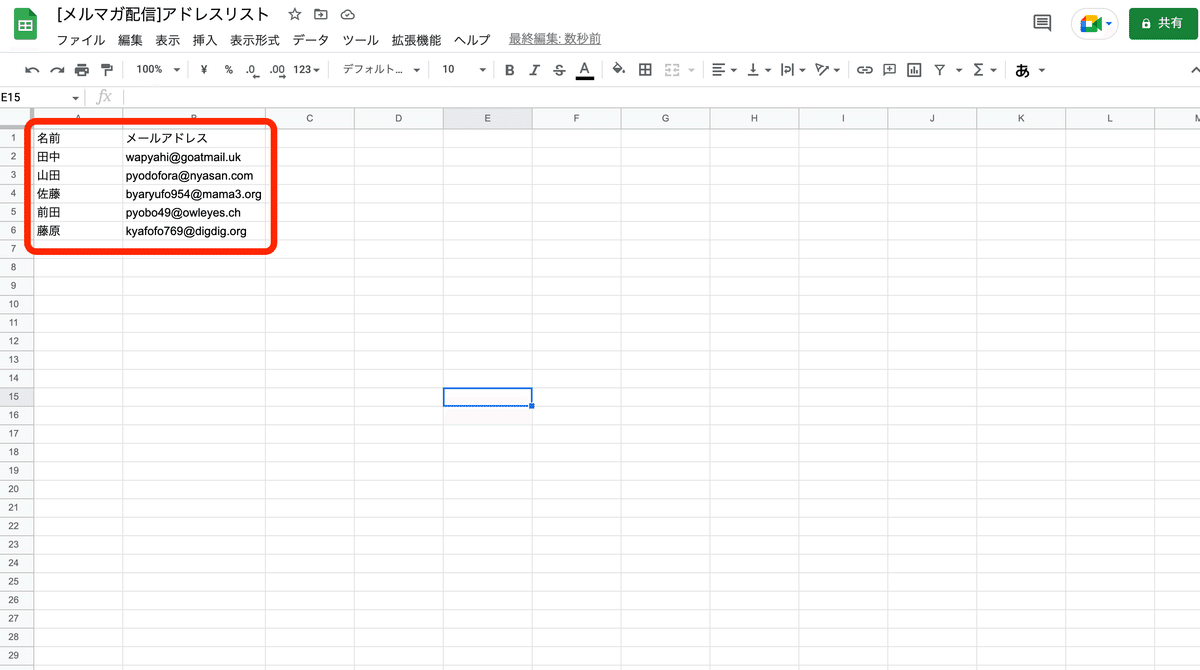
メールアドレスリストについてはテストなので、任意の氏名とメールアドレスを入力してください。今回は氏名を適当に入力し、メールアドレスは「捨てアド」というサービスを利用しています。

A列:名前
B列:メールアドレス
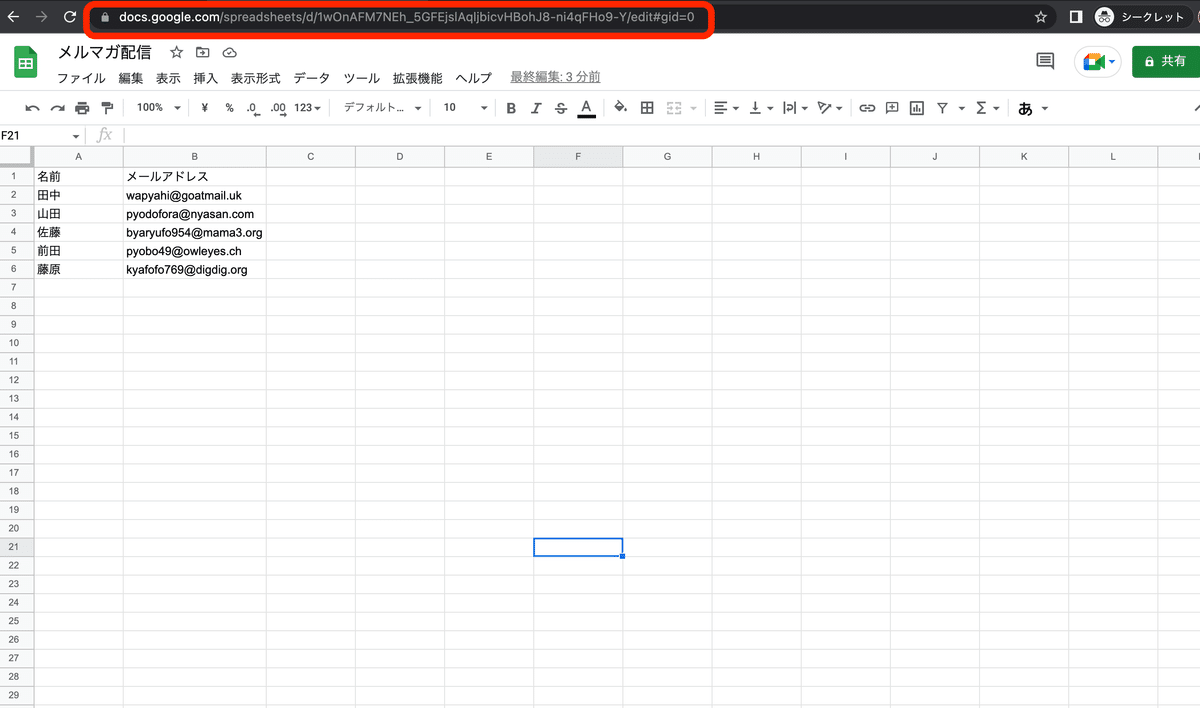
シートが作成できたら、作成したスプレッドシートのURLを取得してください。

スプレッドシートのURLを使用することで、指定したスプレッドシートをGASで呼び出します。「7.コーディングしよう」では、スプレッドシートURLを使用しますのでコピーしておいてください。
6.ドキュメントを作成する
GAS上でドキュメントのデータを取得するために、新しいドキュメントを作成しましょう。
GoogleドキュメントURL ← クリック

「無題のドキュメント」が作成されますので、適当な名前に変更してください。

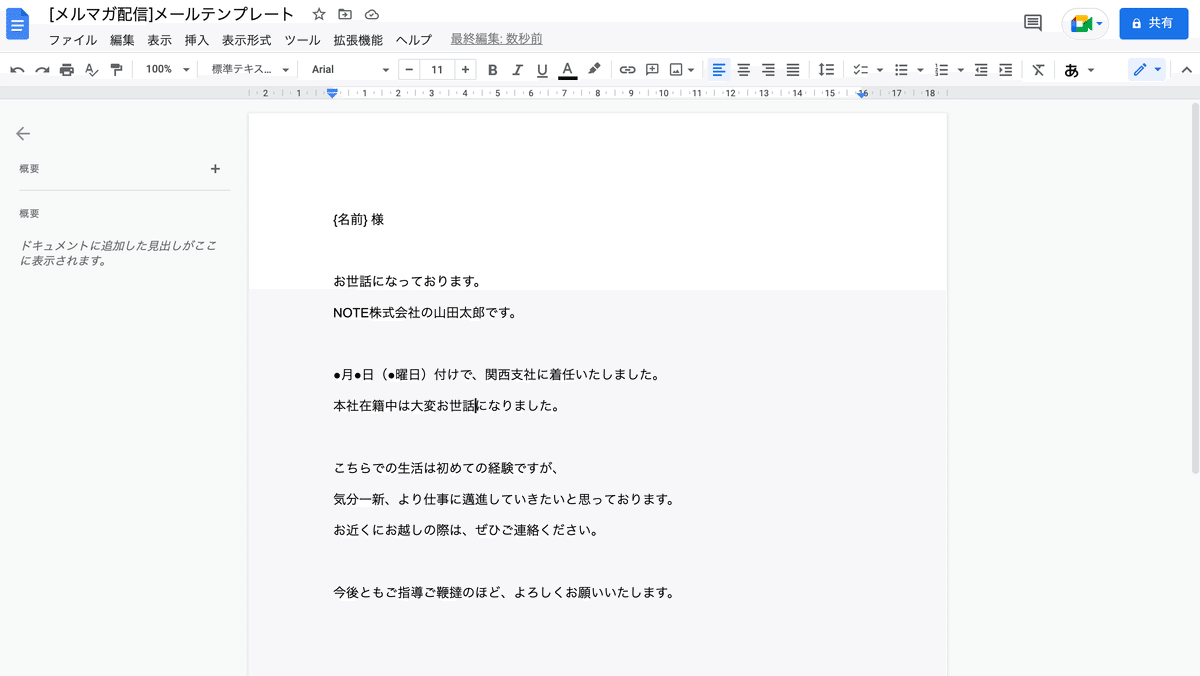
本文についてはテストテンプレートなので、適当に文言を入力してください。
{名前} 様
お世話になっております。
NOTE株式会社の山田太郎です。
●月●日(●曜日)付けで、関西支社に着任いたしました。
本社在籍中は大変お世話になりました。
こちらでの生活は初めての経験ですが、
気分一新、より仕事に邁進していきたいと思っております。
お近くにお越しの際は、ぜひご連絡ください。
今後ともご指導ご鞭撻のほど、よろしくお願いいたします。
今回は「就任のご挨拶メール」を試しに利用してみたいと思います。

ポイントは宛名のところを「{名前}」にしていることです。このようにしておくことで、メールアドレスリストの氏名に置換することができます。
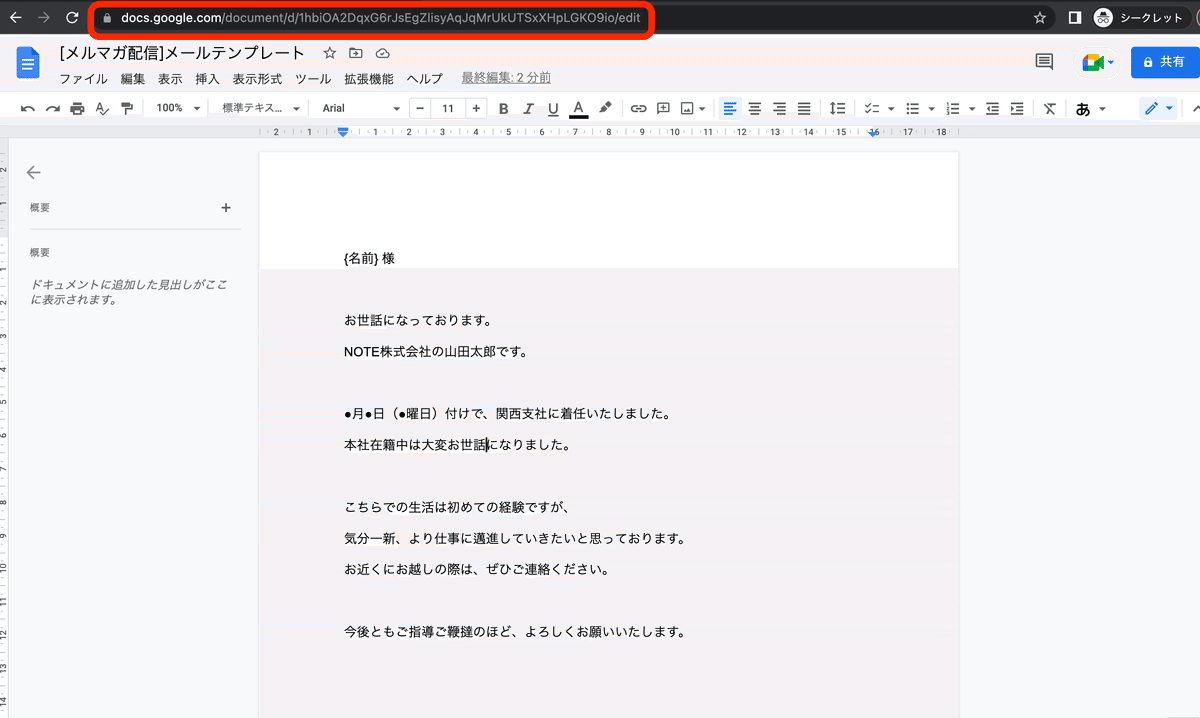
テンプレートが作成できたら、作成したドキュメントのURLを取得してください。

ドキュメントのURLを使用することで、指定したドキュメントをGASで呼び出します。次の「7.コーディングしよう」では、ドキュメントURLを使用しますのでコピーしておいてください。
7.コーディングしよう
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
/* ①スプレッドシートからメールアドレスリストを取得*/
const ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/1wOnAFM7NEh_5GFEjslAqljbicvHBohJ8-ni4qFHo9-Y/edit#gid=0"); //スプレッドシートのURLを指定
const sheet = ss.getSheets()[0]; //シート1を指定
const names = sheet.getRange(2,1, 5).getValues(); //2行目1列目から入っている指名情報一覧を取得
const recipients = sheet.getRange(2,2, 5).getValues(); //2行目1列目から入っている指名情報一覧を取得
/* ②ドキュメントからメールテンプレートを取得*/
const doc = DocumentApp.openByUrl("https://docs.google.com/document/d/1hbiOA2DqxG6rJsEgZlisyAqJqMrUkUTSxXHpLGKO9io/edit"); //ドキュメントのURLを指定
const docBody = doc.getBody().getText(); //メールテンプレートを取得
/* ③for文で一人づつメールアドレス代入してテンプレートの名前を置換する */
for(var i=0; i < recipients.length; i++){
var recipient = recipients[i];
var name = names[i];
const subject = "件名です"; // 件名
var body = docBody.replace("{名前}", name); // 本文を入力
/* ④sendMailでメール送信 */
GmailApp.sendEmail(recipient , subject , body);
}
}さきほど取得したURLを「SpreadsheetApp.openByUrl()」及び「DocumentApp.openByUrl()」の中に、それぞれいれてください。上記コードにあるURLは、私が作成したドキュメントURLが入っていますので、ご自分が作成したドキュメントURLに変更してください。

8.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

9.権限を確認→許可
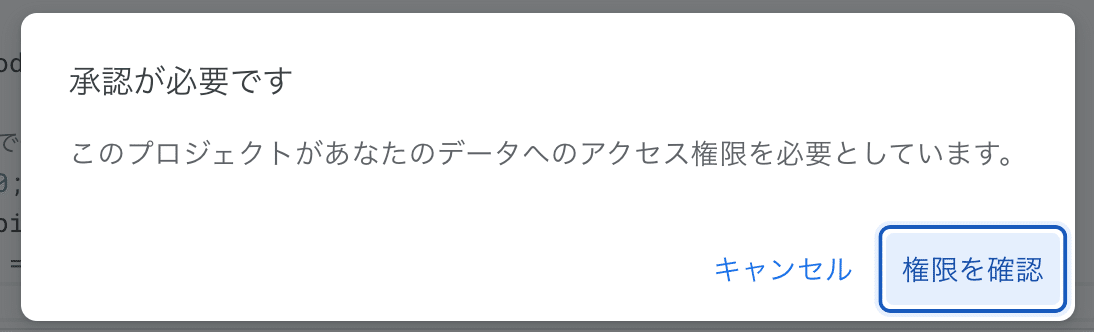
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

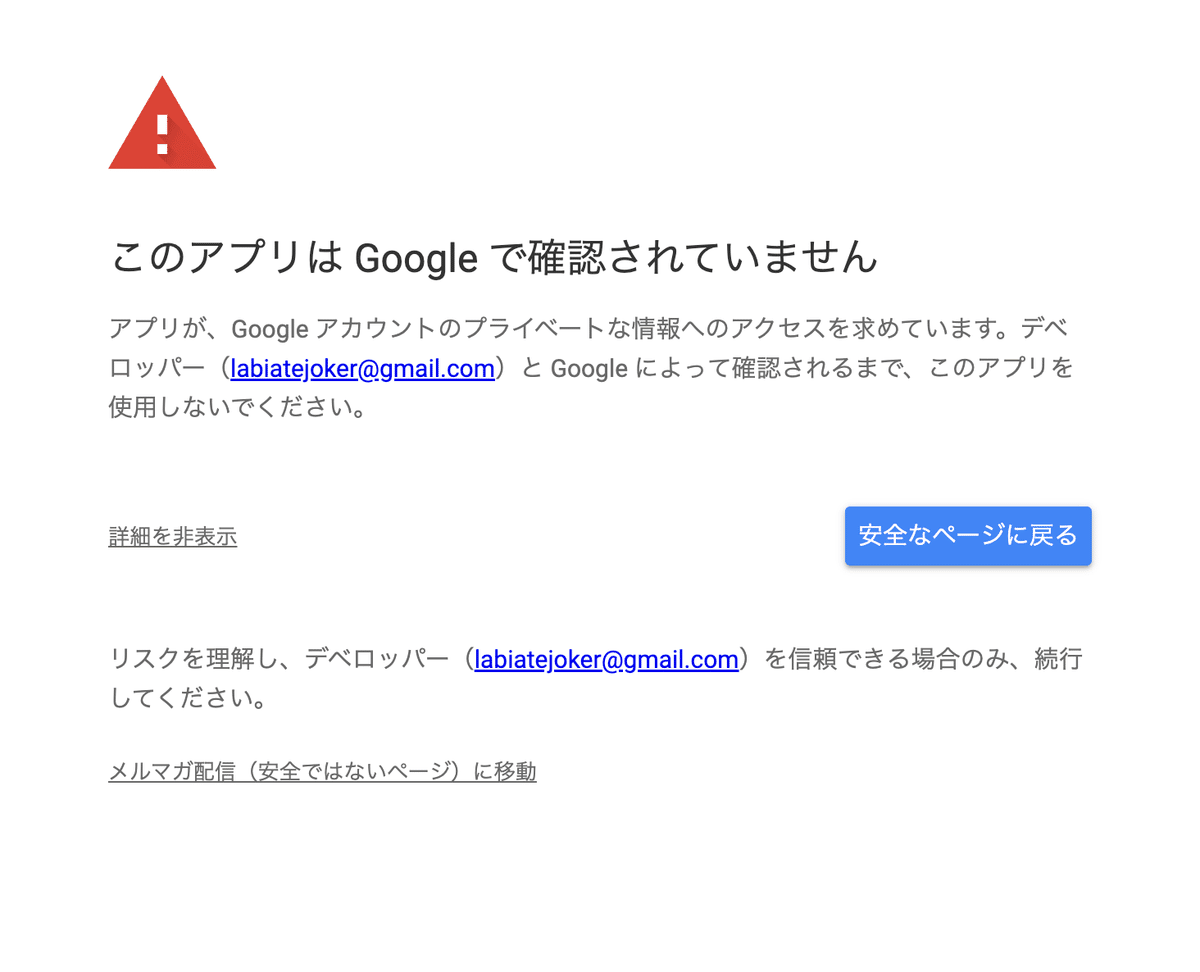
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「メルマガ配信(安全ではないページ)に移動」をクリックしてください。

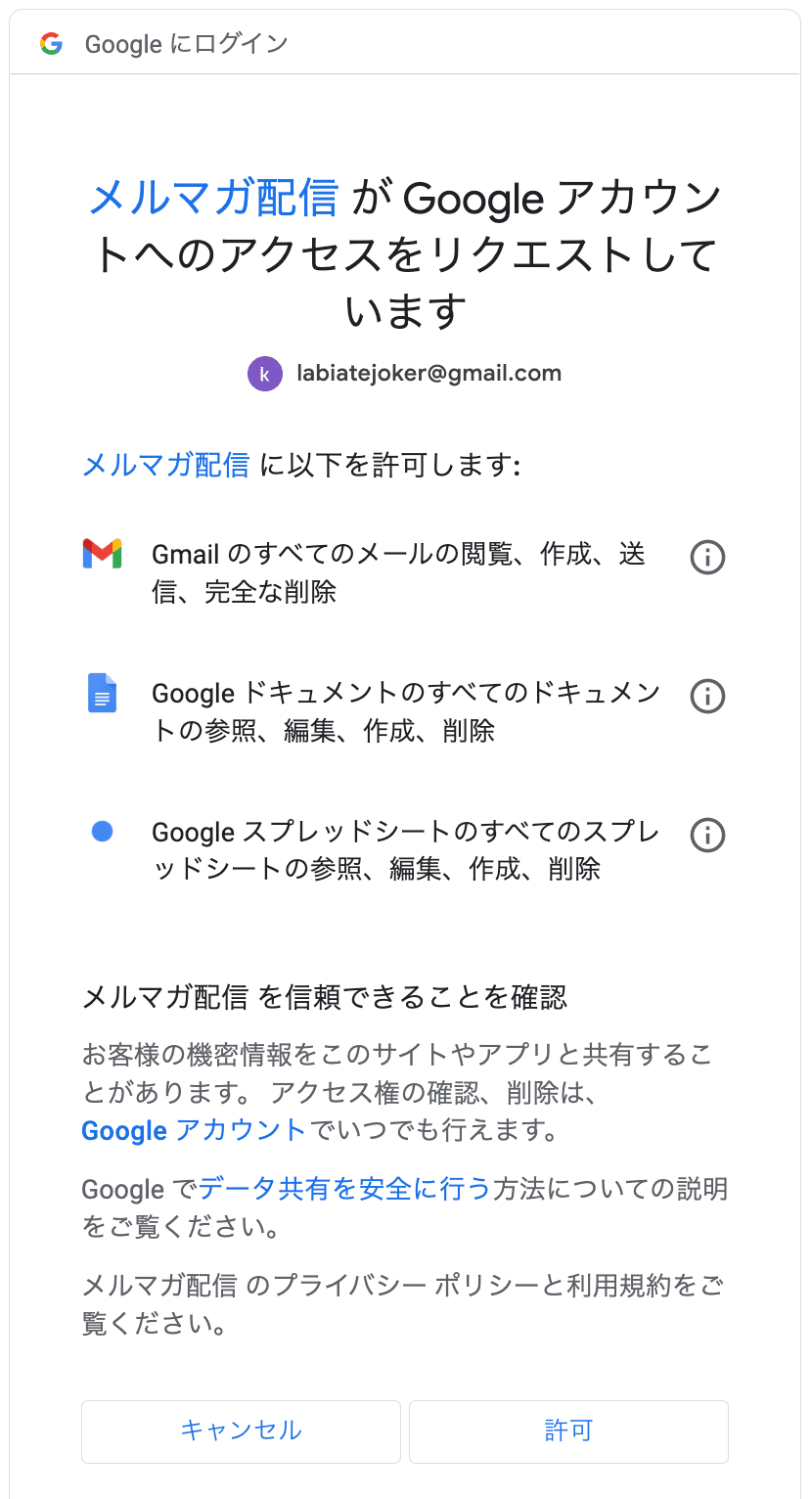
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
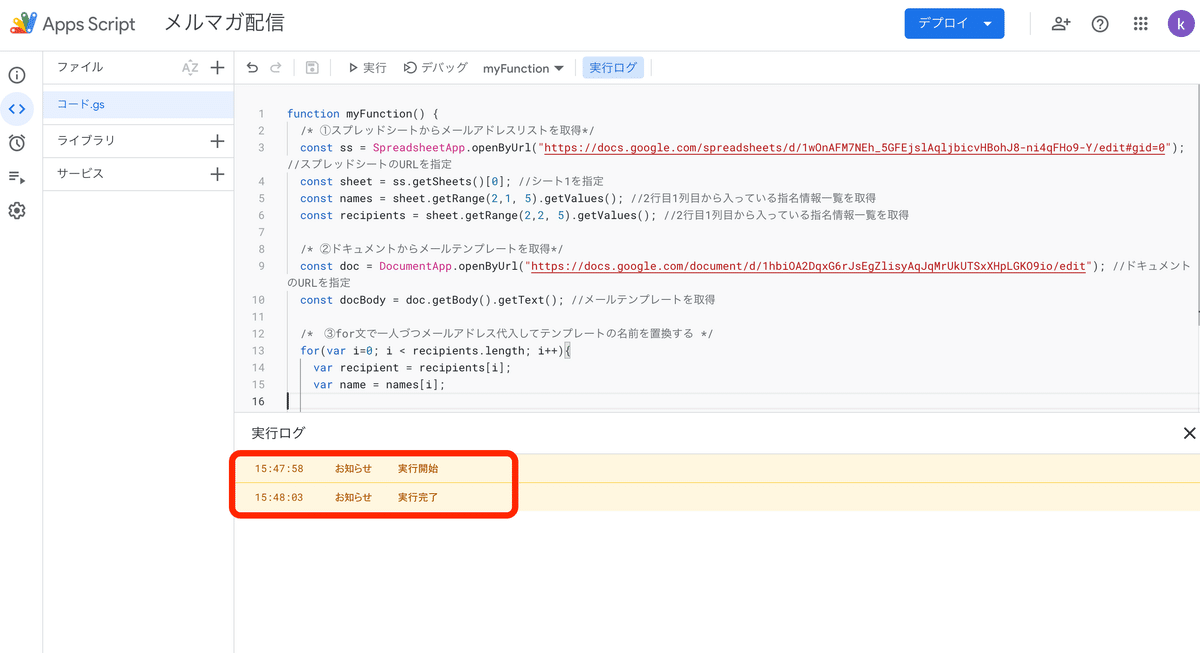
10.「実行完了」を確認
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

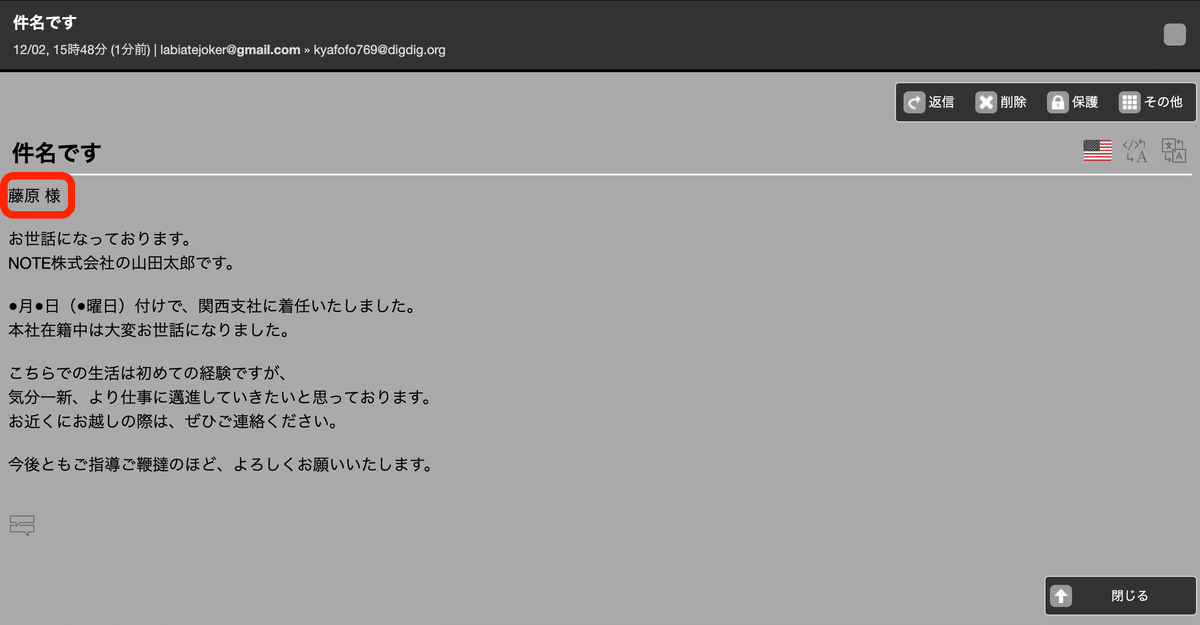
プログラミングに問題がなければ、スプレッドシートで入力したメールアドレスにドキュメントで作成したメールテンプレートが記載されているメールが送信されています。

11.スプレッドシートとドキュメントを使ってメール送信についておさらい
GASを使って、スプレッドシート及びドキュメントから情報を取得し、Gmailでその情報を送信しました。
SpreadsheetApp.openByUrl()
DocumentApp.openByUrl()
GmailApp.sendEmail (recipient, subject, body)
12.まとめ
いかがでしょうか?そこまで難しくないですよね。これまでの知識を組み合わせれば、このような応用も可能です。
GASは、Gmailやドキュメント、スプレッドシートなどGoogleが提供しているサービスについて横断的にデータ移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「#14 日報作成し、指定アドレスに送信」ついて解説していきたいと思います。
