
[GAS]メールを一括削除 #6
GASを使用して「メール一括削除の方法」を学んでいきます。これまでは、Gmailで使える基本的なGASプログラミングを中心に学習してきました。
これから学ぶ一括削除は実務でもすぐに使える内容になっていますので、ぜひとも理解して作業効率UPにつなげてください。
メールの一括削除

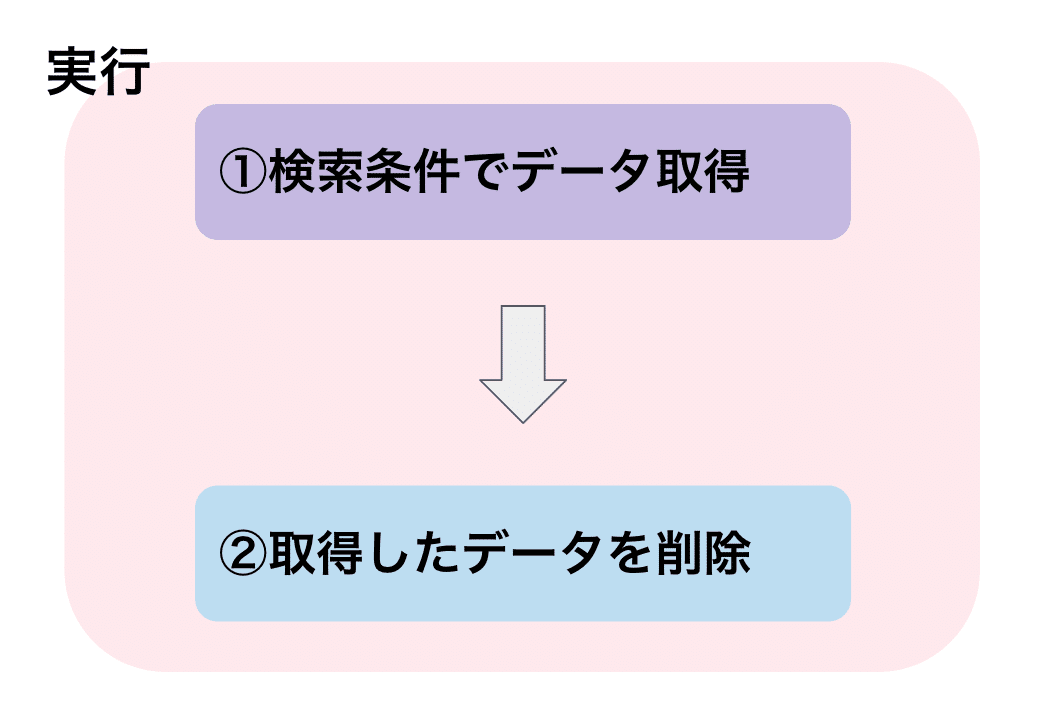
今回は「①検索条件でデータを取得」して「②取得したデータ削除」という部分について解説してきたいと思います。
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

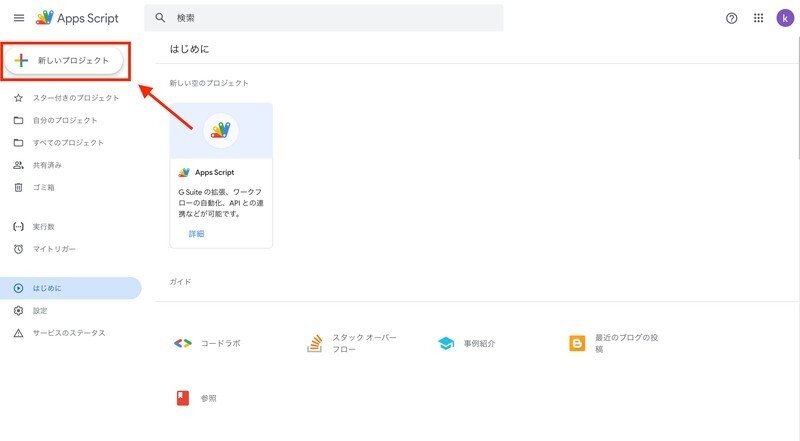
「新しいプロジェクト」を作成します。

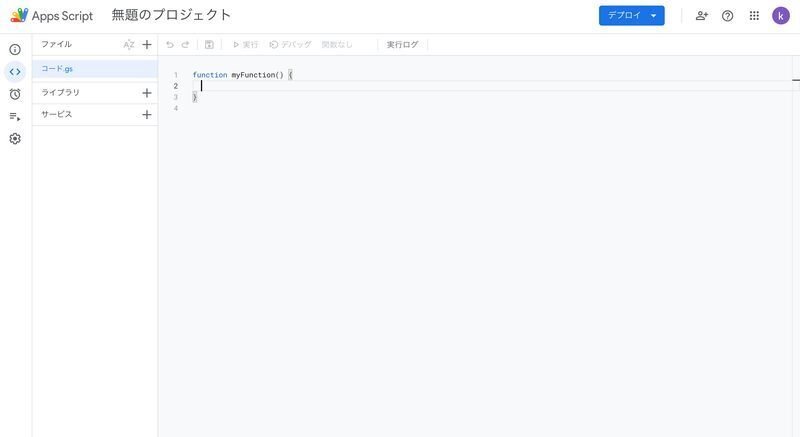
GASを作成できました。
2.プロジェクト名を変更
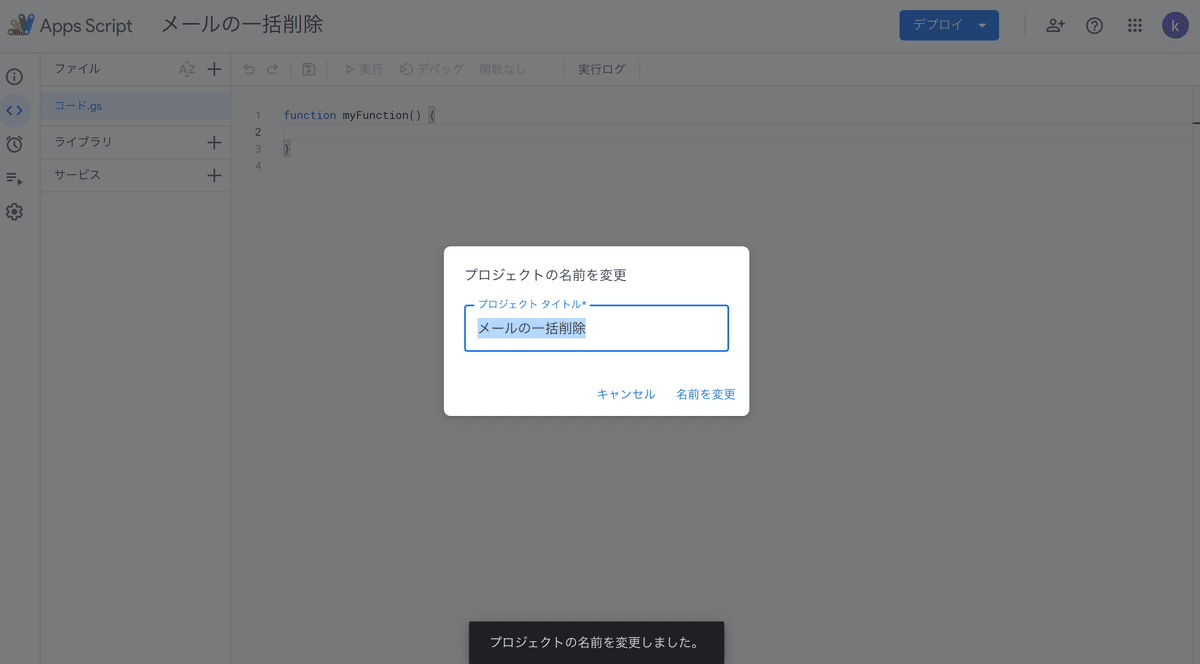
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
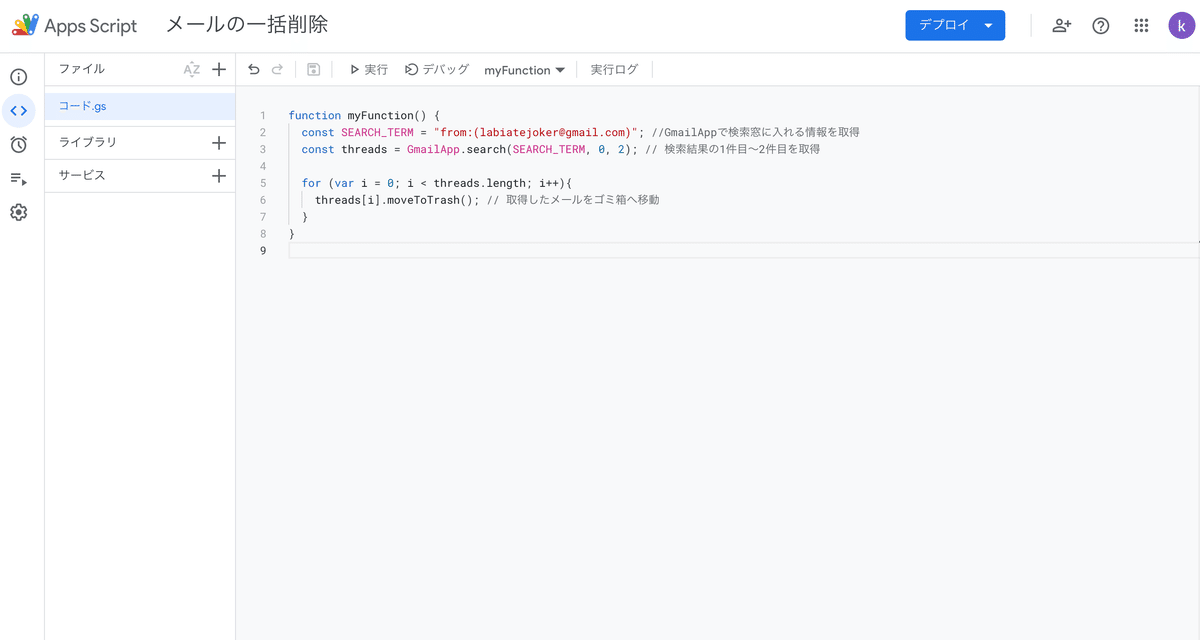
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
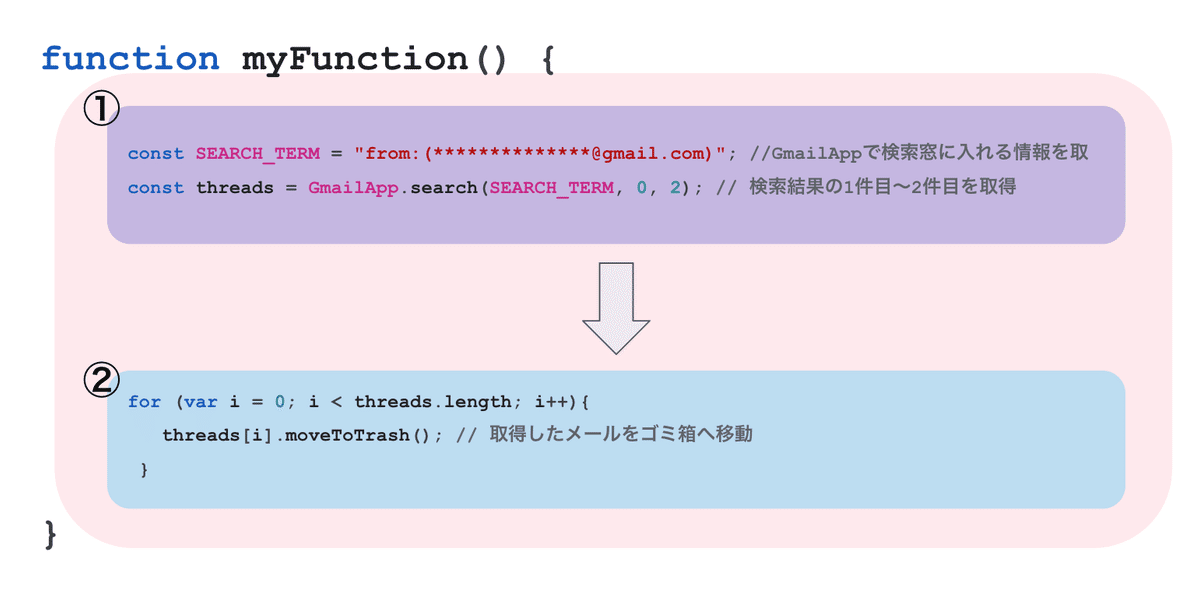
function myFunction() {
const SEARCH_TERM = "from:(**************@gmail.com)"; //GmailAppで検索窓に入れる情報を取得
const threads = GmailApp.search(SEARCH_TERM, 0, 2); // 検索結果の1件目〜2件目を取得
for (var i = 0; i < threads.length; i++){
threads[i].moveToTrash(); // 取得したメールをゴミ箱へ移動
}
}
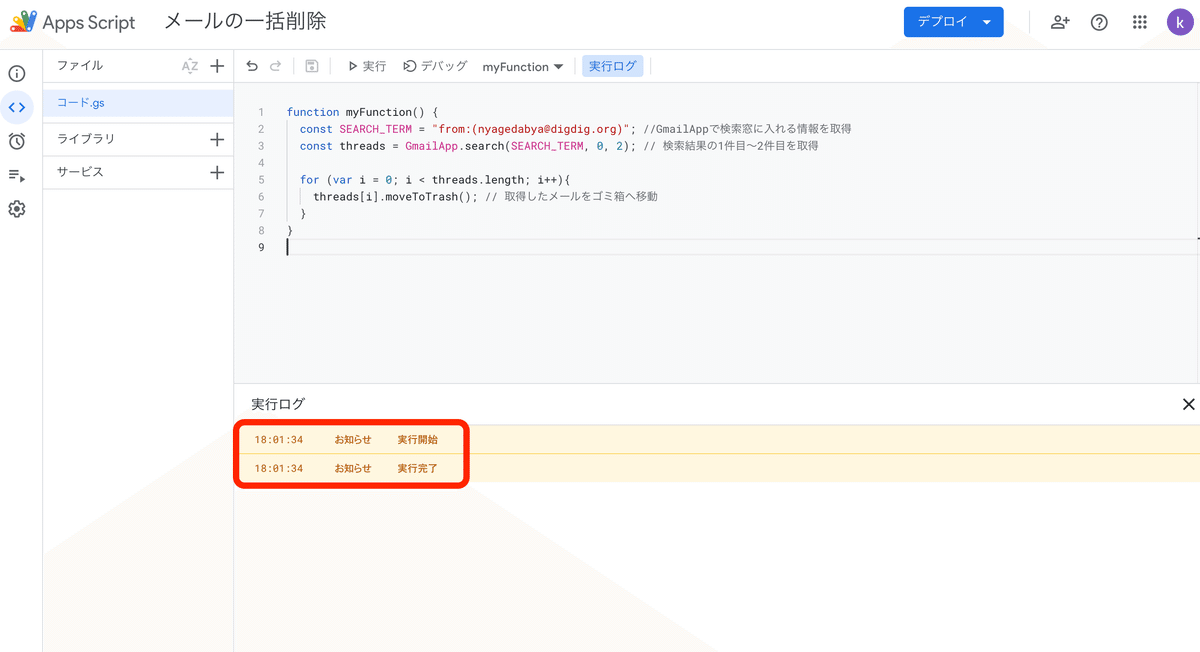
こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①検索条件でデータ取得
今回のメインテーマは、この①の部分です。
const SEARCH_TERM = "from:(**************@gmail.com)"; //GmailAppで検索窓に入れる情報を取得
const threads = GmailApp.search(SEARCH_TERM, 0, 2); // 検索結果の1件目〜2件目を取得「GmailApp.search」というメソッドを使用して、Gmailを検索して情報をthreadsに格納しています。
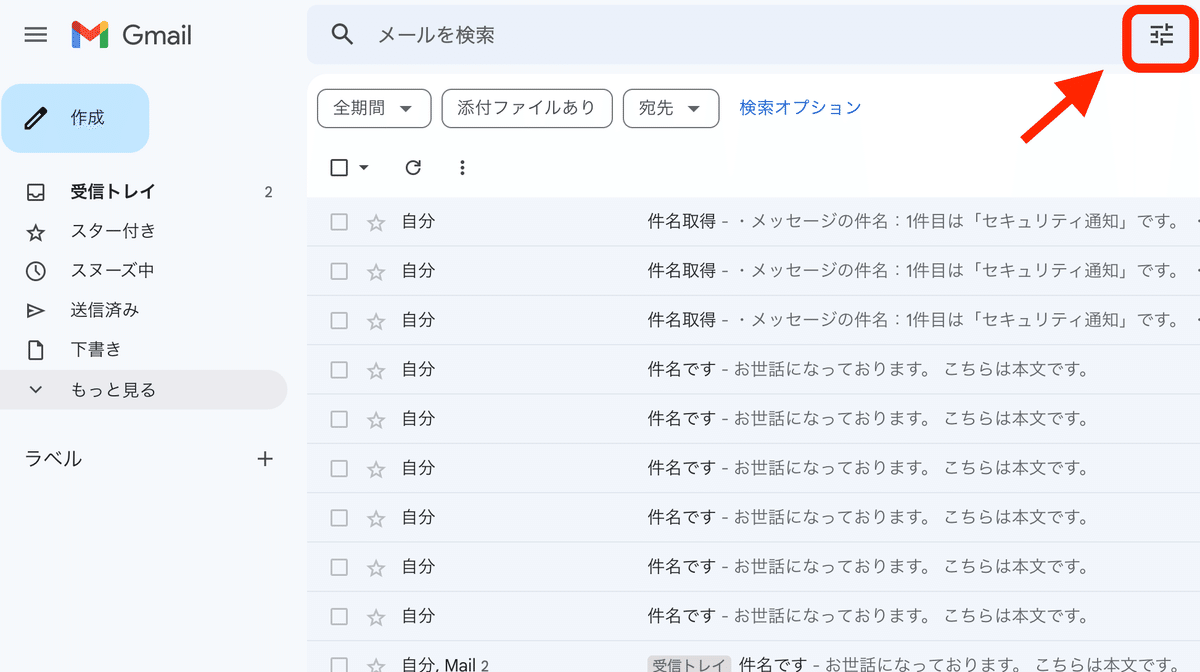
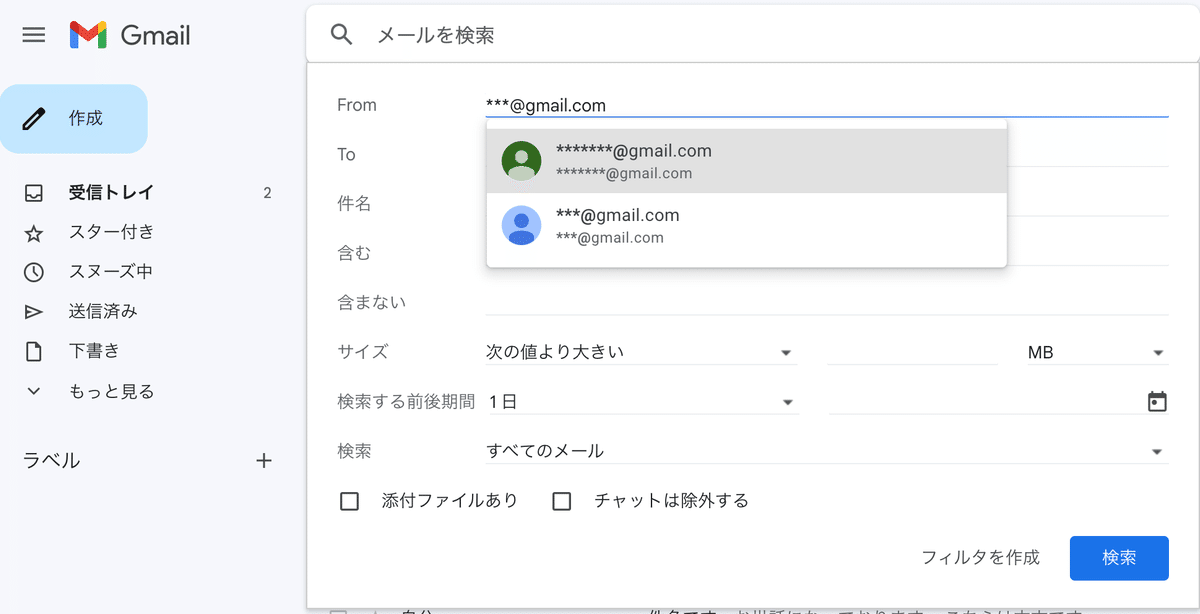
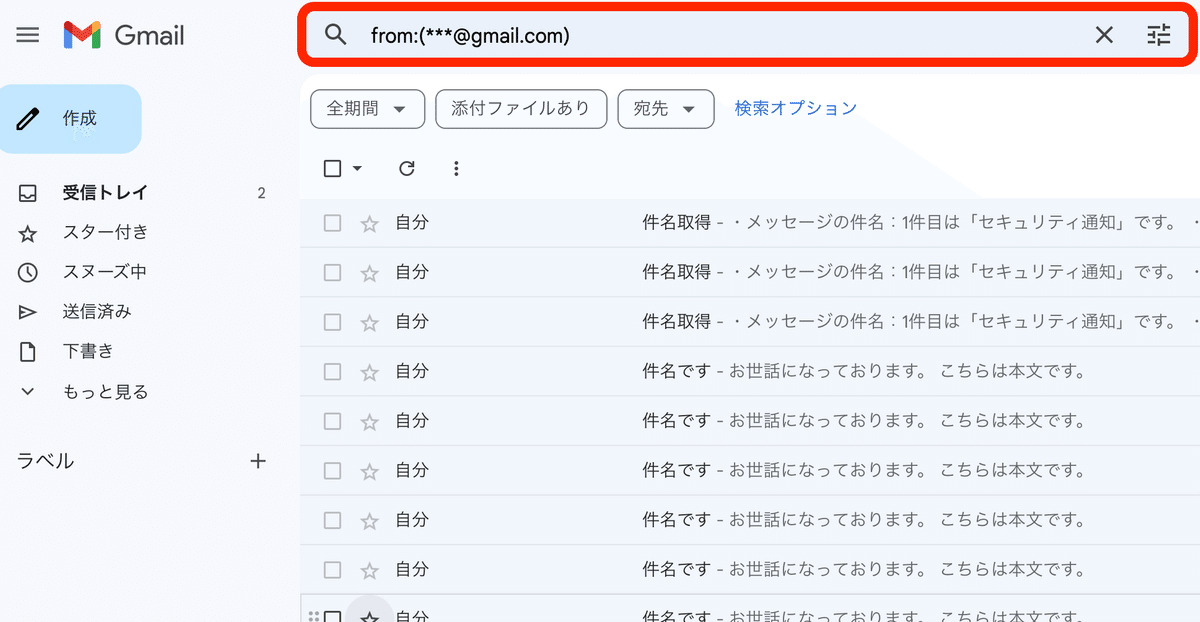
今回の検索条件は「from:***@gmail.com」という内容にしています。これは送信元が「***@gmail.com」である情報を検索結果で表示しています。いきなりfromが出てきたので、びっくりしたかもしれませんが何も難しいことはしていません。
Gmailにある検索機能の結果を&ペーストしているだけです。



検索結果にある情報を「SEARCH_TERM = ""」に入れるだけで、他の検索条件でも使うことができます。
②取得したデータを削除
①で取得した情報を削除しましょう。
今回も「for文」を利用して、メッセージを順番に削除します。
for (var i = 0; i < threads.length; i++){
threads[i].moveToTrash(); // 取得したメールをゴミ箱へ移動
}moveToTrash() というメソッドを利用しています。スレッドをゴミ箱に移動しています。
5.コーディングしよう
では上記内容を踏まえて、実際に情報を入力してみましょう。
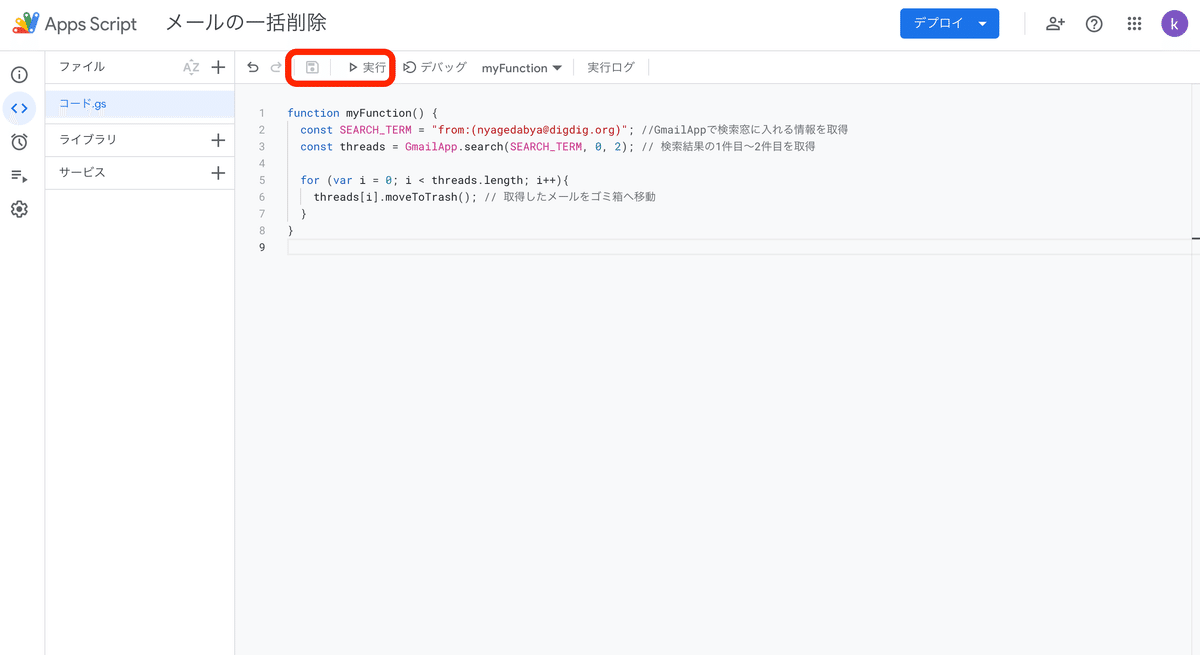
function myFunction() {
const SEARCH_TERM = "from:(labiatejoker@gmail.com)"; //GmailAppで検索窓に入れる情報を取得
const threads = GmailApp.search(SEARCH_TERM, 0, 2); // 検索結果の1件目〜2件目を取得
for (var i = 0; i < threads.length; i++){
threads[i].moveToTrash(); // 取得したメールをゴミ箱へ移動
}
}
削除したいメールをテスト作成するときは、捨てメアドというサービスが自由にメールアドレスを作成できるので便利です。

6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
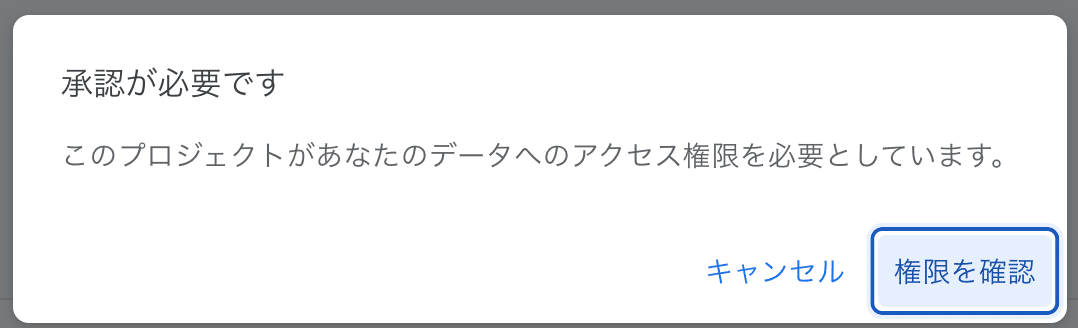
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

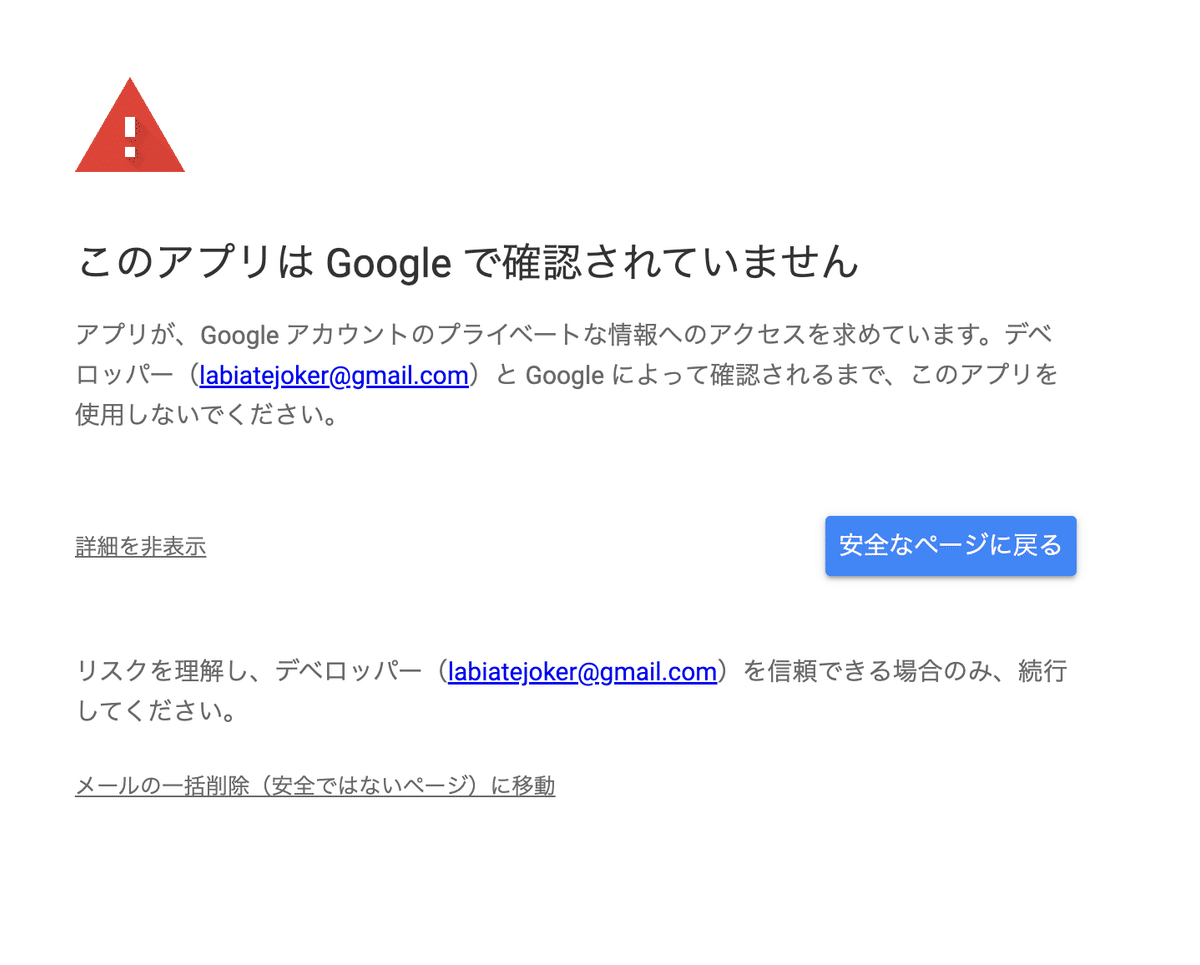
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「メールの一括削除(安全ではないページ)に移動」をクリックしてください。

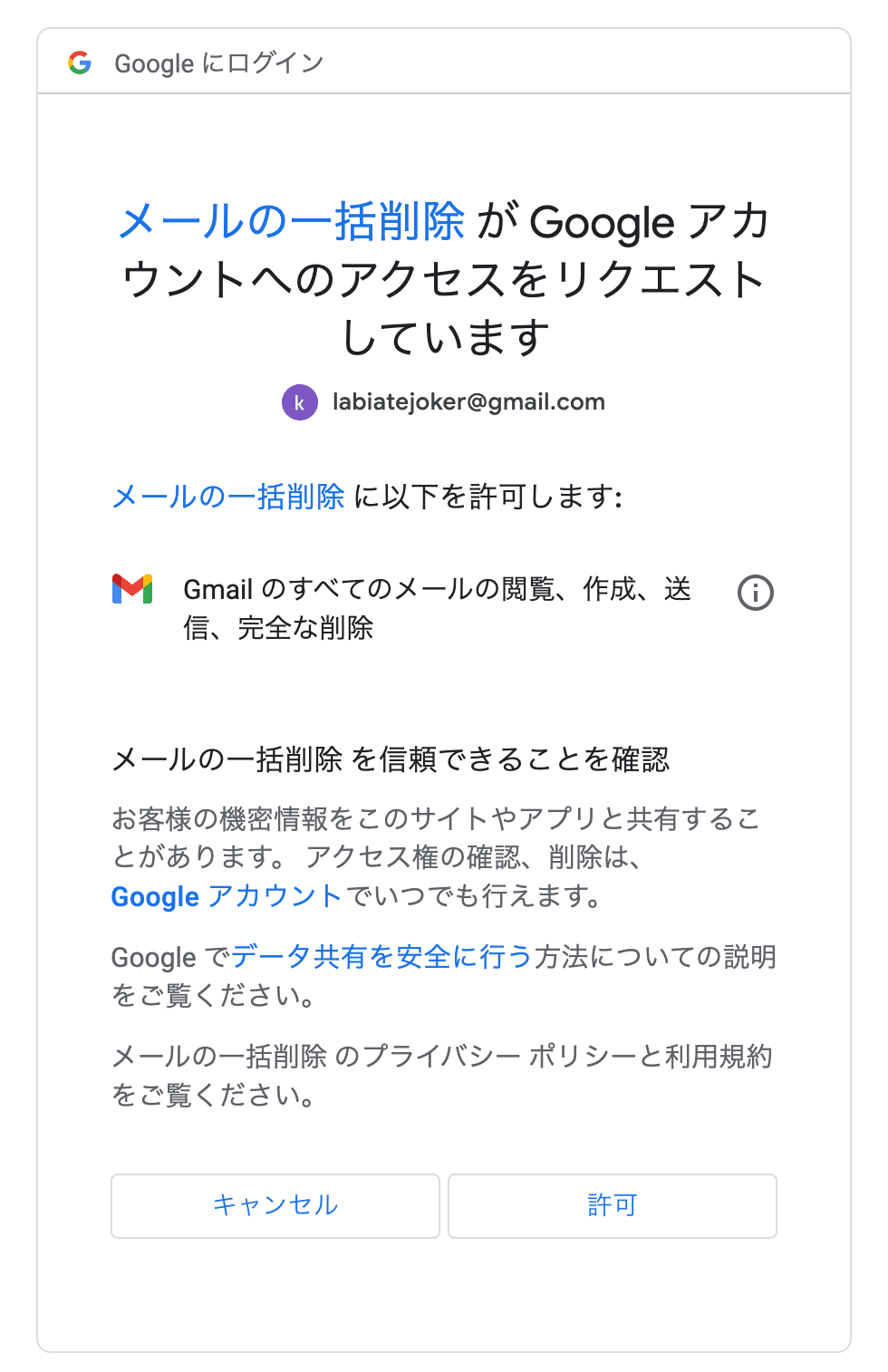
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

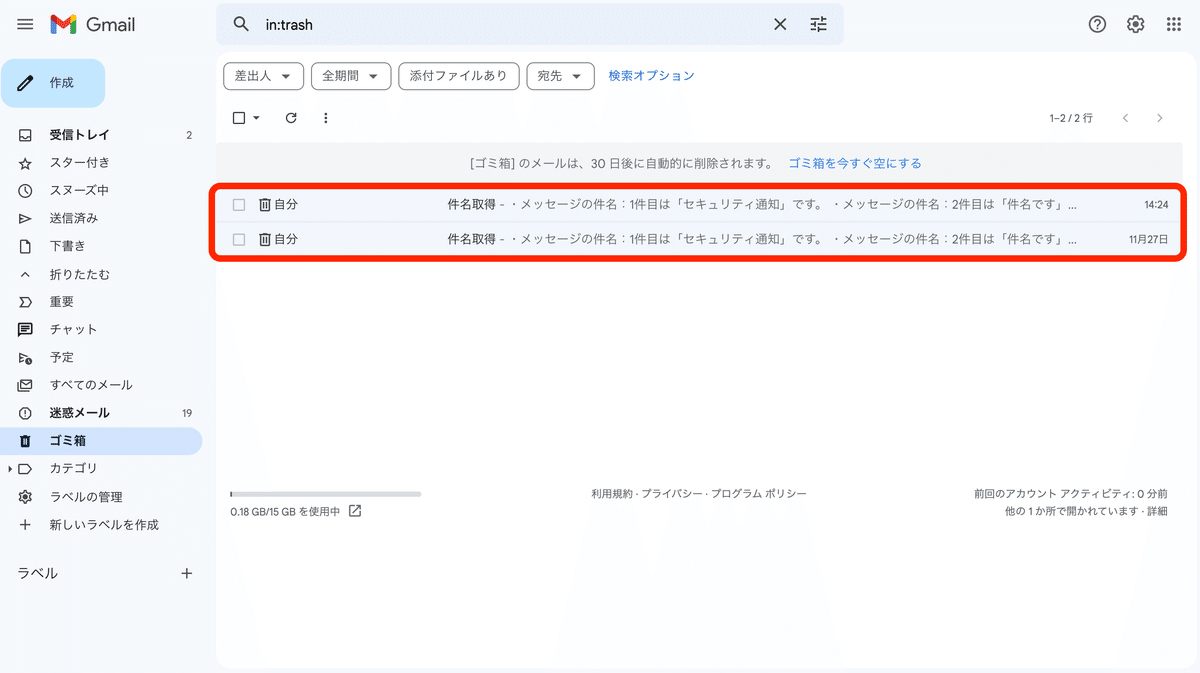
プログラミングに問題がなければ、Gmailのゴミ箱にメールが移動しています。

9.GASでメールを一括削除についておさらい
GASでメールから情報を取得するには、GmailAppを呼び出してそこからスレッドを取得する必要があります。今回はsearchメソッドを使用しました。
GmailApp.search()
GASでメールを削除するには、moveToTrashメソッドを使用します。
moveToTrash()
10.まとめ
いかがでしょうか?思ったより簡単ですよね。
他のプログラミング言語に比べて、GASはたった数行でメール情報の取得及び一括削除を実行することができます。サーバーを用意する必要などありません。
次回は、「#7 複雑な条件付きメールの一括削除」ついて解説していきたいと思います。
