
[GAS]Javascriptのコードを理解する手順など #7
今回はGoogle Apps Scriptで作成したTasksを使いながら、Javascriptのコードを理解する手順について解説したいと思います。
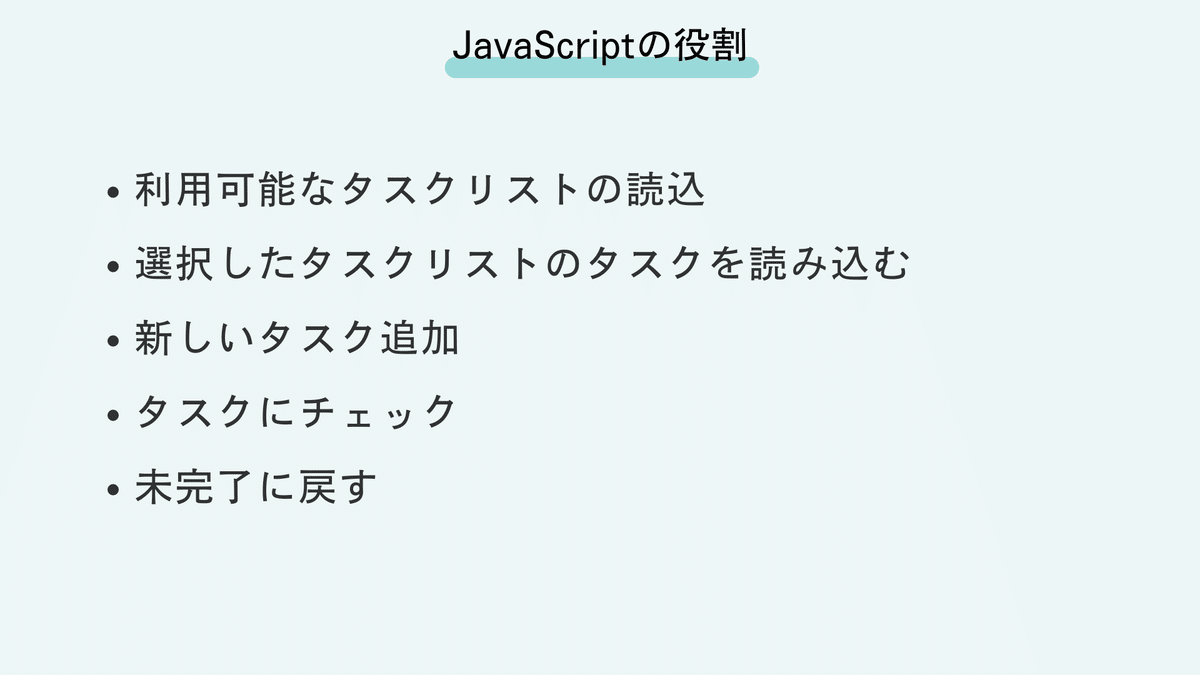
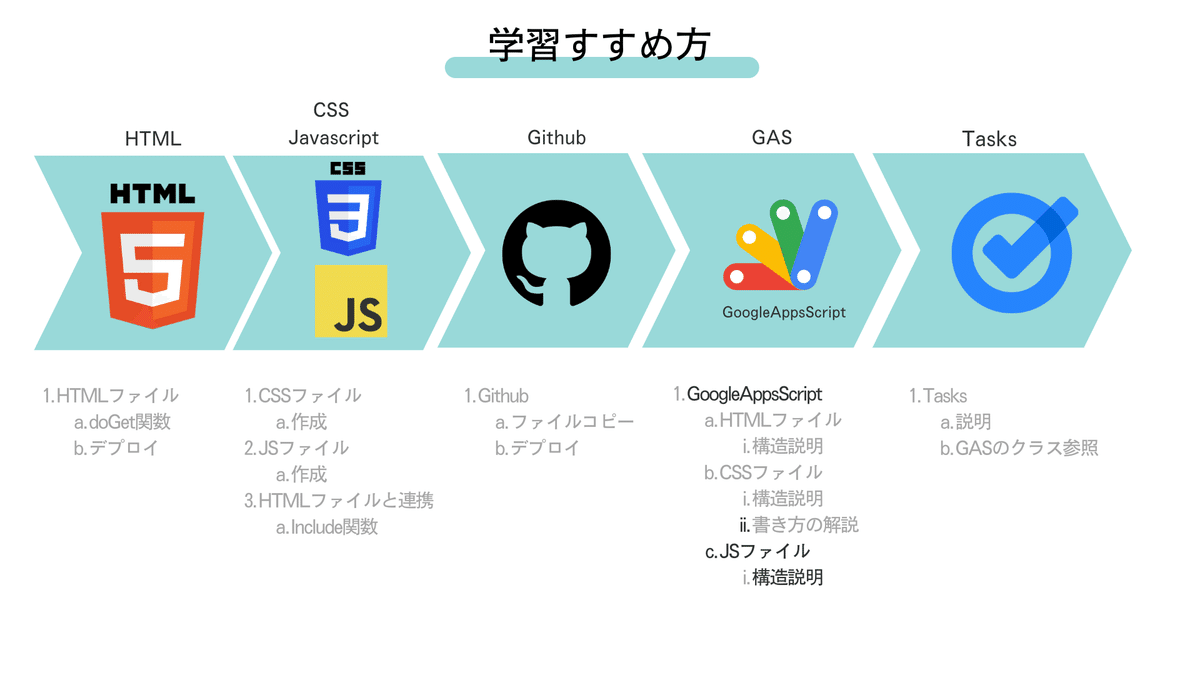
Javascriptのコードを理解する手順

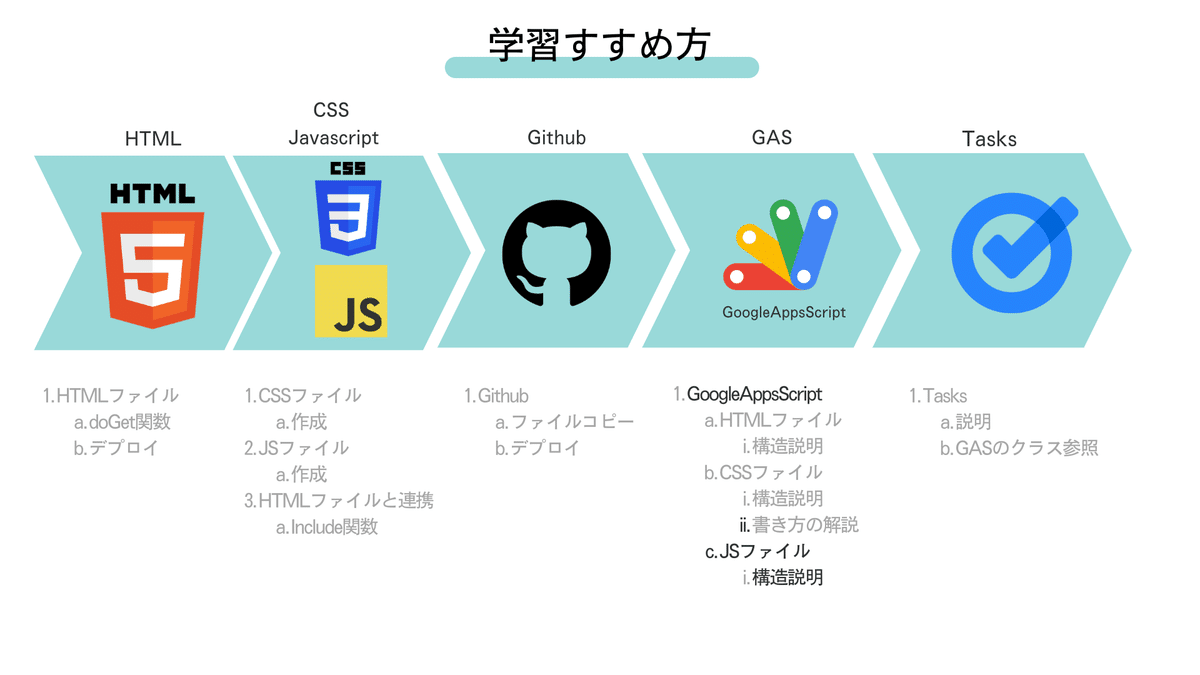
今回は、7回目になります。

前回がCSSの構造について説明でしたので、今回は、Javascriptの構造についての説明に入っていきましょう。
詳しくは動画内で解説しているので、NOTEではポイントだけ記載させていただきます。

日本語に要約したJavascriptのコードについて下記参照をお願いします。
<!-- jQueryとjQuery UIライブラリを読み込みます。-->
<script src="https://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.0/jquery-ui.min.js"></script>
<!-- カスタムクライアントサイドJavaScriptコード。-->
<script>
// When the page loads.
$(function() {
$('#tasklist').bind('change', loadTasks);
$('#new-task').bind('submit', onNewTaskFormSubmit);
loadTaskLists();
});
/*
ページが読み込まれたときに、利用可能なタスクリストを読み込みます。
*/
function loadTaskLists() {
google.script.run.withSuccessHandler(showTaskLists)
.withFailureHandler(showError)
.getTaskLists();
}
/*
ドロップダウンボックスに返されたタスクリストを表示します。
@param {Array.<Object>} taskLists 表示するタスクリスト。
*/
function showTaskLists(taskLists) {
var select = $('#tasklist');
select.empty();
taskLists.forEach(function(taskList) {
var option = $('<option>')
.attr('value', taskList.id)
.text(taskList.name);
select.append(option);
});
loadTasks();
}
/*
ページが読み込まれたときに、現在選択されているタスクリストのタスクを読み込みます。
*/
function loadTasks() {
$('#tasks').text('Loading...');
var taskListId = $('#tasklist').val();
google.script.run.withSuccessHandler(showTasks)
.withFailureHandler(showError)
.getTasks(taskListId);
}
/*
ページ上に返されたタスクを表示します。
@param {Array.<Object>} tasks 表示するタスク。
*/
function showTasks(tasks) {
var list = $('#tasks').empty();
if (tasks.length > 0) {
tasks.forEach(function(task) {
var item = $('<li>');
var checkbox = $('<input type="checkbox">')
.data('taskId', task.id)
.bind('change', onCheckBoxChange);
item.append(checkbox);
var title = $('<span>')
.text(task.title);
item.append(title);
if (task.completed) {
checkbox.prop('checked', true);
title.css('text-decoration', 'line-through')
}
list.append(item);
});
} else {
list.text('No tasks');
}
}
/*
タスクがチェックされた場合、またはチェックが外された場合に実行されるコールバック関数。
*/
function onCheckBoxChange() {
var checkbox = $(this);
var title = checkbox.siblings('span');
var isChecked = checkbox.prop('checked');
var taskListId = $('#tasklist').val();
var taskId = checkbox.data('taskId');
if (isChecked) {
title.css('text-decoration', 'line-through');
} else {
title.css('text-decoration', 'none');
}
google.script.run.withSuccessHandler(function() {
title.effect("highlight", {
duration: 1500
});
}).withFailureHandler(showError)
.setCompleted(taskListId, taskId, isChecked);
}
/*
ページが読み込まれたときに、新しいタスクフォームが送信されたときに実行されるコールバック関数。
*/
function onNewTaskFormSubmit() {
var taskListId = $('#tasklist').val();
var titleTextBox = $('#task-title');
var title = titleTextBox.val();
google.script.run.withSuccessHandler(function() {
titleTextBox.val('');
titleTextBox.effect("highlight", {
duration: 1500
});
loadTasks();
}).withFailureHandler(showError)
.addTask(taskListId, title);
return false;
}
/*
エラーメッセージをログに記録し、ユーザーにアラートを表示します。
*/
function showError(error) {
console.log(error);
window.alert('エラーが発生しました。もう一度試してください。');
}
</script>今回の学習まとめ
今回はテキストでまとめると、非常に複雑な内容になっていますので、動画で閲覧いただいた方に関してはより詳しく理解できたのではないでしょうか。
Javascriptをどういう手順で読み解いていくか、何かしらのヒントになれば幸いです。閲覧頂き、ありがとうございました。
このマガジンまとめ

投稿記事と動画を併用しながら、このマガジンを最初から見ていただいた方は、仕事で使えるプログラミングスキルがアップしたのではないでしょうか。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。また今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
