
LottieFiles for Figma プラグインでアニメーションとプロトタイプを追加する方法
Figmaを使っている方なら、Figmaが、パワフルなデザイン機能と効率的なワークフローを兼ね備えていることをご存知でしょう。我々LottieFilesも、同じ思いを共有しています。だからこそ、Figmaユーザーのためにそれを実現するプラグインを作りたかったのです。
LottieFiles for Figmaプラグインは、Figmaにアニメーションやモーションデザインの要素を簡単に追加する方法を提供します。そして、デザイナーとして、デザインやプロトタイプにアニメーションを加えるべき確固たる理由は以下の通りです。
魅力的なアニメーションデザインの作成 - アニメーションは、より効果的で、魅力的で、感情を揺さぶるデザインの作成に役立ちます。
リアルなプロトタイプの作成 - ウェブサイトやモバイルアプリにアニメーションが含まれている場合、プロトタイプにアニメーションを含めることは、最終的な製品がどのように見えるかを関係者に示すことができます。
始める準備はできましたか?ここでは、LottieFiles for Figmaのインストール方法、アニメーションの追加と編集方法、そして最後に、素晴らしいアニメーション・プロトタイプを作成するための使い方について説明します。
LottieFiles for Figmaのインストール方法
LottieFiles for Figmaにアクセスします。
「 Install LottieFiles for Figma」をクリックします。
Figmaのコミュニティページで、「Try it out」をクリックします。
新しいFigmaファイルが開き、プラグインを実行するオプションが表示されます。
プラグインを保存するには、実行ボタンの隣にあるケバブメニューをクリックしてください。

これで、Figmaでプラグインにアクセスしたいときはいつでも、右クリック > Plugins > LottieFilesでアクセスできます。
LottieFiles for Figma プラグインの機能
LottieFiles for Figmaでできることは以下の通りです。
Lottieアニメーションを無料で入手する

このプラグインを使用すると、数千もの無料Lottieアニメーションにすぐにアクセスできます。個人・商業いずれのプロジェクトでも利用可能です。
個人やチームのLottieアニメーションにアクセスする

LottieFilesでは、ワークフローの最適化を重視しています。そのため、LottieアニメーションのプロセスとそれがFigma内でどのように機能するかを考慮した場合、プラグイン内からすべてのLottieアニメーションに直接アクセスできるようにすることが理にかなっているという結論に至りました。
これには、チームまたはプライベートワークスペースのあらゆるLottieアニメーションが含まれており、チームがAdobe After Effectsからエクスポートしたアニメーションや、ワークスペースに保存されている公開Lottieアニメーションにアクセスできます。
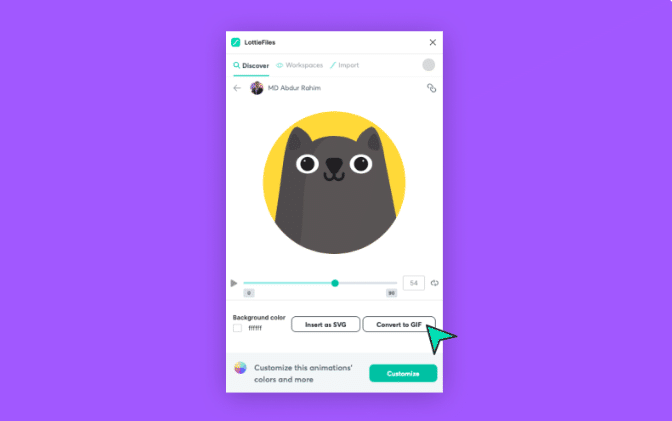
Lottieアニメーションフレームを静的SVGとして追加する

Lottieアニメーションを静止画像として挿入したいですか?これは、特定のフレームをイラストレーションとして使用する必要がある場合や、アニメーションを追加したいけれどもデフォルトの静的状態を設定する必要がある場合(後ほど詳しく説明します!)に便利です。
LottieのアニメーションをSVGとして挿入する方法は以下の通りです。
プラグインのアニメーションをクリックしてください。
シークバーで特定のフレームを選択します。
「Insert as SVG」をクリックします。
LottieアニメーションをGIFとして追加する

FigmaにLottieアニメーションをどのように追加しますか?Adobe XDとは異なり、Figmaは(まだ)Lottieアニメーションを直接サポートしていません。しかしご心配は無用、GIFとして挿入することはできます。これは、リアルなプロトタイプを作成する際に便利です。ステークホルダーにプロトタイプの見た目や機能を説明する代わりに、GIFを使って直接見せることができます。
FigmaでLottieアニメーションをGIFとして追加する方法は以下の通りです。
プラグイン内の任意のアニメーションをクリックします。
「Covert to GIF」をクリックします。
「Add to Figma」をクリックします。
わずか数回のクリックで新しい色を適用する

LottieFiles for Figmaプラグインを使えば、カスタムまたはキュレーションされたカラーパレットを使って、アニメーションの色を即座にカスタマイズすることができます。この機能を使って、あなたのブランドのカラーパレットをアニメーションに適用したり、さまざまな色を素早く試すことができます。方法は以下の通りです。
プラグイン内の任意のアニメーションをクリックします。
「Customize」をクリックします。
任意のカラープリセットをクリックすることでアニメーションの色を即座に変更できます。
または、新しいパレットを作成するか、自動的にパレットを生成することもできます。
「Save animation」をクリックします。
アニメーションを保存するワークスペースとフォルダを選択し、「Save」をクリックします。
これで、Figma に SVG または GIF としてアニメーションを挿入できます。
プラグインを使用して Figma でアニメーションプロトタイプを作成する方法
Figma でアニメーションのプロトタイプを作成することはできるかって?もちろんです!FigmaとLottieFilesを使えば、まるで完成品のようなリアルなプロトタイプを作成することができます(ちなみに、それほど難しくありません!)。
例えば、画面を下に引っ張って更新すると、ローディングアニメーションが表示されるインタラクティブなプロトタイプの作り方がこちらです。以下の動画で、その方法と、その他のアニメーションのヒントをご覧ください。Figmaのデモファイルをこちらから入手して、一緒に進めましょう。
動画をフルで見る時間がないですか?Figmaでアニメーションプロトタイプを設定する簡単なガイドをご覧ください。
1. デザインの状態を準備する
このプロトタイプでは、デザインの状態を2つ用意します。
1つの状態は、デフォルトの画面(つまり、ユーザーが最初に見る画面)を表します。
もう一つの状態は、ユーザーが画面を引っ張ってリフレッシュした後に見るもの(つまり、ユーザーが最終的に見る画面)を表します。

2. LottieFiles for Figma プラグインからアニメーションを取得する
このチュートリアルでは、ローディングアニメーションを追加します。アニメーションは、GIFと、静的なSVGの両方で追加します(その理由はすぐにわかります!)。
右クリック > Plugins > LottieFilesでLottieFiles for Figmaを実行します。
ローディングアニメーションを検索します。
シークバーの中から、初期状態を表す特定のフレームを選び、SVGとして挿入します。
GIFに変換し、Figmaに追加します。
3. アニメーションをデザインに追加する
次に、ローディングアニメーションと、ローディング状態を表す2つの画面を追加します。スクリーンショットを参照しながら、以下の指示に従ってください。
A - デフォルト画面で、アニメーションのSVGバージョンをコピーして貼り付けます。その透過度を100%に設定します。
B - デフォルト画面の状態を複製します。これが2番目の画面状態になります。この画面で、コンテンツを下に移動させ、アニメーションのSVGバージョンを追加します。
C - 2番目の画面を複製します。これがあなたの3番目の画面状態になります。ここで、アニメーションのSVGバージョンをGIFアニメーションに置き換えます。
D - 最終画面の状態に変更は必要ありません。
これで、以下のような合計4つの画面状態ができるはずです。

4. 画面間のインタラクションを設定する
すべての画面が設定されたので、あとはそれらをつなぎ合わせるだけです。最初の3つの画面状態については、Prototypeタブをクリックし、以下のインタラクションを追加します。
デフォルト画面から2番目の画面へ
on dragのインタラクションで、2番目の画面にnavigateします
smart animateを使用し、300msでease outします

2番目の画面から3番目の画面へ
400msのafter delayインタラクションで、3番目の画面にnavigateします
smart animateを使用し、300msでease outします
3番目の画面から最終画面へ
on tapインタラクションで、最終画面にnavigateします
smart animateを使用し、300msでease outします
完成です!これで、プロトタイプをプレビューできるようになりました。下にドラッグして更新し、その素晴らしいローディングアニメーションを確認してください。
他のデザインツールでLottieアニメーションを使用する
このガイドで、Figmaでのアニメーションが簡単になることを願っています。しかし、Figmaを使っていなくても、心配はいりません。LottieFilesは、Adobe XDやProtopie、Framer Xなど、他の人気デザインツールと統合できます。こちらがLottieFilesのプラグインと拡張機能の一覧です。そして、もし迷ったら、私たちの膨大なLottieのチュートリアルとコースのライブラリをチェックしてください。
