
Lottieアニメーションを簡単に追加する方法:ウェブ、モバイルアプリ、デザインモックアップなど
四角い釘を丸い穴に無理やり押し込もうとしたことがありますか?
おそらく答えはノーで、時間の無駄となるはずです。しかし、異なるプラットフォームにアニメーションを追加することは、しばしばそのように感じることがあるのです。ウェブ、モバイルアプリ、お気に入りのデザインツールなど、それぞれのプラットフォームには、アニメーションを実装する独自の方法があります。そして、あるプラットフォーム(例えば、ウェブサイトのインラインSVGアニメーション)用に作成されたアニメーションを別のプラットフォーム(例えば、Instagramの投稿)に持ち込むのは必ずしも簡単ではありません。
そこで私たちは、アニメーションをできるだけ簡単に共有できるようにしました。LottieFilesを使えば、私たちのライブラリにある無料のアニメーションや、あなたやあなたのチームが作成したアニメーションを、どこにでも送ることができます。Lottieのアニメーションをほぼすべてのプラットフォームに追加できる7つの方法をご紹介しましょう。
1.Lottieのアニメーションをコードなしで埋め込む

Lottieアニメーションを追加する最も簡単な方法は、埋め込み機能です。Lottieアニメーションは、oEmbedフォーマットに対応しているサイトであれば、どこにでも埋め込むことができます。これには、Notion、Medium、Ghost、Reddit、WordPressなど、25,000以上のプラットフォームが含まれます。
アニメーションを埋め込む方法は以下の通りです:
アニメーションのページにアクセスする。
下にスクロールし、oEmbedのURLをコピーする。
サポートされているプラットフォームに埋め込みリンクを貼り付ける。
2. HTMLでLottieのアニメーションを追加する
HTMLを使って、ロティのアニメーションをウェブページに追加することもできます。これは、使用しているプラットフォームが埋め込みに対応していない場合や、Lottieアニメーションの再生方法をもっとコントロールしたい場合に便利です。
HTMLでロティ・アニメーションを追加する方法は以下の通りです:
アニメーションのページにアクセスします。
Lottie AnimationのURLをコピーしてください。Lottie JSONファイルが別の場所にある場合は、そのリンクを使うこともできます。
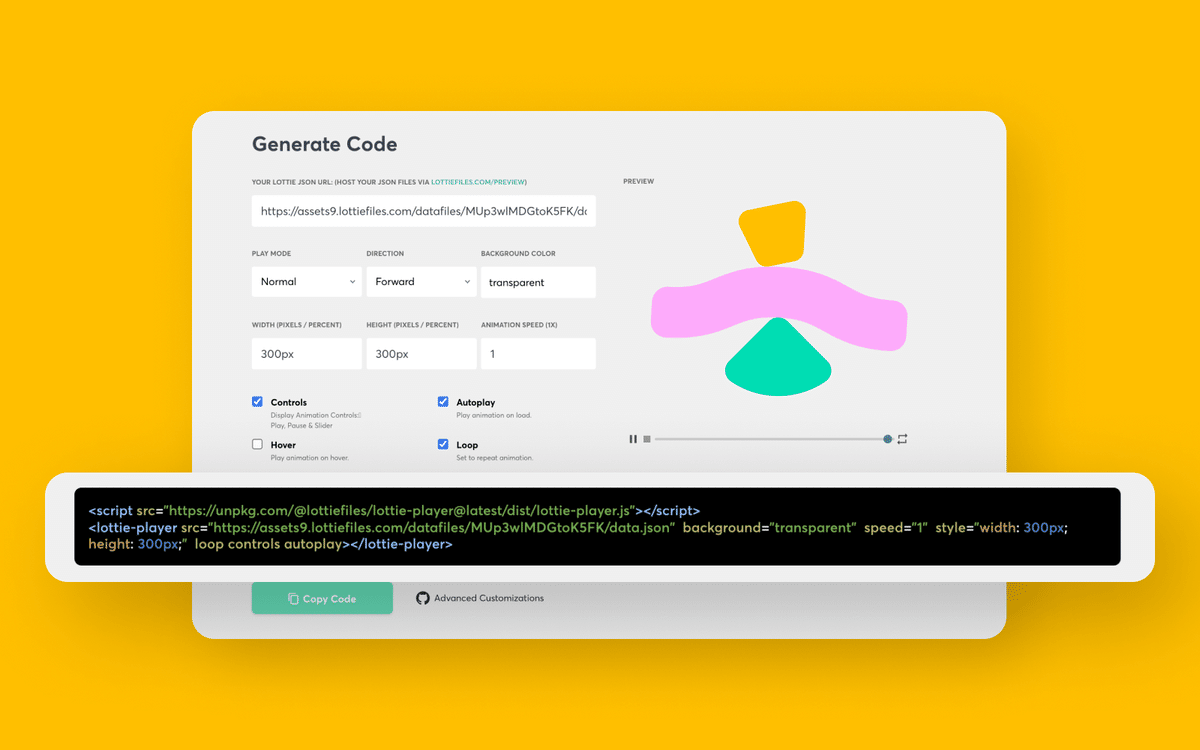
Lottie Web Playerのページにアクセスします。Lottie Animation URLを、Your Lottie JSON URLセクションに貼り付けます。

再生モード、方向、背景色、サイズ、スピードなどをカスタマイズします。
生成されたコードをコピーします。

生成されたコードをHTMLに貼り付けます。
完成です!これであなたのサイトにアニメーションが表示されるはずです。
3. JavaScriptのライブラリやフレームワークにLottieのアニメーションを追加する
npm(node package manager)やyarnを使ってLottie Web Playerをインストールし、HTMLやJavaScriptのライブラリやフレームワークで実装することもできます。
例えば、ReactアプリでLottieのアニメーションを使う方法を紹介します。
npmまたはyarnでパッケージをインストールします。
npm install --save @lottiefiles/lottie-player次にプレーヤーをインポートします。
import * as LottiePlayer from "@lottiefiles/lottie-player";次のコードを追加します。
<lottie-player
autoplay
controls
loop
mode="normal"
src="https://assets3.lottiefiles.com/packages/lf20_UJNc2t.json"
style="width: 320px"
></lottie-player>詳細とサンプルコードについては、React、Vue、Nuxt、Next.jsでlottie-player Web Componentを実装するガイドをご覧ください。また、Lottie Interactivityライブラリを使用して、ページのスクロールにアニメーションを同期させたり、ホバー時に特定のセグメントを再生したり、クリック時にアニメーションをトグルさせたりするなど、高度なインタラクションを設定することもできます。
4. iOSおよびAndroidアプリにLottieアニメーションを追加する
Lottieのアニメーションを使って、より魅力的なモバイルアプリを作りましょう。例えば、ローディングアニメーション、オンボーディングアニメーション、インタラクティブボタンなどにLottieを使うことができます。まずは、iOSとAndroidにLottieを追加するためのガイドをご覧ください:
モバイルプラットフォームで作業する場合、LottieFilesモバイルアプリを入手することもできます。このアプリを使えば、モバイル上でアニメーションを作成、テスト、プレビューすることができ、貴重な開発時間を節約できます。
5. LottieアニメーションをFigmaやAdobe XDに追加する

また、一般的なデザインツールにLottieアニメーションを追加することもできます。まずは、FigmaまたはAdobe XD用のLottieFilesプラグインをインストールしてください。インストールしたら、プラグインを実行するだけです:
Figma - キャンバスを右クリック > Plugins > LottieFiles
Adobe XD - ホーム画面で、Add-ons > Plugins > LottieFiles for XDをクリックします。
これらのプラグインを使えば、FigmaやAdobe XDの中で、無料のLottieアニメーションを素早く検索できます。そして、数回クリックするだけで、任意のアニメーションを挿入できます。つまり、必要なものを見つけるために、アプリやブラウザのタブを切り替える必要がありません。さらに、これらのプラグインを使えば、プライベートやチームのアニメーションに素早くアクセスできます。Adobe After Effectsで自分やチームが作成したアニメーションを、FigmaやAdobe XDにすぐに挿入することができます。
6. WebflowとWordPressにLottieアニメーションを追加する
WebflowやWordPressのようなノーコード・ビルダーでウェブサイトを構築していますか?アニメーションの追加はドラッグ&ドロップで簡単にできます。さらに、アニメーションの再生方法をカスタマイズしたり、ユーザーの行動に反応するように設定することもできます。

Webflowを使えば、LottieFilesからLottieアニメーションをダウンロードするだけです。そのファイルをWebflowエディタにドラッグ&ドロップしてください。
Lottieアニメーションをクリックすると、右側のパネルにLottieアニメーション設定が表示されます。これらの設定を使って、アニメーションのサイズや再生動作などを変更することができます。クリック時やホバー時のみアニメーションを再生するなど、インタラクションのトリガーを設定することもできます。詳しくは、WebflowのLottieアニメーションの埋め込みガイドをご覧ください。

WordPressにLottieアニメーションを追加するには、LottieFiles for WordPressプラグインをダウンロードしてください。WordPress Gutenbergエディタを開き、新しいLottieブロックを追加します。Lottieアニメーションを挿入するには、LottieFilesアニメーションライブラリをブラウズするか、メディアライブラリからアップロードするか、URLから挿入します。
アニメーションのカスタマイズは無数にあります。背景色、サイズ、再生動作などを変更できます。また、スクロールベースのアニメーションなど、高度なインタラクションを設定することもできます。詳しくは、WordPressでLottieのアニメーションを設定するガイドをご覧ください。
7. その他 - GIFまたはMP4で書き出す
さて、このリストを最後まで読んでも、あなたのプラットフォームやツールに適合するものが見つからなかったら?ご心配なく。Lottieに対応していないプラットフォームでも、LottieアニメーションをGIFやMP4動画としてエクスポートすることができます。
手順は以下の通りです。

アニメーションのページにアクセスします。
Downloadをクリックします。
GIFもしくはMP4を選択します。
このGIFまたはMP4を、これらのファイルタイプに対応している場所ならどこでも使用できます。これにより、まったく新しい可能性が広がります。たとえば、こんなことができます:
InstagramやFacebookなどのソーシャルメディアプラットフォームにアニメーションを追加する
素晴らしいものを作りましょう
以上があらゆるところへアニメーションを追加できる7つの方法です。あなたのブランドやデザインに合わせて、Lottieのアニメーションを簡単にカスタマイズできることもお忘れなく。さぁ、LottieFilesのアニメーションライブラリから好きなものを選んで、お気に入りのプラットフォームで使ってみてください。あなたがLottieを使ってどんな作品を作るのか、私たちは待ちきれません。
