
ちいさなデジタル推進をコツコツと
チームでプロジェクトなどを進めていると、使用するツールがつい増えがちです。
・メールでやりとした内容を、Slackでも確認したい。
・プロジェクトのドキュメントのURLはどこに送られてきたっけ?
情報がさまざまなツール内に散らばっていて、確認漏れを起こしてしまうことも、あるのではないでしょうか・・?
異なるツールの間では、あらかじめ用意されているコピーや共有などといった標準の機能だけでは、使い勝手が良くない場合があります。Googleフォームもその一つだと思います。
そんな時、お好みにカスタマイズした機能を実装する事ができると便利です。
今回は、Googleフォームからの通知お知らせをSlackに通知する仕組みを作成しました。
Googleフォームは便利ですが、通知先はシートの作成者限定になってしまうことに加え、あくまで簡易的な通知しか出せないので、今回はその機能を拡張しました。
GASでSlackのWebhookを操作して、Googleフォームへ入力があった時、確認漏れを防ぐために、その内容をemail、Slack、Discordといった3つのツールに通知を飛ばすスクリプトを実装します。
Slack をworkplaceの設定→workplacceのカスタマイズ→App管理と選んでいきます。そして、Incoming Webhooksを検索しインストールします。
(既にインストールしていれば選択するだけでOK)
https://slack.com/services/new/incoming-webhook

項目の中に、Webhook URLが記載されているので、これをコピーして使います。
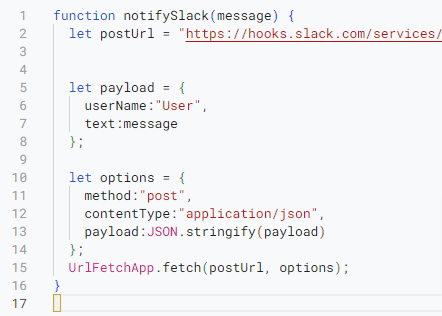
先ずは、Webhookを作成していきます。メッセージはHTTP POSTリクエストによって送られます。

Webhook URLを、JSON形式で渡したメッセージなどが入ったoptionsを、UrlFetchAppの引数に渡すと通知が送れます。
必要な情報は送信するテキストやユーザーネームなどを設定したpayloadやメソッドのタイプ(POSTリクエスト)、contentTypeなどを、optionsに渡します。
payload:この中にJSON形式で送信するテキストなどの情報を設定する
options:payload+送信タイプなど必要な情報をセットする
あとは、UrlFetchApp.fetch( )の引数に、URLとoptionsを渡すだけです。
スクリプトの実行を押して設定したSlackのチャンネルを見ると、試しにセットした「test」の文字が、通知できていました。


最終的には、Googleフォームからの入力を受けてメッセージを送りたいので、トリガーを「スプレッドシートから - フォーム送信時」に設定します。
そうすれば、トリガーがセットされるので、フォームへの入力があったタイミングで、あらかじめ用意したテキストではなく、その都度入力された内容を、通知できるようになります。
このように、ちょっと学習して機能を拡張することができれば、使い勝手を好みに合わせてカスタマイズすることができます。
