
11. 京都市伏見・山科・醍醐地区 小野幼稚園 ホームページ #1日1サイトレビュー
こんにちわ、ayakaです。
今回は、「京都市伏見・山科・醍醐地区 小野幼稚園」 ホームページをレビューさせていただきます!
サイト選びは下記から行いました。
レビュー
⓪このサイトを選んだ理由:
・ファーストビュー中央にロゴがあることが今までレビューしたサイトにはない独特の特徴であると感じたから。
・ファーストビューに暖かいキャッチフレーズや自然の中で子供達が楽しむ写真があり、心が癒されて前向きになる雰囲気があった。どういう工夫でサイト制作を行えば、閲覧者にその雰囲気を感じてもらえるのかを分析するため。
① サイト概要:
・幼稚園の概要紹介・入園案内サイト
② 目的:
・親子教室の利用者増加や入園児の増加を図るため。
③予想ターゲット層:
・京都府京都市の伏見区・山科区・醍醐区在住で1歳から4歳の子供を持つ母
④全体の印象:
・緑の自然が写る写真に合わせて、サイトの背景やメニューでも緑が用いられているため、ページ全体で平和で落ちつく雰囲気が演出されている。
・写真の形をコンテンツ文章の枠代わりにできるようにした上で写真が配置されているため、写真もサイトのデザイン形成に生かしていて魅了された。
・1カラムレイアウトで各写真が大きく表示されているので、写真の平和なイメージを強く感じ取ることができた。
⑤配色:
白・緑

・背景: 白・緑
・コンテンツメニュー: 暗い白
・ハンバーガーメニュー内: 緑
⑥フォント:
コピーライト表記・google map・instagram: DIN Next Pro Light (ビジネス用途利用を想定したドイツ由来のサンセリフ体)
上記以外の英語部分と日付全て: URW DIN Cond-XLight (サンセリフ体)
日本語全て: Noto Sans JP
フォント詳細:
DIN Next:
ドイツのエンジニアデザインから生まれた字体、昔はドイツの科学技術・交通・行政・ビジネスで用いられる標準サンセリフ字体であった。しかし近年ではドイツ以外でグラフィックデザイナーが特に用いるようになった。産業用看板としての利用を想定している。
フォントイメージ:
DIN Next Pro Light :

引用元:
URW DIN Cond-XLight:

参考;
https://www.onlinewebfonts.com/download/3a88649e176a40a6d80b395ca0ae430d
https://en.bestfonts.pro/font/urw-din
⑦余白:
・ページを短くするために、各コンテンツの冒頭に写真を配置することと、コンテンツごとに背景色を変えることで、コンテンツの境目を把握させる形となっている。
⑧競合サイト:



参考:
⑨このサイトのデザインから学べる事:
ー良い点として学べること
配色:
・ファーストビューで写真を用いているサイトで、ロゴやハンバーガーメニューなどの項目がページ最上部固定表示される形式の場合は、写真そのものが表す雰囲気を維持して、かつ文字が読みやすいように項目を写真上に配置するべきである。
よってファーストビューより後のコンテンツで上部の固定表示がある時とは、固定表示項目の色を変える場合もあること。
(今回だと青空の写真の上に文字を載せるなら、黒より白文字の方が平和な雰囲気も維持できてかつ読みやすいので、ファーストビューでは上部の固定表示項目は白多めにする。ファーストビューの後はロゴに黒文字を用いて、他項目は緑の比率を増やす。)
・入園説明会のお知らせなど、ページ内で最も強調したいページがある場合は、他のコンテンツは白などの薄い色をベースとして、強調したい内容のリンクを緑などの濃い色にすると良い。
・展開前のページ全体の文章で黒文字を主に用いていて、かつハンバーガーメニューを展開するとメニューがページ全体に表示される場合は、展開後のメニューの文字の色が展開前のコンテンツ内の文字の色と重複して、文字が読みにくくなることを防ぐ必要がある。
なので展開後のメニューは緑等の濃い色を背景、文字を白などの明く薄い色にして表示するべきであること。
・写真をメインに用いることでサイトの雰囲気を演出したい場合は、1カラムレイアウトが有効であること。
写真:
・ファーストビュー以外の会社や店・幼稚園などの概要紹介項目に用いる写真上にもロゴを配置すると、内容とロゴをセットで覚えてもらいやすくなるので良い。
・写真をコンテンツ文章の枠代わりになるようトリミングしてページで用いると、コンテンツの枠を別途作らなくても枠として演出され、また写真を枠代わりに使うサイトもあまりないので、オリジナリティが出て良い。
フォント:
・日本語に加えてDIN NextやURW DIN系統のフォントの英語も用いることで、ページ全体に上品さが加わること。
PC版の外観


(PC版ハンバーガーメニュー)

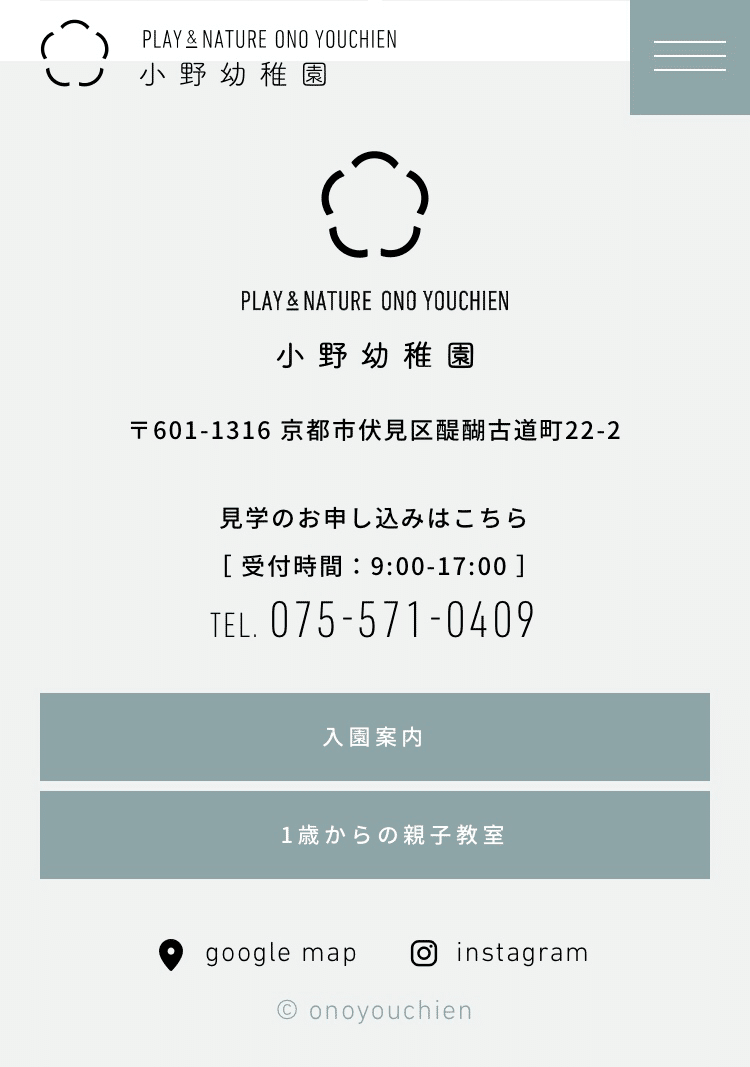
iOS版の外観(PC版との相違部分のみ)









参考サイト:
記事作成にあたり上記で示したサイトの他、下記のサイトを参考にさせていただきました。
参考になるサイトを作成して下さった皆さん、ありがとうございました。
最後までお読みいただき、ありがとうございました。
いいなと思ったら応援しよう!

