
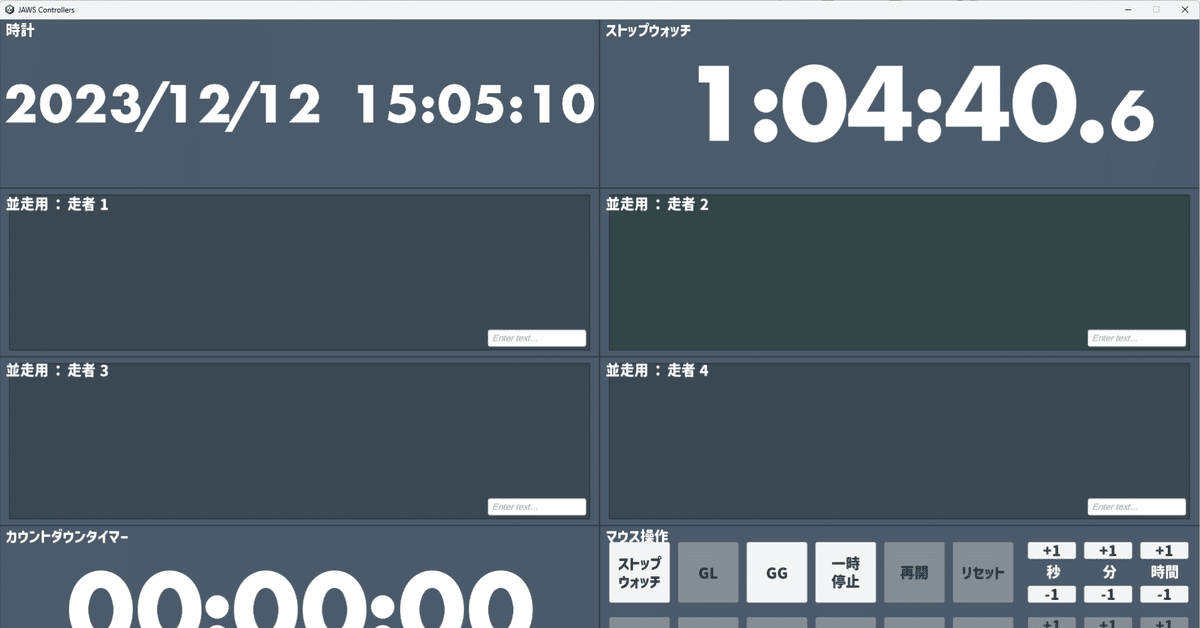
NDI™で送信するRTAイベントタイマーをUnityで作る #07 マウス入力編改
前回から10日ほど制作に時間が空きました。ので改良点が見つかったので、マウス入力を大きく作り直します
マウスオーバーで色を変える
ボタンを押しやすくするために、ボタンの上にマウスが乗ったら色を変えます
ボタンの強調色をそれぞれ RGB = (200, 255, 200) (#C8F5C8)に
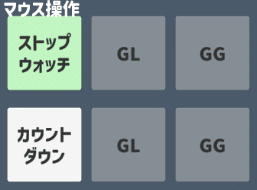
トグルのボタンは、最初他のボタンのように暗くしてましたが、常に明るくするように変更
開始、終了をそれぞれ GL、GG に変更

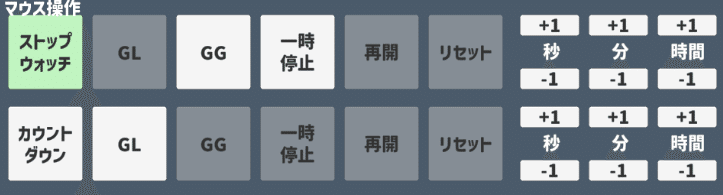
押せるボタンだけアクティブに
常に全部押せる状態にするのではなく、必要なボタンだけ押せるようにします。例えばタイマーが動いていなかったら、GL と時間調整だけ押せるように
CountUpToggleButton、CountDownToggleButton では各ボタンの状態を変えず、on_off のフラグだけ変更するように修正
// このボタンがクリックされた時の処理。public にしておかないとインスペクターから見えない
public void Onclick()
{
ColorBlock colorblock = button.colors;
if (on_off == false)
{
foreach (var button in buttons)
{
button.interactable = true;
}
//colorblock.normalColor = Color.white;
on_off = true;
}
else
{
foreach (var button in buttons)
{
button.interactable = false;
}
//colorblock.normalColor = new Color(200f / 255f, 200f / 255f, 200f / 255f, 128f / 255f);
on_off = false;
}
button.colors = colorblock;
}各ボタンにスクリプトを追加して、そこに CountUp / Down とトグルボタンを接続。その中で状態を確認して、マイフレームごとに表示するかどうか判断します。時間調整は常に押せる状態です
using UnityEngine;
using UnityEngine.UI;
public class CountUpStartButton : MonoBehaviour
{
[SerializeField] CountUpMain countup;
[SerializeField] CountUpToggleButton uptoggle;
Button button;
// Start is called before the first frame update
void Start()
{
button = GetComponent<Button>();
}
// Update is called once per frame
void Update()
{
if (countup == null || uptoggle == null)
{
return;
}
switch (countup.timer_status)
{
case CountUpMain.TimerStatus.ready:
if (uptoggle.on_off == true)
{
button.interactable = true;
}
else
{
button.interactable = false;
}
break;
case CountUpMain.TimerStatus.good_luck:
button.interactable = false;
break;
case CountUpMain.TimerStatus.running:
button.interactable = false;
break;
case CountUpMain.TimerStatus.paused:
button.interactable = false;
break;
case CountUpMain.TimerStatus.good_game:
button.interactable = false;
break;
case CountUpMain.TimerStatus.finished:
button.interactable = false;
break;
default:
button.interactable = false;
break;
}
}
}ready : タイマーが動く前は、GL だけ押せる
good_luck : GL アニメーション開始時は全部押せなくてOK
running : タイマー作動中は、GG と 一時停止が押せる
paused : タイマー一時停止中は、GG、一時停止、再開、リセットが押せる
good_game : GG アニメーション開始時は全部押せなくてOK
finished : タイマーを止めたら、再開とリセットが押せる
全部のボタンに同じ処理を追加して、ちゃんと動けばOK

背景、前景の分離
ここで操作用のラベルや背景を作り直しました
背景からラベルのレイヤーを分離して、別ファイルで保存。それぞれ Background.png、Foreground.png に名前を変更。Foreground はもちろん背景を透過にしておく
Foreground Canvas と Foreground Image を作成
レイヤーに Foreground を作成して、Foreground Canvas とその子要素をそのレイヤーに設定。ソートレイヤーに Foreground を追加して設定
うまく透過して文字情報が上に乗り、かつ NDI で送られていなければ OK
おつかれさまでした
並走タイマー部分まだ作ってなかった!ってことで次はそこを作りましょう
