
NDI™で送信するRTAイベントタイマーをUnityで作る #01 初期設定&NDI
NDI™ でタイマーを vMix(OBSも可)に送り、画面取り込みをしなくていいタイマーを作ります。
Unity のバージョン:2021.3(LTS)
開発環境:Windows 11、Visual Studio 2022
対応OS:Windows 10 / 11(Mac 対応は気が向いたらやるかも)
導入
Unity Hub のインストール。Unity のバージョンは推奨リリースのLTS、2021.3 を選択。アカウントを作って無料の Personal バージョンを選択
Visual Studio 2022 のインストール。Visual Studio for Unity を忘れず入れておくこと
プロジェクトの作成
2D でプロジェクトを作成。その際に、2Dを選ぶ。URP を選ぶと背景が透過しないので注意

プロジェクト名は JAWS Controllers に決定
klakNDI のインストール
Unity から NDI で簡単に画面を送信できるプラグイン。めっちゃ便利。感謝
ドキュメントの通りにインストールする。[編集]→[プロジェクト設定] から

[パッケージマネージャー] を選択して、マニュアル通りに入力
次は[ウィンドウ]→[パッケージマネージャー] から klakNDI をインストール

初期設定
もう一度プロジェクト設定から、[プレイヤー]→[Windows, Mac, Linux の設定]→[解像度と表示] から、解像度の全画面モードをウィンドウ化に。サイズは 1920 x 1080。バックグラウンドで実行、シングルインスタンスに限定にチェックを入れておく
Assetsに必要なフォルダーを作成。Pictures、Textures、Videos、Fonts等
プロジェクトウィンドウの Assets > Scenes でシーン名を SampleScene から TimersScene に変更
ヒエラルキーで Main Camera 右クリックし、カメラを複製。名称を NDI Camera に変更
またヒエラルキーで右クリックし、[UI]→[画像] を追加。名前を Background Image に変更。位置を (0, 0)、サイズを 1920 x 1080 に。
また Canvas も自動で作成されるので、名前を Background Canvas に変更。Canvas のレンダーモードを、ワールド空間に。イベントカメラを Main Cameraに変更。こちらも位置を (0, 0)、サイズを 1920 x 1080 に。
続けてもう一つ、[UI]→[キャンバスグループ] を追加。名前を TimersCanvas に変更。Canvas のレンダーモードを、ワールド空間に。イベントカメラを NDI Cameraに変更。これも位置を (0, 0)、サイズを 1920 x 1080 に
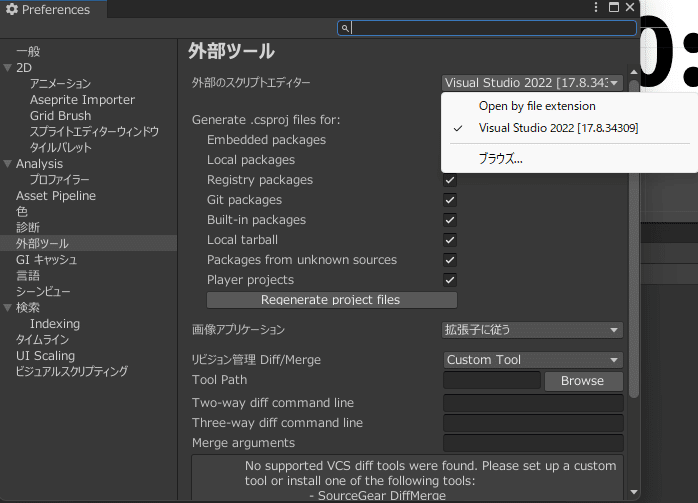
環境設定の外部ツールから、外部のスクリプトエディターに Visual Studio 2022 を設定するのも忘れないように

背景レイヤーを追加
User Layer 6 に Background を追加。Background Canvas と Background Image のレイヤーを Background に変更しておく
Pictures に画像を入れる
とりあえず背景と、テスト用のキャラクター画像を入れておく
Camera の設定
Main Camera、NDI Camera ともにサイズを 540 にしておく。あと、NDI Camera のカリングマスクを、Everything から Background だけ抜いておく

NDI Camera も Audio Listener がついていると怒られるので、チェックを外しておく
ここでゲーム画面のサイズを Full HD にしておく

Render Texture の作成
NDI 送信用にテクスチャーを作成する。プロジェクトウィンドウの Assets > Textures で右クリックをし、[作成]→[レンダーテクスチャ] で作成。名前を NDI Render Texture に変更する。サイズを 1920 x 1080 にしておく
NDI Camera の Camera にあるターゲットテクスチャを、NDI Render Textureに設定
NDI Sender のアタッチ
ヒエラルキー上で右クリックし、空のオブジェクトを作成。NDI Senderに名前を変更
インスペクターで NDI Sender にコンポーネントを追加。NDI で検索し、Ndi Sender を追加
Keep Alpha にチェックを入れる
Capture Method をテクスチャに変更。NDI Name が出るので、JAWS Contollers に変更。ソーステクスチャを NDI Render Texture に設定し、NDI で画像が送られることを確認
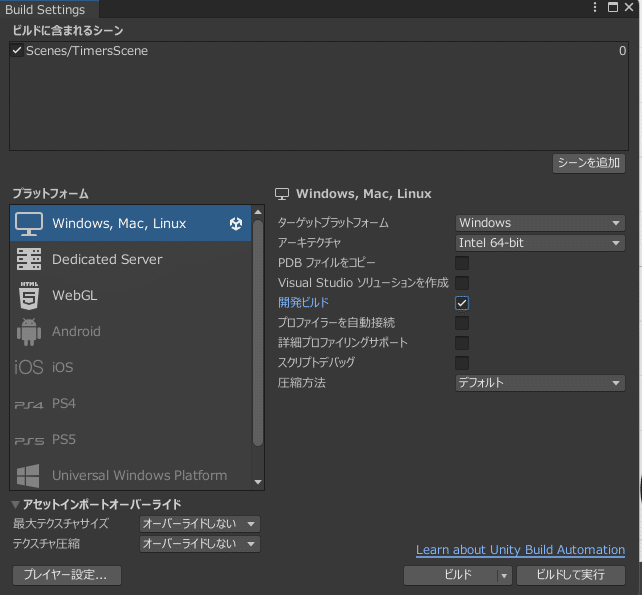
最後にビルド設定して動作確認。JAWS Controllers のフォルダー内に Bin フォルダーを作成。さらにその下に Debug と Release を作成しておく。Windowsプラットフォームが選択されていることを確認し、ビルドして実行してみる

実行した画面を確認


おつかれさまでした
表示周りが完成しました。あとはタイマーをそれぞれ作っていきます
