
【第2回】エフェクト汎用シェーダー作成編(※中・上級者向け)
【エフェクト汎用シェーダー作成編(※中・上級者向き)】では、ゲームエンジン【Unity】でShaderGraphを使用したエフェクト汎用シェーダーの作成について解説します。
【第2回】ShaderGraph解説
今回の記事では、【エフェクト汎用シェーダー作成編】でメインで使用していくShaderGraphについて簡単に解説をしたいと思います。
ShaderGraphとは
ShaderGraphは、Unityエディタ上で動くノードベースのシェーダーエディタです。コードを記述する代わりに、「ノード」と呼ばれるブロックを繫いでいくことで、視覚的に「シェーダー」を作成することができます。
1.各項目の説明
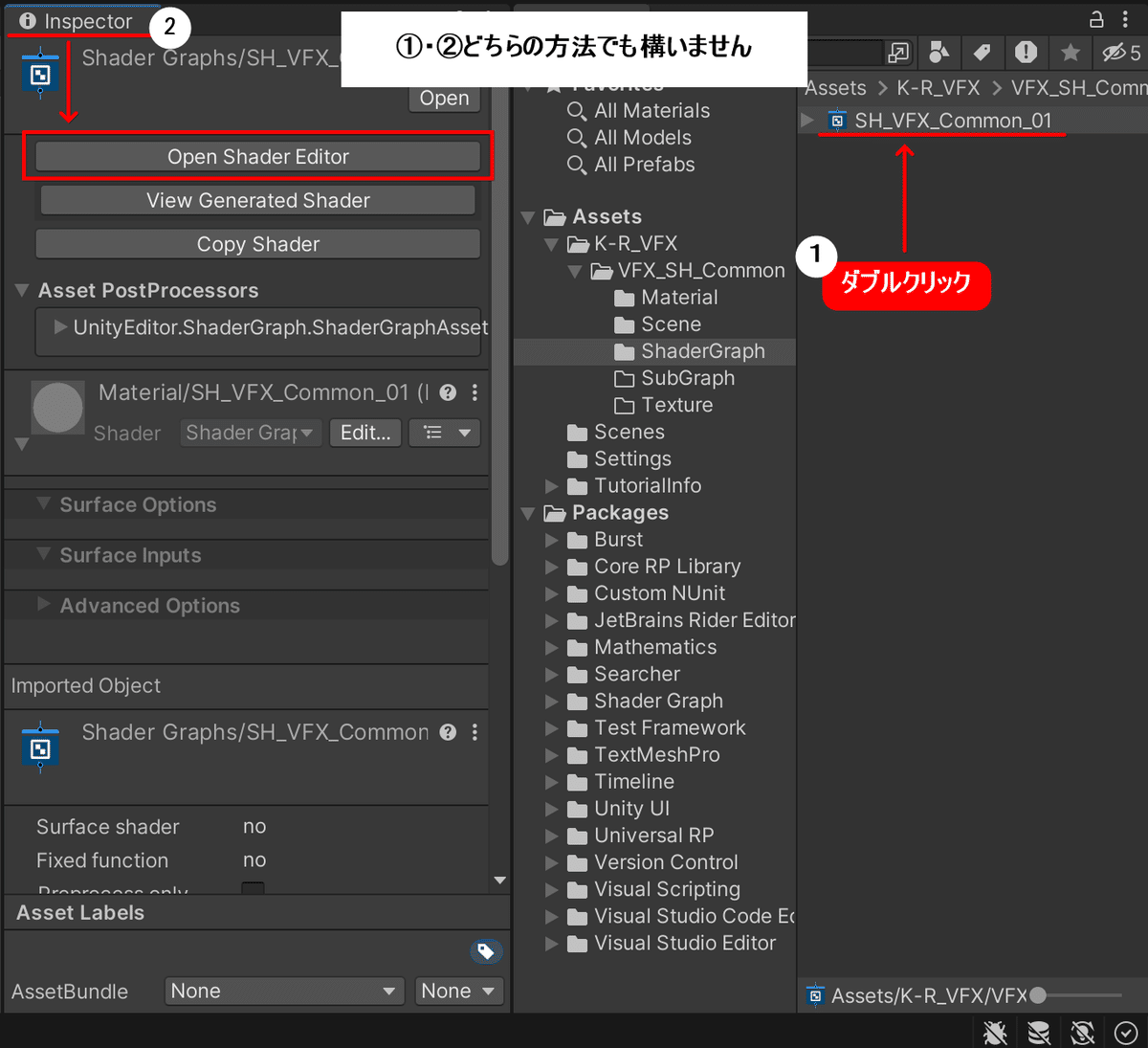
【第1回】の記事で作成したShaderGraphをダブルクリックまたは、【Inspector】の【Open Shader Editor】からシェーダーエディタを開きます。

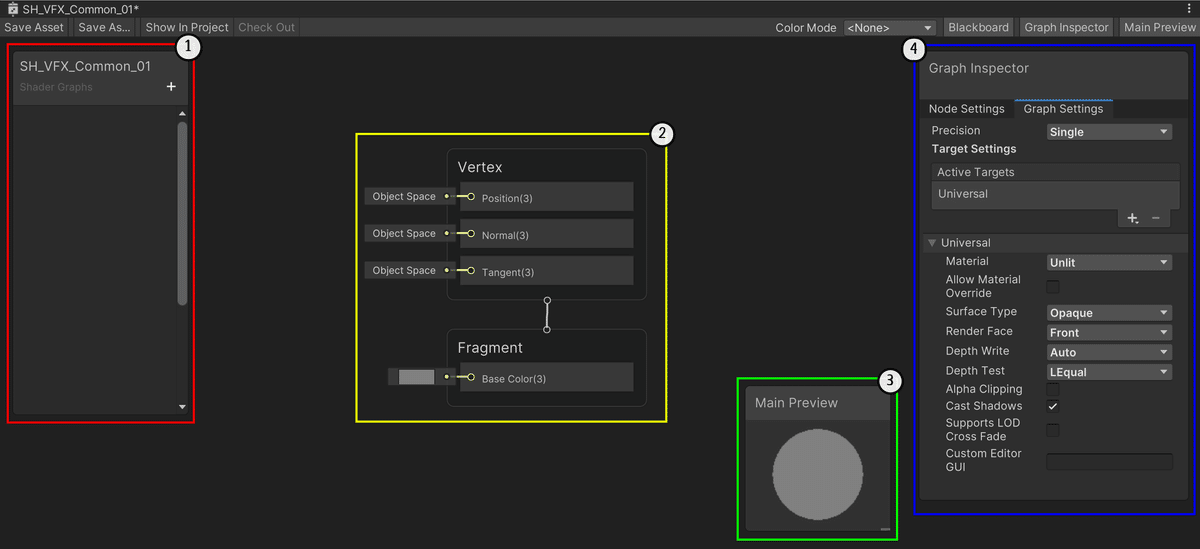
エディタを開くと下記画像のようになっているかと思います。

各項目の大まかな内容は下記の通りです。
【Blackboard】
シェーダーのプロパティを管理する場所です。
【マスターノード】
出力を決定する最後に接続するノード。
【Main Preview】
マスターノードに繋いだ結果が表示されます。
【Graph Inspector】
ShaderGraph設定【Graph Settings】とプロパティ化ノード設定【Node Settings】を確認・変更できます。
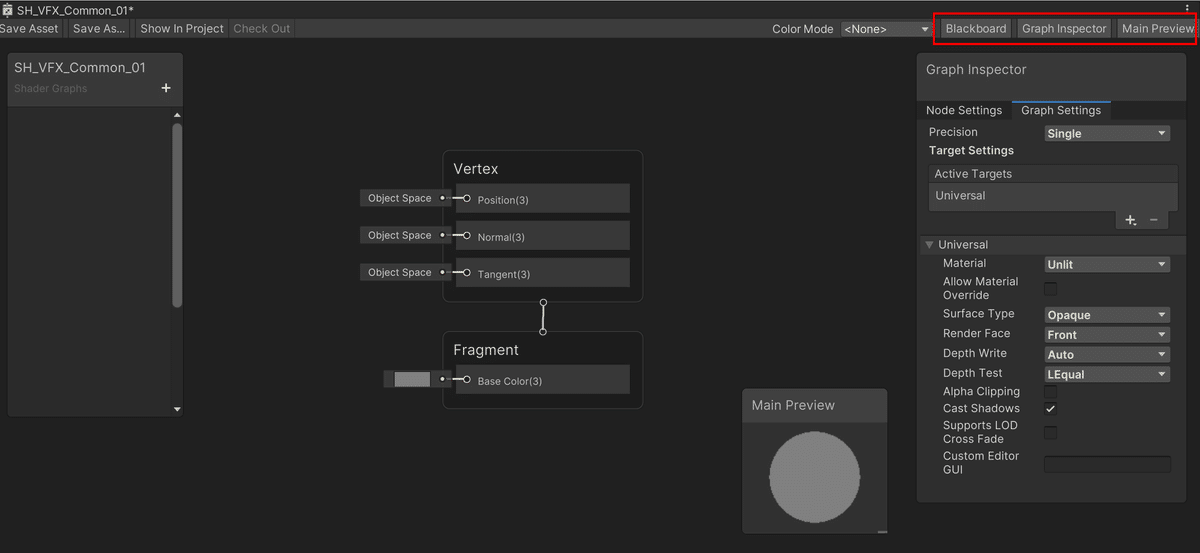
【Blackboard】【Graph Inspector】【Main Preview】は赤枠の場所をクリックすることで表示・非表示を切り替えられます

2.ノードの作成方法
グラフ内で【右クリック】⇒ 【Create Node】⇒ ノード検索 ⇒ 作成。
【スペースキー】⇒ ノード検索 ⇒ 作成。
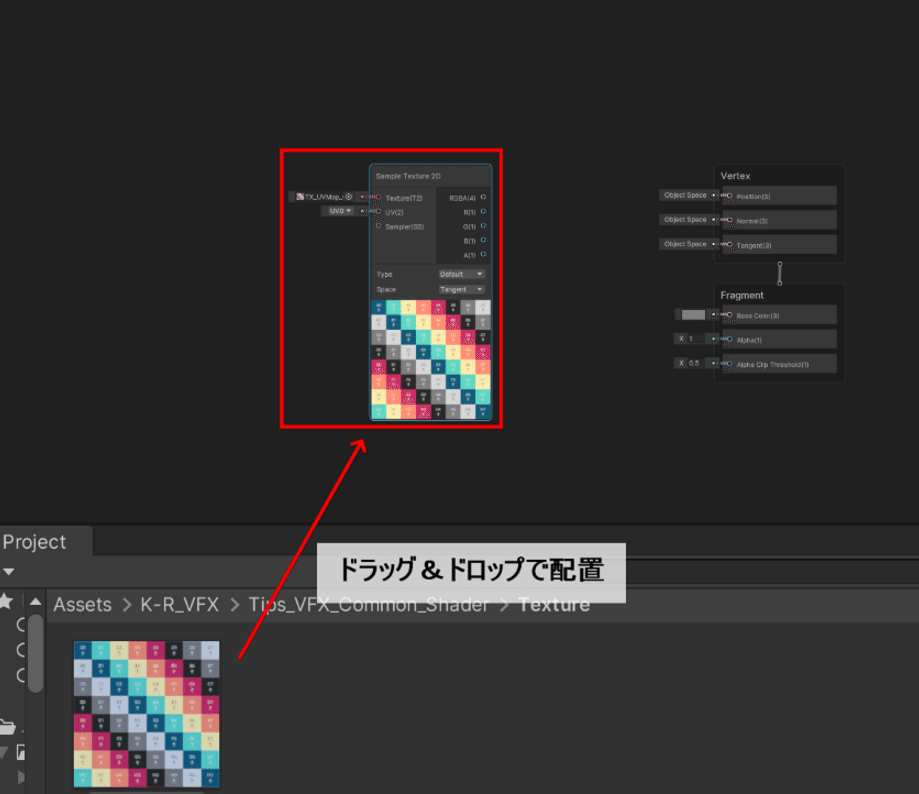
テクスチャのノードなどは【Projectビュー】から直接ドラッグ&ドロップすることで作成できたりもします。

終わりに
【第2回】ShaderGraph解説の記事は以上で終了です。
今回はかなり簡単にですが、ShaderGraphについて説明しました。
今後はこのShaderGraphをメインに学習を進めていきます。
【Blackboard】や【Graph Inspector】のより詳しい説明は、シェーダー作成の際に併せて解説する予定です。
次回の記事は【第3回】BaseColorの実装です。
次回からいよいよ汎用シェーダーの作成に入ります。
シェーダー作成において意識すべき点についてもお話しできればと思います。
お疲れさまでした!
いいなと思ったら応援しよう!

