
【第5回】エフェクト汎用シェーダー作成編(※中・上級者向け)
【エフェクト汎用シェーダー作成編(※中・上級者向き)】では、ゲームエンジン【Unity】でShaderGraphを使用したエフェクト汎用シェーダーの作成について解説します。
【第5回】Smoothstep・Colorの実装
今回の学習では、
①”Smoothstep”を使用して【BaseColorテクスチャ】のコントラストを変更できるようにする。
②単色の色付けとグラデーションマップのような色付けの機能を実装する。
以上2つの機能を実装していきたいと思います。
1.Smoothstepの実装
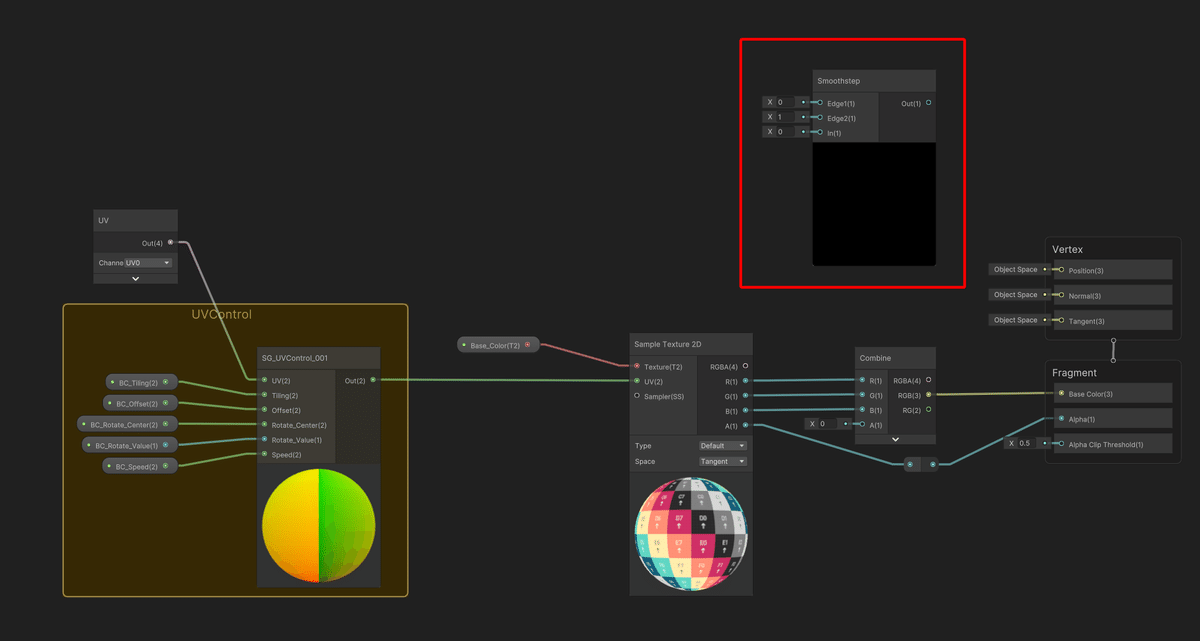
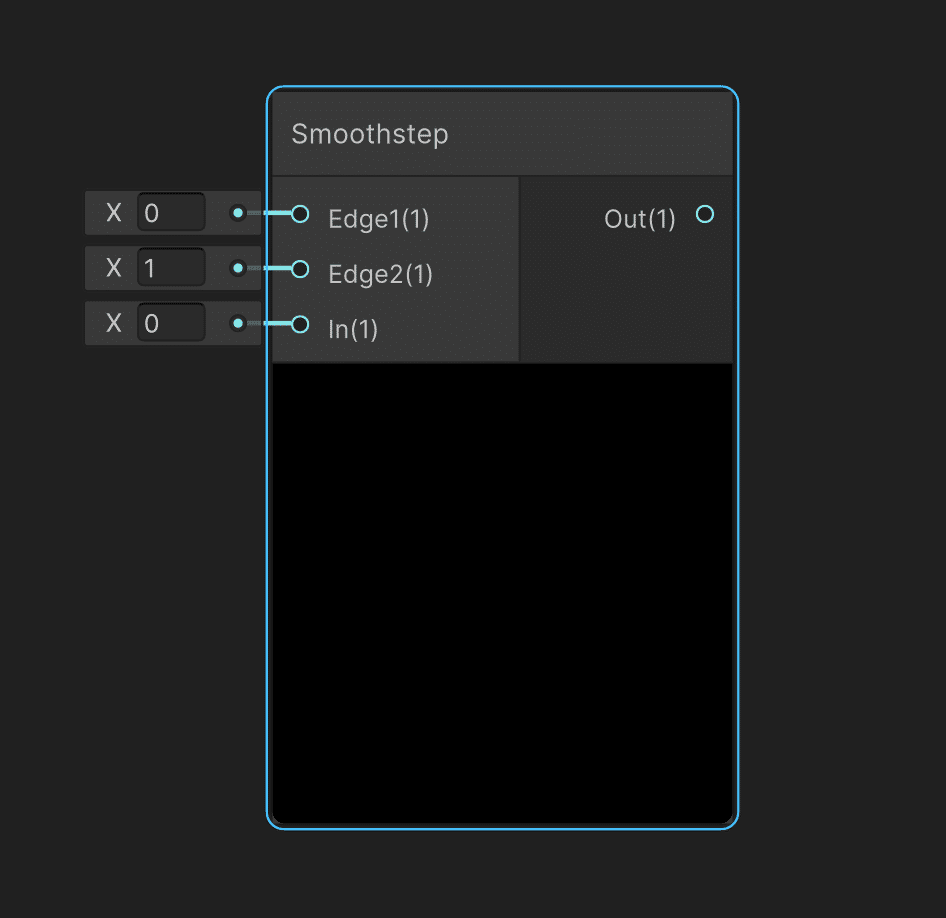
検索から【Smoothstepノード】作成して下さい。

Smoothstepノードについて
Smoothstepノードの簡単な説明は下記の通りです。
・In(入力):補間する値
・Edge1:補間の開始点
・Edge2:補間の終了点

【Smoothstepノード】を使用することで、In(補完する値)に対して2つの境界値(Edge1・Edge2)の間で滑らかな補間が出来ます。
Inにテクスチャの情報を持たせることで、Edge1・Edge2の値を変更することで簡単にコントラストの調整をすることが出来ます。
Smoothstepノードを使用した場合の例
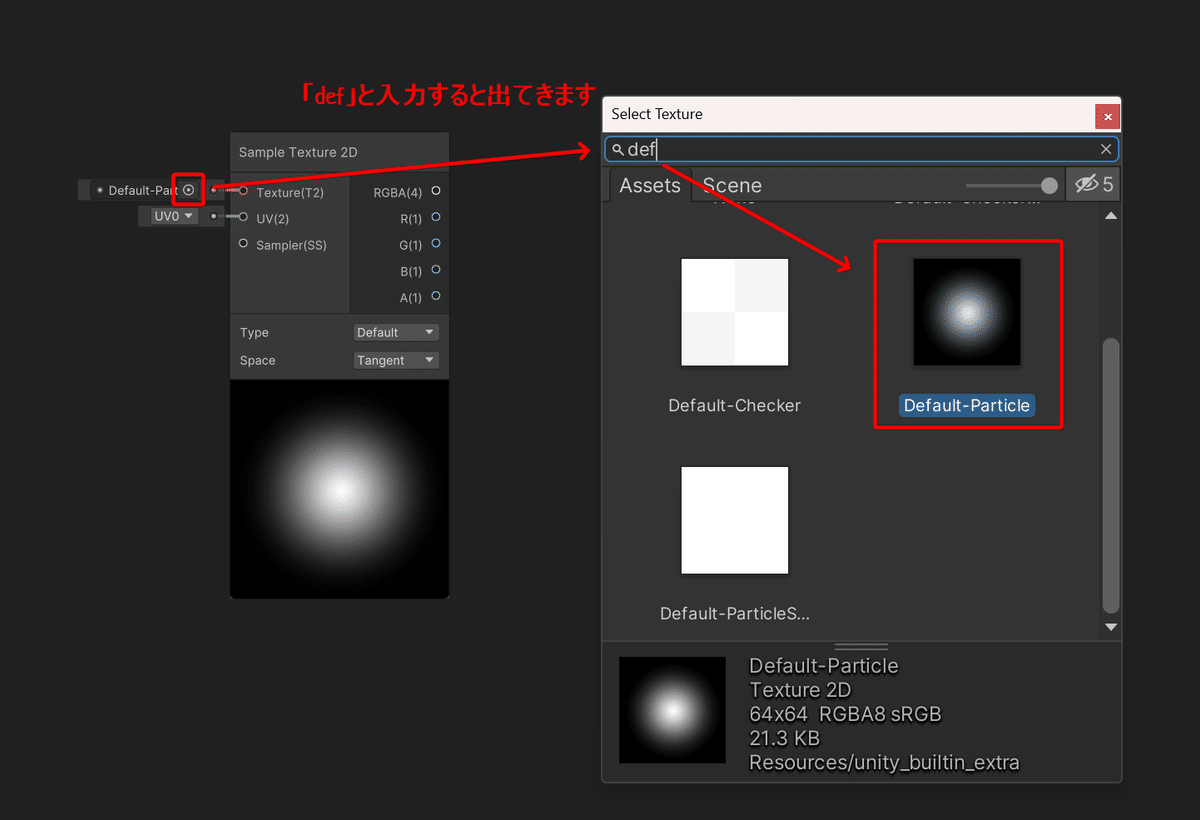
現在の【BaseColorテクスチャ】では分かりずらいので新たに別のテクスチャを使用して説明していきます。
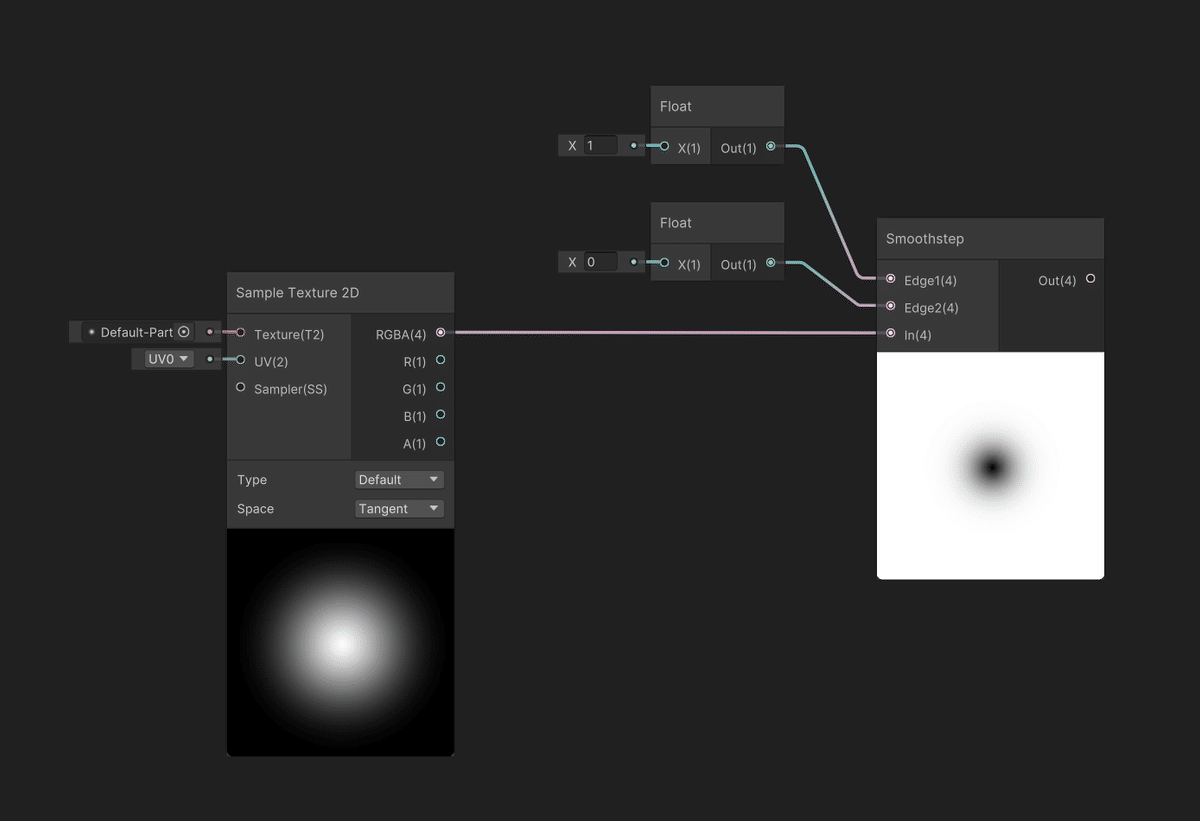
①【Sample Texture 2Dノード】を作成して下記画像の通りに設定して下さい。

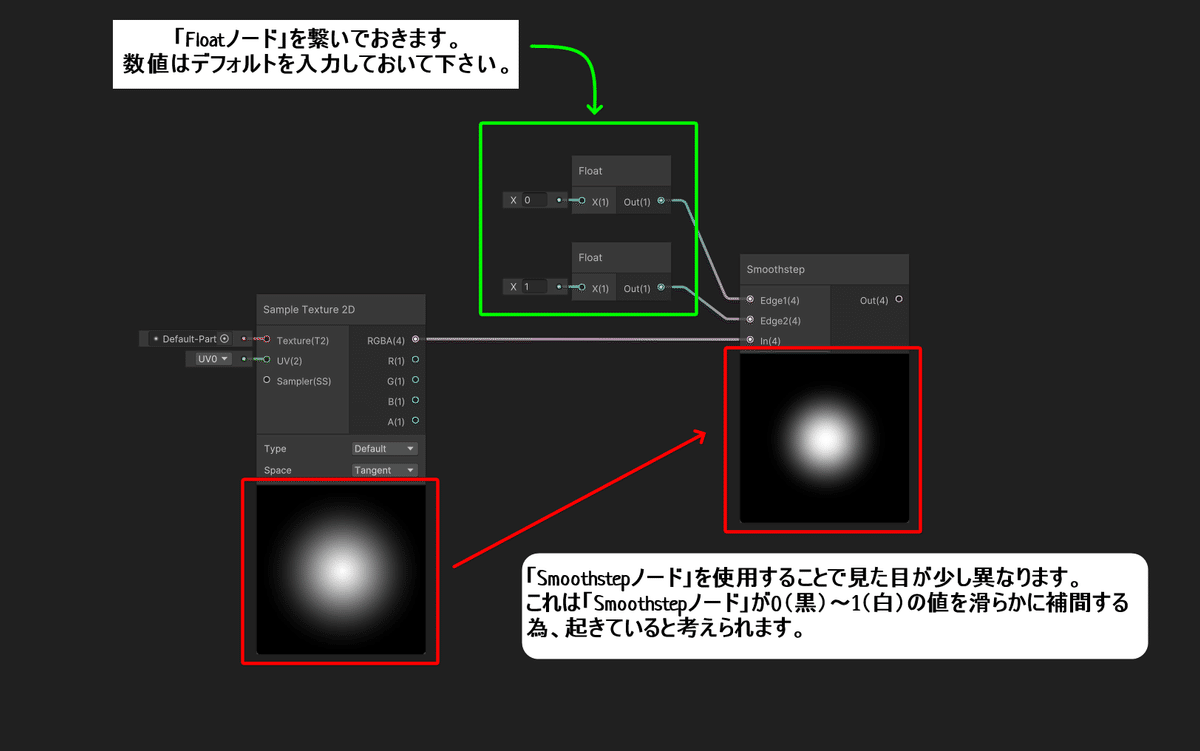
②【Smoothstepノード】のIn(入力)にRGBAチャンネルを繋ぎます。

③「Smoothstepノード」の補間の開始点・終了点の値を変更することでコントラストを調整できます。

④補間の開始点が終了点の値よりも大きい場合、反転させることもできます。

Smoothstepの実装
【BaseColorテクスチャ】のSmoothstep(コントラスト調整)を実装していきます。
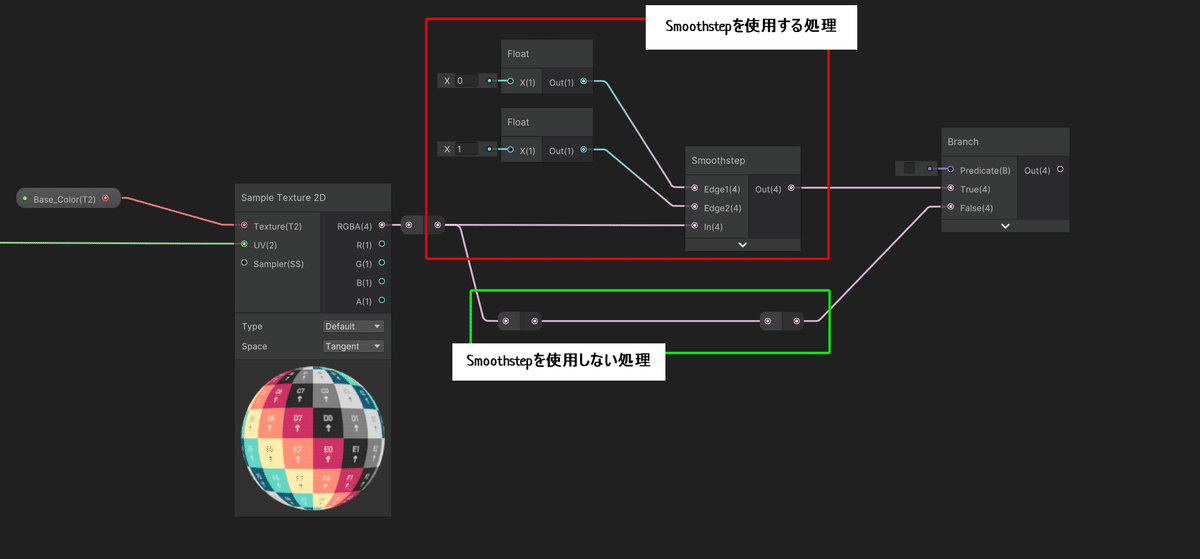
①「Smoothstepノード」を使用すると、テクスチャによっては繋ぐ前と後で変化で出てしまう場合があるので”分岐処理”をしていきます。
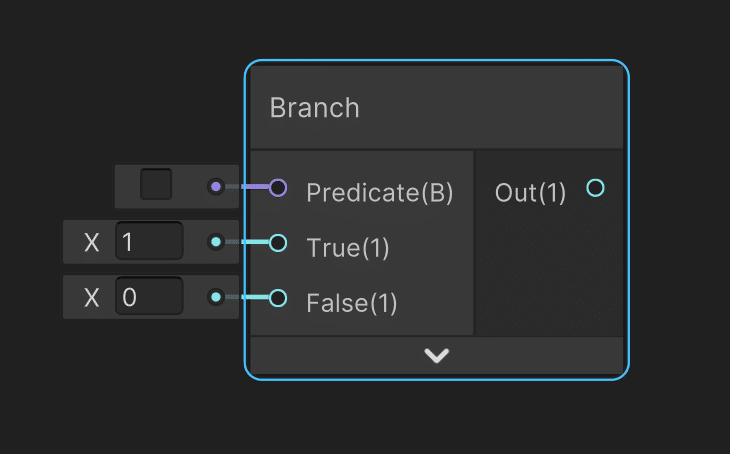
②分岐処理では【Branchノード】というものを使用します。

主な役割は”条件分岐”を行い、2つの値のどちらかを選択します。
「Predicate(B(条件))」:ブール値(TrueまたはFalse)を受け取り、条件が「真」か「偽」かを判定します。
「True」:条件が”True”の場合に出力される値です。
「False」:条件が”False”の場合に出力される値です。
簡単に説明すると「Predicate(B)」を有効(✅)にすると「True」の値を使用し、無効の場合は「False」の値を使用します。
今回は「True」に”Smoothstepを使用する処理”「False」に”Smoothstepを使用しない処理”を設定して、マテリアルのプロパティから✅を有効・無効にしてSmoothstepを使うか使わないかを選択できるようにしていきます。
下記画像を参考にノードを繋いでみてください。


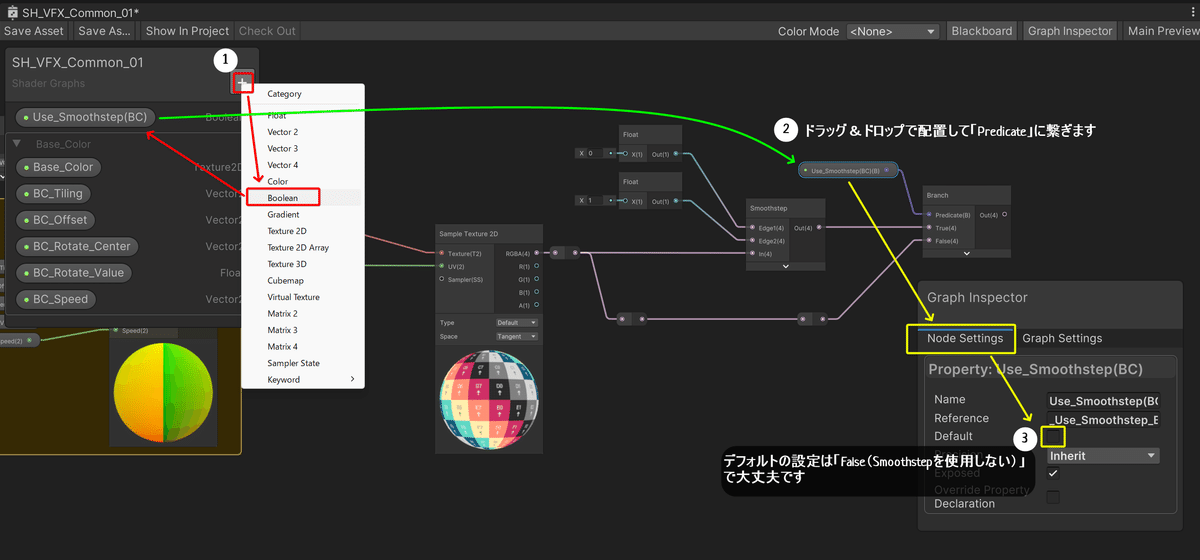
③プロパティ化してSmoothstepを実装していきます。
・分岐処理をプロパティ化していきます。
┣下記画像を参考にプロパティ化して下さい。
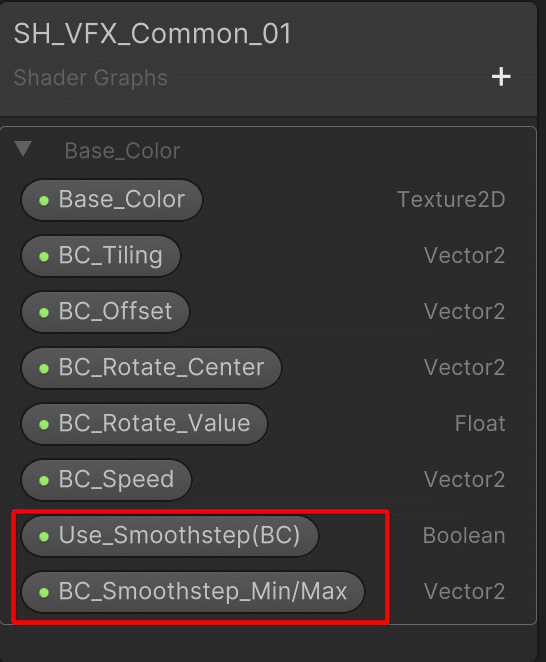
┗名前は「Use_Smoothstep(BC)」とします。

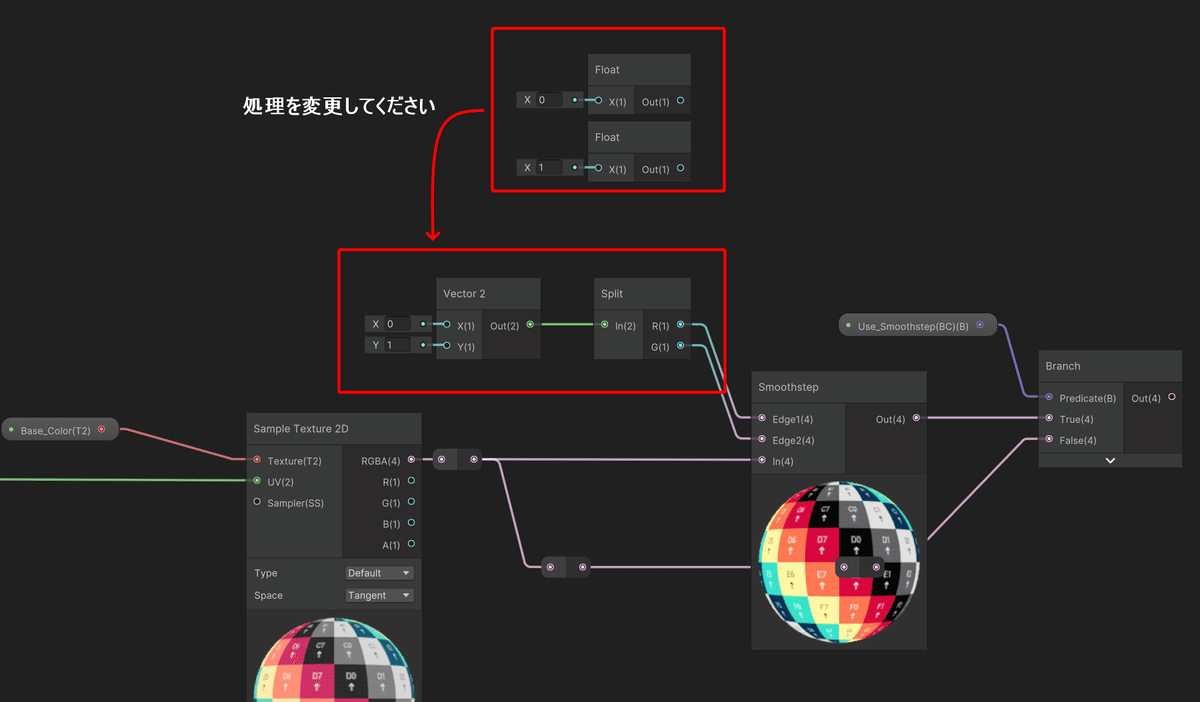
・Smoothstepの補間値をプロパティ化する前に、下記画像のように処理の仕方を変更します。

・「Float」で1つずつプロパティ化するとマテリアルで2行で表示されてしまいます。

・Smoothstepのパラメーターを1行でまとめるためには「Vecter2」でプロパティ化する必要がある為、この処理に変更しています。
・【Splitノード】はベクトル(Vector)やカラーを個々の要素に分解するためのノードです。
・今回の場合、SmoothstepのEdge1・2には1つのベクトルで繋ぐ必要があるため、「Vector2」を【Splitノード】でR(Xの値)・G(Yの値)に分離させてから繋ぐと「Floatノード」2つで処理していたものと同じ処理になるという事です。
・【Splitノード】も使用頻度高めですので覚えておきましょう。
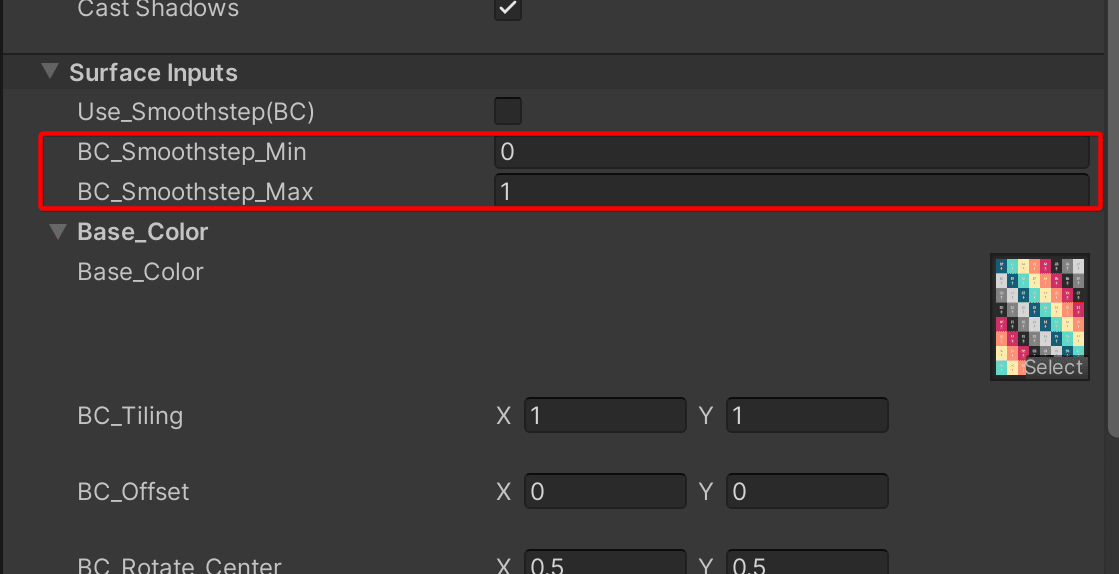
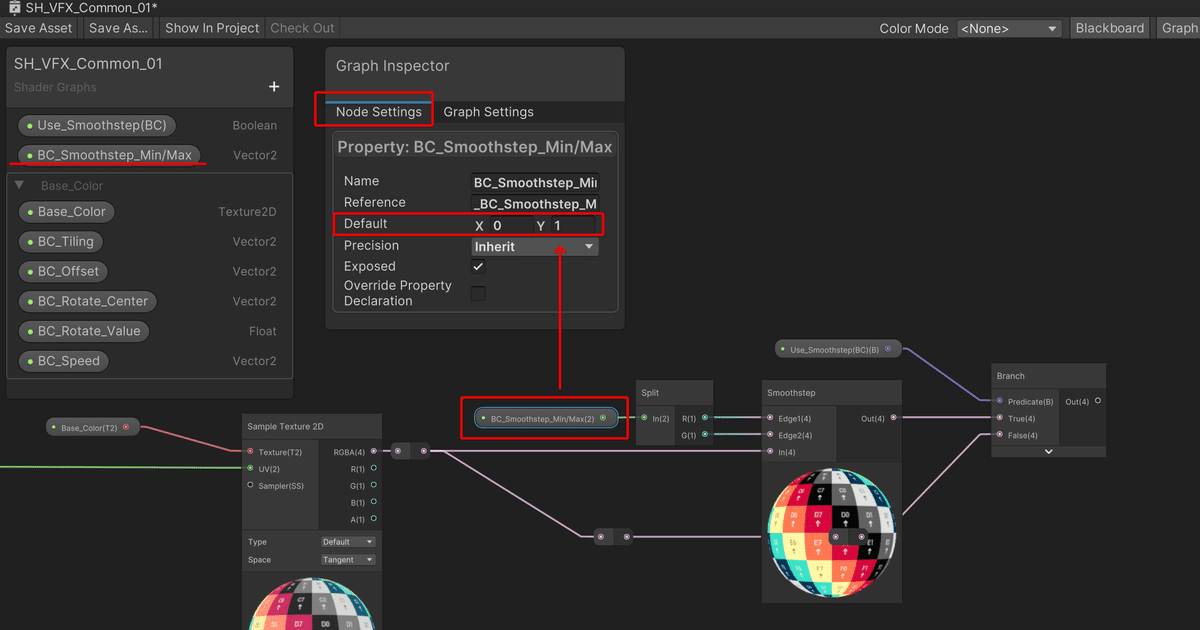
・補間値のパラメーターをプロパティ化していきます。
┣名前は「BC_Smoothstep_Min/Max」とします。
┗デフォルト値をMin:0 / Max:1に設定します。

最後にBaseColorカテゴリの下に配置します。

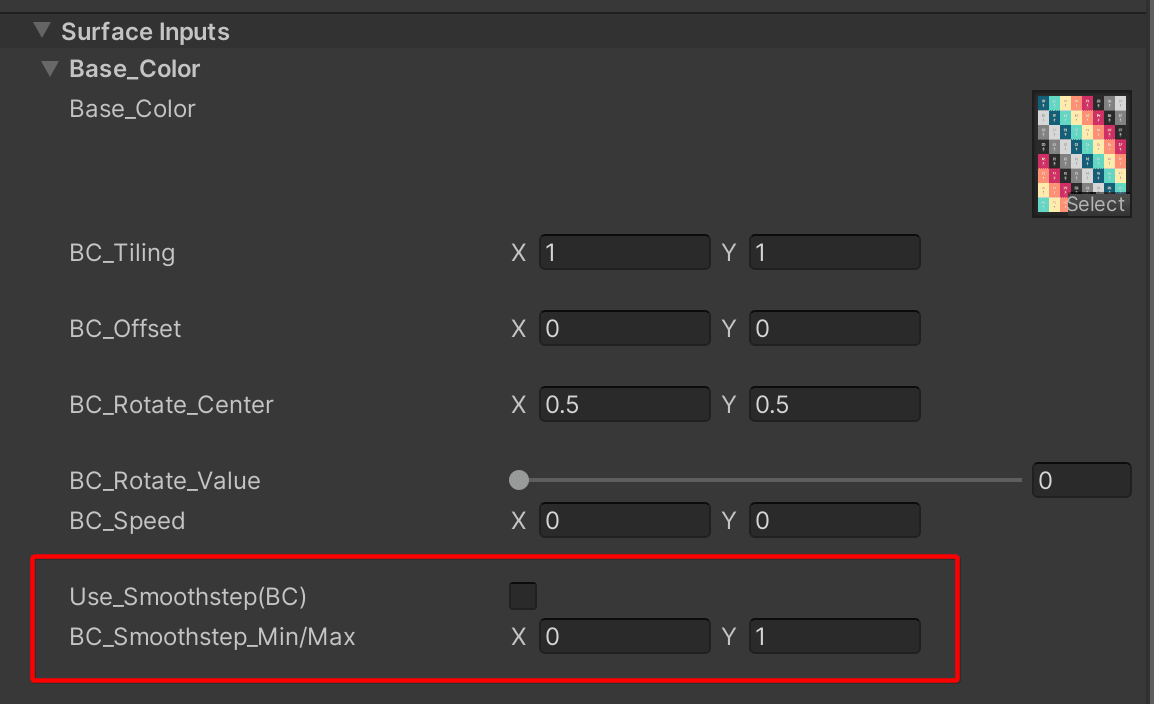
セーブしてマテリアルを確認してみましょう。

分岐処理とSmoothstepが実装できました。
Smoothstepを使用したい場合、「Use_Smoothstep(BC)」の▢を有効(☑)にすることで使用できるようになります。
2.Colorの実装
色付けに関しては下記の二つの方法を実装し、今回も”分岐処理”でどちらの色付け方法を使うか選べるようにしていきます。
①単色の色付
②【Lerpノード(線形補間)】を使用してグラデーションを付ける色付
①単色の色付け
こちらはとても簡単で、単色のカラーを乗算するだけです。
結果が分かりやすいように、今回もグラデーションを使って説明していきます。
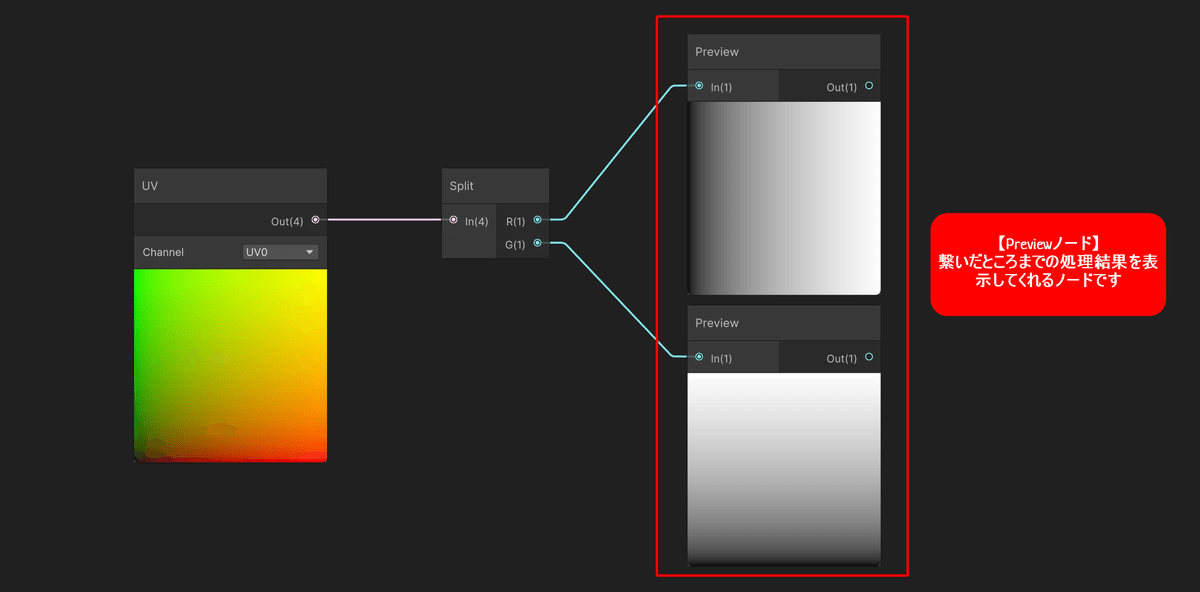
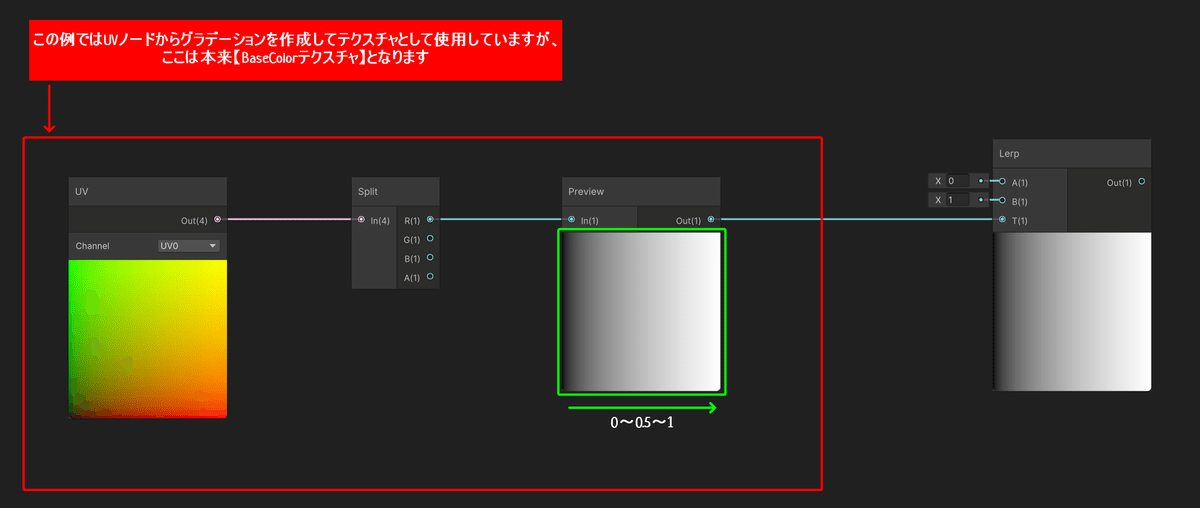
【UVノード】を使ってグラデーションの情報を取ってみましょう。
【UVノード】は横(U)と縦(V)の情報を持っているので、Smoothstepの実装で使用した【Splitノード】で”U”と”V”を分離してあげると簡単にグラデーションが作れます。

U座標のグラデーションを使用して説明していきます。
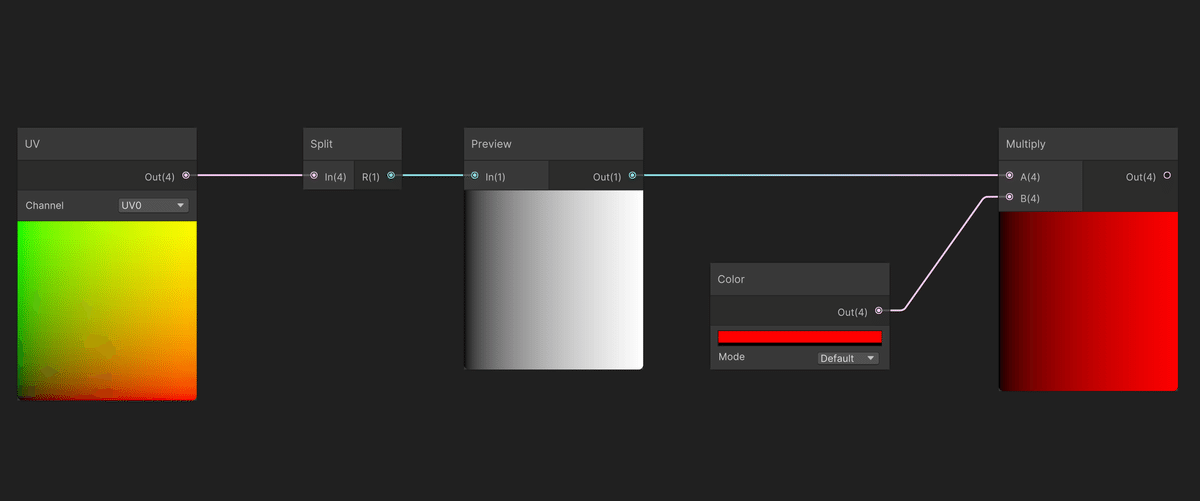
単色の色付けは、色付けする情報(テクスチャ)に対して【Colorノード】で乗算するだけです。

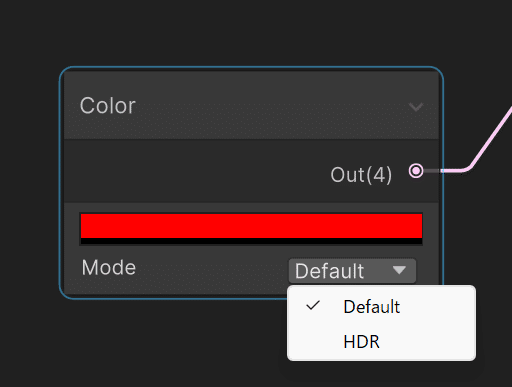
【Colorノード】は「Default」と「HDR」の2つのモードがあります。

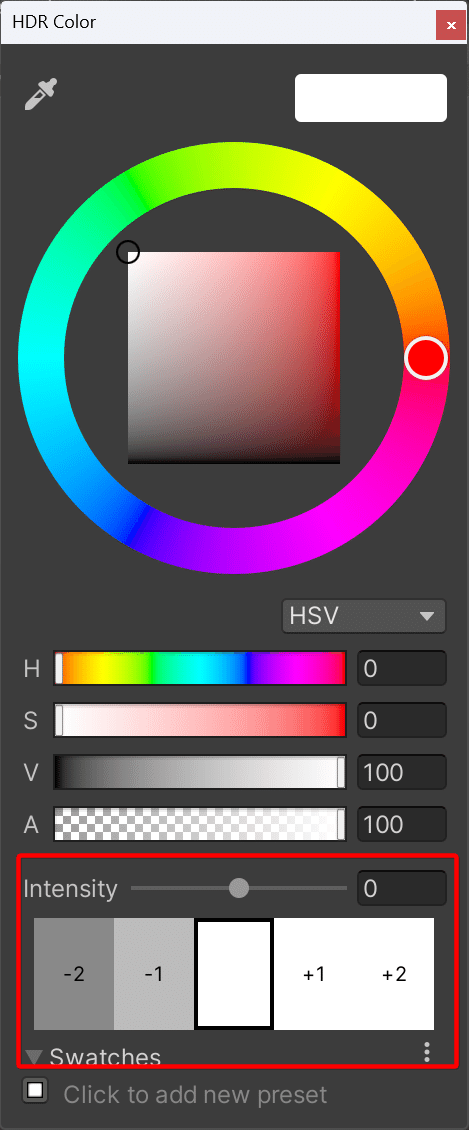
<HDRモード(High Dynamic Range)とは?>
HDRモードは、通常の色空間よりも広範囲の明るさや色を扱うことができる機能です。通常、RGBの値は0から1の範囲に制限されますが、HDRモードを使用すると、これを超える値(例えば、2.0や5.0など)を指定できます。これにより、より明るい色を表現することが可能になります。

赤枠で囲った”Intensity”に”+の値”を入れることでより明るい色を表現することが出来ます。
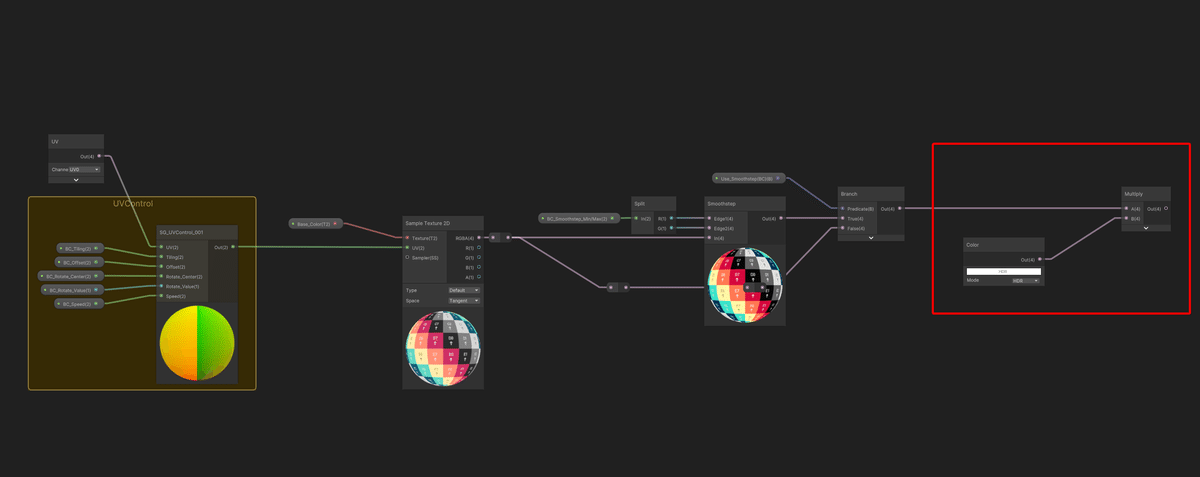
単色の色を付ける処理を下記画像を参考に追加してください。

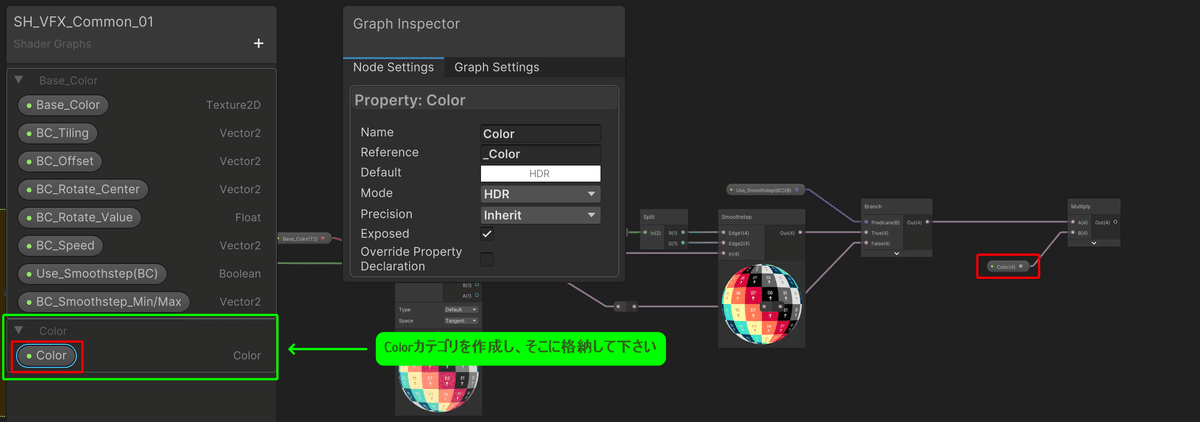
【colorノード】をプロパティ化します。
名前は「Color」とします。
Colorカテゴリを作成して格納して下さい。

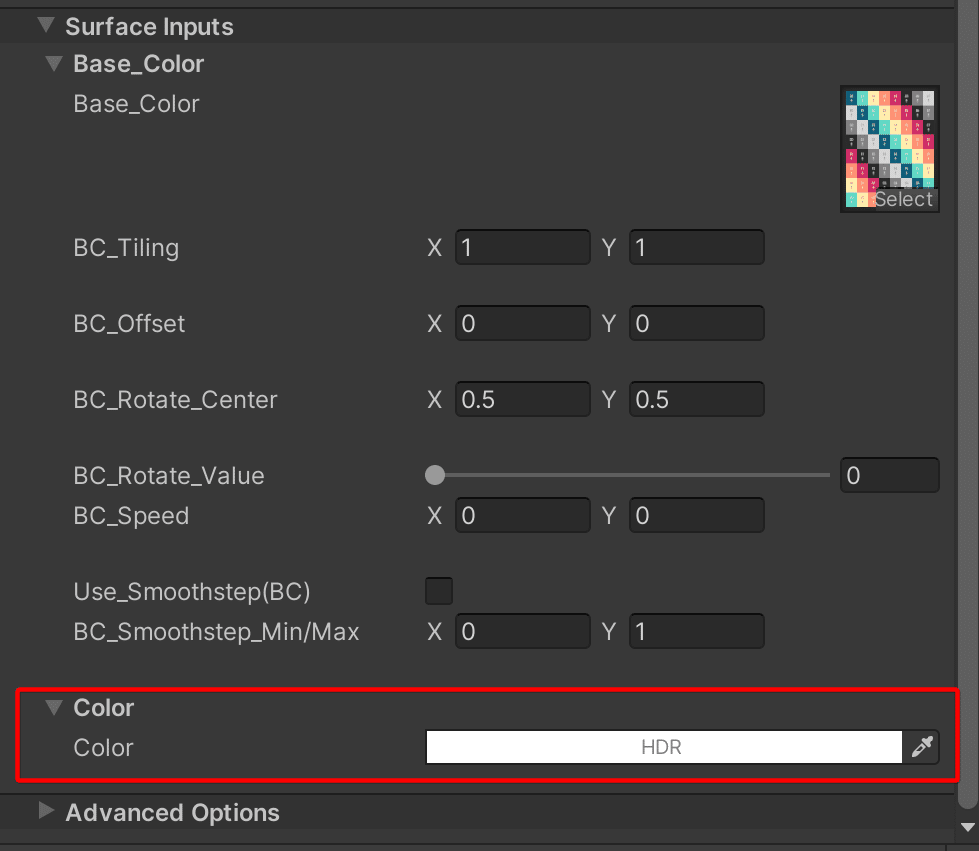
単色の色付けの機能が実装できました。

②グラデーションの色付け
グラデーションの色付けには【Lerpノード】を使用します。
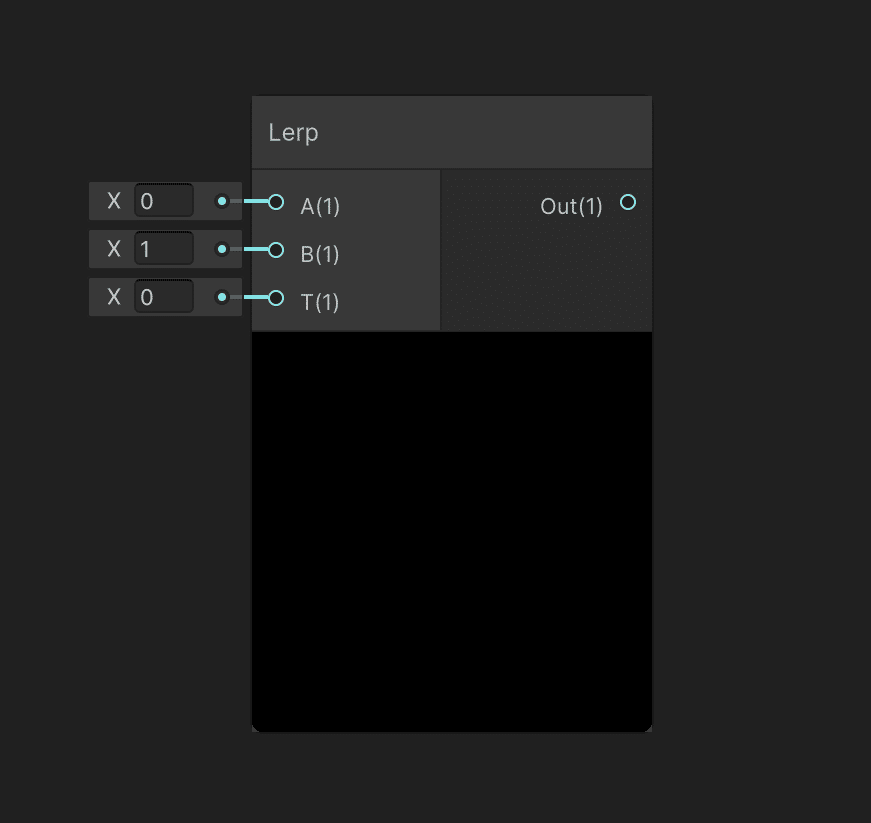
<Lerpノードとは?>
Lerpノード(線形補間ノード)は、指定した2つの値(”A”と”B”)の間を、スカラー値”T”(通常は0から1の範囲)に基づいて線形に補間する機能を持っています。これにより、例えば色や位置、サイズなどをスムーズに変化させることができます。

【Lerpノード】には、次の3つの入力があります。
A: 補間の開始点
B: 補間の終了点
T: 補間の割合(0から1の範囲)
┣0の場合はAの値を返します。
┣1の場合はBの値を返します。
┗0.5の場合はAとBの中間値を返します。
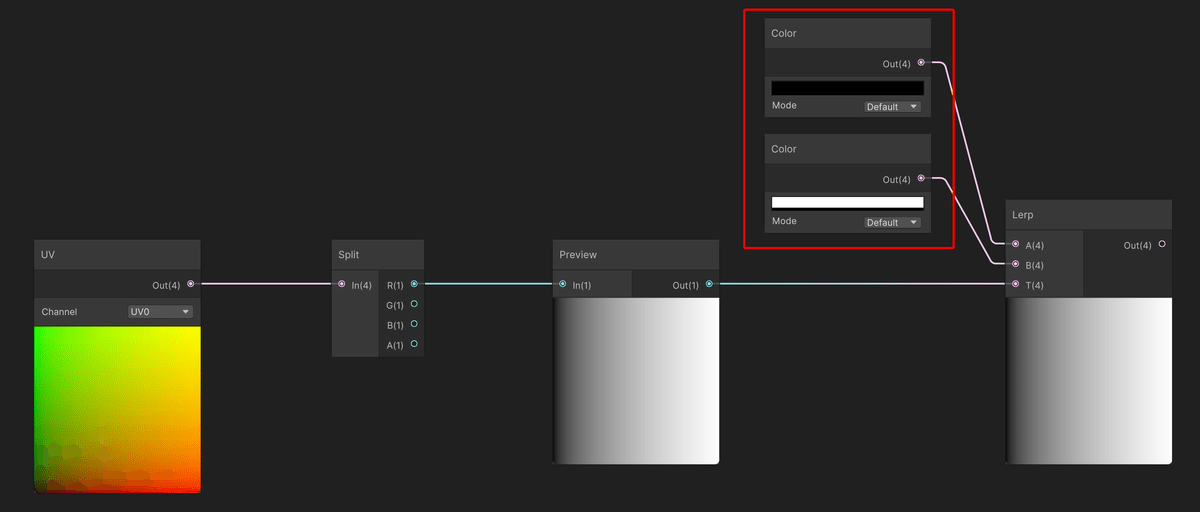
T(補完の割合)にテクスチャの情報を繋ぐと次のような結果となります。

0の場合はA(0⇒黒)の値、1の場合はB(1⇒白)、0.5の場合はAとBの中間値(黒と白の中間色は灰色)を返すので見た目に変化はほぼありません。
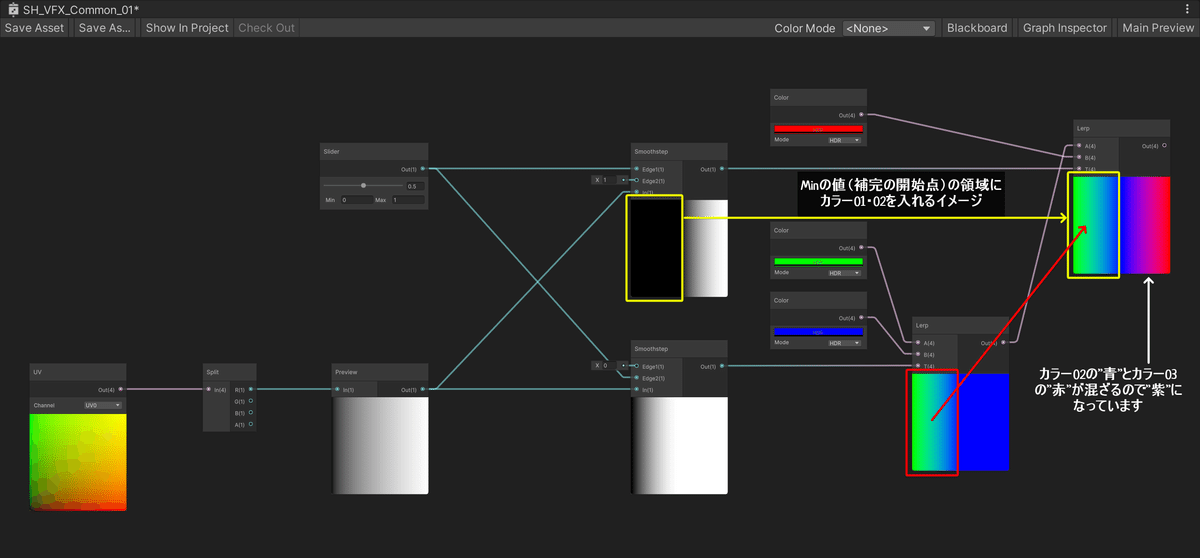
下記画像をイメージするとより分かりやすいと思います。

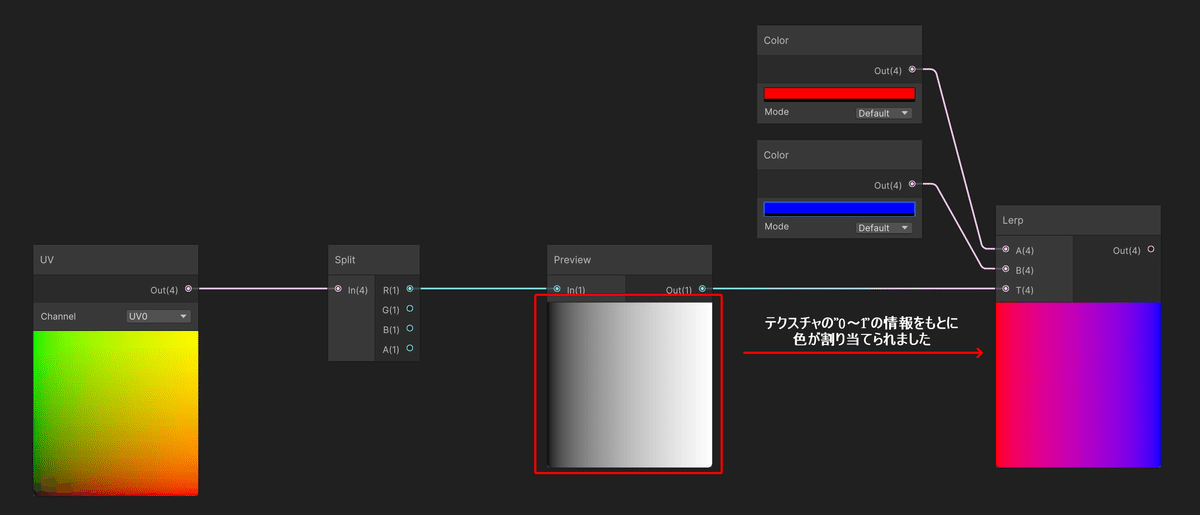
もっと分かりやすくするために色を変更してみましょう。
・”0の場合は赤色(A)の値”を返し、”1の場合は青色(B)の値”を返すように処理を変更してみましょう。
・中間値0.5の色は、赤と青が混ざるので紫色となります。

このように【Lerpノード】を使用すると、テクスチャの0~1の情報をもとに簡単にグラデーションの色付けをすることが出来ます。

これだけでも十分便利なのですが、今回は3色のグラデーションができるようにしていきたいと思います。
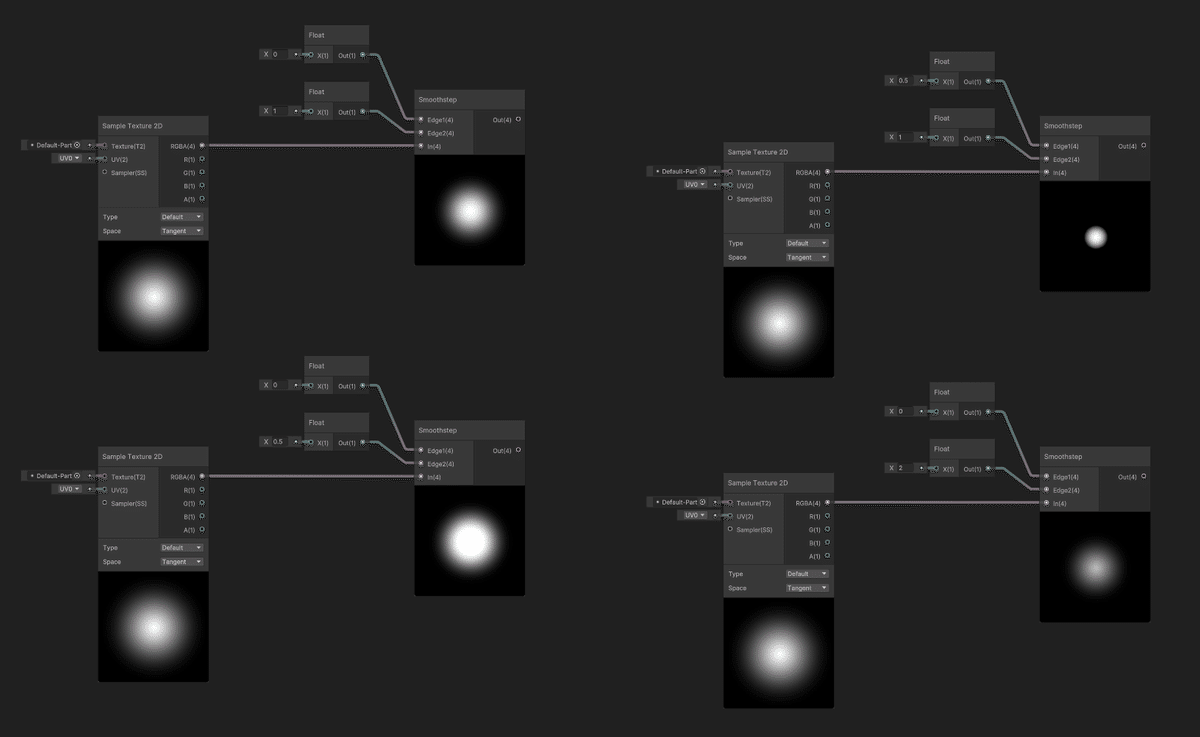
①色付けしたいテクスチャを【Smoothstepノード】を使用して異なる2つのコントラストの情報に分けたいと思います。
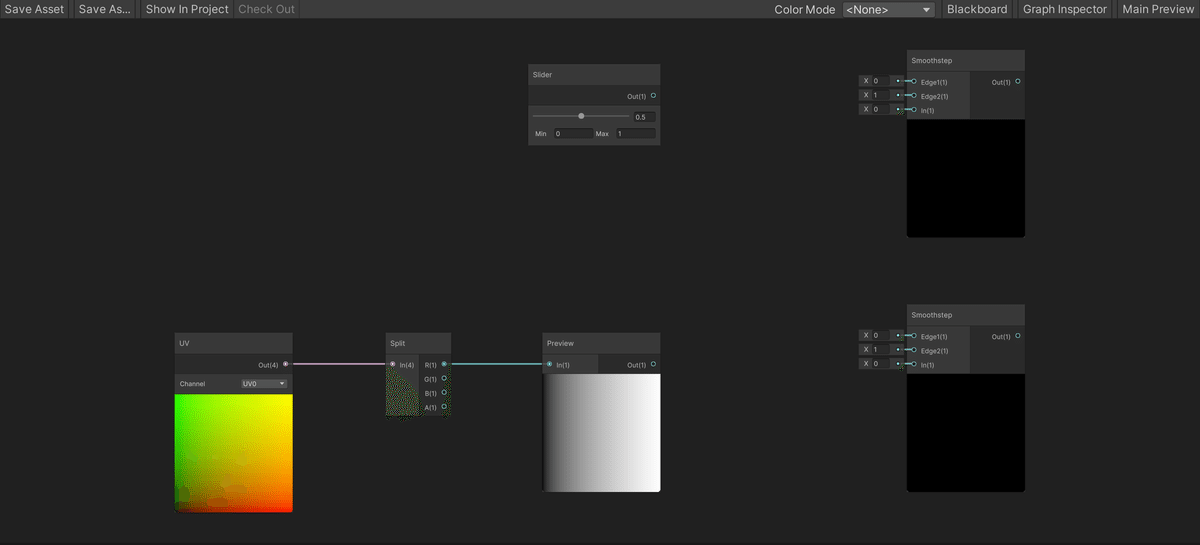
・【Smoothstepノード】を2つ【Sliderノード】を1つ作成して下さい。
・【Sliderノード】のMinは”0”、Maxは”1”を入力し、値は”0.5”に設定します

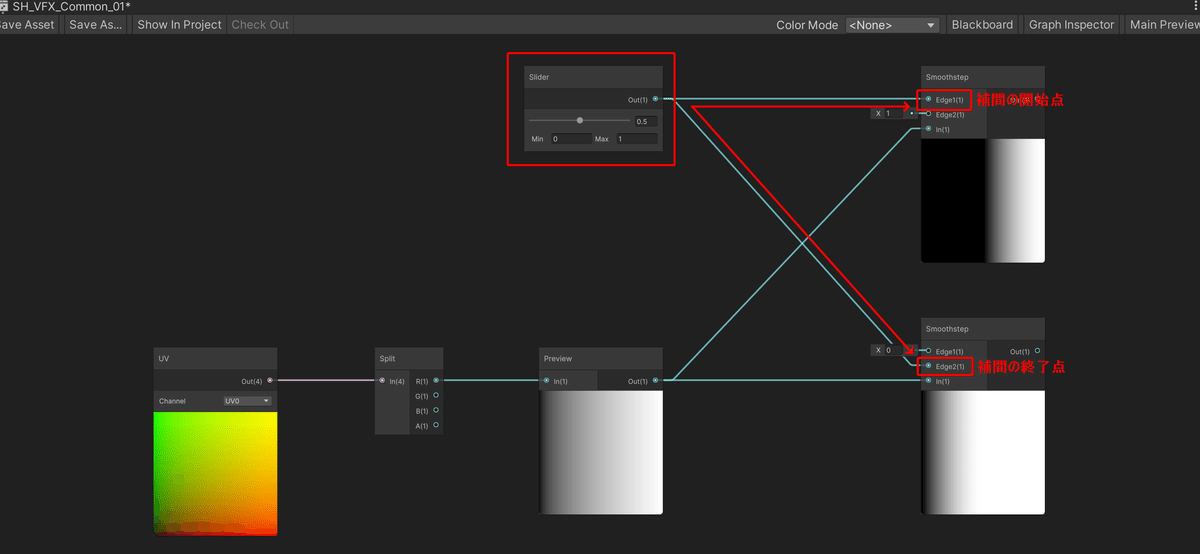
・下記画像を参考にノードを繋いでください
・【Sliderノード】を上の【Smoothstepノード】には補間の開始点(Edge1)へ、下の【Smoothstepノード】には補間の終了点(Edge2)へ繋ぎます。
・【Smoothstepノード】のインプットを逆に繋いだのは反転したコントラストを作成する為です

【Sliderノード】の値を変更すると2つのコントラストが変動することが確認できると思います。
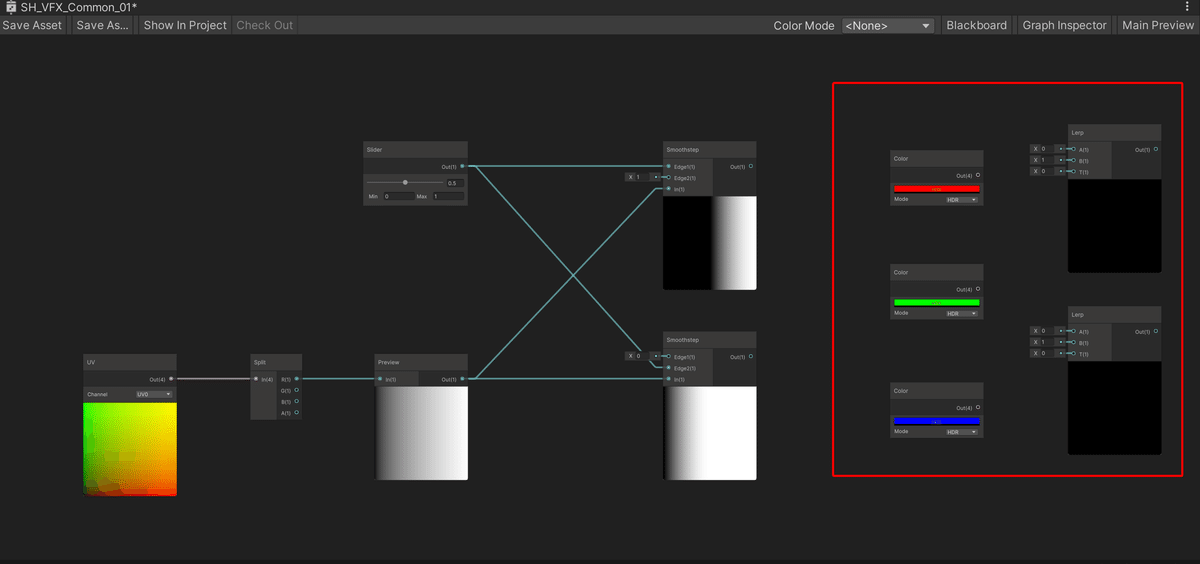
②【Lerpノード】を2つ、【Colorノード】を3つ作成して下さい。
・【Colorノード】の色を”赤” ”緑” ”青”に変更して下さい。
・【Colorノード】のモードは「HDR」モードに変更して下さい。

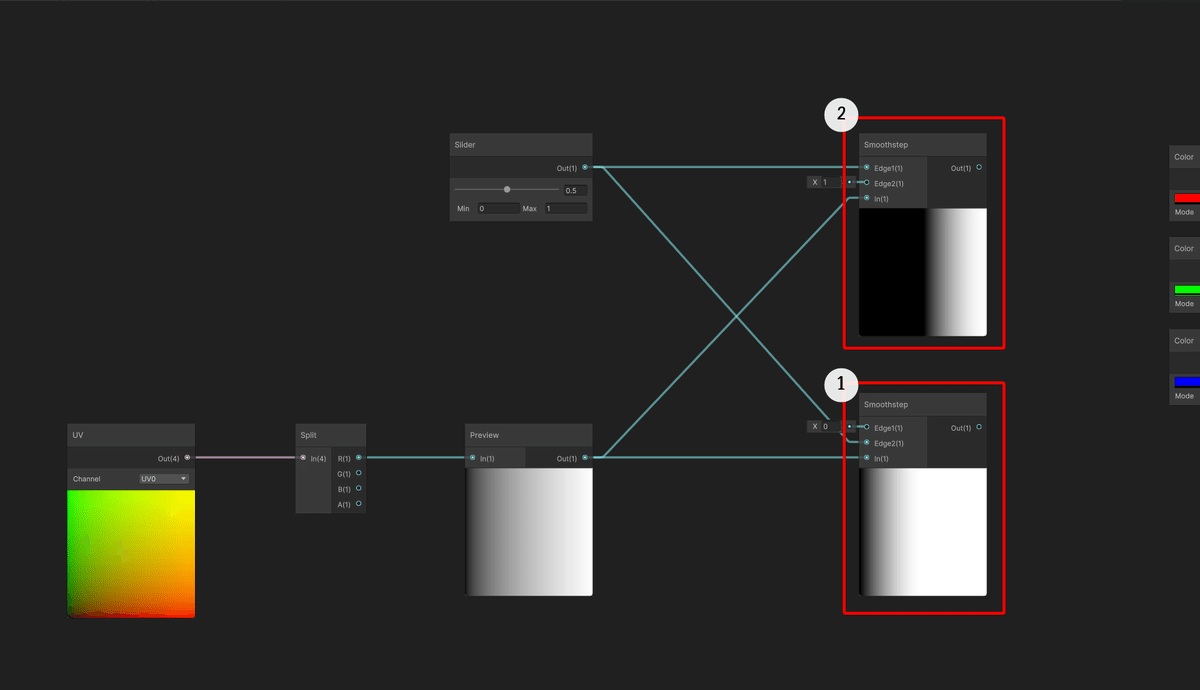
2つの【Smoothstepノード】の役割をは以下の通りです
・①の【Smoothstepノード】はカラー01とカラー02の役割
・②の【Smoothstepノード】はカラー03とカラー01・02を混ぜる役割

①の【Smoothstepノード】は先ほど(2色グラデーション)と同じ処理です。

②の【Smoothstepノード】は補間の終了点(Edge2)にカラー03の情報を、補間の開始点(Edge1)に①の【Smoothstepノード】の情報を追加してあげます。

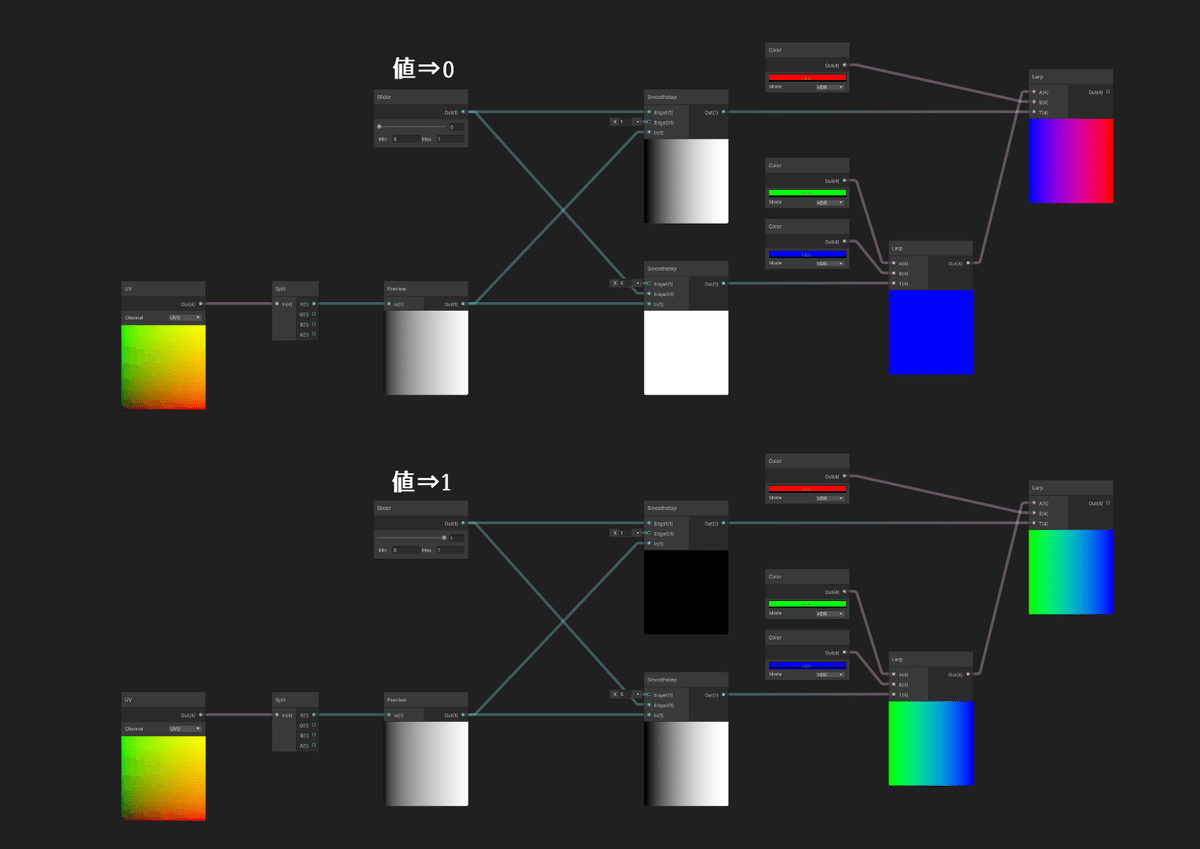
【Sliderノード】の値を”0”か”1”にすることで2色のグラデーションも可能です。
・値⇒0の場合:カラー02とカラー03のグラデーションとなります。
・値⇒1の場合:カラー01とカラー02のグラデーションとなります。

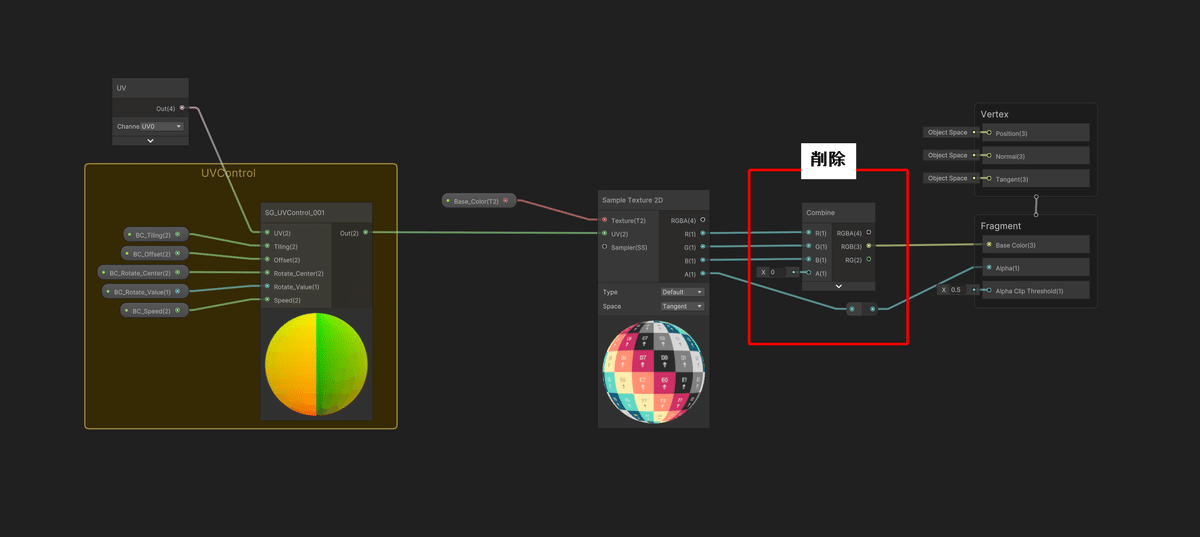
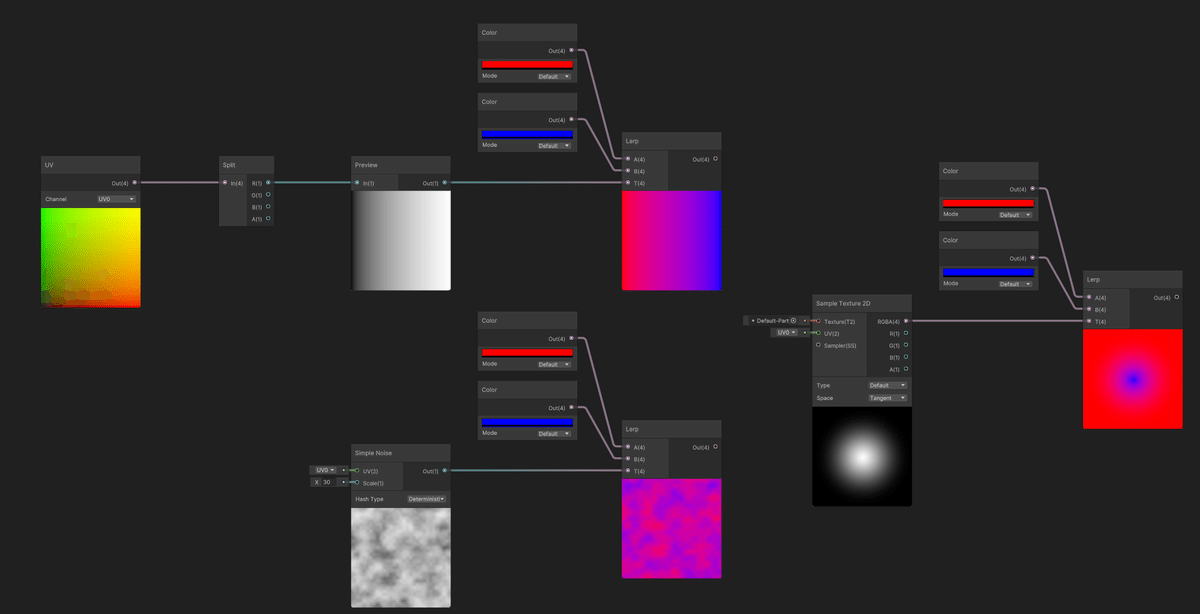
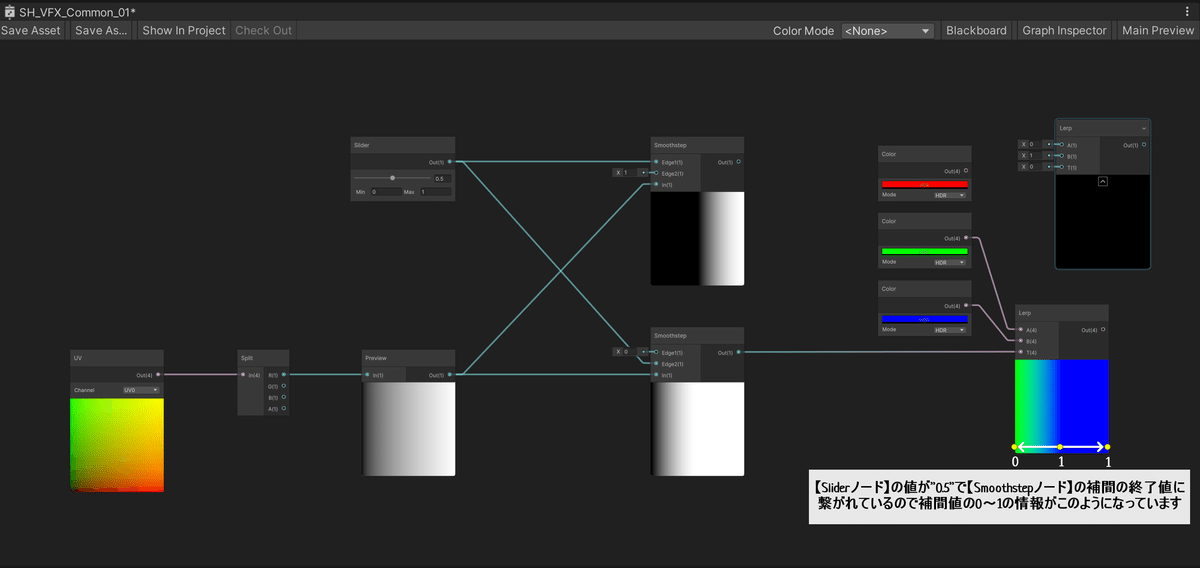
③グラデーションの色付け処理を適切に繋ぐ
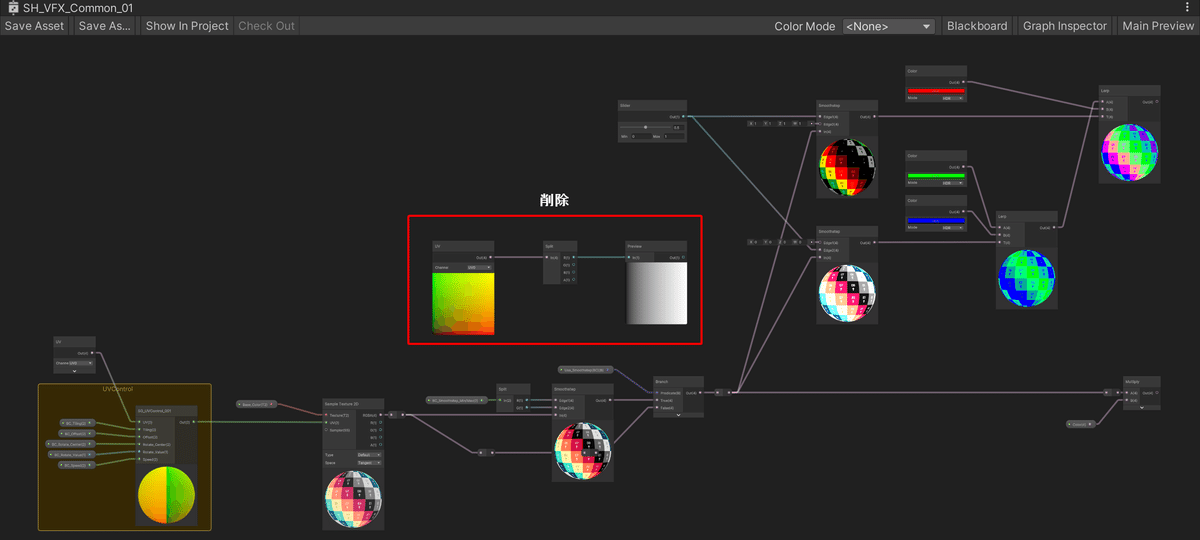
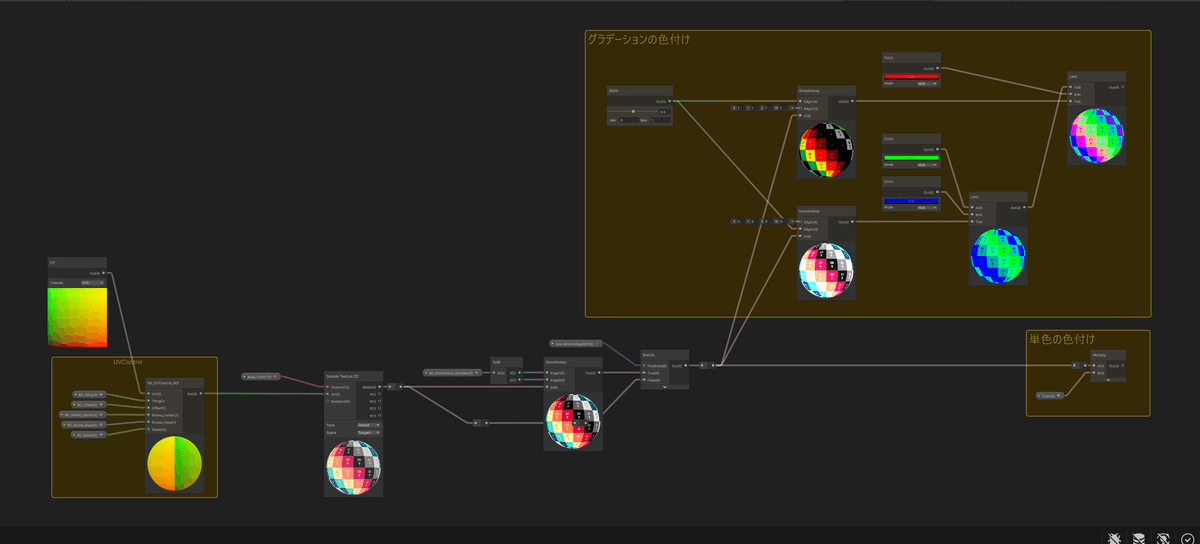
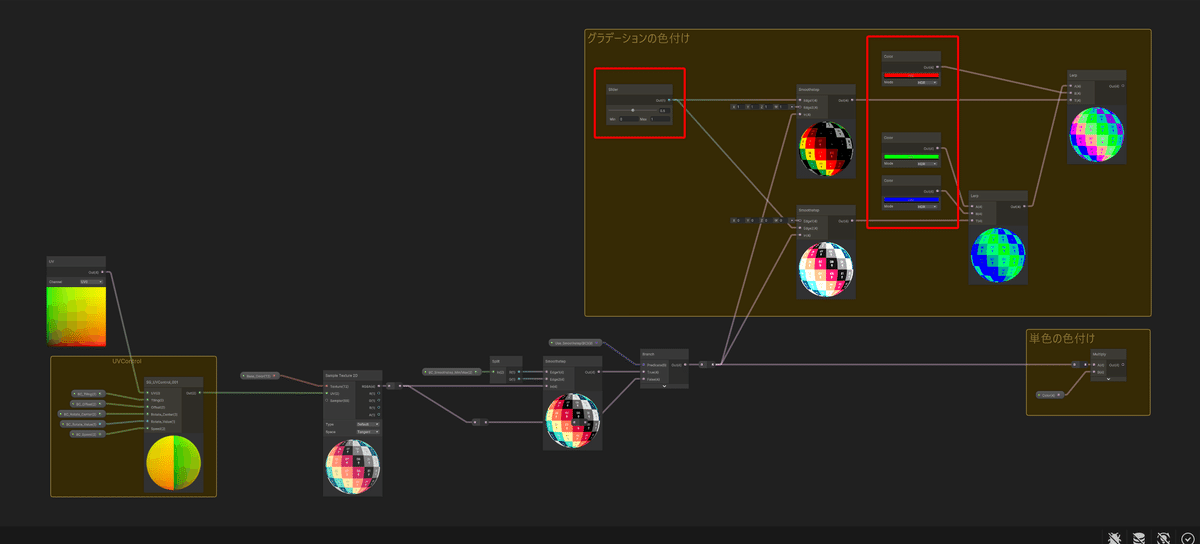
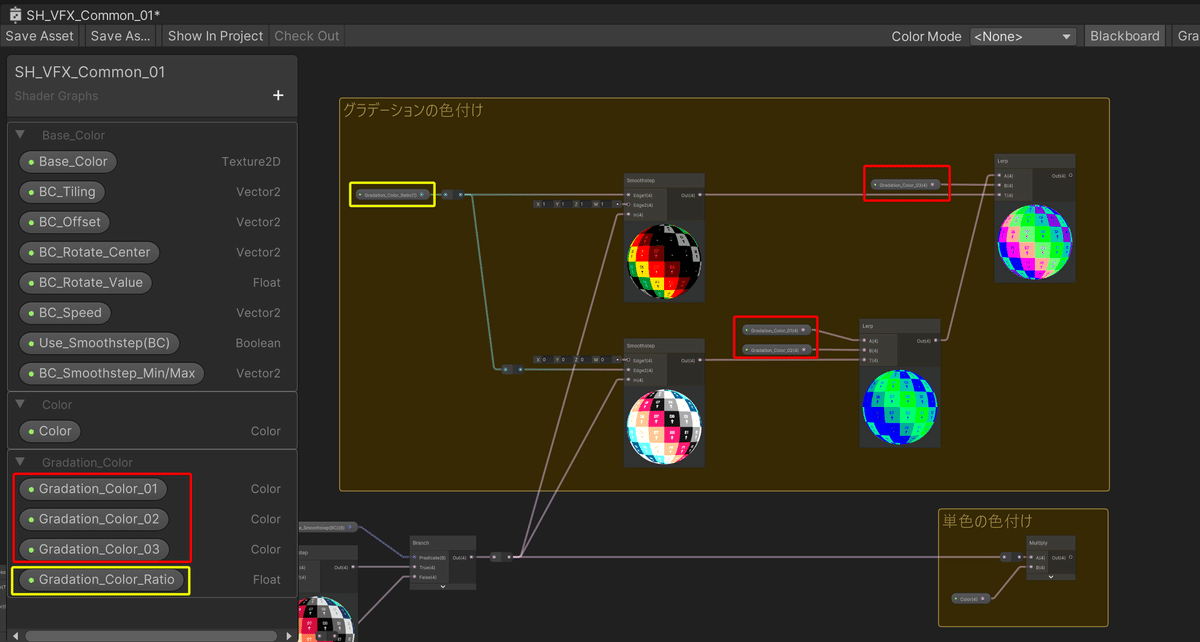
下記画像を参考にノードを繋いでください
・例のため、UVで作成していたグラデーション部分を削除して【BaseColorテクスチャ】の情報を繋ぎます。

これでグラデーションの色付け処理が出来ました。

④【Sliderノード】と【Colorノード】3つをプロパティ化していきましょう

・Gradation_Colorのカテゴリを作成して格納して下さい。
・命名は下記の通りとします。
【Colorノード】は「Gradation_Color_番号」
┗カラーのデフォルト色は分かりやすいように作成した時の赤・緑・青で大丈夫です。
【Sliderノード】は「Gradation_Color_Ratio」

③カラーモードの使用分岐処理
・単色の色付けとグラデーションの色付けの処理が出来たので、こちらに関してもどちらを使用するのかを選択できるように分岐処理をしていきたいと思います。
・Smoothstepの分岐では【Branchノード】で分岐処理していましたが、色付けの分岐処理では違う方法の分岐処理をしてみましょう。
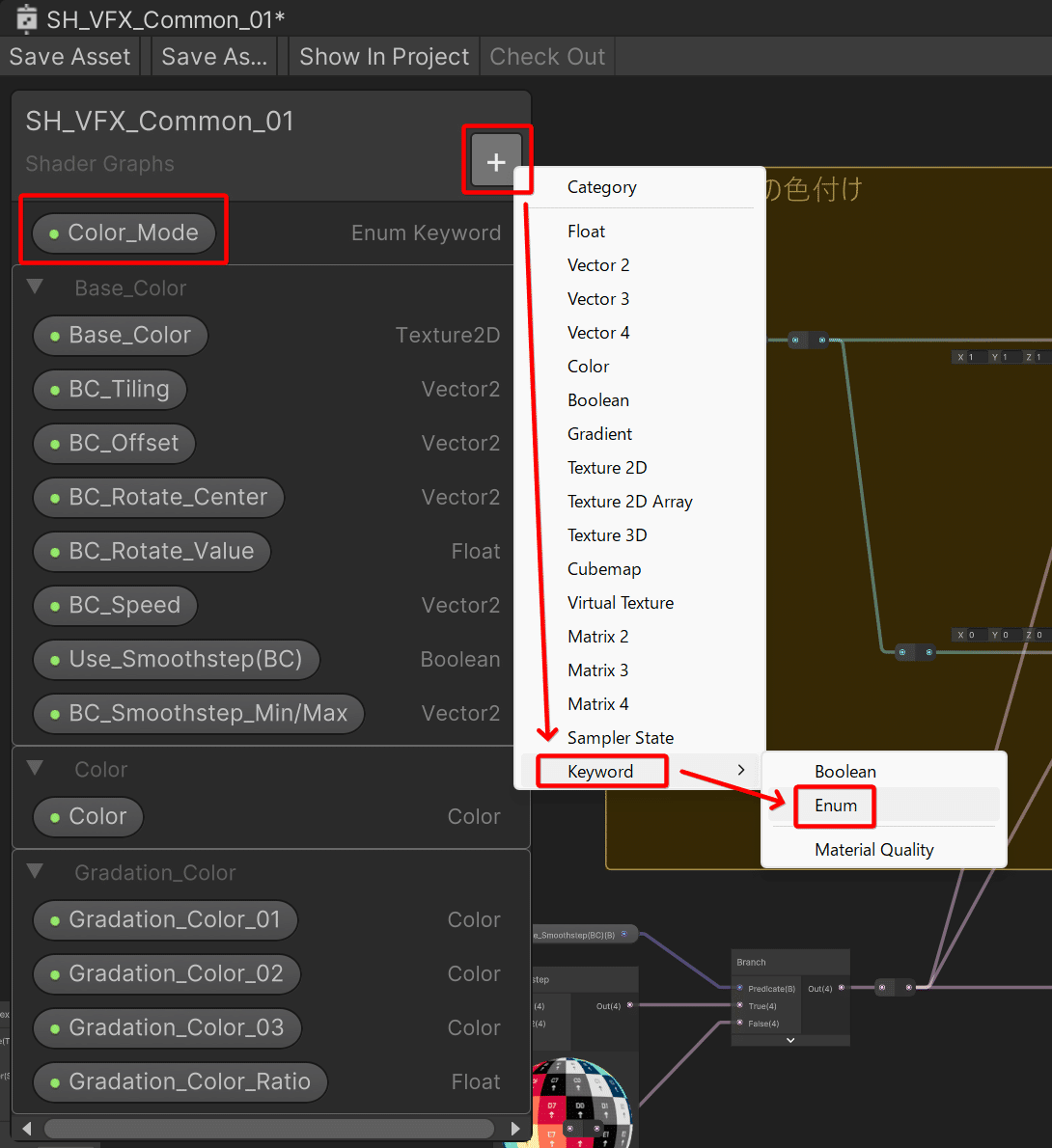
①【Enumノード】の作成
・このノードは【Blackboard】からのみ作成可能なノードとなっています。
・名前は「Color_Mode」とします。

【Enumノード】とは?
・シェーダー内で”選択肢”を作るためのノードです。
・このノードを使うことで1つのシェーダーで複数の動作を簡単に切り替えることが出来るようになります。
・今回の場合「単色の色付け」と「グラデーションの色付け」というように選択肢を2つ用意して、マテリアルからどちらを使うかを切り替えられるようにします。
・マテリアルでは【Enumノード】で作成した選択肢がドロップダウンメニューで選択できるようになり、モードを切り替えてリアルタイムで見た目を変更することが出来ます。
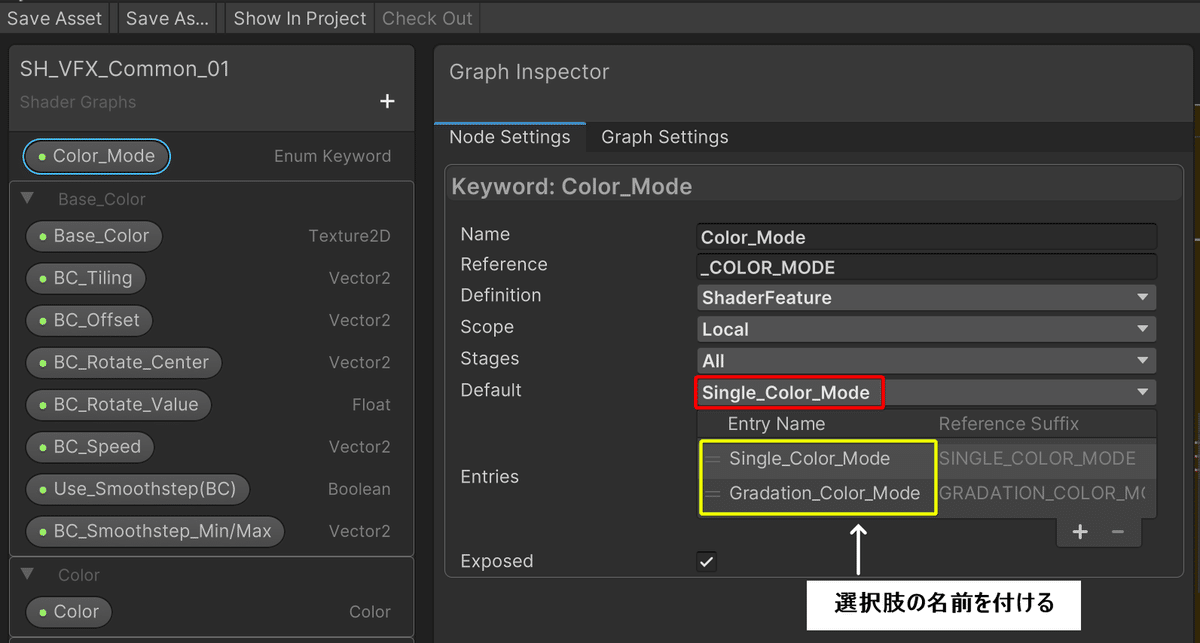
②【Enumノード】の【Node Settings】
作成した【Enumノード】を選択して【Graph Inspector】の【Node Settings】を変更していきましょう。
下記画像の通りに【Node Settings】を設定して下さい。
・単色の色付けのモードの名前:Single_Color_Mode
・グラデーションの色付けの名前:Gradation_Color_Mode
・デフォルト選択は「Single_Color_Mode」

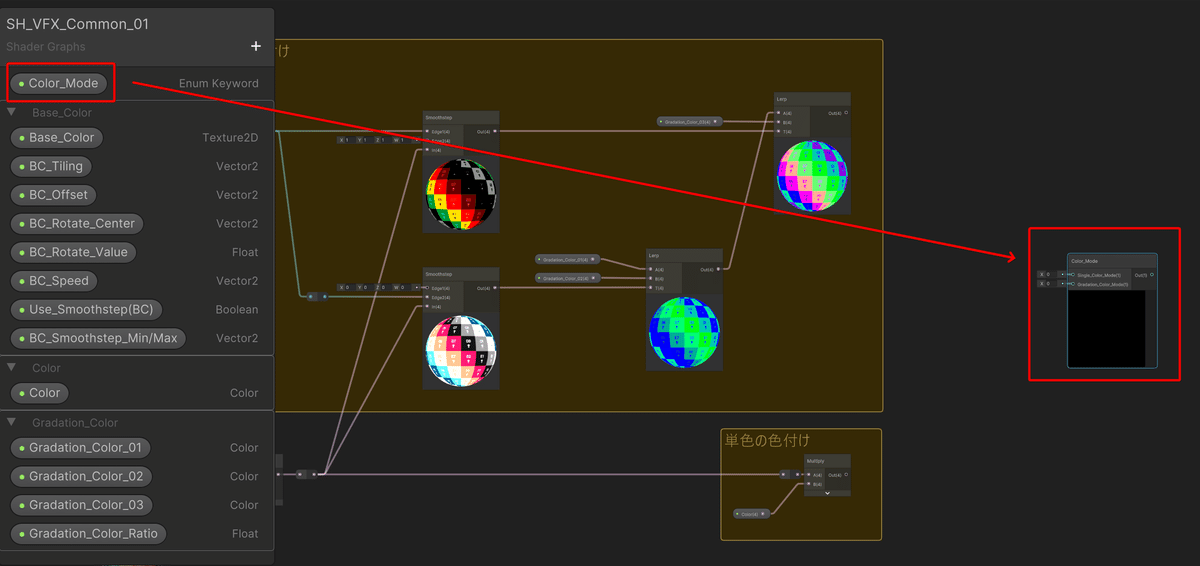
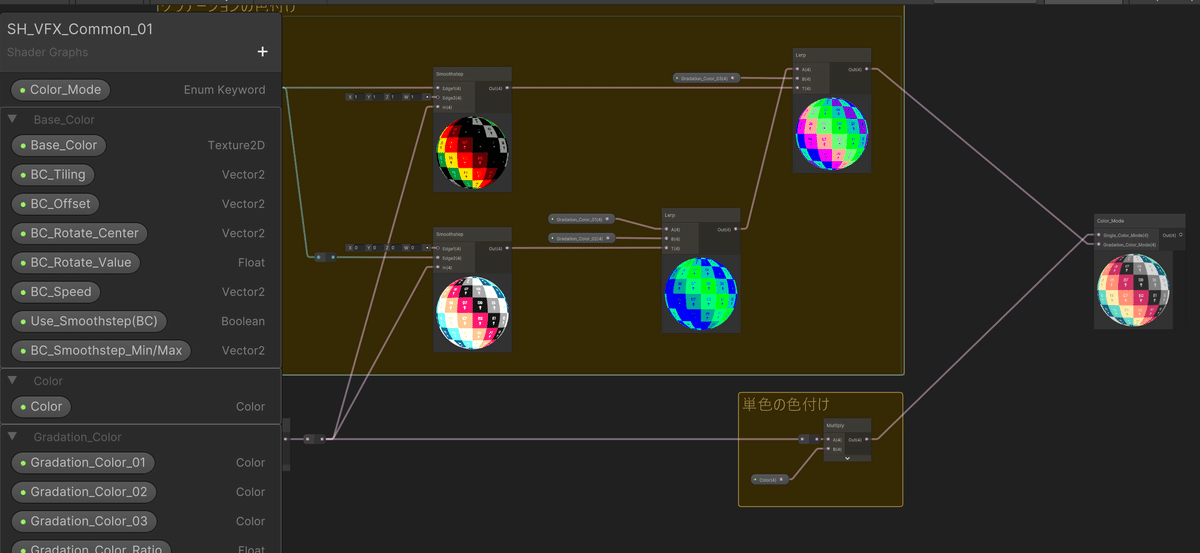
③グラフ内に配置して処理を繋ぐ
作成した【Enumノード】をグラフ内に配置します

それぞれの選択肢に処理を繋ぎます

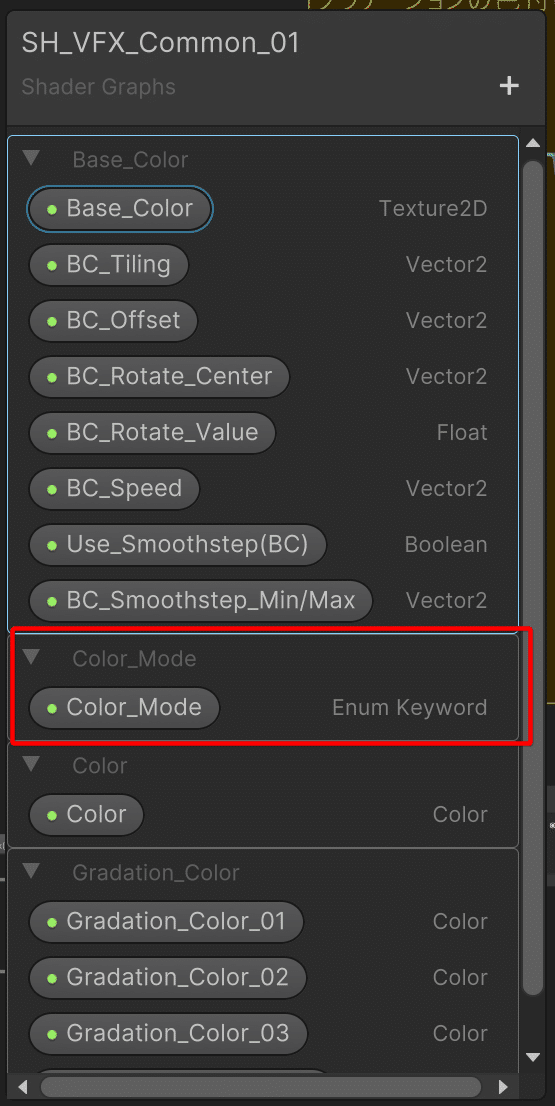
④Color_Modeのカテゴリを作成して格納しましょう

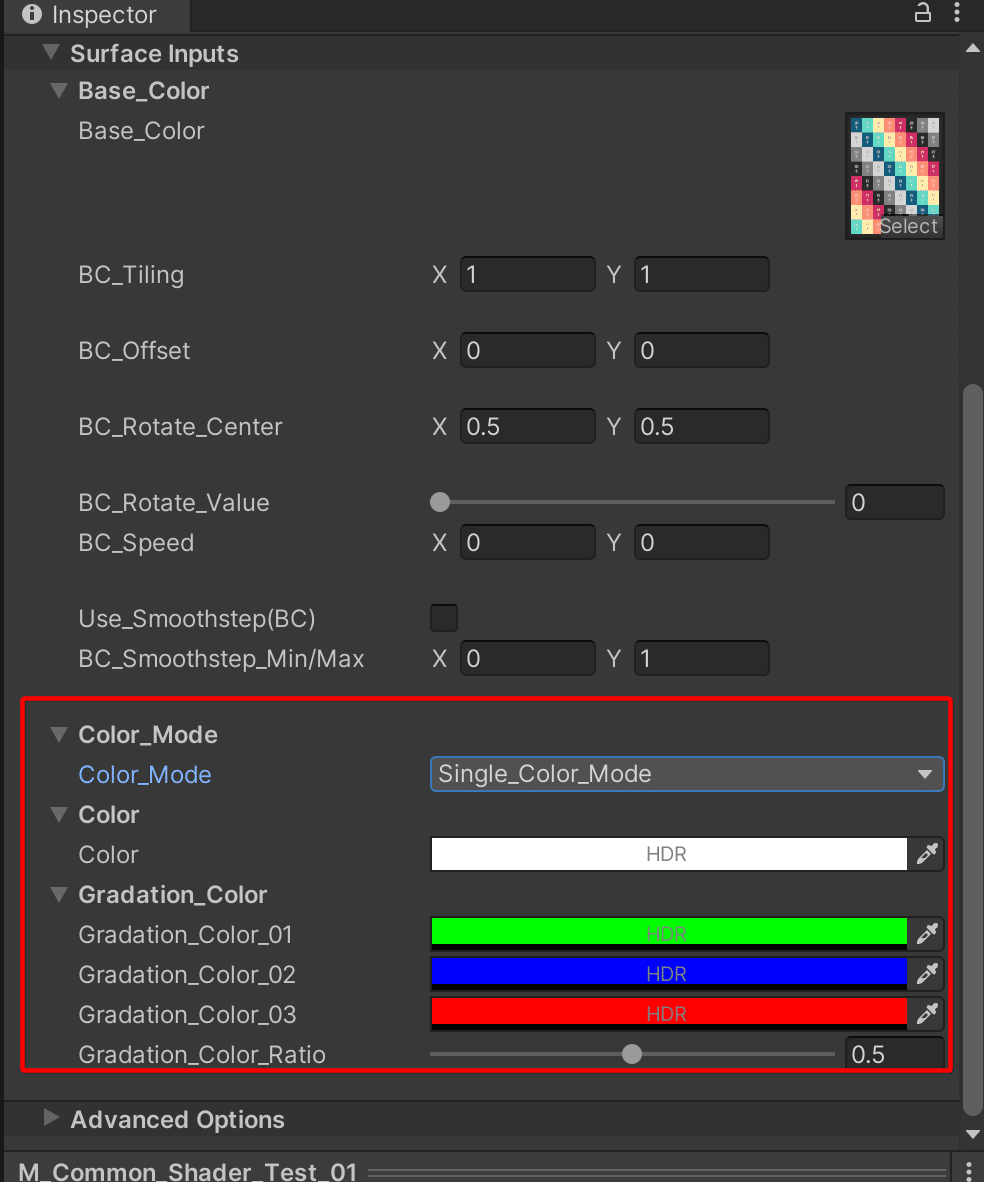
セーブしてマテリアルを見てみましょう

色付けの仕方が実装できました。
「Color_Mode」のプルダウンからどちらの色付け方法を使用するか選択することで切り替えができます。
終わりに
以上で【Smoothstepの実装】・【Colorの実装】は終了です。
【Smoothstepの実装】をすることでテクスチャのコントラスト調整が楽になります。
【Colorの実装】では2つのモードを切り替えられるようにしました。
Gradationモードを使用することで色幅が付けられ、単調な見た目になることを回避できるので、エフェクト作成でもたくさん使うことになる機能です。
今回も新しく使用するノードについては詳しく解説しましたので、繰り返し学習して処理の意味が理解できるようにしましょう。
次回の記事は【第6回】SubTextureの実装です。
お疲れ様でした!
いいなと思ったら応援しよう!

