
【第3回】エフェクト汎用シェーダー作成編(※中・上級者向け)
【エフェクト汎用シェーダー作成編(※中・上級者向き)】では、ゲームエンジン【Unity】でShaderGraphを使用したエフェクト汎用シェーダーの作成について解説します。
【第3回】BaseColor実装
今回の記事では、エフェクトを作成するにあたりメインテクスチャとなる【BaseColor】を実装していきます。
この学習で、機能実装(プロパティ化)の流れを身に着けます。
【第2回】ShaderGraph解説の記事で簡単に説明した【Blackboard】や【Graph Inspector】をこの記事で使用しますので、併せて使い方を学んでいきましょう。
また、シェーダーを作成するにあたり意識する点についてもお話しします。
1.ShaderGraphの設定
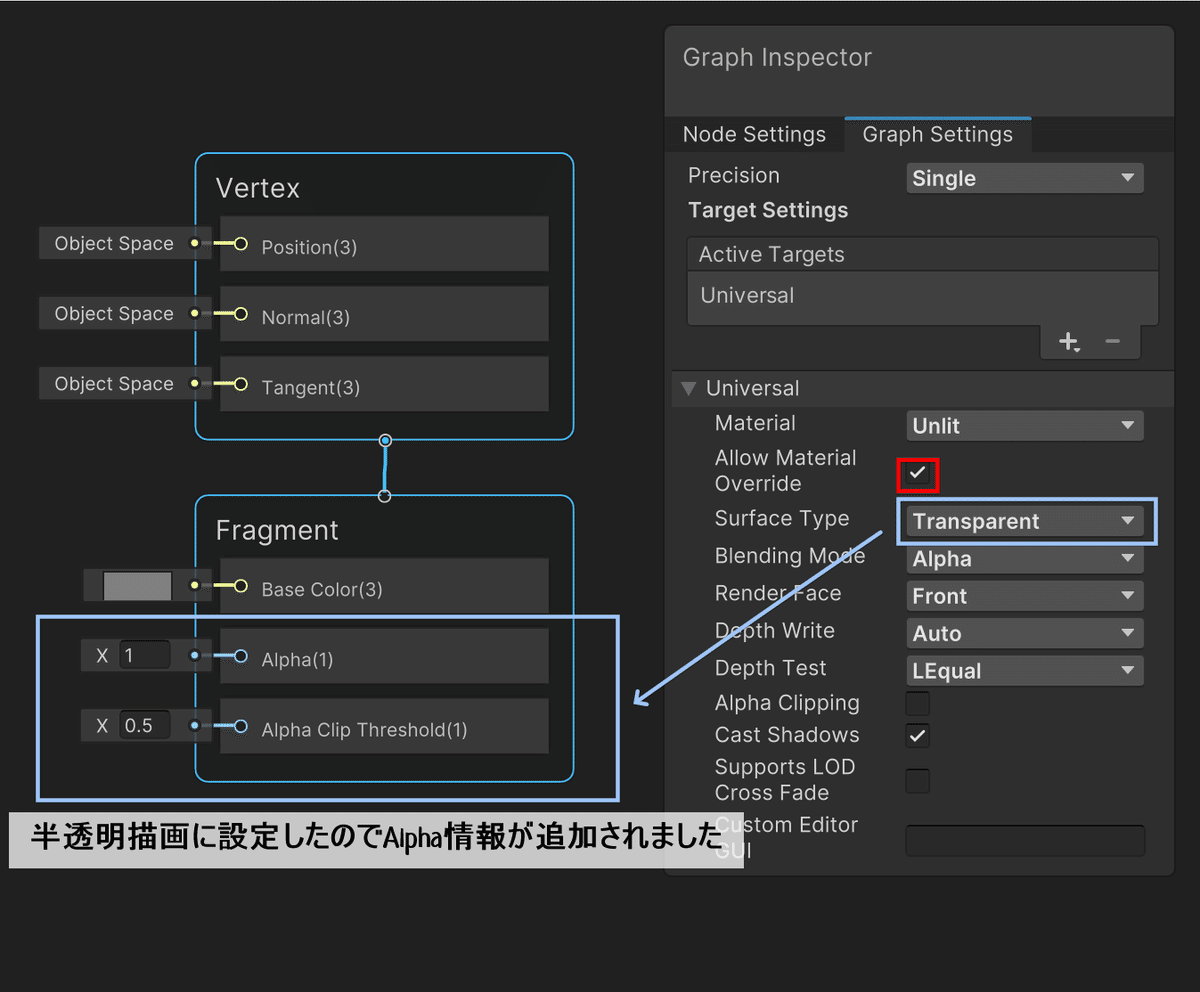
下記画像の通りに設定して下さい。

描画モードは【Opaque(不透明)】と【Transparent(半透明)】設定がありますが、エフェクトは基本的に【Transparent(半透明)】設定となります。
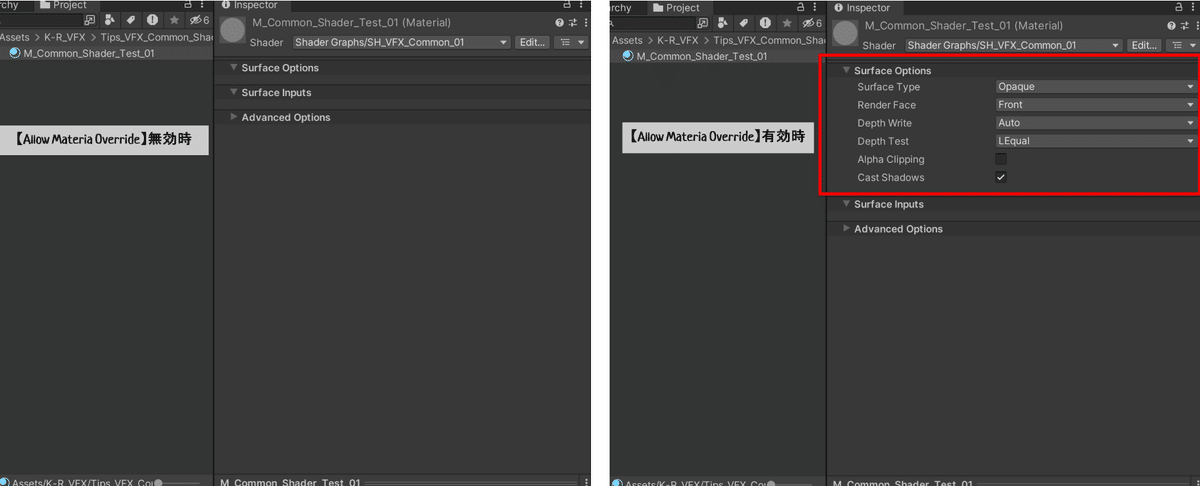
【Allow Materia Override】を有効にする事でマテリアルから【Graph Settings】を変更できるようになります。

エフェクトでは【Additive(加算)】【AlphaBlend】【Multiply(乗算)】を使い分けるので、これを有効にすることでシェーダーを1つで完結することが出来ます。
これらの設定は【Blending Mode】から変更できます。
【Render Face】では描画面を設定できます
【Both】: 両面描画します。
【Front】: 正面のみ描画します。
【Back】: 背面のみ描画します。
※注意
◆(Allow Materia Override有効時)ShaderGraphをマテリアルに適用した時、ShaderGraph内のGraph Settingsの設定は引き継がれずに初期化されます。
◆マテリアル作成時に再度設定して下さい。
2.ノードの作成
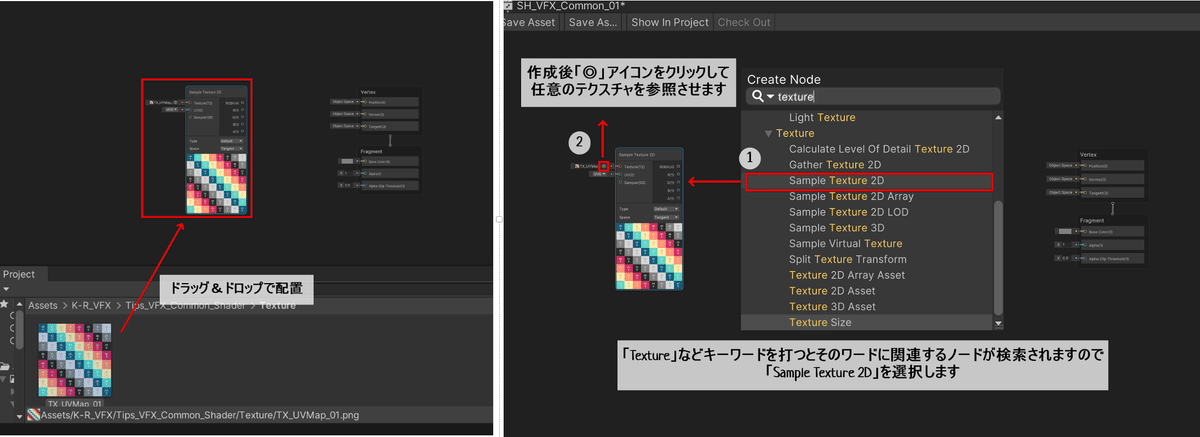
前回の記事でも記述しましたが、ノードの作成方法は2つあります。
下記画像を参考に【Sample Texture 2Dノード】を作成して下さい。

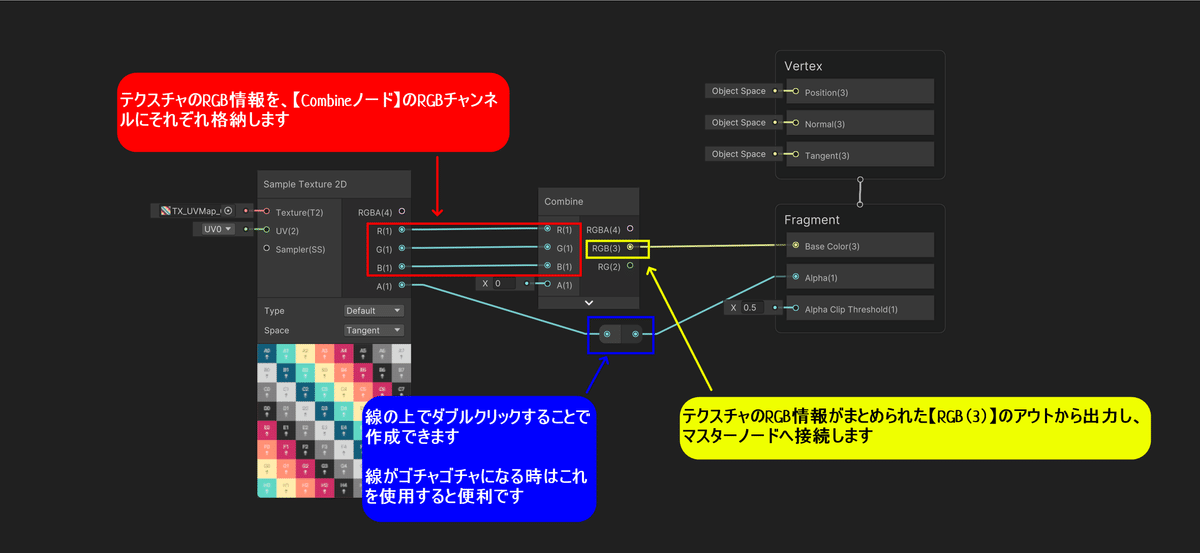
3.マスターノードへ接続・意識する点
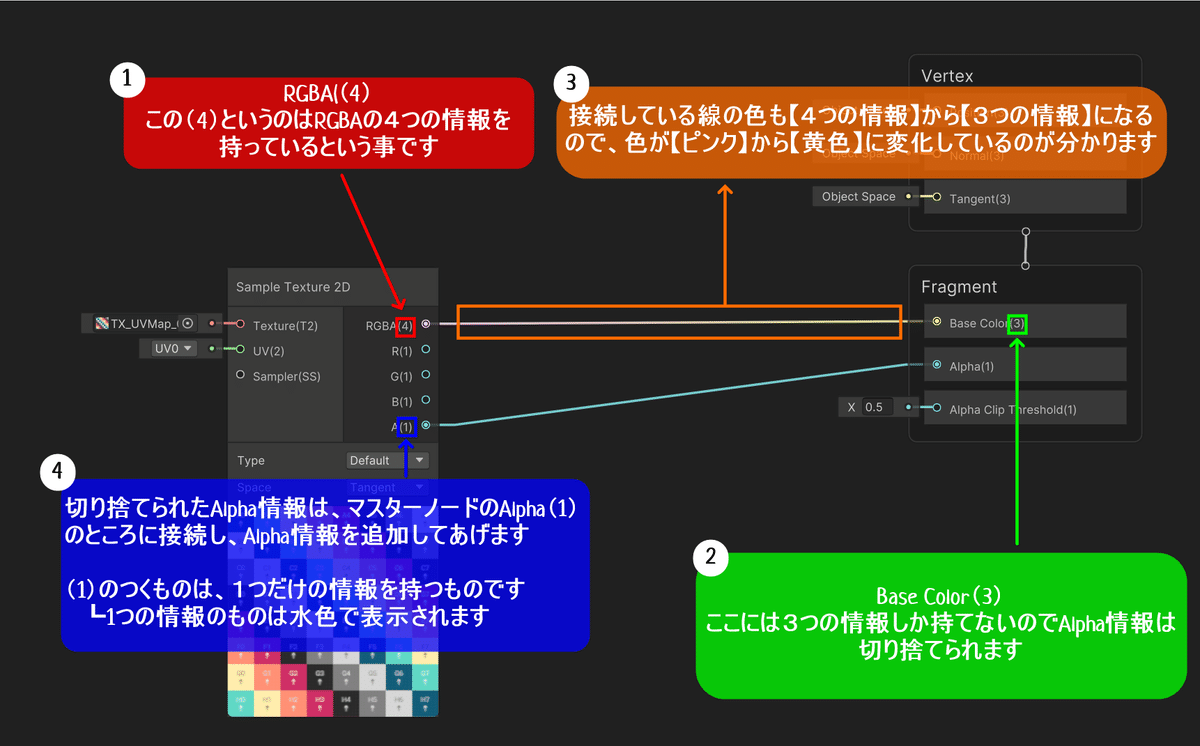
作成した【Sample Texture 2Dノード】をマスターノードに適切に繋いでいきましょう。
この時、ただ指示通りに接続するのではなく下記画像の①~④の内容を意識・理解しながら接続していくと理解が早まります。
ノードにある”(数字)”は、その値がいくつ情報を持っているのかを表しています。
持っている情報の数で色分けされています。
1つ(1):水色
2つ(2):黄緑色
3つ(3):黄色
4つ(4):ピンク色

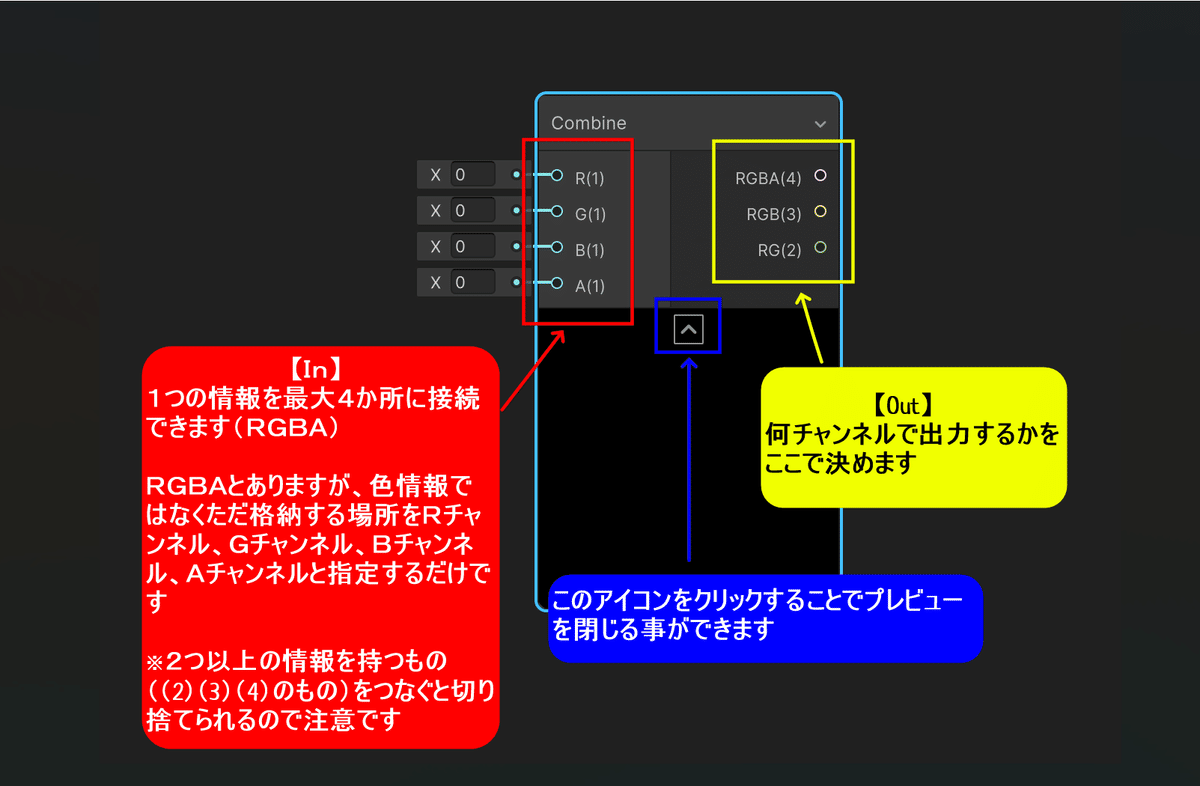
<応用>
【Combineノード】というノードをShaderGraphでは時々使用するので、こちらを使って同じような処理を行ってみます。
出力するチャンネルは2・3・4チャンネルで選ぶことが出来ます。

【Combineノード】を使用して【BaseColor(3)】に接続する処理を変更してみます。

情報の移動を視覚化できると理解がしやすいと思います。
【Combineノード】は情報をまとめて出力する際によく使用しますので覚えておきましょう。
4.BaseColorの実装
◆BaseColorのテクスチャをマテリアルから変更できるようにプロパティ化していきましょう。
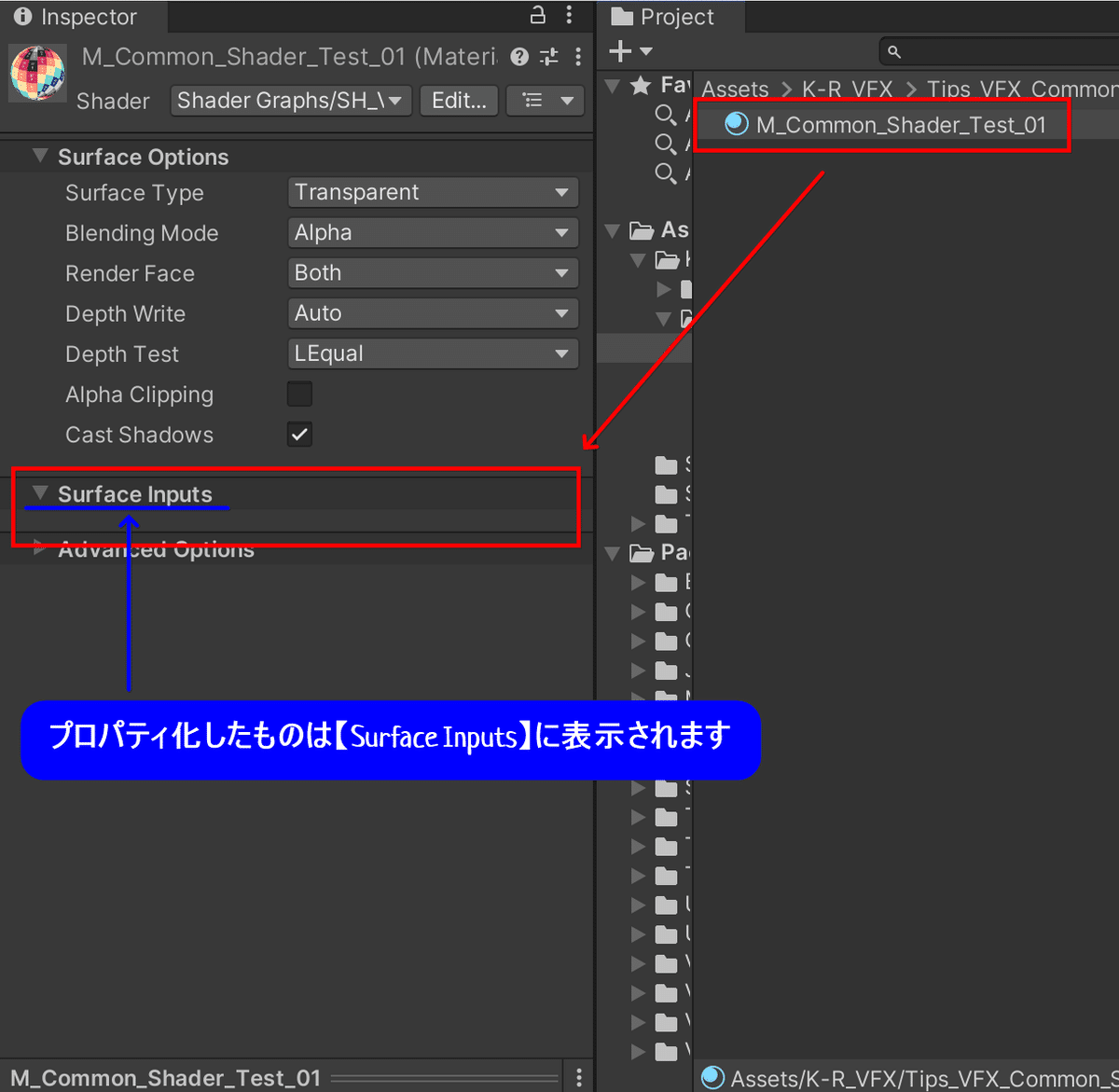
現状のマテリアルは何もプロパティ化していないので何もない状況です。
必要な項目をプロパティ化することでマテリアルから色々な値を変更できるようになります。

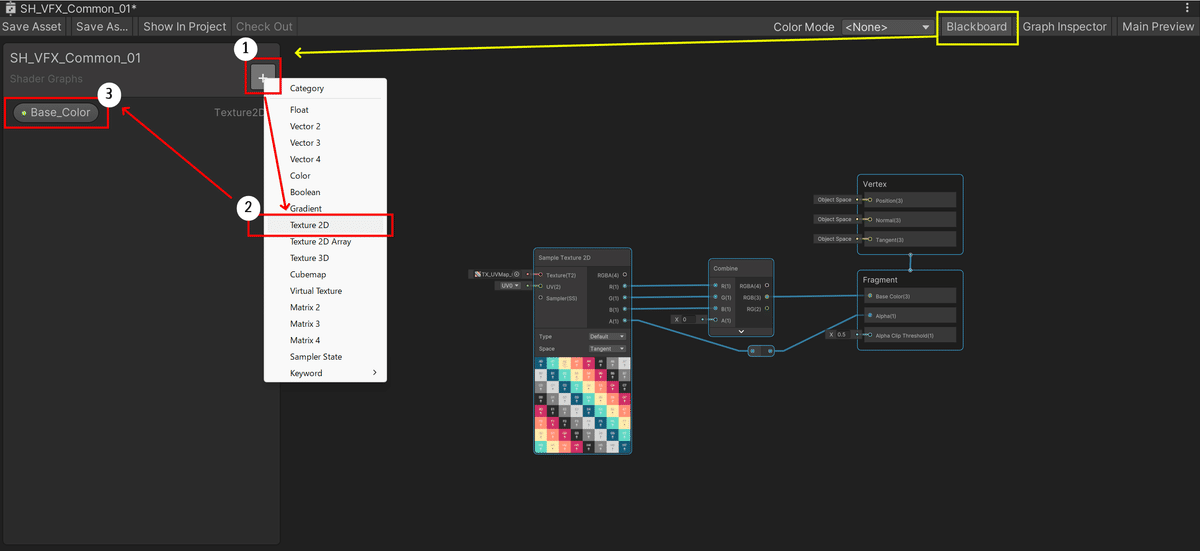
【Blackboard】からプロパティ化していきます。
プロパティ化の作業をする際に使用するのが【Blackboard】です。
今回はテクスチャをマテリアルから変更できるようにしたいので「+」から【Textue2D】を選択します。
名前は「Base_Color」とします。

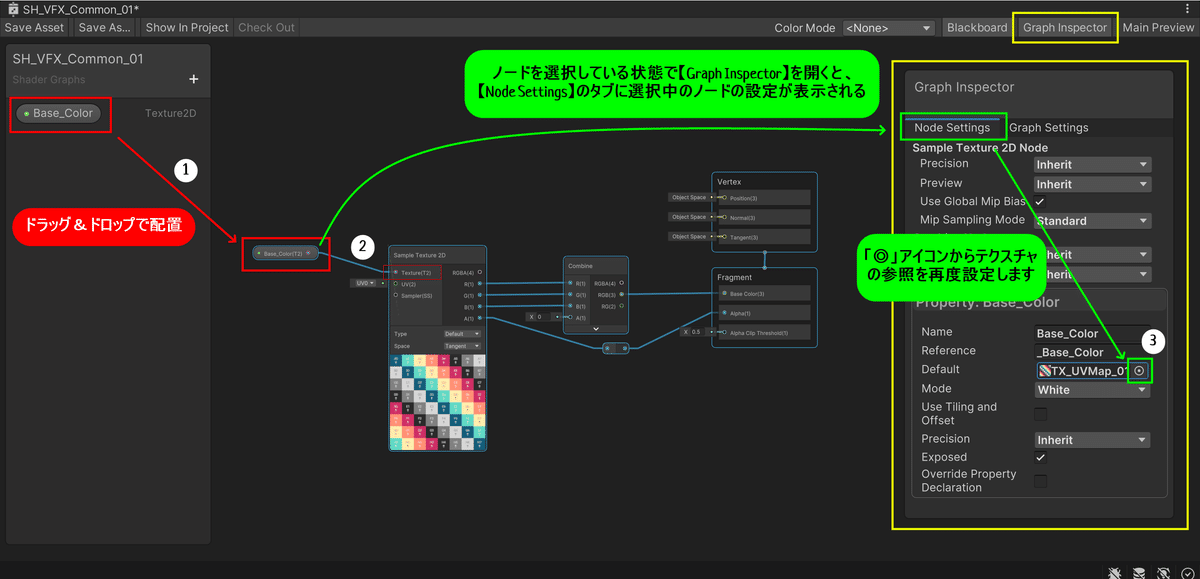
グラフ内に配置し、【Sample Texture 2Dノード】に接続します。
接続するとテクスチャの参照が外れるので再度設定します。
プロパティ化したノードは【Graph Inspector】の【Node Settings】でノードのデフォルト値を設定します。(使用頻度高いので覚えておきましょう)

以上が【プロパティ化】の流れです。
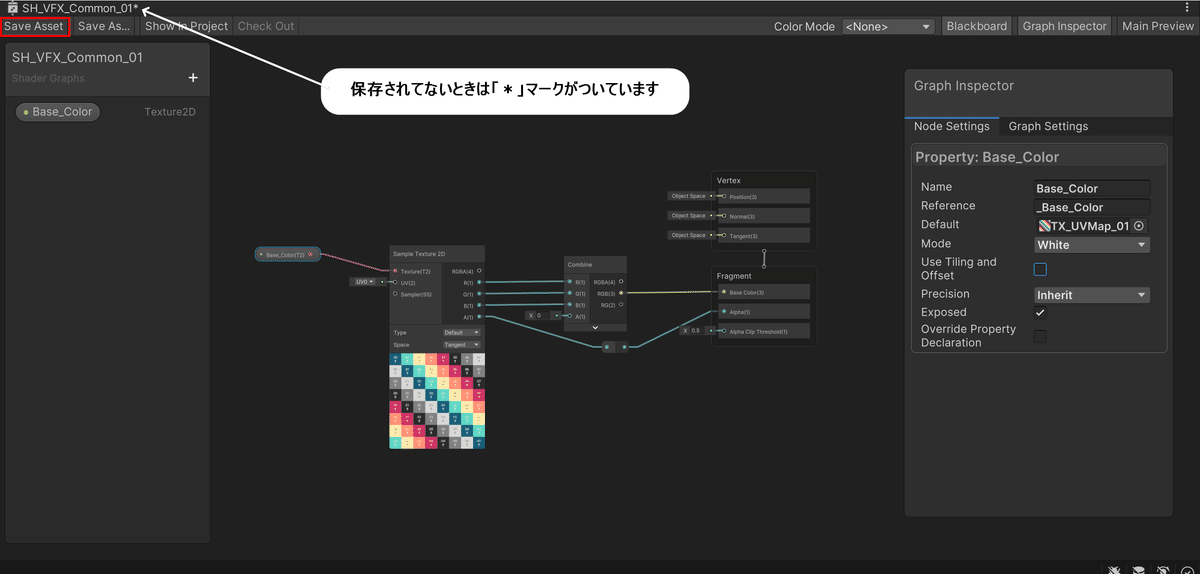
【Save Asset】をして結果を確認してみましょう。

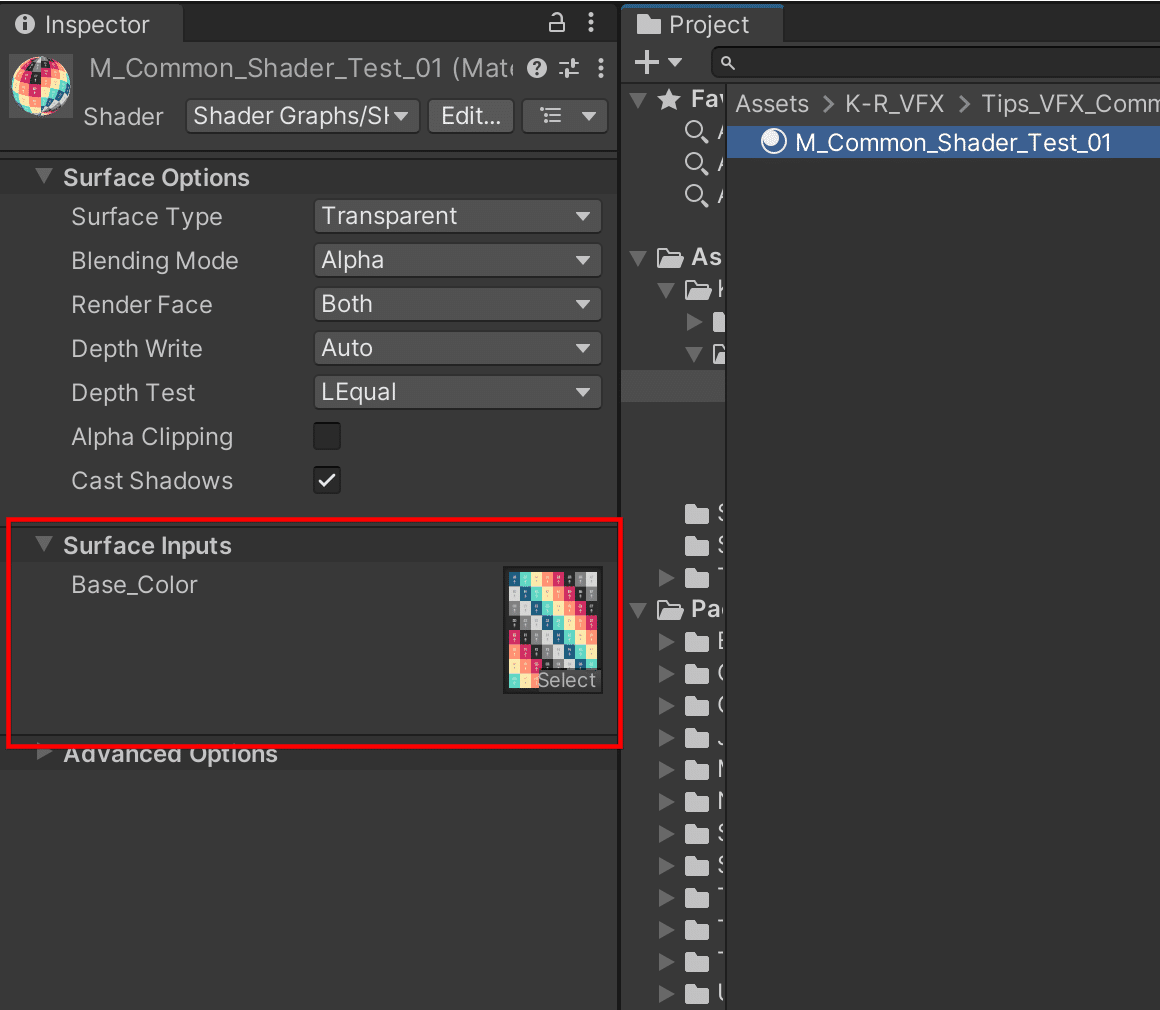
【Base_Colorテクスチャ】の実装が出来ました。

終わりに
今回はシェーダー作成初回でしたので、今後たくさん行う作業の【プロパティ化】について重点的に説明しました。
【Base Colorテクスチャ】のみの簡単な実装となりましたが、”情報の移動”に関してや”ノードを繋ぐ際に意識すること”についても解説しましたので濃い内容になったかと思います。
説明通りに接続するのではなく、情報がどのように移動していくのかをきちんと理解しながら進めることが特に大切です。
ゆっくりでもいいので1つ1つ理解しながら進めていただければと思います。
次回の記事は【第4回】UVControlの実装・SubGraphの学習です。
今回実装したテクスチャをより汎用的に使用する為に機能を追加していきます。
お疲れ様でした!
いいなと思ったら応援しよう!

