
MediumからBlender(2.8)経由でUnity、VRChatへ世界をアップロードする方法
こんにちは。KenG3です。
今回は、Mediumからモデルをエクスポートして、BlenderでUV展開した後、Unityへ持ってきて、そこからVRChatのワールドとしてアップロードする方法を紹介します。
**流れ**

# Medium
まずはMediumでスカルプティングをします。
## スカルプティング
簡単にモデルと着色をしました。
※ カエル🐸です。

## エクスポート(OBJ)
エクスポートを選択します。

エクスポート画面では、下記の画面のようにしてエクスポートします。

# Blender(2.8)
次に、Blenderに持ってきて加工します。
Blenderは、ver2.8を想定しています。
## モデル(OBJ)をインポート
ファイル>インポート>objを選択。
先程Mediumでエクスポートしたobjを選択します。

インポートできました!

## モデル調整(移動、拡縮)
何やら傾いてるので、Blender上でモデルを移動やら回転やら拡縮やらします。(あとでUnityで調整でもOK)

## UV展開
次に、UV展開をします。
UV展開というのは、簡単に言うと「🐸の展開図(平面)を、🐸の立体モデル(3D)にどう貼り付けるか?」というやり方の情報です。
Blender上で、「今のモデルの立体(ポリゴンのつき方に沿って貼り付けて」と指定するのがUV展開のイメージとボクは考えてます。

①UV Editingタブをクリック
②編集モードで、3つのアイコンが並んでる一番右(面)モードにして、Ctrl + Aで全面選択
③右クリック>面の展開>展開
④UV展開される
## モデルエクスポート(FBX)
展開できたら、保存して、エクスポートします。
エクスポートは、fbx形式でします。

# Unity
次に、Unityにモデル(fbx)を持ってきます。
VRCSDKを通してVRChatにアップロードするためです。
最新版のVRCSDKを、あらかじめプロジェクトにインポートしておきます。
## モデルインポート(FBX)
モデル(fbx)をインポートします。
ドラッグアンドドロップでAssetに追加しても、Asset > import new assetからでもOKです。

## マテリアル/テクスチャ設定
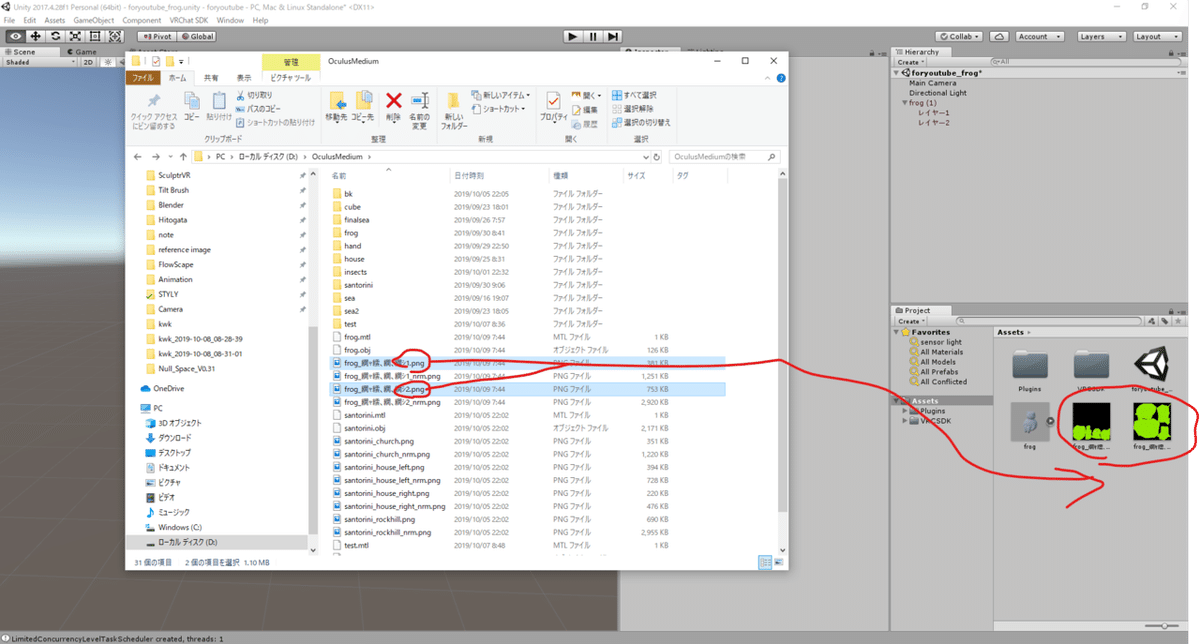
最初にMediumからエクスポートした際、以下のファイルができると思います。

このpng(_nrmがついてない方)がテクスチャ画像になるので、これもAssetとしてインポートしてください。

次に、インポートしたfbxを、ヒエラルキービューにドラッグ&ドロップ。

今の🐸は真っ白なので、テクスチャを貼るためにマテリアルを作ります。
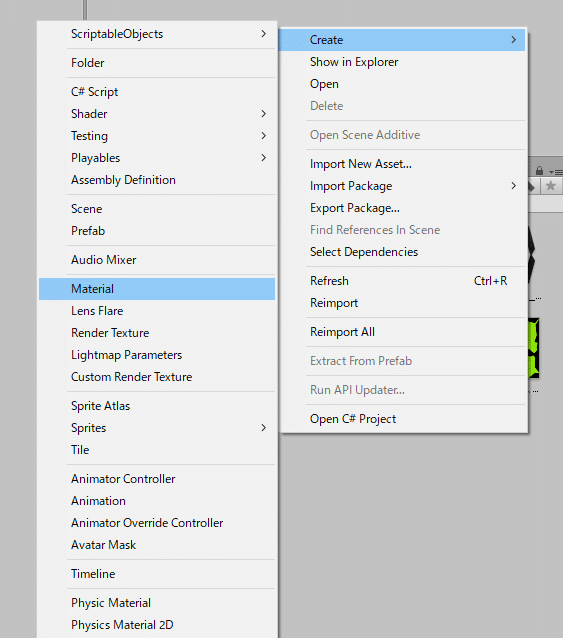
Asset内で、右クリック>create>materialを選択。
名前は適当でOKです。

次に、 Mediumでエクスポートした際に出力されたテクスチャ(png)をマテリアルに貼るために、シェーダーをオリジナルのものを貼れるものにします。
作ったマテリアルを選択し、対応するpng画像を、少し見えにくいですが、「□◎Albedo」の「□」の部分にドラッグ&ドロップします。

これで、マテリアルに画像が適用できました。
************************************注記*************************************** ここから先は、ボクの方法があまり良くなく、それによって生じるエラーと対策が書いてあります。できなくはないですが遠回りですので、上の記載を参考にしてください。
次は、## VRCSDKでアップロードまで飛んで下さい。**********************************************************************************
作ったマテリアルを選択>shader>Legacy Shaders>Diffuseを選択。

すると、インスペクタ内に画像を挿入する欄が出てくるので、そこに、対応するテクスチャ(png)をドラッグ&ドロップ。
これで、🐸のテクスチャを纏ったマテリアルが出来ました。
次は、これを🐸のモデルに貼り付けます。

🐸を選択し、インスペクタビューのMaterialsを開いて、該当するマテリアルをドラッグ&ドロップします。

すると、🐸が真っ白なのから色がつきました!!

## Legacy Shader Diffuseの設定調整
実は、もう一つやることがあります。
このままVRChatにアップしても、VRChatで見ると実はテクスチャがうまく表示されません(ピンク色になる)。
原因はうまく調べられていないですが、下記のやり方で上手くいきます。
@naqtnさん、調査とアドバイス、本当に感謝です!!ありがとうございます!!
同じような状態を作り出せました。原理はきちんと理解していないのですが Unity menu > Edit > Project Settings > Graphics Settings の中の Always-included Shaders に含まれる Legacy Shaders/Diffuse が関係しているようです。正しい対処方法なのかは分からないのですが、これを消して、
— naqtn(なくとん) (@naqtn) September 27, 2019
任意のオブジェクトにDiffuseなマテリアルの設定操作をするとエラー状態表示は解消されます。エラーになっていたオブジェクトのマテリアルはそのままで構いません。Diffuseがあてがわれたことで何かが更新されているようです。いまいち調べ切れてませんが何かヒントになりましたら。
— naqtn(なくとん) (@naqtn) September 27, 2019
実際やってみると、
Unityで、menu > Edit > Project Settings > Graphics Settings の中の・・・

Always-included Shaders に含まれる Legacy Shaders/Diffuseを消します。

そうすることで、VRChatで、ちゃんとテクスチャが表示されるようになります。
***************************************************************************************************************スキップここまで********************************
## VRCSDKでアップロード
最後に、VRCSDKでアップロードをします。
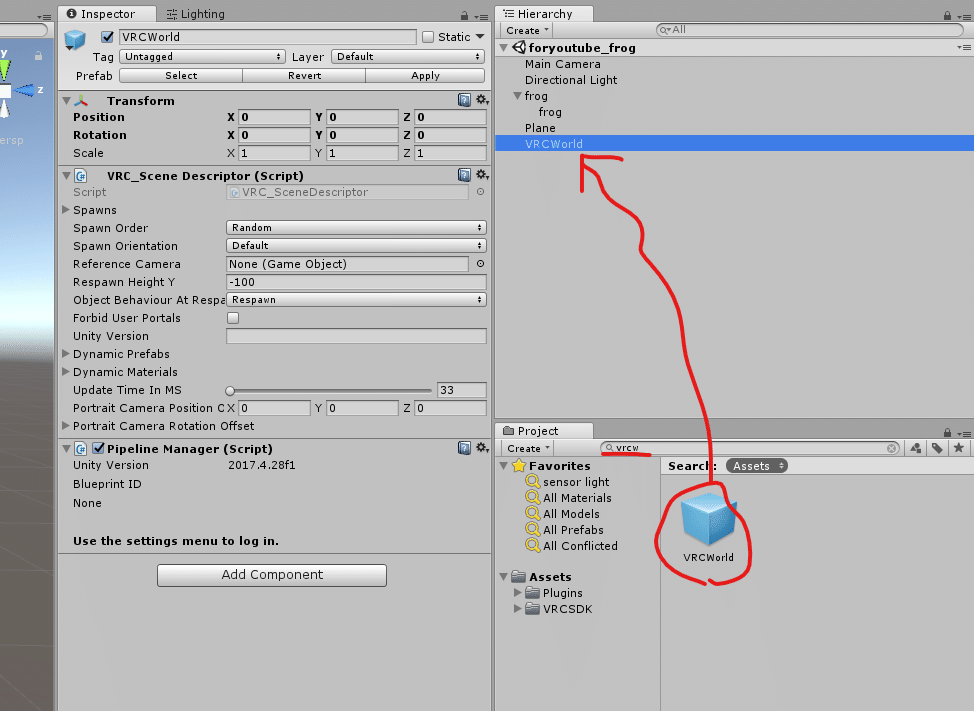
VRCWorldを適当なところに置いて・・・

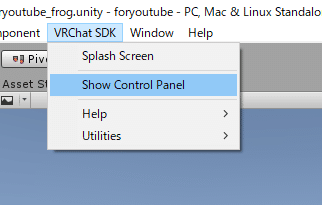
VRChat SDKのShow Control Panelから・・・

Builderタブの「Build & Test」をクリック。テストします。

# 完成
できました!!
(🐸、思った以上にでかかった・・・)

---
以上です。
自分が作ったモデルがVRChatで存在してると、なんともいいがたい嬉しさというか、「この世に残したった」感ありますよね・・・!!!
少なくともボクは、自分の手でのクリエイティブ経験が乏しいので、これでも感動です。
それがどんなものであれ、あなたはたった今、VRクリエイターになった瞬間です。自信を持って、これからも一緒に色々吸収していきましょう!
それでは!
