
【最終回】#10 作成したアプリの公開方法 AppGyverでアプリ開発
前回#9の記事では、メニュー画面を作成し、アプリの全体が完成したところまで紹介しました。
そして、#0 ゼロから始めるアプリ開発から【番外編】AppGyverからGoogleドライブ上の画像を呼び出す方法を含めて、全12回になりましたAppGyverのアプリ開発紹介ですが、今回でラストになります!
では、今回の目次です。
・最初にここまでのお礼を
ここまで見てくださった方、一つでも見てくださった方、「スキ」をしてくださった方、皆さんありがとうございました!!
全ての内容は、以下の無料のマガジンにまとめておりますので、気になる方は、ぜひご覧ください。
アプリを開発するのも、noteに投稿するのも、初めての事ばかりでしたが、ようやくここまでここまで書くことができました。
行き詰まったら、ChatGPTに相談し、実際やってみて、またChatGPTに相談に相談する…
そんな繰り返しのアプリ開発でしたが、初心者かつ面と向かって相談できる相手もいない中、個人がここまでできたのは、AIの発展のおかげだと思っています。
まさに、今回のアプリ開発はAIとの共同作業(というか教師)でした。
話が長くなりましたが、今回の紹介に移りたいと思います。
・今回の紹介内容
最終回の内容は作成したアプリの公開方法になります。
手順としては、以下の2つです。
作成したアプリのビルド(AppGyverで実施)
ビルドしたアプリの公開(Netlifyで実施)
1. 作成したアプリのビルド(AppGyverで実施)
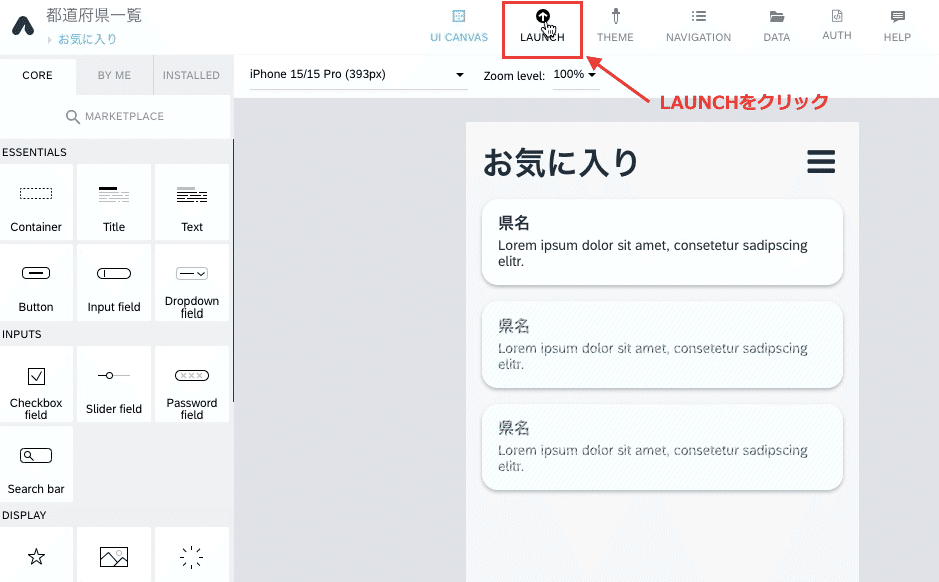
作成が完了したアプリの画面から、LAUNCHをクリックします。

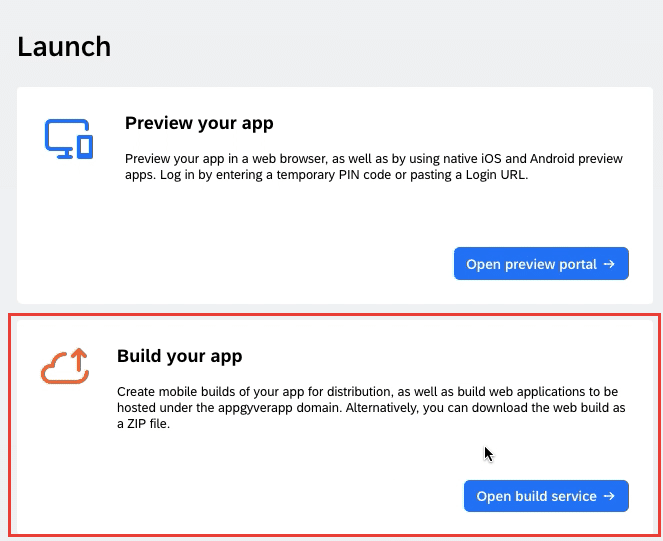
LAUNCHの画面から、Build your appを選択します。

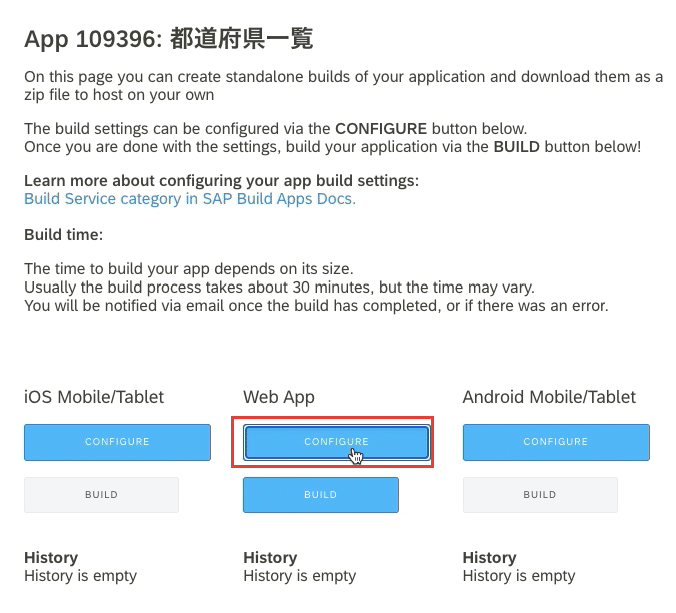
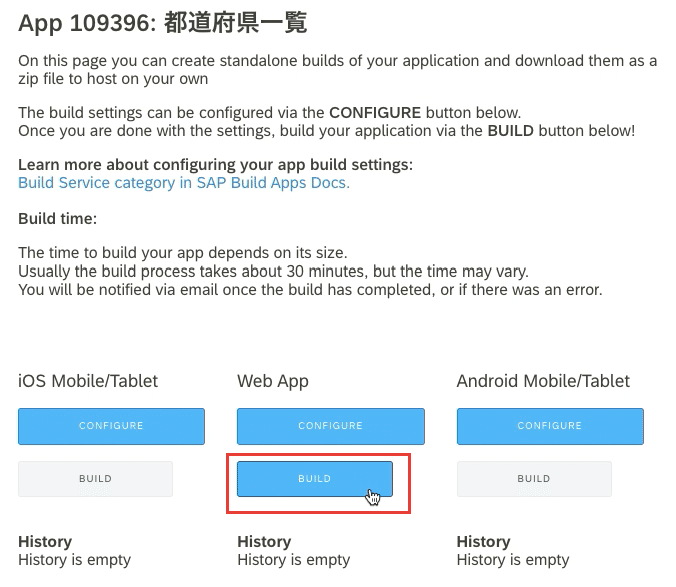
以下のようなビルド画面に移りますので、Web AppのCONFIGUREをクリックします。(今回はWebアプリの公開方法を紹介)

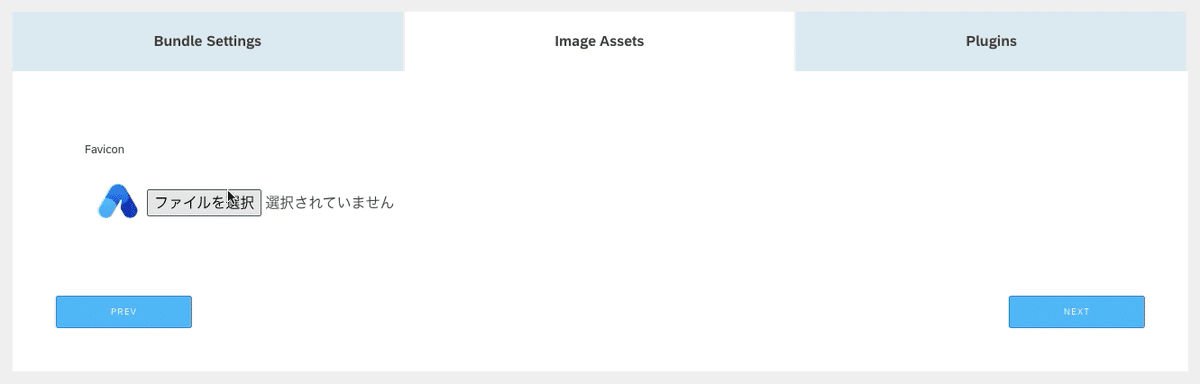
Bundle Settings、Image Assets、Pluginsの3つのタブがありますが、無料で使っている場合はImage Assetsだけを設定すれば問題ありません。
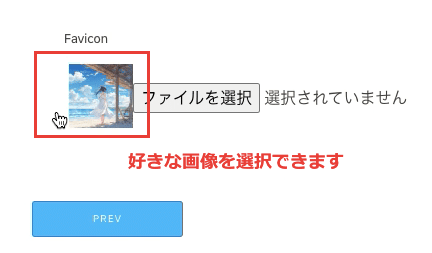
Image Assetsはアプリのアイコンの画像になります。

ファイルを選択を押すと自分のPCから好きな画像を選択できます。

Image Assetsをセットしたら、BUILDをクリックします。

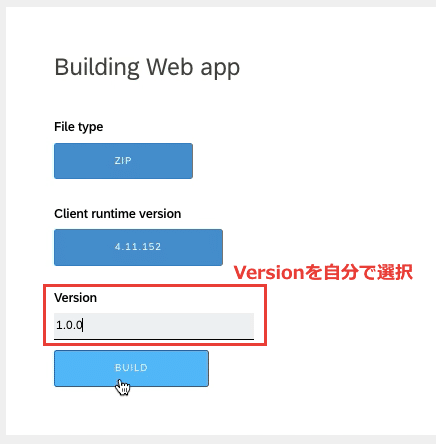
Building Web appの画面からVersionを自分で設定し、BUILDをクリックします。

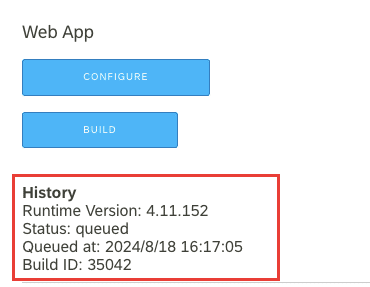
ビルドが完了するまで時間がかかります。(私の場合は少なくとも5分以上はかかっています)

ビルドが完了すると、Zip形式のファイルがダウンロードできるようになります。

ファイル名は以下のようになっています。

以上で、AppGyverでのビルドが完了しました。
2. ビルドしたアプリの公開(Netlifyで実施)
続いて、ビルドしたアプリをWeb上に公開する方法を紹介します。
今回はNetlifyというWebサービス(Netlifyとは静的ウェブサイトのためのホスティングサービスです)を利用して公開します。
Netlifyにした理由は2つ。
基本無料で使える
非常に簡単にWebアプリの公開ができる(→後で説明しますが非常に簡単です)
まず、Netlifyの無料プランに登録します。
以下のリンクからNetlifyのサイトに移動します。
続いて、右上のSign upのボタンをクリックします。

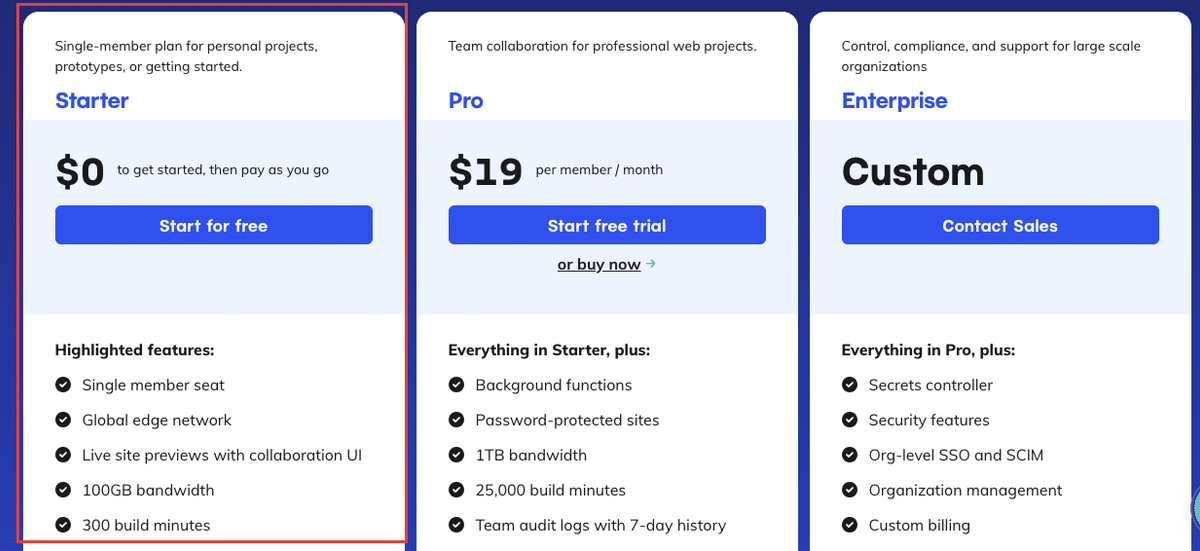
ちなみに、無料プランの利用可能枠は以下の通りです。(現在、私自身、3つのアプリを公開しておりますが、無料枠の1/100しか使えていません)

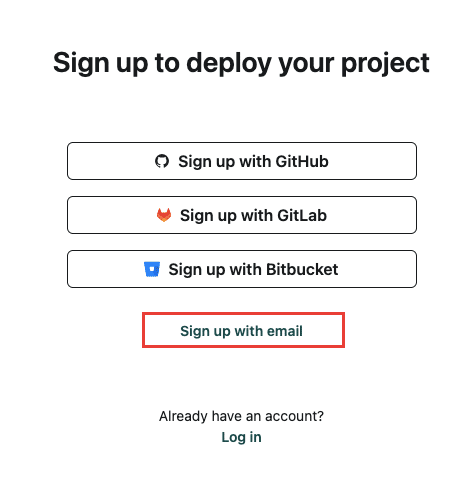
Sign upのボタンを押すと、以下のような登録方法を求められるので、今回はemailで登録します。

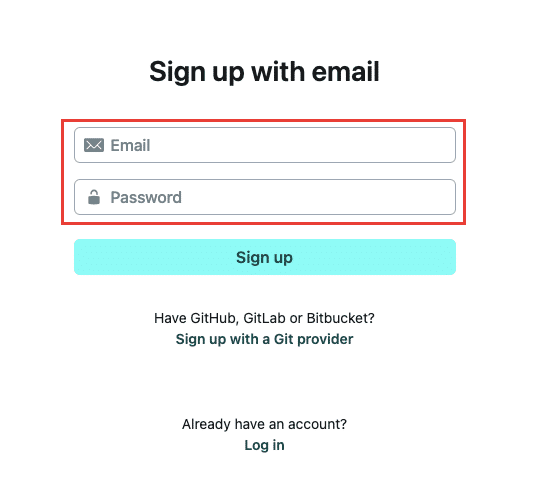
emailとパズワードを設定して、登録完了です。

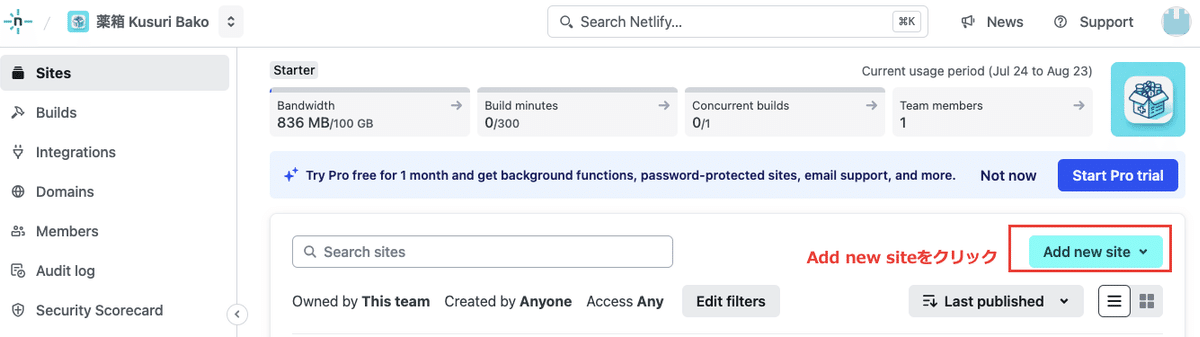
登録が完了すると、以下のような画面に移るので、左上にある「Sites」メニューを選択し、「Add new site」をクリックします。

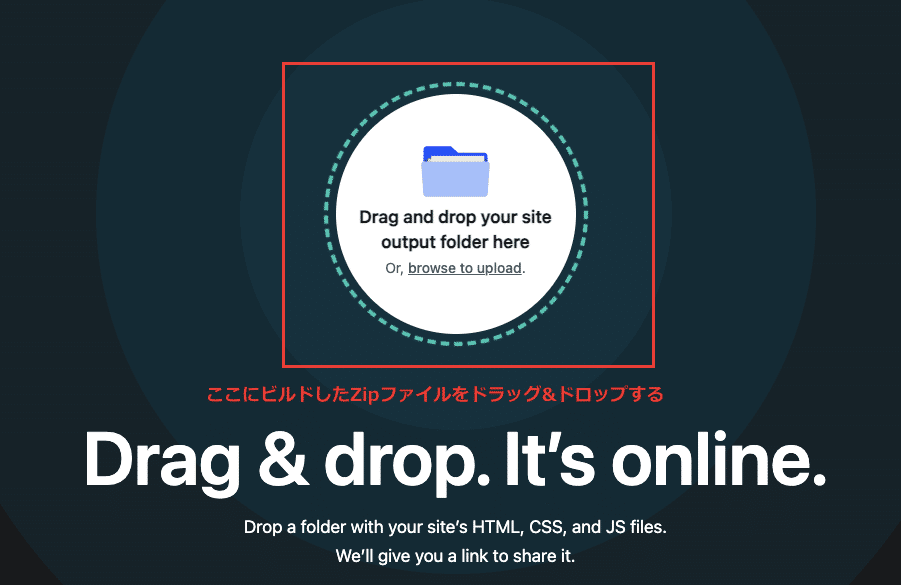
以下のような画面に移りますので、表示されている丸い枠の中に、「1. 作成したアプリのビルド(AppGyverで実施)」でダウンロードした、Zipファイルをドラッグ&ドロップします。

以上で終わりです。(アカウントを一度作ってしまえば、あとはドラッグ&ドロップで終わるので非常に簡単です)
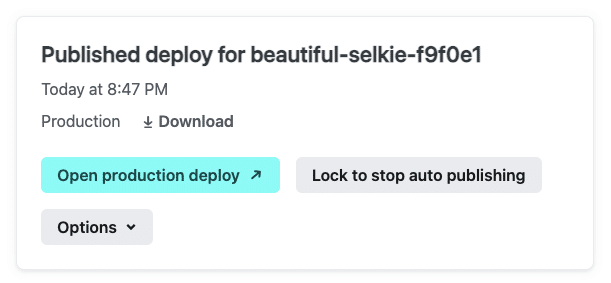
デプロイ(公開)が完了すると、以下のような画面が表示されます。

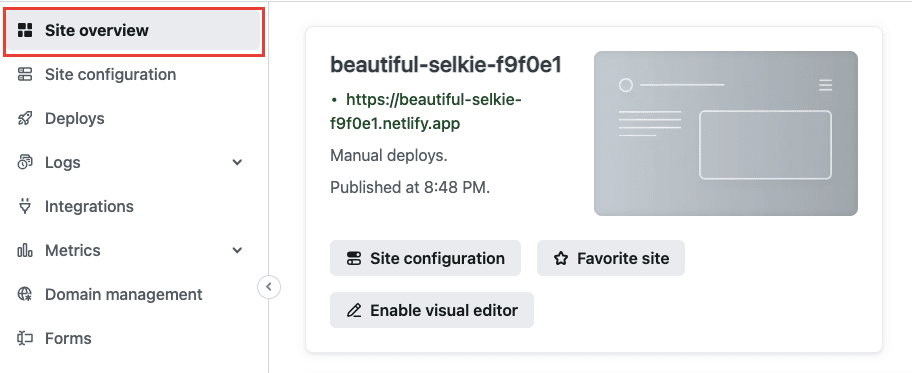
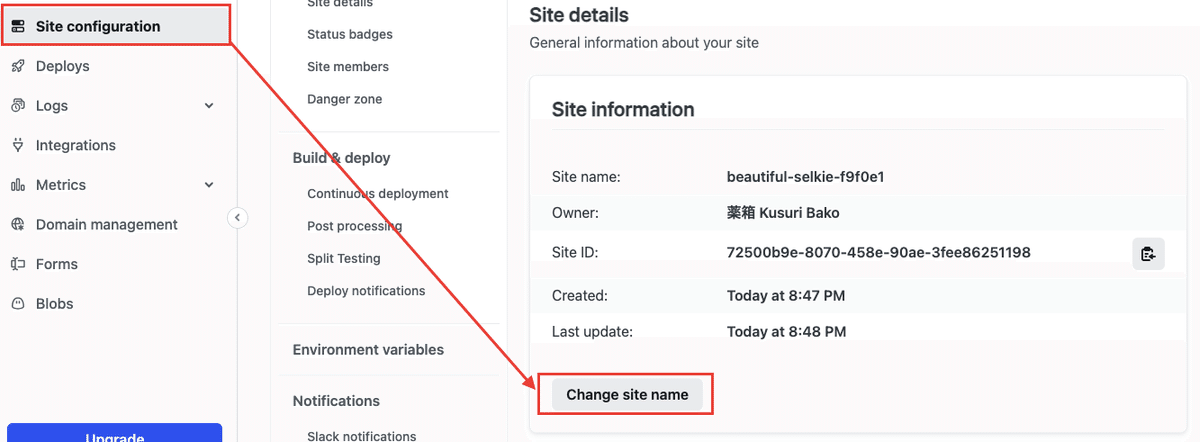
右上のメニュー画面にある「Site overview」をクリックするとアプリの概要を見ることができます。

一方で、サイトの名前は自動で生成されるので、変えたい場合は、その下にある、「Site configuration」を選択し、Change site nameをクリックします。

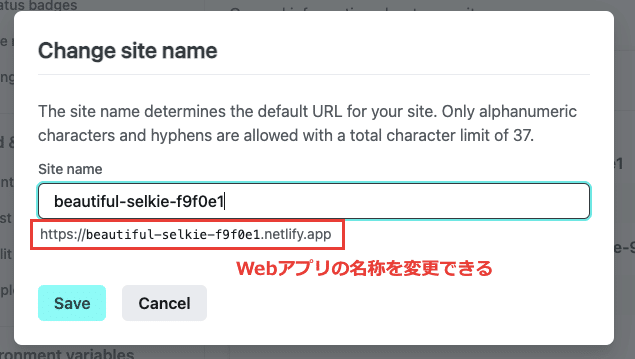
以下の画面でWebアプリの名称を変更できます。

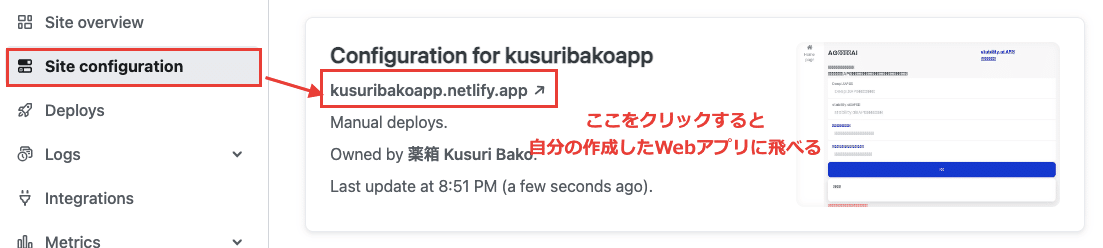
公開したアプリは、「Site configuration」の上部から、右上の矢印が出ているリンクをクリックすると確認することができます。

以上でアプリの開発から公開まで完了しました!!
・最後に、今後ともよろしくお願いします!
ここまでおつかれさまでした!
今後も面白そうなアプリを開発したら、使い方の紹介したり、開発方法の紹介をしていきますので、今後ともよろしくお願いします!
疑問点、指摘などがありましたら、遠慮なくコメントをお願いします。
私もまだまだ分からないことだらけですので、より良い方法があればぜひ教えていただけると助かります!
「スキ」ボタンを押していただけると大変励みになりますので、よろしければお願いします!
