
【2週間無料でProプラン!】非エンジニアの私がCursorを使い倒して、自作の3Dキャラクターとリアルタイム会話できるようにした方法
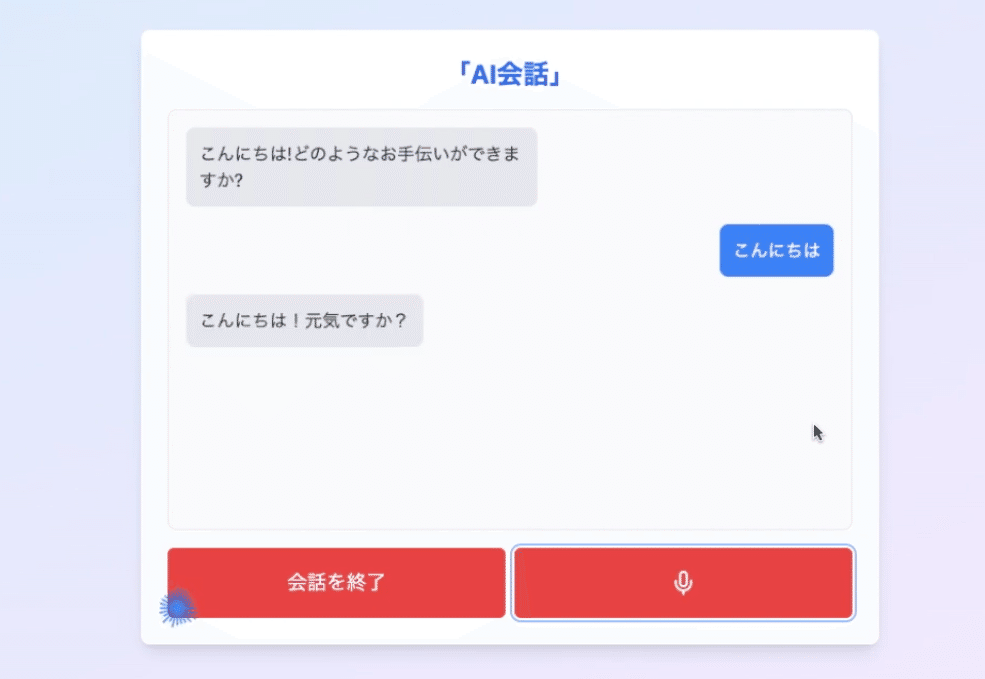
まず、初めにこの動画をご覧ください。
私が自作の3Dキャラクターと実際に会話している様子です。
どうでしょうか。
興味を持って頂けた方はぜひ続きをお読み下さい!
目標:自作の3Dアバターを作って、リアルタイムで会話をしたい!!
以前、Open AIのRealtime APIを使って、非エンジニアでもできる、AI会話アプリを作成する方法を紹介しました。
【Realtime APIとは?】
AIとの会話をより自然で遅延の少ないものにできる、Open AIが2024年10月1日に公開した最新のツール(有料であることに注意)
今回はこのアプリをさらに進化させたものになります。
この時は、チャット欄を作成して、ボタンを押したら「Realtime API」を呼び出して会話ができるようにしたのみです。

これだけだと正直、味気ない。
できるなら、自分のキャラクターに登場してもらって、会話ができた方が楽しい。
それではスタートです!
・Cursor(カーソル)とは?
みなさん、Cursor(カーソル)というプログラミングツールをご存知でしょうか。
なんとこれ、コードを自動で書いてくれるAIツールがくっついた、アプリです。
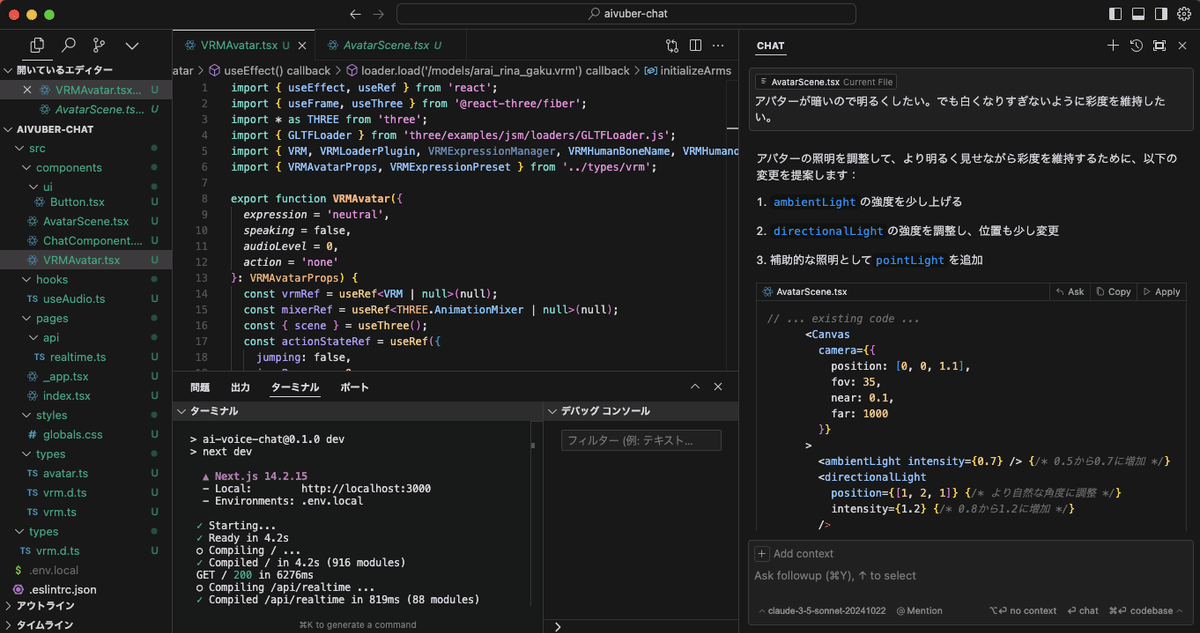
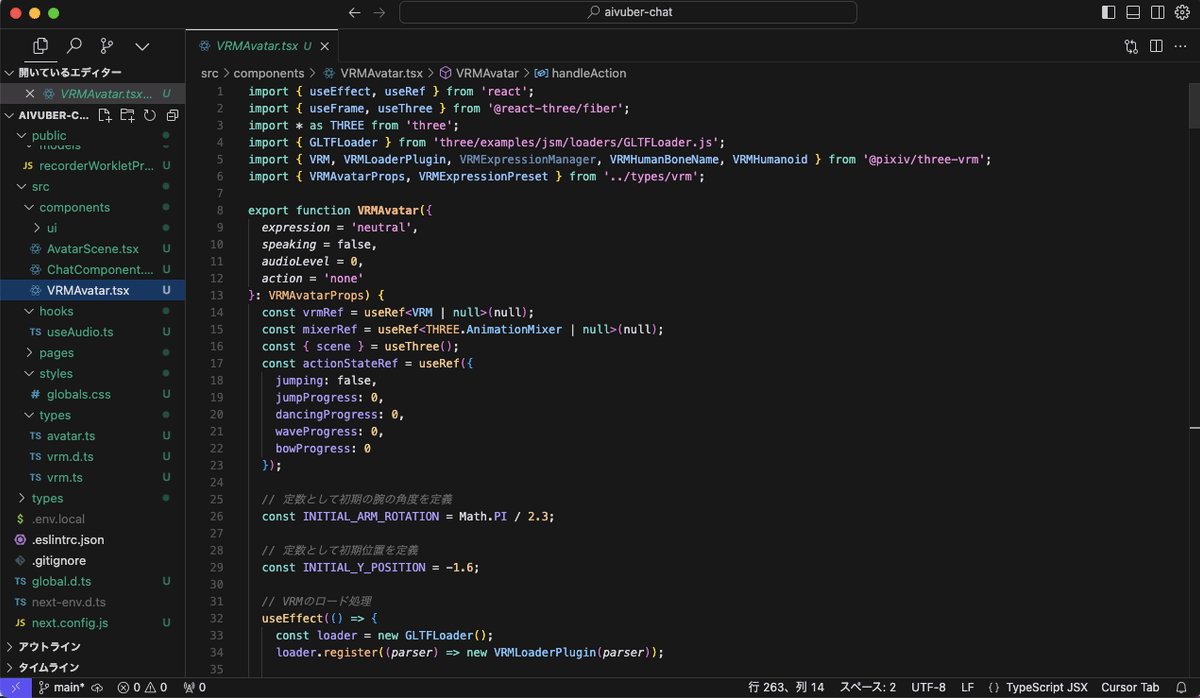
開発画面はこんな感じ⬇︎

「難しい!」と思いますか?
実はこれ、私は一行もコードを書いていません。
左にあるファイルやフォルダもほとんどAIが生成しています。
じゃあ、どのように作っていったか。
それが今回のメインテーマとなります。
・私が「Cursor」に辿り着くまで
今まで使用していたのが、VScodeというコードエディター。
コードエディターと言うのは、簡単に説明するとプログラミングコードの編集ソフト。
このソフト上でフォルダやファイル作成し、その中に必要なコードを書き込んでいくことで、アプリを作っていきます。
(プログラミングを習ったことがないので、私の個人的な理解です。間違っていたら申し訳ありません)
VScodeを使っていた理由は、単純にChatGPTにオススメされたからです。
これまで、私のやっていたアプリ開発のやり方は、以下の通り。
1.V0で雛形を作る
2.ChatGPTにV0で作成したコードをプロンプトに入れる
3.動かすために必要な手順を聞く
・追加でインストールが必要なもの
・どんなフォルダを作ればいいか
・どんなファイルを作ればいいか
・どんなコードを書けばいいか
4.ChatGPTの手順通りにVScode上でフォルダやファイルの作成を行う
5.実際にローカルホストで動かしてみる(手順はChatGPTに聞く)
6.エラーが出たら、内容をコピーしてChatGPTに聞く
という、ざっくり分けて6ステップ。
でも、このやり方の問題点は2つあって、
①シンプルに手間が多い
ChatGPTは手順とコードを提供してくれるだけなので、実際のフォルダ作成やコードのコピペは自分で行う必要がある。
②ファイルが多くなると齟齬が生じやすい
一つのアプリに対して複数のファイルが作成されるため、全てChatGPTに覚えておいてもらわないと、エラーが出た際に修正できなくなる。
この上記2点を解決させたのが、AIコードエディター「Cursor」なのです。
【Cursorの特徴】
①作成するアプリに必要なソフトウェア(パッケージ)も教えてくれる
→ボタンひとつでインストール!
②必要なファイルやフォルダも自動で生成
→ボタンひとつで自分のアプリに組み込める!
③コードの修正も質問するだけ
→ボタンひとつで自動反映!
・実際に作った手順の紹介
ここからは実際にどのように作っていったかを紹介したいと思います。
なお、Cursorのインストール方法は多くの方が説明しているため省略します。
1. VScodeで作ったアプリをCursorで開く
まず、VScodeで作ったAI会話アプリをCursorで開きます。

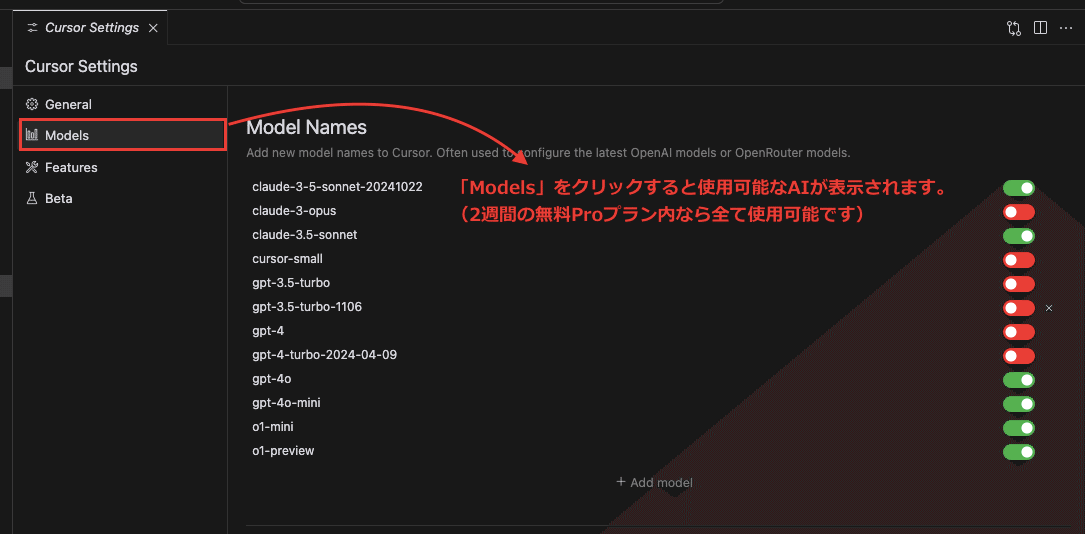
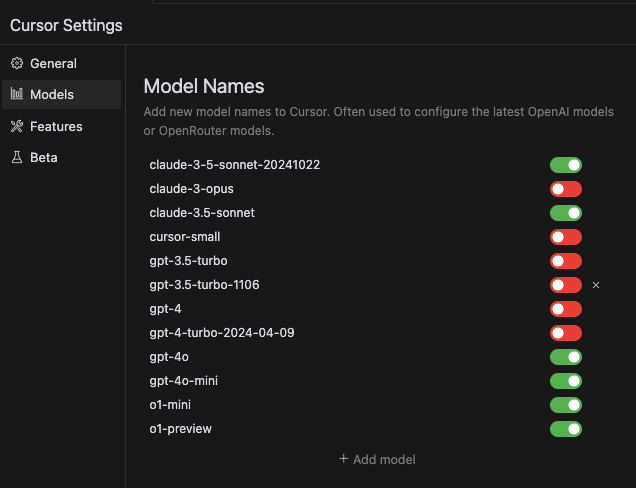
2. AIに聞くモデルを選択
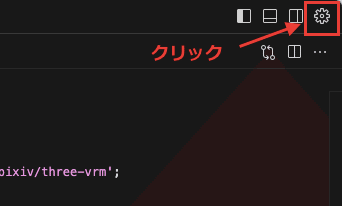
続いて、右上の歯車マークを押して、AIのモデルを選択します。


2週間無料でProプランが使えるCursorは、AIのモデルとして以下のLLMが使用可能です(2024/10/30現在)

特にすごいのが、以下の「claude-3-5-sonnet-20241022」というモデル。

モデル名の通り、2024/10/22にAnthropicから出たばかりの最新モデルです。
とにかくコード生成に強いのが特徴。
これが、2週間無料で使えるうちに皆使ってみるべきです。
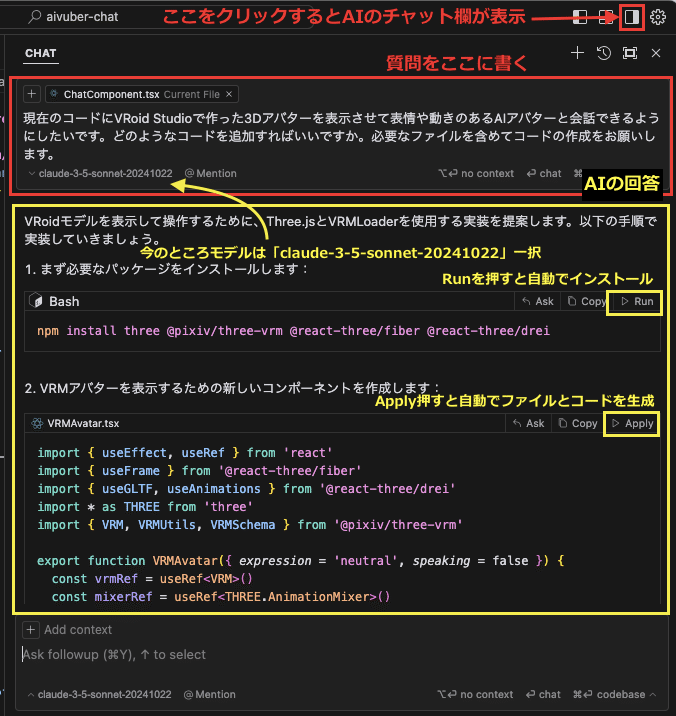
3. 作りたいアプリの説明をする
歯車マークの隣をクリックするとAIとのチャット欄が表示されますので、ここに作りたいアプリの説明をして会話を開始します。
私が最初に質問した内容は以下の通りです。
現在のコードにVRoid Studioで作った3Dアバターを表示させて表情や動きのあるAIアバターと会話できるようにしたいです。どのようなコードを追加すればいいですか。必要なファイルを含めてコードの作成をお願いします。
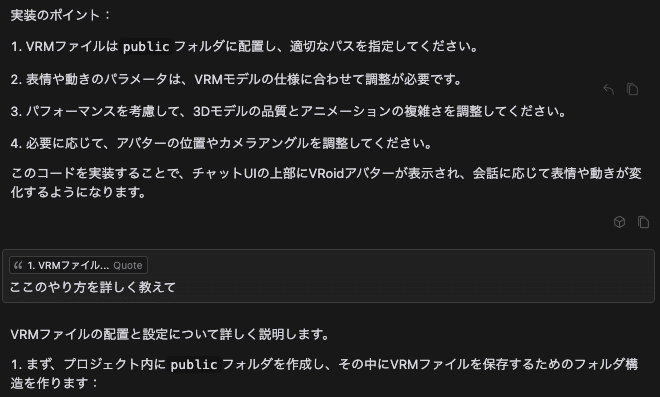
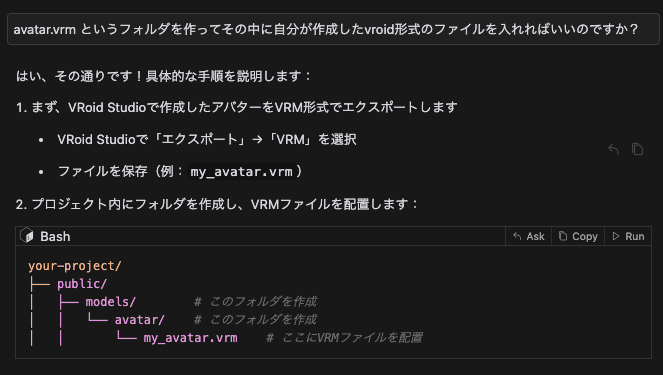
すると、以下のように必要なソフトウェアからファイル、コードまで全て教えてくれます。
あとは、指示にしたがってインストールやコードを書いていくだけ。
しかも、ワンクリックでできます。

4. あとはいつものAIとの根気比べ
ここまで来たら、あとはAIとの根気比べです。
AIが嫌になるまで聞きまくりましょう!
★わからないことがあれば聞く

★「これでいいか?」と迷ったら聞く

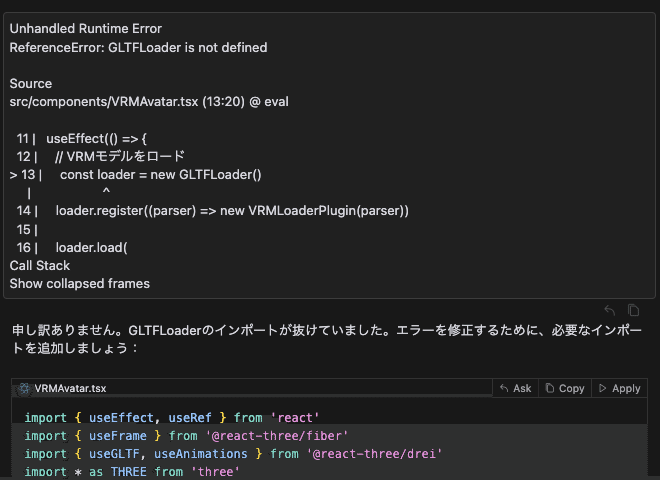
★エラーが出たら丸ごと投げる

ほんとにこれを繰り返していくだけでできます。
(かなりの根気、まる一日AIと格闘したりは必要ですが)
5. 3Dキャラクターの作成は「VRoid Studio」を使用
ちなみに、自作の3Dキャラクターの作成には「VRoid Studio」を使用させていただきました!
今回初めて使用させていただきましたが、すごく直感的にサクサク作れたのでおすすめです。
・今後の開発予定(私の夢は止まらない)
ここまで来た私の開発ですが、今後の予定を紹介します。
応答が少し遅かったり、カクついたりしているので、修正できるところは修正していく(PCの限界の可能性あり)
音声はRealtime APIのデフォルトを使用しているので、合成音声を使って、自分好みの声で会話できるようにする
2.についてですが、現在は、「Style-Bert-VITS2」を使用させて頂こうとしております。
最終目標は、ロックマンエクゼの「ネットナビ」みたいなアバターを独自で作ること!
・最後に
いかがだったでしょうか。
完全に趣味に振り切った今回の開発ですが、非エンジニアでもここまでできることが分かって頂けたかと思います。
今後も進捗や他のAIツールの紹介をしていきますので、ぜひスキとフォローをお願いします!
