
【無料公開】自作の画像生成AIアプリを作ろう!(2/2)-AppGyverでアプリ開発-
【この記事は、以下⬇︎の記事の続きになります】
・前回までのおさらい
前回(#1)までで、DeepLのAPIを使って、日本語のテキストの英訳までできました。

今回は、全2回のうち2回目、Stable DiffusionのAPIを使った、画像生成とダウンロードの機能を設計したいと思います!
今回のアプリの概要です(再掲)⬇️
ユーザー (日本語入力)
↓
AppGyverアプリ
↓ APIリクエスト
翻訳API (DeepL)
↓ 翻訳された英語のテキスト
AppGyverアプリ
↓ APIリクエスト
画像生成API (stability.ai)
↓ 生成された画像
AppGyverアプリ
↓
ユーザー (画像表示)全て無料公開で紹介していますので、ぜひ最後までご覧いただければと思います。
・実際の開発の流れ
1. Stability AIのAPIキーの取得
前回と同様、今回はStability AIのAPIキーが必要となりますので、事前にし取得しておきます。
取得する際は以下のリンクからStability AIのページに飛びます。
下のような画面になりますので、「Get Started with API」をクリックします。

Developer Platformに移りますので、右上のLoginボタンをクリックします。

アカウント作成のページに移ります。(Googleのアカウントも使えるので、新しく作成するのが面倒な方はそちらを使っても大丈夫です)

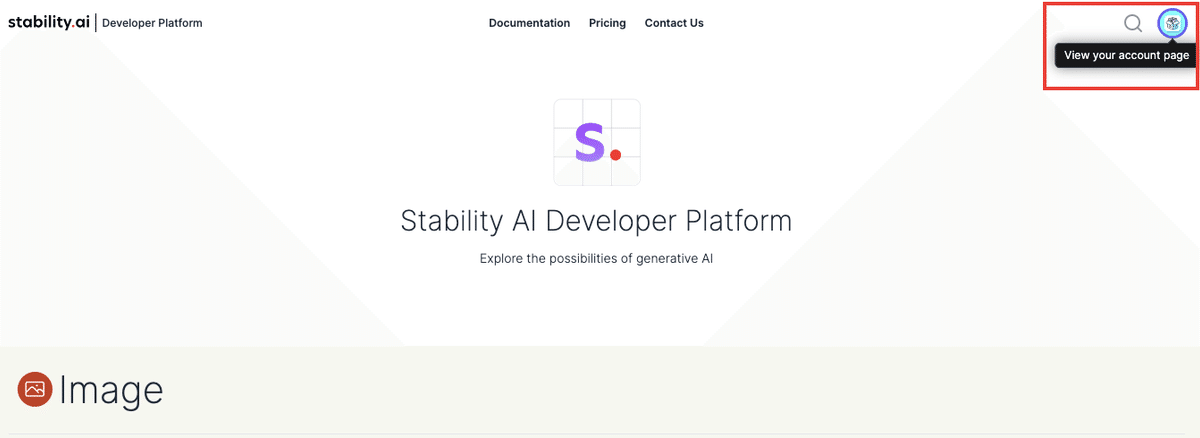
すると、自分のアカウントメージが作成できますので、右上の自分のアイコンをクリックします。

一番上がAPI keyとなってますので、「Create API Key」ボタンを押して、新しいAPI キーを作成します。

【注意】
APIキーは他人に知られると悪用される可能性がありますので、知られないように管理には注意が必要です。
また、3段目のBillingを選択すると残クレジットが表示されます。

初回登録時には25クレジットが無料で配布されるので、ぜひ使ってみましょう!!(モデルにも寄りますが、一番下のモデルでは25クレジットで125枚の画像が生成できます)
下の通り、モデルによって以下のように使用するクレジットが異なります。

【注意】
今回紹介するアプリ開発では、一番消費量が少ないモデル(SDXL 1.0)を使用しておりますので、一度の生成では0.2〜0.6クレジットを消費する形となります。
以上で、APIキーの取得は完了です・
2. AppGyver上でアプリの設計
次にAppGyverのアプリ上でアプリ画面の設計を行なっていきます。
大まかな流れとしては、前回と同様に
2-1. 画面(View)の設計
2-2. 変数(Variables)の設計
2-3. フロー(Logic)の設計
の4つです。
2-1. 画面(View)の設計
まず、前回の続きからとなりますので、アプリ開発画面に戻ります。
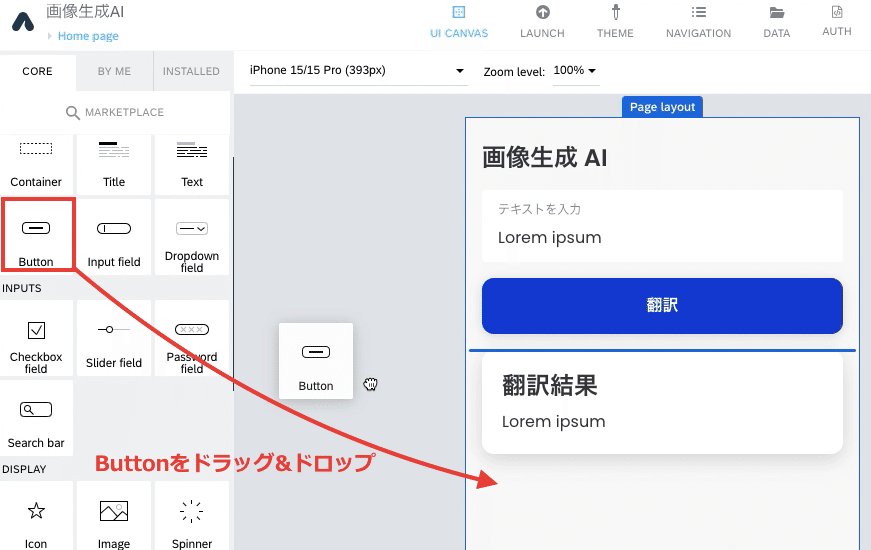
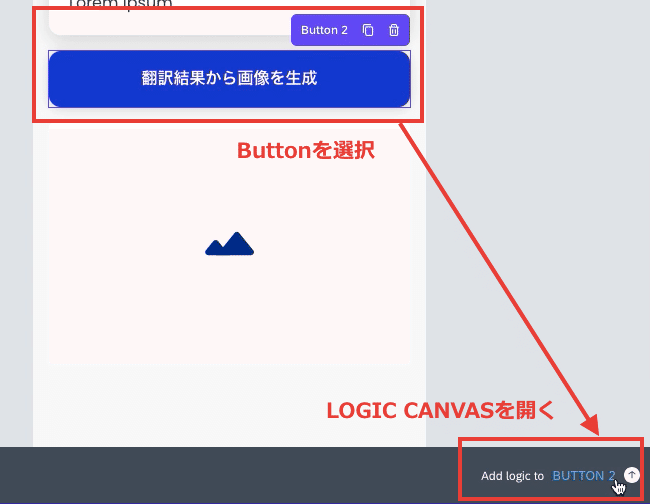
そして、翻訳結果の下にButtonコンポーネントを設置します。

分かりやすいように、ボタン上の文字を変えておきます。

続いて、その下にImageコンポーネントを設置します。

以上で、画面(View)の設計はひとまず終わりです。
2-2. 変数(Variables)の設計
続いて、変数(VARIABLES)の設定を行なっていきます。
前回と同様、右上のVARIABLESをクリックします。

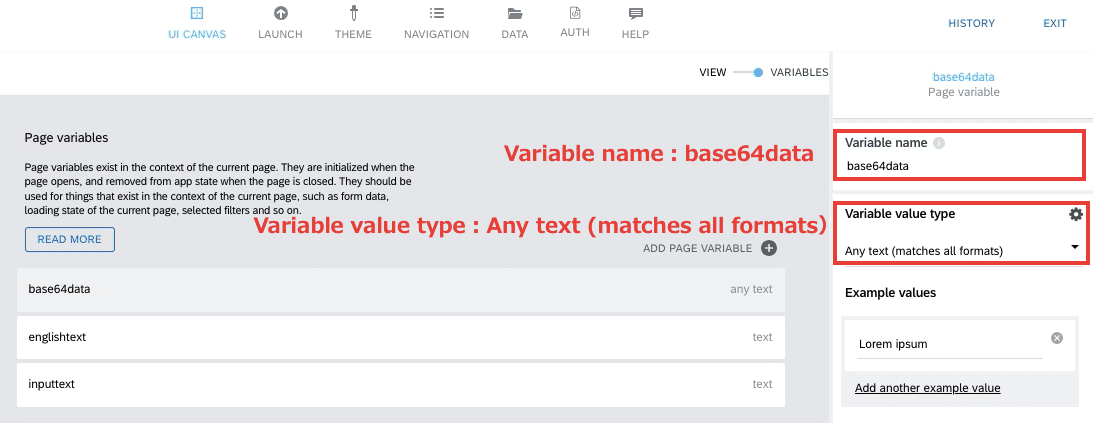
PAGE VARIABLESを選択し、ADD PAGE VARIABLESをクリックしてページ変数(Page variable)を追加します。

ページ変数は「base64data」の1つの変数を作成しておきます。
ここで、Variable value typeは「Any text」に変更します。

変数の設定は以上で終わりです。
2-3. フロー(Logic)の設計
次に、ボタンをクリックした時にStable DiffusionにAPIリクエストを送るように、フロー(Logic)の設計を行なっていきます。
まず、Buttonコンポーネントを選択し、右下にある上下の矢印ボタンを押し、LOGIC CANVASを広げます。

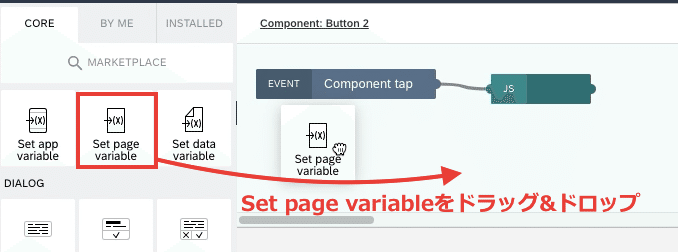
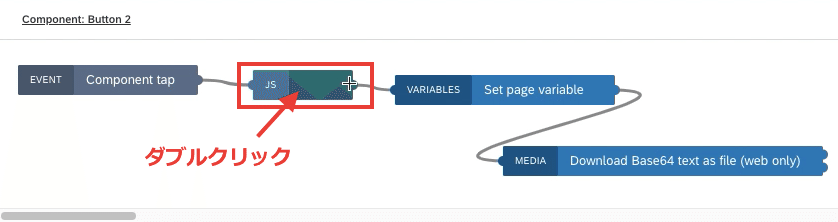
続いて、Component tapのイベントの隣に、JavaScriptのフローを設置します。

次に、Set page variablesのフローをJavaScriptの隣に設置します。

その後、「Component tap → JavaScript → Set page variables」の順にフローを繋げていきます。

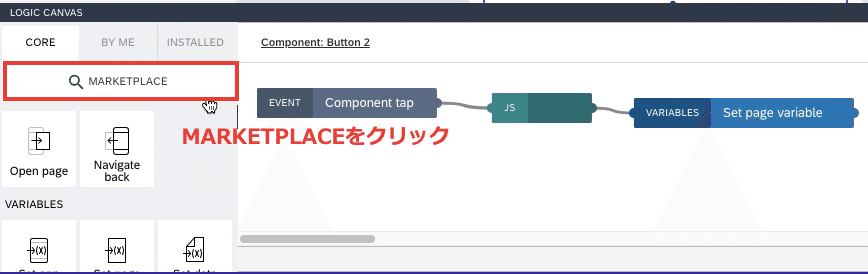
ここで新しいフローをインストールする必要があるため、MARKETPLACEをクリックします。

すると、検索ページに移るので、検索欄にbaseと入力します。
「Download Base64 text as file (web only)」を探してクリックします。

インストールボタンをクリックします。

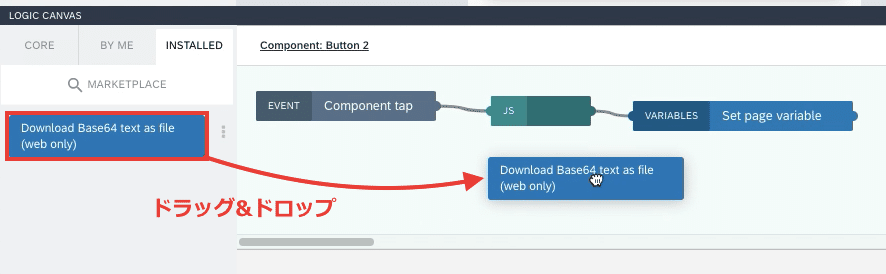
先ほどインストールした、「Download Base64 text as file (web only)」フローを設置します。

Download Base64 text as file (web only)のフローとSet page variablesのフローを繋げます。

その後、JavaScriptのフローをダブルクリックします。

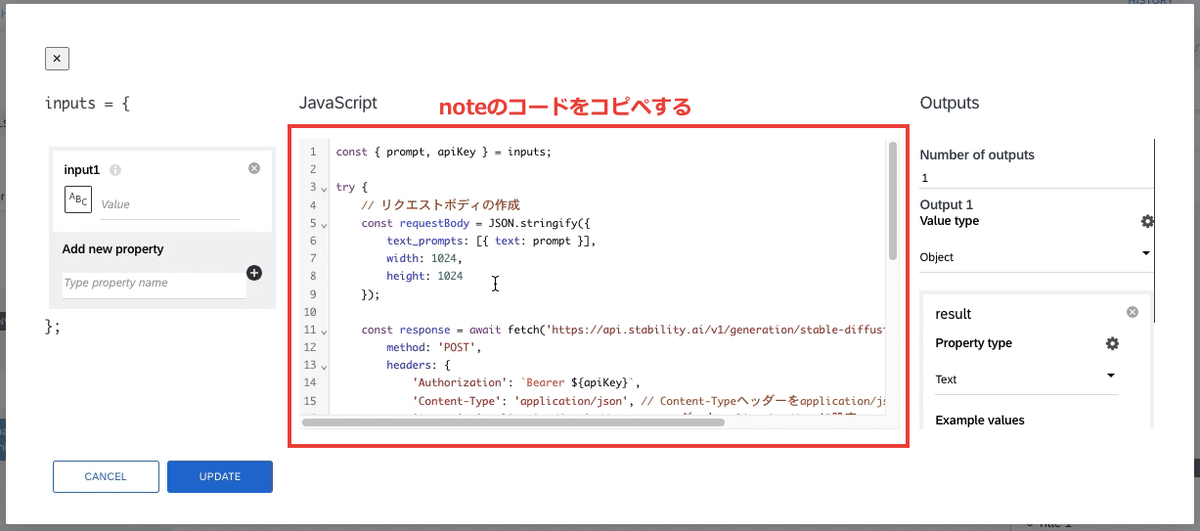
JavaScriptの画面が開きますので、もともとあったJavaScriptのコードを削除しておきます。

そして、下のコードをコピーして削除した真ん中のコードの記載欄に貼り付けます
const { prompt, apiKey } = inputs;
try {
// リクエストボディの作成
const requestBody = JSON.stringify({
text_prompts: [{ text: prompt }],
width: 1024,
height: 1024
});
const response = await fetch('https://api.stability.ai/v1/generation/stable-diffusion-xl-1024-v1-0/text-to-image', {
method: 'POST',
headers: {
'Authorization': `Bearer ${apiKey}`,
'Content-Type': 'application/json', // Content-Typeヘッダーをapplication/jsonに設定
'Accept': 'application/json' // Acceptヘッダーもapplication/jsonに設定
},
body: requestBody
});
// レスポンスを取得して処理
if (response.ok) {
const jsonResponse = await response.json();
const base64data = jsonResponse.artifacts[0].base64; // 生成された画像のBase64データを取得
return [0, { base64data: base64data }]; // Base64データをそのまま返す
} else {
// エラーが発生した場合の処理
const error = await response.json(); // JSONレスポンスを取得
throw new Error(`Image generation failed: ${error.message}`);
}
} catch (error) {
return [1, { error: error.message }];
}
貼り付けた後の画面が以下になります。

次に左側のインプットの設定を行います。
まず、もとからあった、input1を削除します。

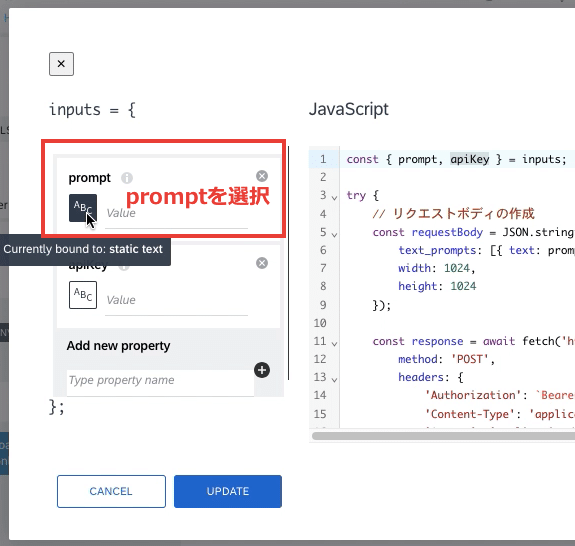
次に、Add new propertyで名称を「prompt」として新しくプロパティを追加します。

同様に「apiKey」のプロパティも追加します。

「prompt」のプロパティをクリックします。

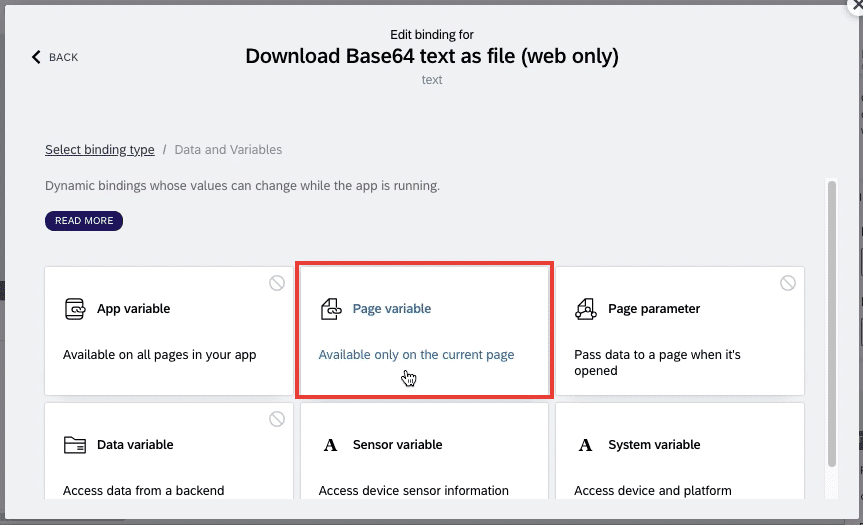
Data and Variablesを選択します。

Page variablesを選択します。

englishtextを選択します。

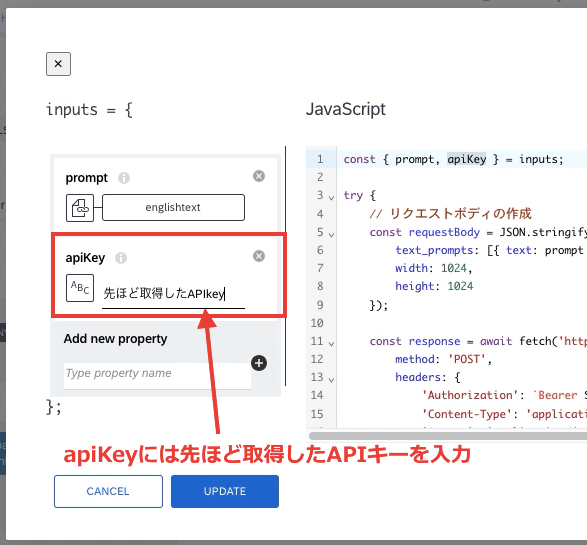
次に「apiKey」のプロパティには、先ほど取得したAPIキーを入力します。

以上で、左側の「intputs」の部分の設定は完了です。
続いて、右側の「Outputs」の部分を設定していきます。
初めに、Number of outputsを「2」に変更します。

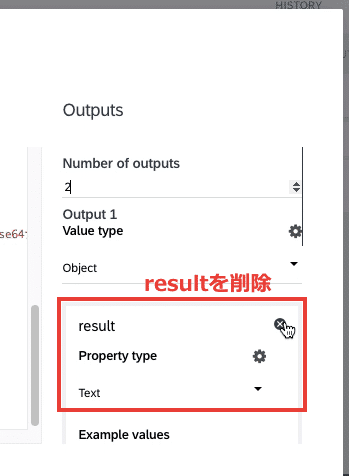
Output1の「result」を削除します。

次に、Add new propertyで名称を「base64data」として新しくプロパティを追加します。

Property typeは「Any text」に設定します。

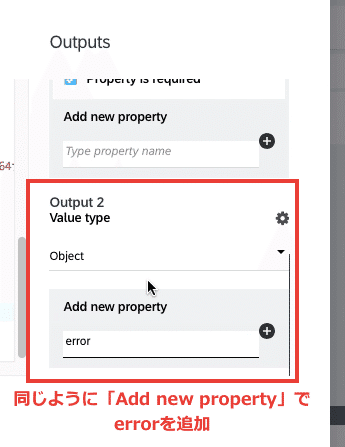
同じように、Output2の「result」を削除し、Add new propertyで名称を「error」として新しくプロパティを追加します。

以上で、JavaScriptのコードの設計は完了ですので、UPDATEをクリックし設定を保存します。

JavaScriptのフローを見ると、アウトプットの部分が2つになっていますので、エラー時にアラートが出るように設計します。
まず、Alertフローを設置します。

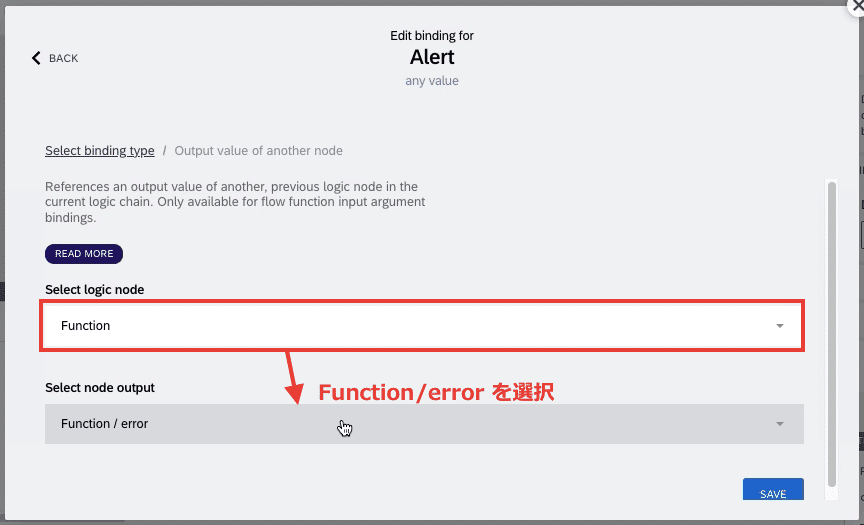
JavaScriptのフローの2つ目のアプトプットにAlertフローを接続させ、「Dialog title」をクリックします。

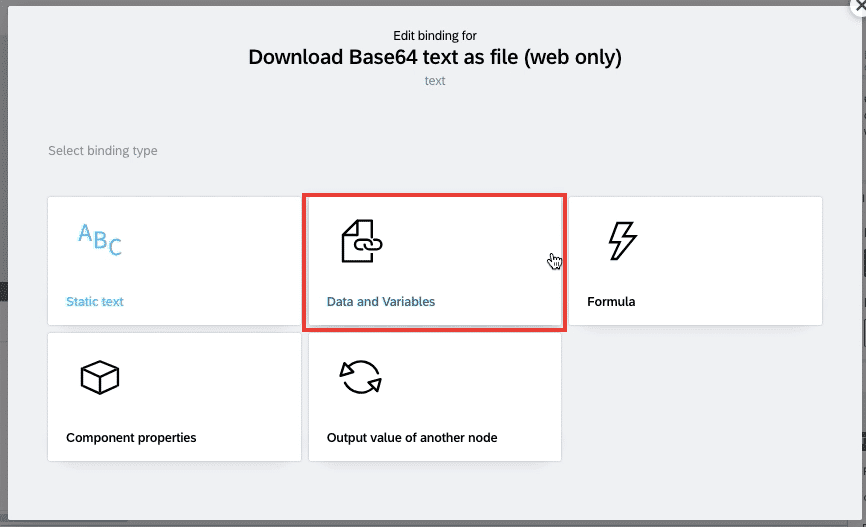
Output value of another nodeを選択します。

Function / errorを選択します。

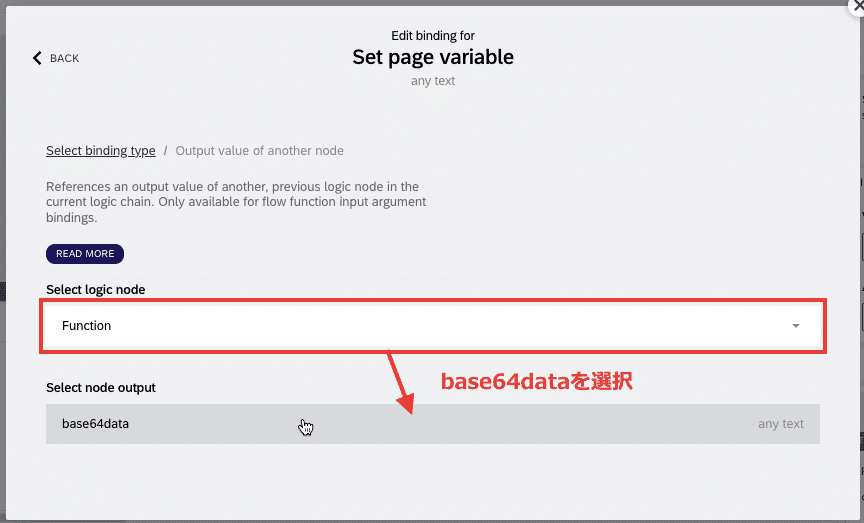
続いて、Set page variablesを選択し、Variable nameにbase64dataがセットされていることを確認したのち、Assigned valueをクリックします。

Output value of another nodeを選択します。

Function / base64dataを選択します。

Download Base64 text as file (web only)を選択し、Base64 textをクリックします。

Data and Variablesを選択します。

Page variablesを選択します。

base64dataを選択します。

続いて、Base64 textの下にある、Filenameをクリックします。

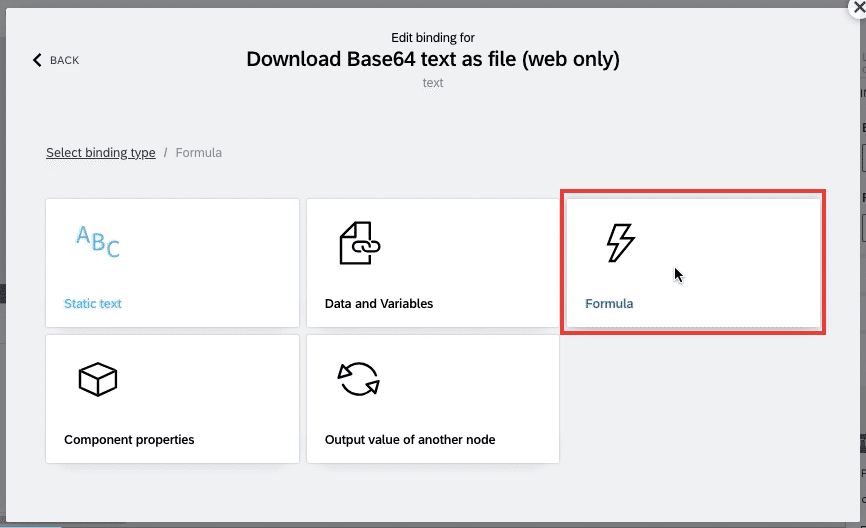
Formulaを選択します。

Filenameでは、生成された画像をダウンロードする際に、どのような名称にするかを決められます。
今回は「NOW("YYYY-MM-DDTHH:MM:SS") + ".jpeg"」としております。
名称としては、「作成日時.jpeg」の形式となります。
注意点としては、.jpegの部分はファイル形式になるため必須です。

次に、OPTIONAL INPUTSの部分を開き、MIME typeを「Image」にします。

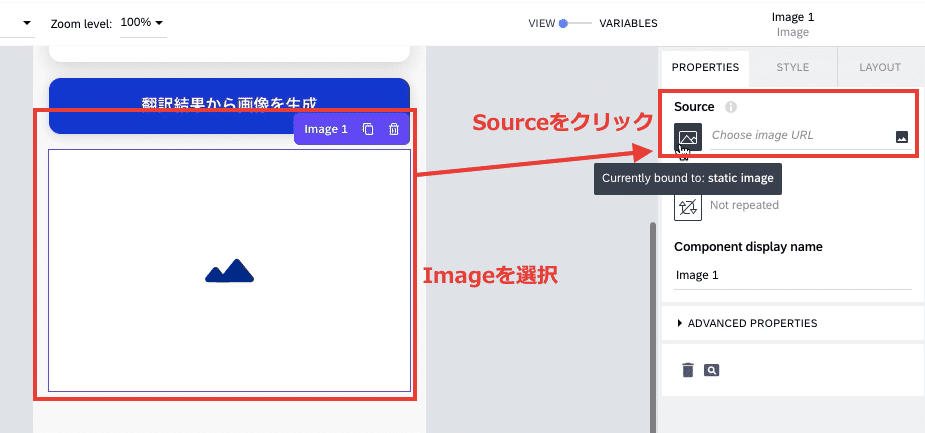
次に、LOGIC CANVASからアプリの画面に戻ります。
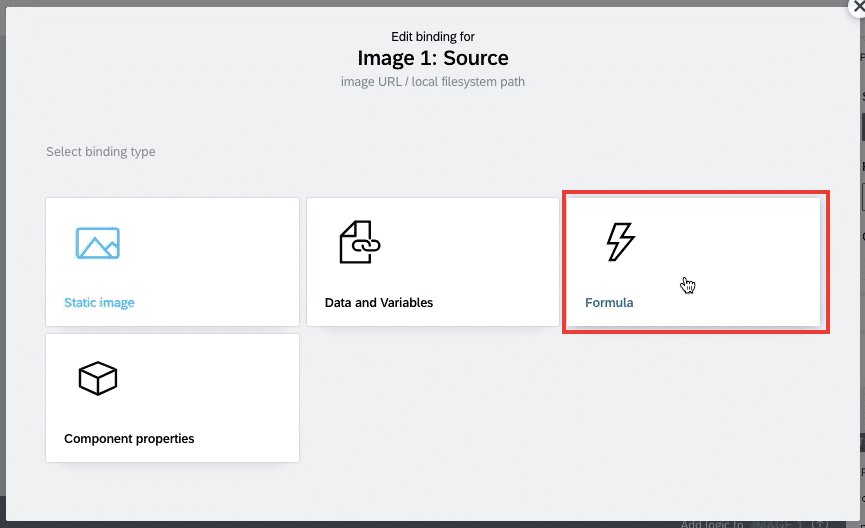
Imageを選択し、右側のSourceをクリックします。

Formulaを選択します。

Formulaでは以下の式をそのままコピーして貼り付けてください。
"data:image/webp;base64,"+pageVars.base64data

最後に保存を押したら、アプリの設計は完了です!!
ここまでおつかれさまでした!
3. テストしてみる
ここまで完成したらもう一度アプリを動かしてみます。
方法は前回と同様ですが、再度説明します。
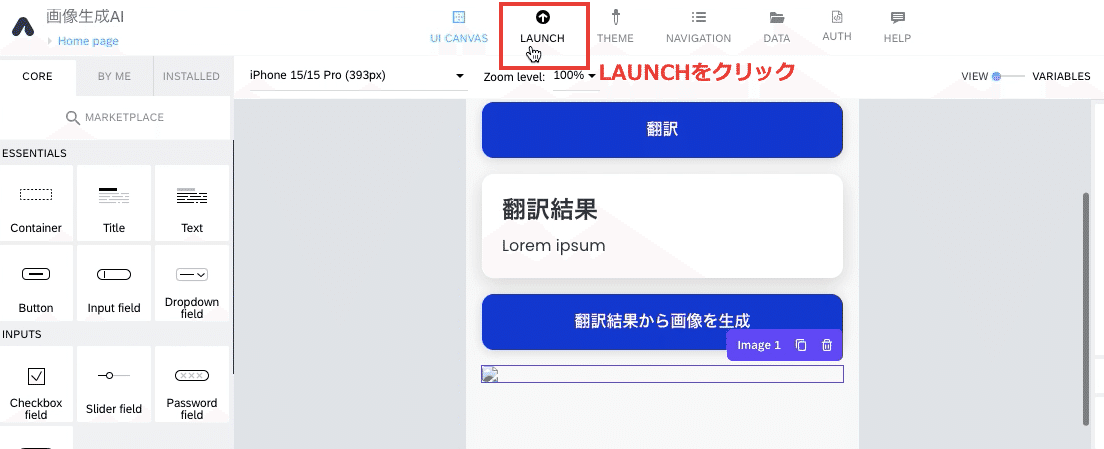
画面上部にある、LAUNCHをクリックします。

Open preview portalを選択します。

Web上で確認するため、Preview on webをクリックします。

先ほど作成したアプリを開きます。

まず、テキスト入力欄に生成したい画像を日本語で入力後、「翻訳ボタン」を押すと、英訳結果が表示されます。
その後、「翻訳結果から画像を生成」ボタンを押すことで、ボタンの下に画像が生成されれば完成です!
【注意】画像のサイズが大きいため、生成後うまく表示されないことがありますが、画面の最大化や最大化の解除を行うとうまく表示されるはずです

また、生成された画像は自動的にダウンロードされます。
ダウンロードした画像を貼り付けたのが以下の通り。

以上で完成です!
ここまでおつかれさまでした!!
・最後に
今回はいかがだったでしょうか。
DeepLのAPIとStable DiffusionのAPI使うことで日本語から画像を生成できる、自作の画像生成AIアプリができることがわかったかと思います。
なんと言っても、このアプリ開発にかかった費用は0円というところがAppGyverの魅力だと思います。
今後も、ノーコード・ローコードのアプリ開発ツール、AppGyverを使って、アプリ開発の紹介をしていきたく思います。
気になった方は、スキ、フォローをお願いいたします。
また、ご意見・ご要望もお待ちしております。
それでは次回の記事もよろしくお願いします!
