
【無料公開】どうやってLINEを文字起こしアプリにしたのか?
みなさん、Difyが最近のアップデートで「テキスト」「画像」以外にも「PDF」「音声」「動画」をアップロードできるようになったのはご存知でしょうか?
(2024年10月21日にアップデートされた内容ですので、少し時間が経っています)

さっそくですが、このアップデート機能を使って、「LINEを文字起こしアプリにする(アプリ名:もじおこ)」というのが今回のお話です。
開発までの一連の流れはすべて無料で公開いたしますので、興味のある方はぜひ続きをご覧ください!
・使ったWebサービスとその紹介
もじおこを作るに当たって、使用したWebサービスは以下の通りです。

★LINE(Messaging API):もじおこの公式アカウントの作成と、Makeとの連携(Messaging APIの設定)に使用(基本無料で使用可)

★Make:各種アプリケーション(LINE、Dify等)を繋げるために使用(基本無料で使用可)

★CloudConvert:LINEで音声を送ろうとすると、どうしてもm4a形式になってしまいDifyで処理ができなかったので、m4a形式の音声データをWAV形式に変換する(1日あたり10ファイルまで無料で使用可)

★Dify:AIアプリケーション作成のためのLLM開発プラットフォーム。Makeから送られてきた音声ファイルを解析し、文字起こしするために使用(基本無料で使用可能であるが、Open AIのAPIキーが必要)

以前紹介した、LINEで画像を送ると解答案を返信してくれる「AI先生」と同じようなWebサービスを流用しています。
・作り方(アカウント作成などは省略)
ここからは実際の作成方法です。
【初めに注意事項】
今回、4つのWebサービスを使用していますが、作成方法に特化して紹介するため、アカウント作成までは省略させていただきます。
1. LINE(Messaging API)の設定
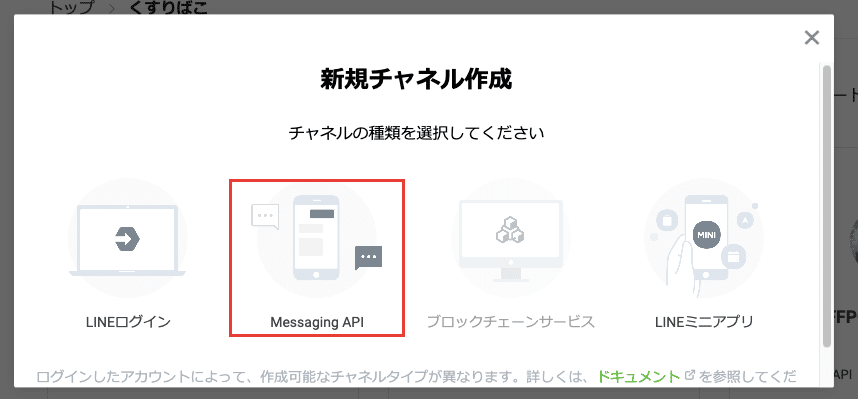
初めにLINE Developersに登録したあと、コンソールから「新規チャネル作成」をクリック

Messaging APIを選択

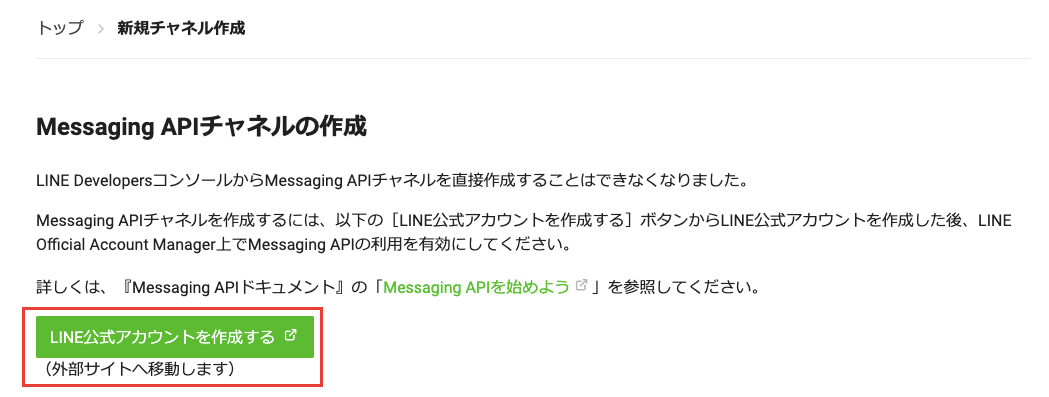
「LINE公式アカウントを作成する」をクリック

アカウント情報で必要な事項を入力

入力が完了したら、アカンウト情報が表示されるので問題がなければ「完了」を押す

ひとまず認証済アカウントにはせずに、次に進める

新しく公式アカウントが作成されるので、「設定」をクリック

Messaging APIをクリック(この画面でプロフィール画像などを設定できます(今回は省略))

「Messaging APIを利用する」をクリック

新しくプロバイダー名を入力して、「同意する」をクリック

Messaging APIの利用が開始されると、以下の画面になるが、ここでは何もしない

もう一度、LINE Developersの自分のアカウントに入り直す

すると、新しくチャネルが追加されているので、作成したチャネルをクリックする

「Messaging API設定」をクリック

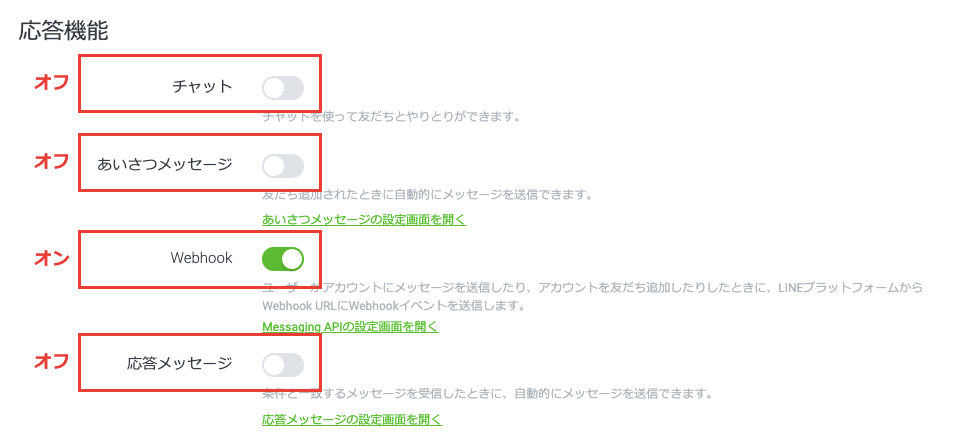
下にスクロールしていくと、「LINE公式アカウント機能」が表示されるので、応答メッセージの「編集」をクリック

応答機能を以下のように設定する

「Messaging API設定」に戻り、一番下にスクロールすると出てくる「チャネルアクセストークン(長期)」の発行をクリック

作成された「チャネルアクセストークン(長期)」をコピーしておく(他人にバレないように注意)

【おつかれさまです】ここで一旦、Messaging APIの設定は完了です。(Makeの設定の際に少し追加で設定が必要ですが)
2. Difyの設定とAPIキーの取得
次にDifyの設定を行なっていきます。
最初の画面の「アプリを作成する」で「最初から作成」をクリック

「チャットボット」の「Chatflow」を選択し、アプリの名前をつけて「作成する」をクリック

「機能」ボタンをクリック

「ファイルアップロード」にチェック

「設定」を開いて、「音声」にチェックをつけて保存(最初は画像にチェックが付いています)

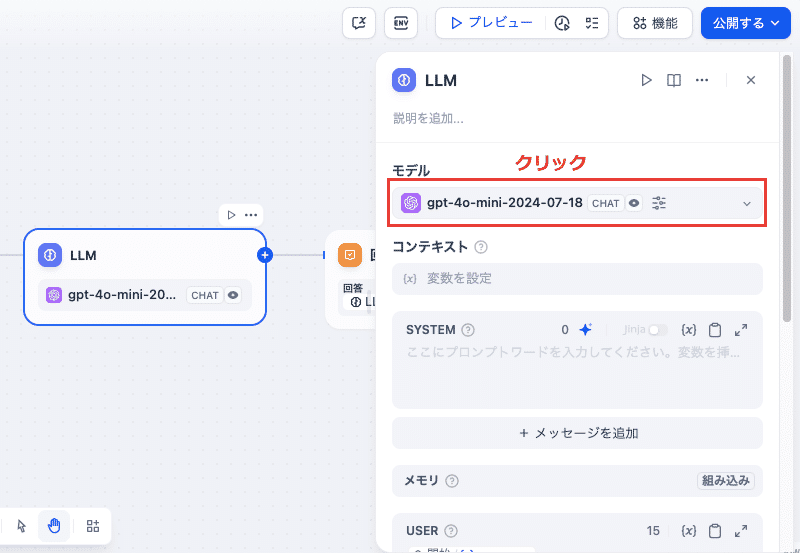
次にLLMを選択し、「モデル」をクリック

モデルを「gpt-4o-audio-preview」にする(Open AIのAPIキーを設定している必要があります)

システムプロンプトは以下のように設定

ビジョンをオンにする

右上の「公開する」をクリックし、もう一度「公開する」をおす

左にあるタブの「監視」を選択し、「APIキー」をクリック

「新しいシークレットキーを作成」をクリック

作成された「APIシークレットキー」をコピーしておく

【おつかれさまです】以上で、Difyの設定とAPIキーの取得は完了です。
3. CloudConvertのAPIキーの取得
次にファイル形式の変換ツールとしてCloudConvertのAPIキーを取得します。
CloudConvertを使用する理由は2つ。
①Makeの連携ツールの1つとして簡単に使用可能
②1日10ファイルまでの無料利用枠がある
CloudConvertのアカウントを作成したら、画面右上の自分のアカウントをクリック

「Dashboard」をクリック

残りのクレジットの画面が表示されるので、API欄の「Authorization」をクリック

「API keys」をクリック

「Create New API key」をクリック

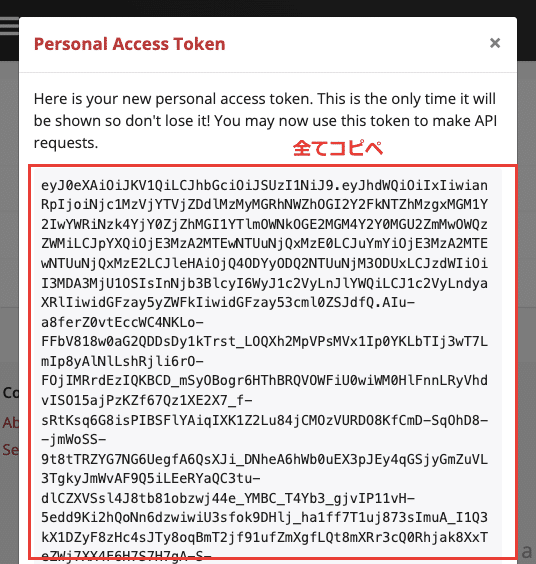
API keyの名前を入力し、上4つにチェックをつけて、Createをクリック

作成された長いAPIキーをコピペして保存しておく。この画面のみでしか表示されないため、コピペのし忘れに注意(忘れた場合はもう一度発行し直し)

【おつかれさまです】以上で、CloudConvertのAPIキーの取得は完了です。
4. Makeの設定
最後に、LINE(Messaging API)、Dify、CloudConvertの3つのサービスをMakeで繋げていきます
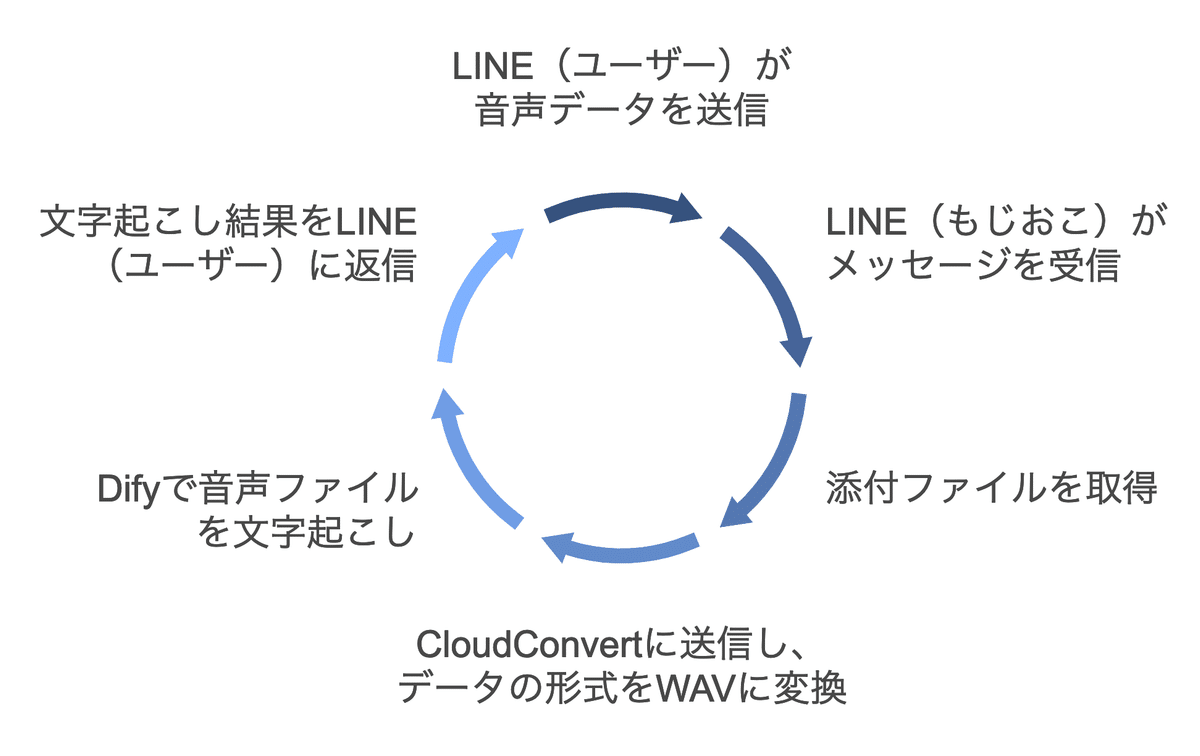
音声データの流れとしてはこんな感じ↓

上記をMakeのシナリオで表すと以下になります。

それでは、設定を進めていきましょう!!
まず、Makeの画面から「Create a new scenario」をクリック

シナリオの最初は「LINE」を選択します

LINEの中の「Watch Events」を選択

以下のようなWebhookの設定に移るので、「Add」をクリック

名前をつけ、Connectionの「Add」をクリック

「Channel Access Token」に『1. LINE(Messaging API)の設定』で取得した「チャネルアクセストークン(長期)」を入力

すると、アドレスが表示されるため、「Copy address to clipboard」をクリック

【ここで一度、LINE Developers の画面に戻ります】
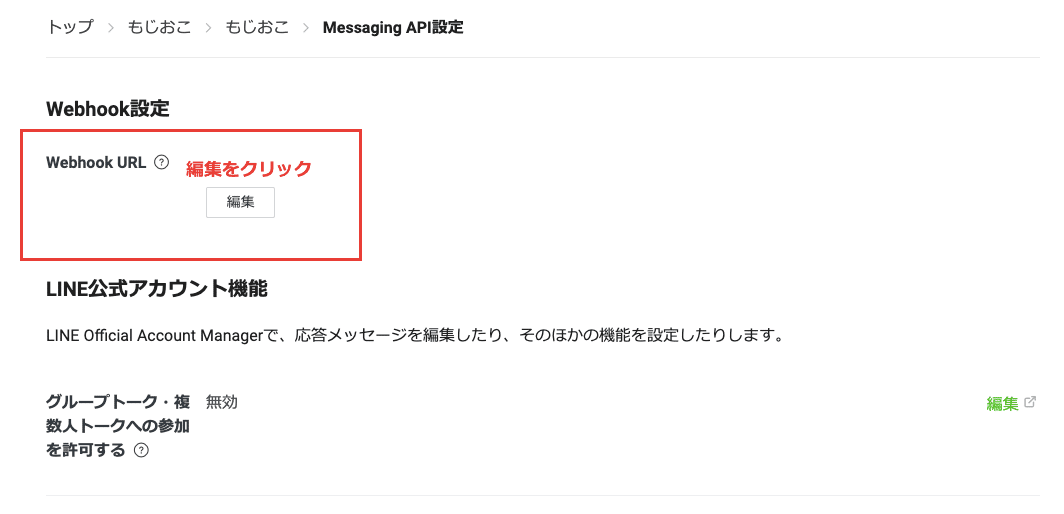
「Messaging APIの設定」のWebhook設定に移り、編集をクリック

「Webhook URL」に先ほどコピーしたアドレスを貼り付けて、更新

【これで、MakeとLINEの連携は完了】
Makeの画面に戻り、「Watch Events」の隣にもう一つLINEのモジュールを追加(Download a Message Attachment)

Message IDの部分をクリック

以下のような順序でタブを開いていき、「Message ID」をクリック

以下のように設定できていたらOK

次に、CloudConvertのモジュールを追加

Convert a Fileを選択

Connectionの「Add」をクリック(初回時は下と画面が異なるかもしれません)

Connection typeで「API KEY」を選択

「API KEY」のところに「3. CloudConvertのAPIキーの取得」で入手しておいたAPIキーを入力

すると、以下のようにファイルの選択ができるようになるので、①〜⑥を以下のように設定


これで、CloudConvertの設定は完了
続いて、Difyの呼び出しをするため「HTTPモジュール」を選択

「Make a request」を選択

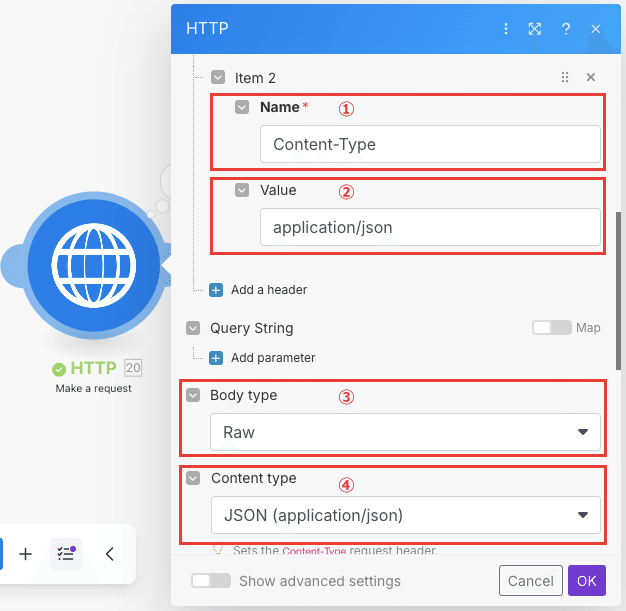
「HTTPモジュール」の中身は以下のように設定(画像の下にコピペ用のコード等を置いていますので自由に使用して下さい)

【コピペ用】(DifyのAPIキーは自分のAPIキーを使用して下さい)
URL:https://api.dify.ai/v1/chat-messages
Method:POST
Headers:
Item 1:Name:Authorization
Item 1:Value:Bearer (DifyのAPIキー)
次にItem 2以降を載せます。

【コピペ用】
Item 2:Name:Content-Type
Item 2:Value:application/json
Body type:Raw
Content type:JSON(application/json)
最後に、Request contentは以下のように設定して下さい。

【コピペ用コード】
{
"inputs": {},
"query": "文字起こしして下さい。",
"response_mode": "blocking",
"conversation_id": "",
"user": "abc-123",
"files": [
{
"type": "audio",
"transfer_method": "remote_url",
"url": "{{19.url}}"
}
]
}🚨「Parse response」は必ず「YES」にしておいて下さい。
モジュールの最後はLINEの返信の設定です。
再度、「LINEモジュール」を選択し、「Send a Reply Message」をクリック

「Reply Token」は以下のように設定します。

「Messages」の部分は以下になります。
(Textは一旦、「成功」としておく)

以上で、Makeのシナリオは完成です。
次に実際にシナリオが動くか試してみましょう。
5.サンプルデータを送ってみる
この段階で一度サンプルデータを送ってシナリオが動くか確認します。
サンプルデータは以下から拝借しました。
🚨注意(2024/11/3現在)
Difyの使用上、現在の送信できる音声ファイル形式がWAV形式のみとなっています。(そのため、一度CloudConvertでファイル形式の変換を行なっています)
初めに、作成した公式アカウントに自分を友達として追加しておきます。
(LINE DevelopersのMessaging API設定からQRコードを読み取れば、友達追加可能です)

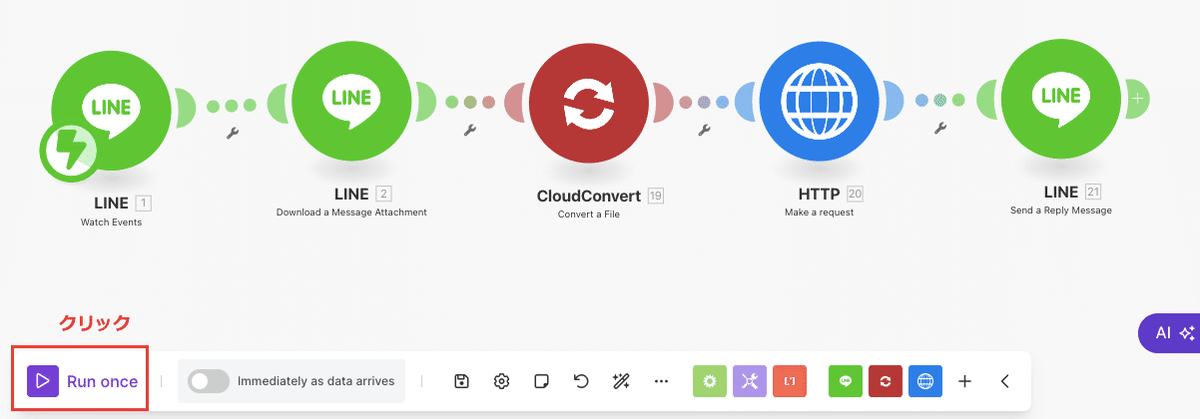
次に、Makeの「Run once」をクリックしてシナリオを起動させます。

LINE上で音声ファイルを送ってみます。(音声ファイルの形式はm4a、mp3、wavで動くことは確認しております)
以下のように、「成功」の文字が返信されれば、シナリオがうまく動いている証拠です。

実際にシナリオを見てみると、全て緑のチェックマークが付いているはずです。

6. 「成功」部分を文字起こし結果に修正して再度実施
一方で、シナリオはちゃんと動いていますが、文字起こしはできていないので、シナリオを修正します。
一番最後の「成功」と入力したText欄をクリックします。

すると、HTTPの部分に「answer」という項目が出ており、ここに文字起こし結果が表示されています。この「answer」をクリックします。

以下のように設定できていたらOKです。

設定ができたら、もう一度シナリオを動かしてみます。

同じ音声データを送ると・・・

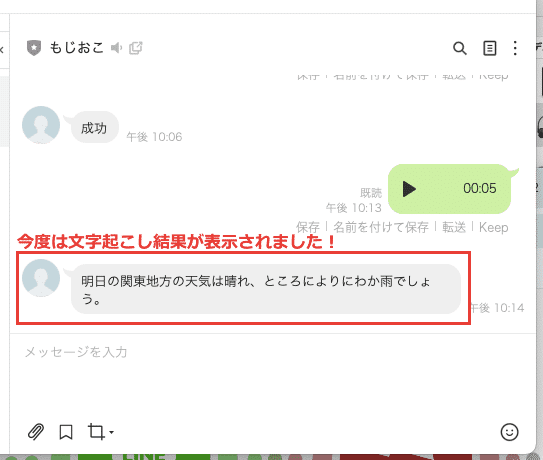
今度は無事、文字起こし結果が返信されました!
おつかれさまでした!
・最後に
今回の記事はいかがだったでしょうか。
今後も、AIアプリの作成や作成方法の紹介をしていくので、気になる方は、ぜひフォローとスキをお願いします!
他に紹介して欲しい内容や改善点があれば、コメントをお待ちしております!
それでは、次回もよろしくお願いします!!
