
動画を animation GIF/ animation png(apng) / webpに変換して比較してみたよ
公開時期が遅れてこの記事の二番煎じ的な感じですが、一応apngとwebpでも比較してみたという話です。
尚、noteはwebPに対応していないので是非検証結果ページを見てご自身で判断してください、
※全てLinux上のcuiでやっています、apngに関してはzlibによる圧縮です。
gif2webpのbuildやffmepgのインストールオプションによってはランセンス的に問題が出てくる場合があります、挑戦しようとする方は自分で調べて違反しないように使用しましょう。 古いバージョンのffmpegだとパッチを当てないといけない場合や他にも環境を整えるのが面倒です。 (「できない」「難しいことはやらない」ということもすごく大事です。)
きっかけ
先日、noteにこんな記事を書いたんですが、その時に文字数が変わる部分を説明したかったのでmacで画面キャプチャしてgif化したんですね。
『まぁ、画素数少なそうだし雰囲気伝わればいいかなぁ』というのでgif化したってのと、何よりnoteはwebpが使えないってこともあり汎用的なanimtion gifにしたわけです。
もちろん、下記のような変換はせずにちゃんとカラーパレットを指定して、fpsを10にする的な感じでやったので元のサイズより肥大化するみたいな現象はなく1.4MBのmovが35KBになったので、データの圧縮としては成功しています。 というか、私の経験上何も指定しないでgif化した場合は減色の方が問題な気がしています。(あくまで自分の経験上←大事な事なので2回言いました。というか、そこまで尺の長い動画であればgif化するものじゃないと思うので経験がないのもあります。)
ちなみにgif変換したい時これは絶対にやっちゃダメです。余裕で容量が10倍とかになります pic.twitter.com/7ecUhGd5V0
— 大渕 (@yuki_obuchi) February 21, 2022
なので前述の自分の画像は画素数が少なく問題がなかったものの実際『本当にグラデーションや画素数の多いものなどになるとデータサイズよりも画質が微妙になったりするのか?』『256色に縛られないapngやwebpでも同じことをやったらどうなるか?』と思ったのがきっかけです。 尚、各画像のフォーマットの特色については弊社のデザイナーichikawaのデザイナー必見!最強WEB画像フォーマットはこれだ!にも記載があるので是非ご覧になってみてください。
ユースケースとサンプルについて
実際問題、動画からアニメーション画像にしなければならない時というのは結構限られていると思っていて、パッと浮かんだのはアプリ紹介ページなどで使われる感じのです。(弊社の開発事例)
ただ、長い動画を探すのが面倒だったので、先日のnote用に用意したmovと新たに同じwidth*heightのグラデーション用のmovを用意し、そのサイズと画質を比較した感じになります。 元のfpsは60(59.86)です。(noteは動画のアップロードができないので仮画像のgifを置いておきます)


10種類のパターン&やったこと(コマンド)とか
ここはffmpegのコマンドになるのでエンジニア以外の方は黒いところは読み飛ばしてもらって結構です。
何もパラメーターなしでgit化
fps10にしてカラーパレットを作ってgif化
何もパラメーターなしでapng化(無限ループ)
fps10にしてapng化(無限ループ)
fps10、カラーパレットありのapng化(無限ループ)
gif2apngを使って2のgifをapng化
何もパラメーターなしでwebP化
fps10、画質最高でwebP化
fps10、画質最低でwebP化
fps10、preset4、圧縮レベルを最高の6でwebP化
fps10、preset4、圧縮レベルを最低の0でwebP化
# 何も設定しないでとりあえずgif化
ffmpeg -i gradation.mov gradation_default.gif
# fps10にしてカラーパレットありのgif
ffmpeg -i gradation.mov -filter_complex "[0:v] fps=10:-1,split [a][b];[a] palettegen [p];[b][p] paletteuse" gradation_palette.gif
-- apng --
# 何も設定しないでapng化(無限ループ)
ffmpeg -i gradation.mov -plays 0 gradation_default.apng
# fps10にしてapng化(無限ループ)
ffmpeg -i gradation.mov -plays 0 -framerate 10 gradation_fps10.apng
# fps10にしてカラーパレットありのapng化(無限ループ)
# ffmpeg -i gradation.mov -vf palettegen g_palette.png #一旦気になったのでカラーパレット作ってみた
ffmpeg -i gradation.mov -i g_palette.png -framerate 10 -filter_complex paletteuse -plays 0 gradation_palette.apng
# ↑一番遅いかもしれない0.3xぐらい
# gif2apngを使ってapng化
gif2apng gradation_palette.gif gradation_palette2.apng
-- webp --
# 何も設定せずにwebpにする
ffmpeg -i gradation.mov -loop 0 gradation_default.webp
# fps10画質最高
ffmpeg -i gradation.mov -vcodec libwebp -quality 100 -filter:v fps=fps=10 -lossless 0 -loop 0 -an -vsync 0 gradation_10_q100.webp
# fps10画質最低
ffmpeg -i gradation.mov -vcodec libwebp -quality 0 -filter:v fps=fps=10 -lossless 0 -loop 0 -an -vsync 0 gradation_10_q000.webp
# fps10にしてpresetを4にして、圧縮レベルを最高の6に指定
ffmpeg -i gradation.mov -vcodec libwebp -compression_level 6 -filter:v fps=fps=10 -lossless 0 -loop 0 -preset 4 -an -vsync 0 gradation_10_lv6.webp
# fps10にしてpresetを4にして、圧縮レベルを最低の0に指定
ffmpeg -i gradation.mov -vcodec libwebp -compression_level 0 -filter:v fps=fps=10 -lossless 0 -loop 0 -preset 4 -an -vsync 0 gradation_10_lv0.webp結果
画素数の少ない動画をgif/apng/webP化

上記のように元々画素数の少ないものであれば何もオプションつけないgifへの変換もファイルサイズは肥大しませんでした。
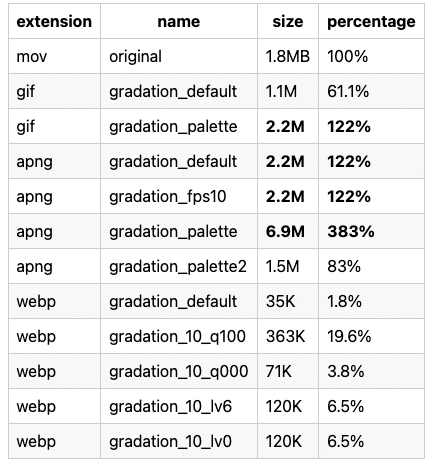
画素数の多い動画をgif/apng/webP化

この場合もパラメーターのgifに変換しても元のファイルサイズより大きくはなっていません。
また、apngは全て(gifからapngしたものを除いて)元サイズより肥大化しています。
問題は画質
noteではwebpが表示できないものでこちらのページをご覧になってもらった方が一目瞭然です。
気になっていたグラデーションのwebpですがデフォルト(何も指定しないと画質75)でも結構ヤバいなぁと感じています。
で、パラメーターも元の動画によって変わるので、『これだ!』という設定値がなく微妙な結果になった気がします。(まぁ一定の動画であればwebpじゃなくwebmを使えという話でしょう…)
この辺りは『どこまで許容できるか?』の問題になると思うので、それぞれ皆さんが妥協できるものを選択しなければいけないと思います。 (サンプルにある単純なグラデーションであれば、svgにcssでアニメーションする方が圧倒的によいでしょう。)
まとめ
今回のテストではパラメーターなしのgif化はファイルサイズより減色の方が気になりました。 IEがサヨナラするのでファイルサイズをあまり気にしないのであればWebPにしちゃえばいい感じになるとは思います。(IE11でもpictureタグを使えば大丈夫ですけど、使い分けするの面倒ですよね…)
ただ、自サイトじゃなくnoteのようなプラットフォームになるとサービス提供側が対応しなければならなくなるので、そこは注意が必要になると思います。
2022年からは色々な場面で選択肢が増えるようになるので、サイトを運営している皆さんやデザイナーの皆さんは是非一考してみてはいかがでしょうか?
これによりサーバー費用が減ったり、ユーザーの転送量が減るので経費的にもUX的にも向上するのは間違いないですよ!
この記事が参加している募集
サポートしていただいたら娘・息子に何かプレゼントしようと思います! 多分、ミルクorトミカになると思います。 面倒な方は、LINEスタンプを購入していただいても大丈夫です。 https://store.line.me/stickershop/author/261022/ja
