
小学生も使える機械学習を使ってみよう!新拡張機能〈TM2Scratch〉について
皆さん、Teachable Machine ってご存じでしょうか?👀
Google が作っているサービスで、コードを書かずに独自の画像、音声、ポーズを認識するようにしちゃうスゴいサービスなんですよ。

動画引用先:Teachable Machine
このサービスは、6才児の子どもでも使えるサービスだと紹介している記事もあるくらいで[LINK]、数年前までは Python などで沢山のコードを書く必要あったのに、簡単に使えるようになるなんて良い時代ですね。
そして最近、この Teachable Machine を Scratch 3.0 で使えるようにする拡張機能が開発されました🙌
その名前は「TM2Scratch」です。
kurikit のビジュアルプログラミング環境は Scratch 3.0 互換なので、このたび導入させて貰いました🤩
TM2Scratch は様々なの方々の尽力によって作られており、以下のライセンスで公開されております。
TM2Scratchには, BSD 3-Clause Licenseが適用されます。
Copyright (c) 2020, Junya Ishihara(https://github.com/champierre) and Koji Yokokawa(https://github.com/yokobond) All rights reserved.
https://github.com/champierre/tm2scratch
では、使ってみましょう!🙋
必要なもの
・パソコン
・Web カメラ(ノートパソコン、またはUSBカメラ)
・Chrome
Teachable Machine は画像・音・ポーズを学習させることができますが、今回は「画像」を使ってみるので Web カメラを用意してください🙋
TM2Scratch を使うまでのステップ
この記事では次の4つのステップに分けて、TM2Scrach の使い方を説明します。
1.Teachable Machine でWeb カメラの画像を学習させる
2.学習させたモデルをアップロードする(Teachable Machine の機能)
3.TM2Scratch でアップロードしたモデルを読み込む
4.ビジュアルプログラミングで、学習した画像を見分ける
Teachable Machine で学習させてみる
今回は、Teachable Machine で何か2つのものを見分けるようにします。
何か2つのものはカメラに写るものなら何でもいいんです😁
例えば、
・「コーラ」と「スプライト」
・「マスクを付けた顔」「マスクを外した顔」
・「お父さん」と「お母さん」
・「自分」と「人形を持った自分」
2つのものを決めたら、下のURLの記事が学習させる方法を詳しく説明してくれているので、下の記事に従ってモデルを学習します🏃
モデルを学習できたら、この記事に帰ってきてくださいね🙋
使い方を知っている方は、Teachable Machine をこちらのリンクから開いて学習させてきてください!
僕は「スプーン」と「フォーク」を見分けられるようにしてみました。

これでモデルを学習させることは完了です🙌
学習させたモデルをアップロードする
次はこの学習させたモデルを TM2Scratch で使えるようにしましょう!
1.下の画像のオレンジの枠の部分「モデルをエクスポートする」をクリックします。

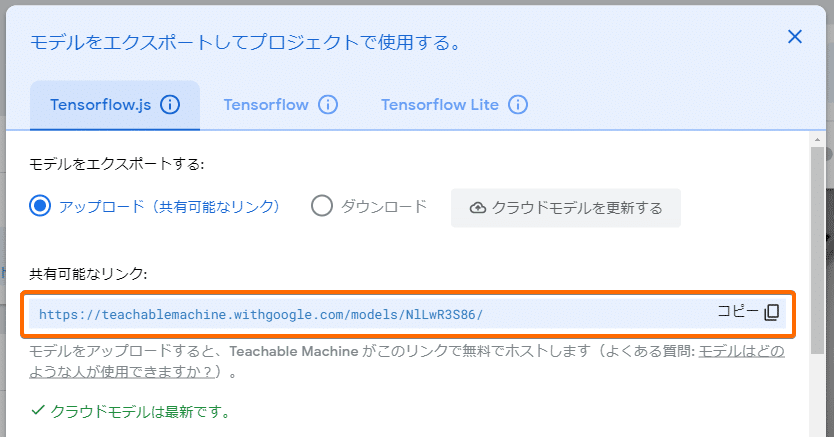
2.この青い色の画面が出てくるので、次のオレンジ色の枠の部分「モデルをアップロード」をクリックします。

3.「共有可能なリンク」という部分に新しくURLが表示されます

このURLは大事なURLなので、コピーアンドペーストして保存しておきましょう🙋
https://teachablemachine.withgoogle.com/models/NlLwR3S86/
ビジュアルプログラミングに TM2Scratch を追加する
kurikit のビジュアルプログラミングで、TM2Scratch のブロックが見えるようにします。
1.kurikit のビジュアルプログラミングを開いたら、左下の青いボタンを押します。

2.オレンジ色の枠で囲われた部分をクリックします。

こちらは開発中の画面です。TM2Scratch の場所は変わっている可能性があります🙋
3.クリックすると、元のビジュアルプログラミングの画面に戻ります。

これで TM2Scratch を追加することができました🙌
TM2Scratch 拡張機能を使ってみる
最後に、TM2Scratch で学習させたモデルを使って、2つのものを見分けみましょう!
使うブロックは、こちらの3つのブロックです。

まず、アップロードしたモデルを読み込むために「画像分類モデルURL」というブロックにコピーしておいたURLを入れます。

URLを入れたら、このブロックをクリックします。クリックすると黄色い枠が表示されて、モデルの読み込みが始まります。少し時間がかかるので黄色い枠が消えるのを待ちましょう🕺

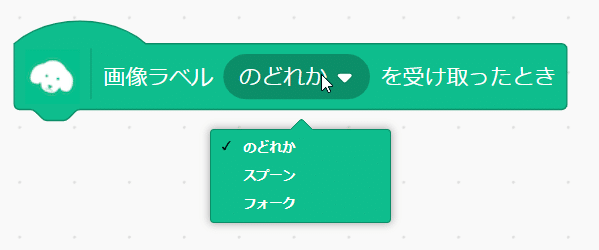
黄色い枠が消えると、「画像ラベル(のどれか)を受け取ったとき」の中身に、先ほど学習させたものが表示されているはずです!

これで、学習させた2つのものを見分けることが、ビジュアルプログラミングの中でできるようになりました👏
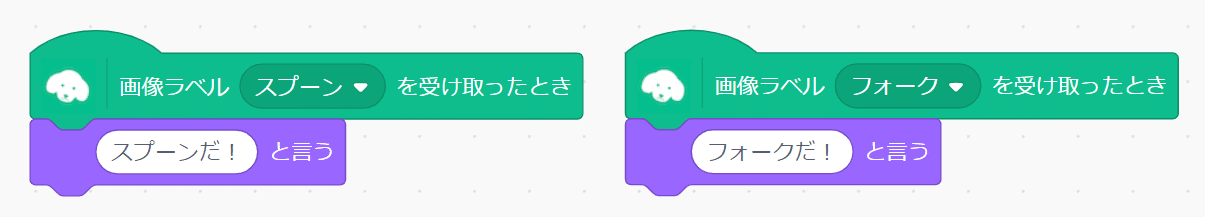
例えば、こんな風にプログラミングをしてみましょう。

すると、「スプーン」と「フォーク」を見分けて、言うことを変えるプログラミングができました🙌

TM2Scratch とココロキット+を使った作例はこちらから!
随時作例を公開予定です!
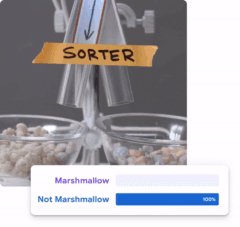
TM2Scratch で物を見分ける能力をつけて、ココロキット+で動きを作ることができます!Teachable Machine の公式ホームページで紹介されている「Tiny Sorter」もココロキット+を使えば作れますので、是非試してみてくださいね😁

動画は公式ホームページより
https://experiments.withgoogle.com/tiny-sorter/