
アプリ模写100本ノック_UberEats #29
今回はUberEats(iOSアプリ)です。
UberEatsは、自宅や職場など好きな場所に飲食店の料理を配達してくれるフードデリバリーサービスです。ユーザーがアプリやウェブサイトから注文すると、近くにいる配達パートナーが通知を受け取り、ユーザーの指定した場所まで料理を届けてくれます。
よく利用されているアプリの一つだと思います。自分はアプリを開いたことがあったのですが、「へー」と思ったくらいで閉じて以降1度も開いていませんでした。初めての人にも使いやすいアプリなのか、はたまた慣れたら使いやすいアプリなのか気になったため、調べました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
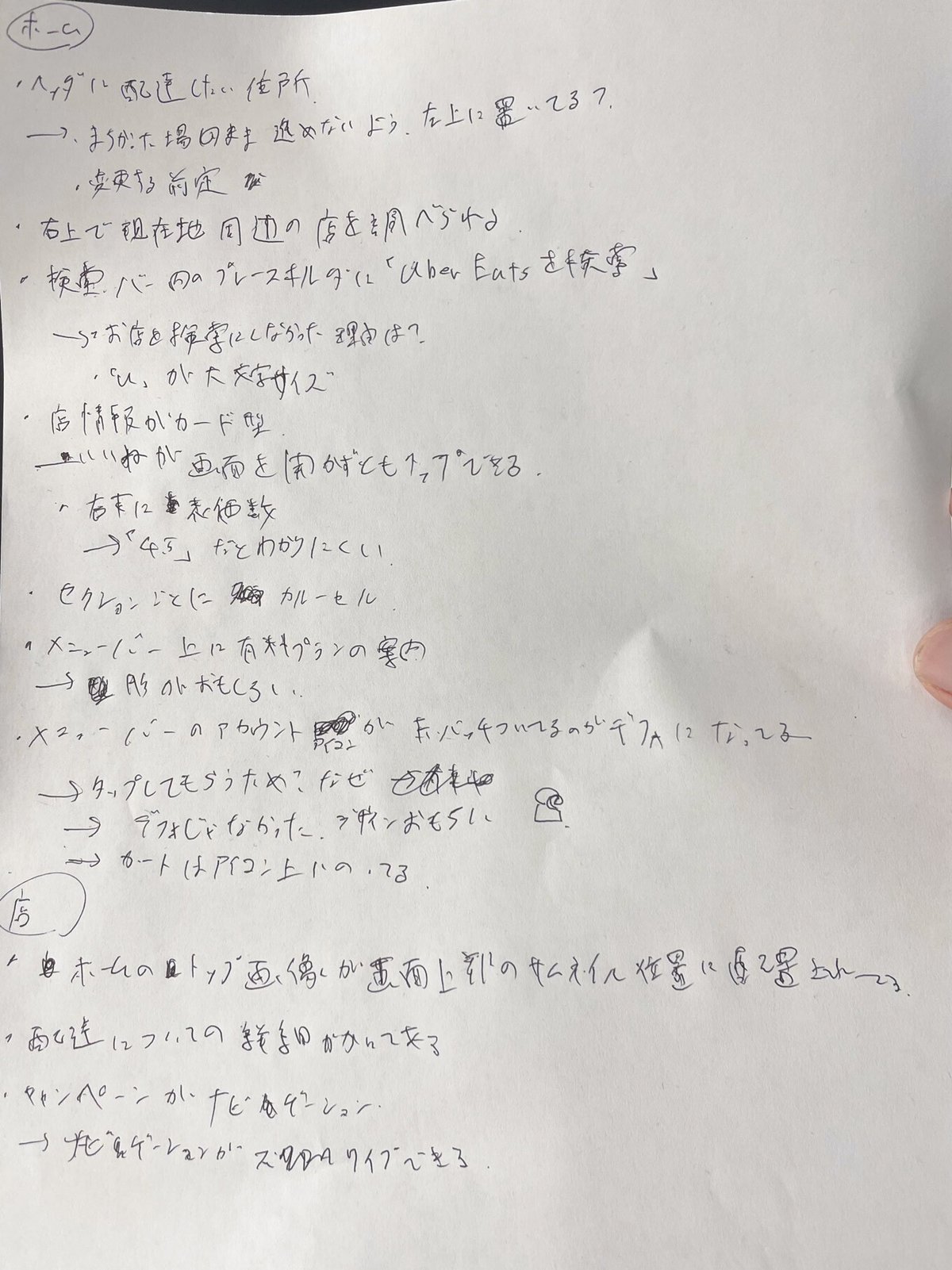
アプリを触りながら、気になったことをメモする(10分)
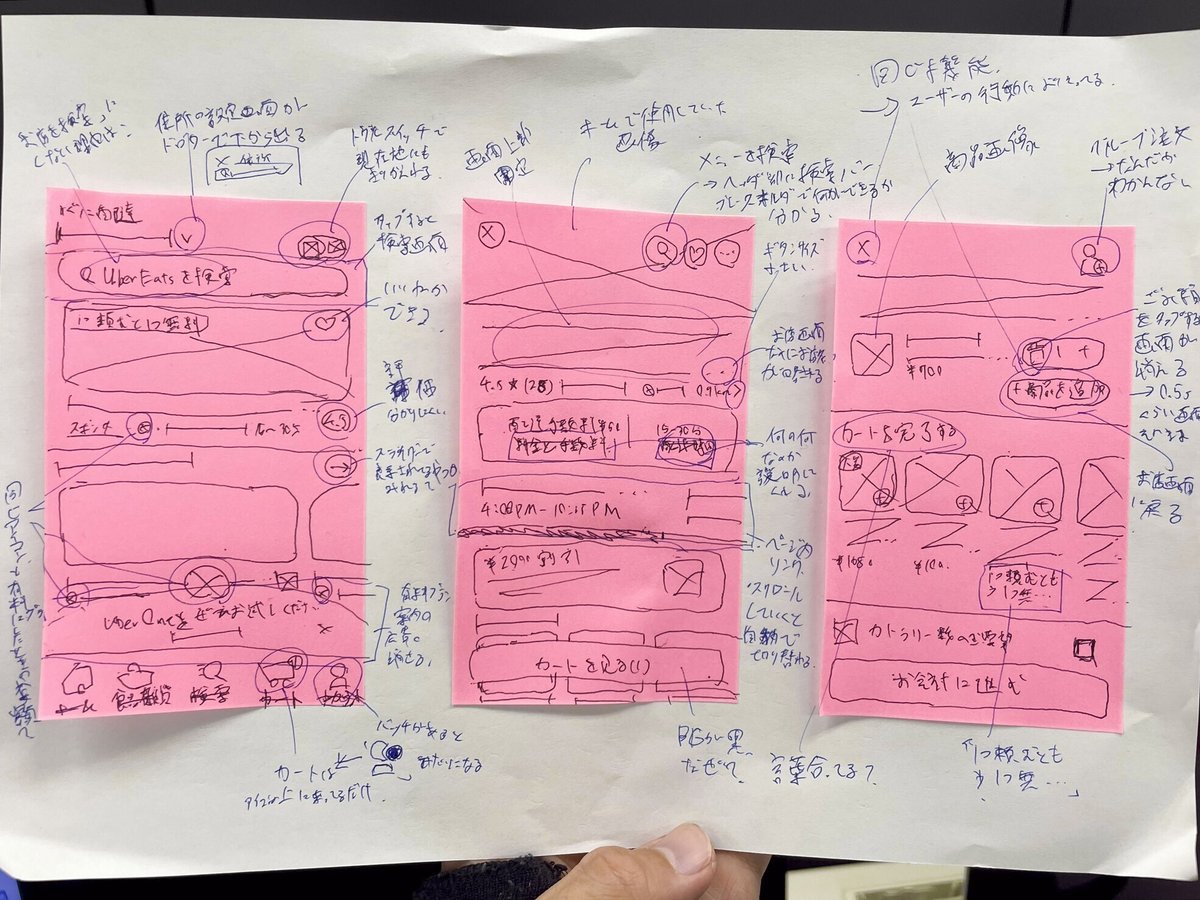
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

ホーム
ヘッダに配達したい住所
間違った住所が設定されたまま画面を進めないよう、最初に目がいく画面左上に配置してる?
住所を変更する前提のデザインになってる
右上に現在地周辺の店を調べられる
検索バー内のプレースホルダに「UberEatsを検索」
「お店を検索」などにしなかった理由がわからない
店情報がカード型
いいねが画面を開かずともタップできる(noteぽい)
右下に評価数
「4.5」だけだと何の数字なのかわからない
セクションごとにカルーセル
タブバー上に有料プランの案内
形が面白い。円弧
店
ホームのトップ画像が画面上部のサムネイル位置に配置されてる
配達についての詳細が書いてある
キャンペーンがナビゲーション
h2のサイズの文字がナビゲーションになるっぽい
やってみて感じたこと・気づいたこと

デザインはまとまっていて機能自体は使いやすいなと思った一方で、UXライティングが微妙だなと思うところが何点かありました。そのまま和訳してるのかなー、文字の省略表示までの文字数上限もよくわかんないんだよなー。
ホーム画面では、さまざまなお店を選択することができます。「韓国料理」「寿司」など食ジャンルでのカテゴリ検索も可能です。ナビゲーションバーに配達先の住所が表示されており、変更することが可能です。また、現在地周辺のお店をマップで探すことができるボタンも配置されています。
サーチバーにはプレースホルダーで「Uber Eats を検索」と書いてあるのですが、UberEatsを検索するという言葉が日本語的におかしいのと、UberEatsというアプリを使っていることは自明なので、「店名・ジャンルから探す」など何が検索できるのかを明記してある方が親切だなと思いました。
面白いなと思った点はツールバー上に固定で表示されている有料プランの案内広告バナーです。ここまで有料プランを推しているアプリは今までなかったので、新鮮でした。ただ、このバナーをタップすると、「1ヶ月無料」「期間限定です」「無料で試す」しか情報が出てこないため、前情報を知らないユーザーは登録しないだろうなと思いました。
店舗情報画面では、商品を選択しカートに入れることができます。他にもお店の情報や評価数、手数料や配達時間なども確認することができます。
セクションごとのタイトルがナビゲーションになる仕様になっており、画面をスライドしていくと表示しているセクションに合わせてナビゲーションが移動します。「注目の商品」「一つ頼むと一つ無料」「あなたへのおすすめ」など気になる商品群が上の方に配置されているため、商品が選びやすいなと思いました。気になった点は文字数の省略表示までの文字数上限です。「一つ頼むと一つ無…」「#1 最多の「よ…」などアプリ側が用意しているセクションの文言は入り切るようにした方がいいよなと思いました。「#1 最多の「よ…」に関しては商品をタップしても何のことかわかりませんでした。
カート画面では、選択した商品一覧と、そのお店の他メニューが追加できるようカートを完了するセクションに商品が表示されています。お会計に進むボタンを選択すると商品を購入できます。
他の商品が選択できるようになっているのはユーザーにとってもお店にとっても嬉しいなと思いました。
気になった点としては、商品を一つしか選択していない時にゴミ箱ボタンをタップし商品数が0になった時に挙動がスムーズでない点と、ボタンの色が黒な点です。1つ目に関しては修正の優先度が低いからまだ手をつけてないのかなーと予想しました。2点目に関してはプライマリーカラーの緑にしなかった理由はなんだろうーと思いました。なんかキャンセル感があって不思議だなと思いました。
総じて、使いやすいは使いやすいけど、不思議だなぁと思いました!出前館とかどうなってるのかすごく気になります!
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
