
アプリ模写100本ノック_サウナイキタイ #24
今回はサウナイキタイ(iOSアプリ)です。
サウナイキタイは、全国11,000件の施設から好みの条件でサウナが探せる日本最大のサウナ検索サービスです。 Web版は見たことあったのですが、アプリをみつけたのでやってみました!
アプリを触りながら「こうゆうプロジェクトいいなーやってみたいなー」っておもいました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
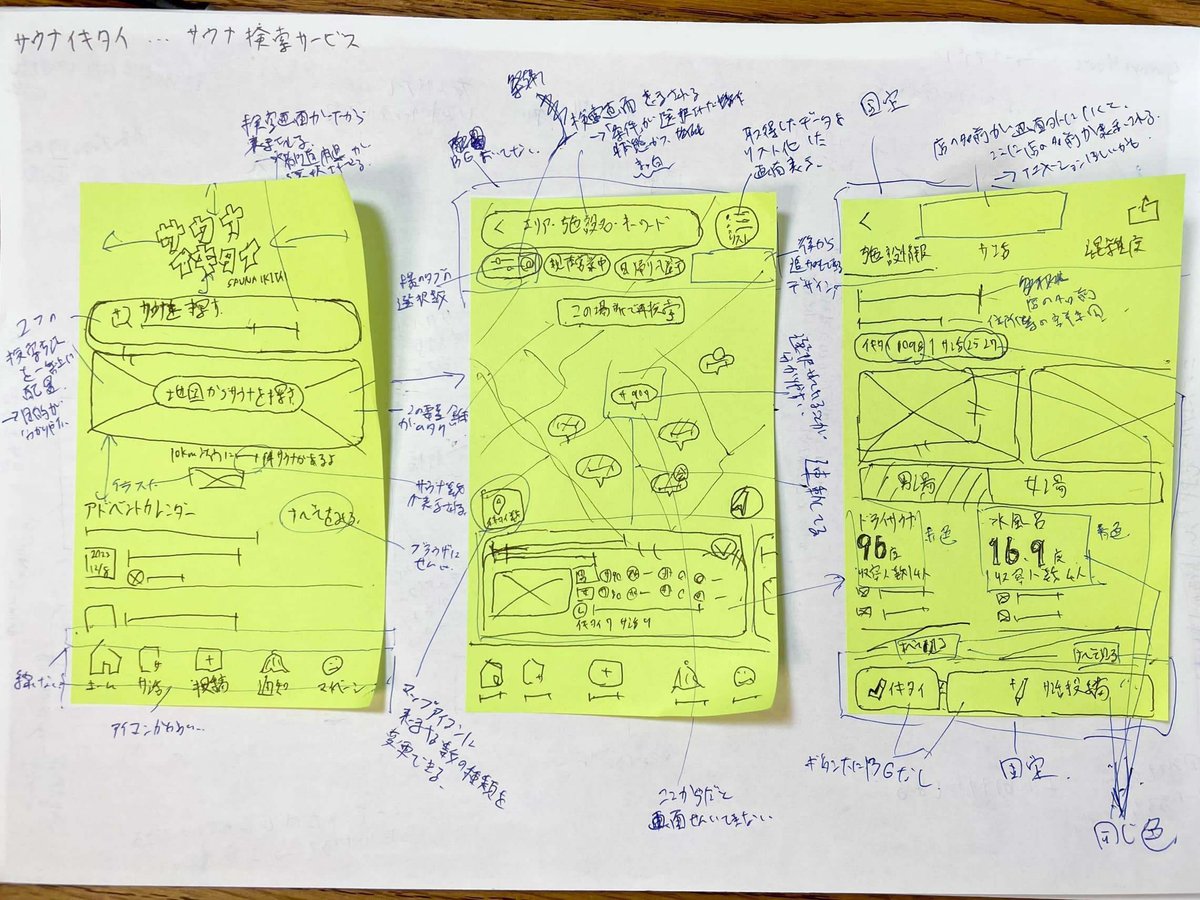
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
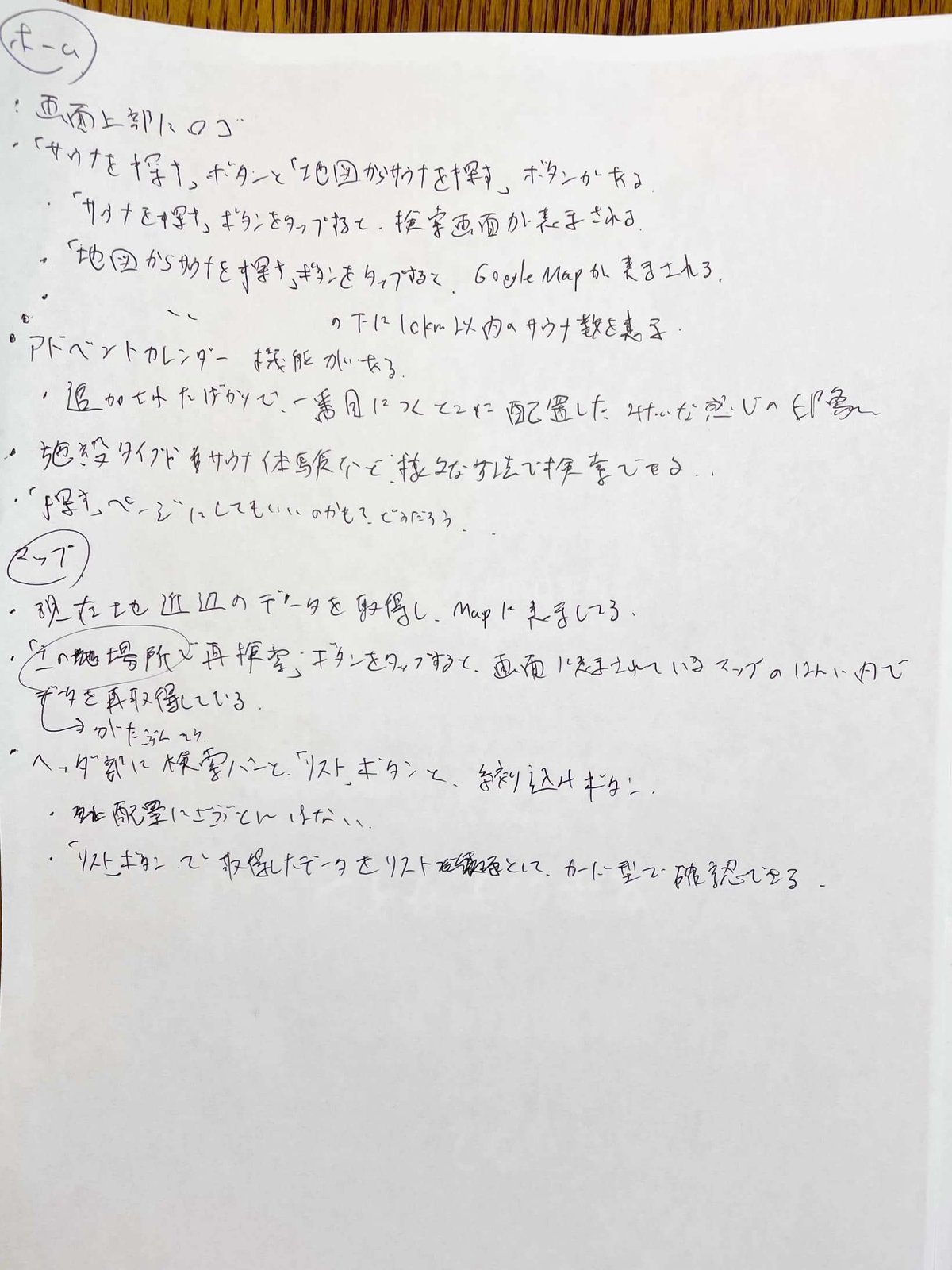
アプリを触りながら、気になったことをメモ

ホーム
画面上部にロゴ画像
「サウナを探す」ボタンと「地図からサウナを探す」ボタンがある
「サウナを探す」ボタンをタップすると、検索画面が表示される
「地図からサウナを探す」ボタンをタップすると、GoogleMapが表示される
「地図からサウナを探す」ボタンの下に10km以内のサウナ数を表示
アドベントカレンダー機能がある
追加された新しい機能で一番目につく場所に配置したのかなという印象
施設タイプやサウナ体験など様々な方法で検索できる
画面名を「探す」にするのは違う?どうだろう、、
マップ
現在地近辺のデータを取得し、Mapに表示
「この場所で再検索」ボタンをタップすると、画面に表示されているマップの範囲内でデータを再取得
ヘッダ部に検索バーと「リストボタンと絞り込みボタン
背景に座布団がなく、マップが広く見れる印象
「リスト」ボタンをタップすると、取得したデータをリスト化した画面に表示
模写

やってみて感じたこと・気づいたこと
サービスの特徴や強みをデザインに落としてあり、サウナ行きたいな→近場にいいとこあるかな→アプリ開く→検索の流れがスムーズに出来ていいなと思いました。
ホーム画面では、さまざまな方法でサウナを検索できます。
「サウナを探す」ボタンと「地図からサウナを探す」ボタンが画面上部にあり、検索する目的に合わせた検索方法を提案しています。予定を立てて行きたいのか、いま行きたいのかで検索の仕方が変わると思うので2つ用意してるのが親切でいいなと思いました。
また、画面をスクロールすると他の検索方法がセクションごとに表示されています。「施設タイプから探す」と「サウナ体験から探す」「利用方法から探す」でUIが異なります。デザインを分けている予想ですが、1つは要素の数、もう一つは要素が増える可能性があまりないかあるかかなと思います。「最近オープンしたサウナ」はお店の画像とお店名と詳細を表示する必要があるのでカード型のカルーセルを採用したんだろうなとおもいます。
マップ画面では、現在地近郊のサウナを探すことができます。マップには取得したデータのお店にピンが立っており、店舗位置と評価がを確認することができます。また、選択されている店舗の情報が画面下部にカード型で表示されています。
GoogleMapを利用しているのですが、UIは使い方がわからないことがないよう、GoogleMapに寄せているのだと予想してます。
このページでも探し方がいくつもあり、ユーザーに使い方を委ねています。検索バーや絞り込み機能で特定の情報を得る、マップに表示された情報をリスト型で見る、マップ上のピンをタップして情報を得る、画面下部のカードをスライドして情報を得るなどなど。さらにマップ上のピンに表示される評価軸を変更することもできます。
多機能だけど直感的に触れるのがいいなと思いました。
サウナ詳細画面では、選択した店舗のサウナの情報を見ることができます。また、フッター部に「イキタイ」ボタンと「サ活投稿」ボタンが固定で配置されています。web版で実装されていた機能をうまく反映しているなと思いました。
ドライサウナの温度と水風呂の温度のフォントを大きく太くすることで、ユーザーが1番知りたい情報が一目でわかるようになっています。今まで金額などでみられた手法が温度に使われているのが面白いなと思いました。
気になった点は色です。テーマカラーの青がサウナ詳細画面の水風呂の箇所や、評価のカウント、ボタンなどのさまざまな箇所で利用されていたので、色を分けた方がいいのかなーと思いました。が、分ける必要性がある理由は?と考えると明確な答えが出ないです。「この色はタップできる」と判断できた方が直感的なのかなーとは思いました。自論だけでなくスタンダードな最適解がパッと出るようになりたいです!
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
