
アプリ模写100本ノック_Strava #60
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はStrava(iOSアプリ)を対象にしました!
Strava(iOSアプリ)は、ランニングやサイクリング、ハイキングなどのアクティビティを記録・共有できるフィットネスアプリです。
特徴としては、SNS機能・マップ機能などたくさんの機能を備えており、GPSアートを描くのに最適なツールです。
無料版と有料版があり、今回は無料版を対象に行いました。
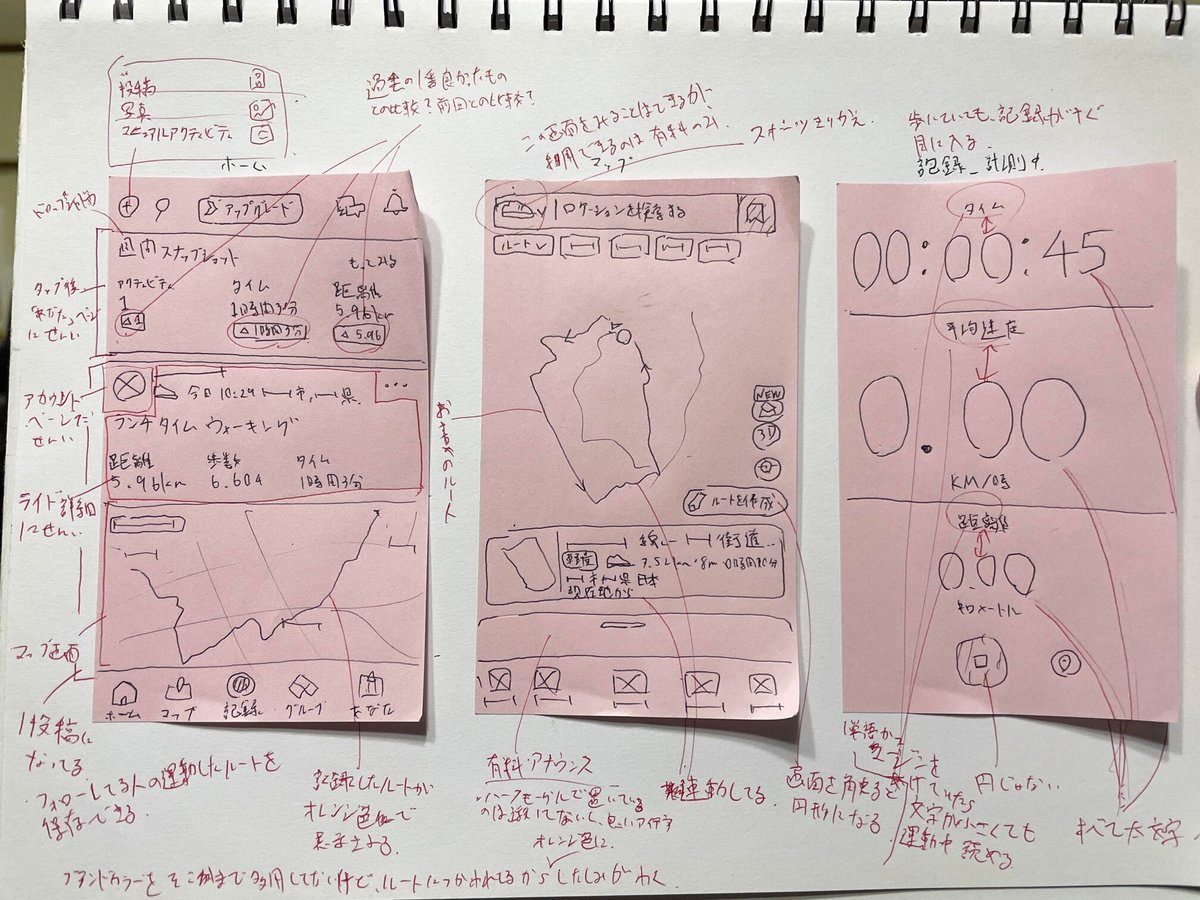
2. アプリを触りながら、気になったことをメモ
ホーム
ヘッダーに「+」ボタン、検索ボタン、アップデートボタン、メッセージボタン、通知ボタン
「+」ボタンをタップすると、コンテキストメニューが表示され、「投稿」「写真」「マニュアルアクティビティ」が表示される
左寄せで文字、右寄せでアイコンが配置されてた
検索/メッセージ/通知ボタンをタップすると、画面が右からスライドインで表示される
アップグレードボタンをタップすると下から画面全体にモーダルが表示される
→ 直感的に通常の機能画面ではないと気づいてもらうため?
コンテンツエリア上部に「週刊スナップショット」セクションがある
タップすると、「あなた」画面に遷移する
→ 「もっとみる」テキストボタンがセクション内に設置されているが、どこをタップしても「あなた」画面に遷移することに違和感を感じた。テキストボタン風の文字いるのかわからなかった。アクティティ、タイム、距離が表示される
「週間スナップショット」下に自分を含めフォロワーの運動の記録が最新順で表示される
フィットスポーツ、サイクルスポーツなど、どんな運動をしたのかが一目でわかるよう、アイコンと文言が配置されている

3. やってみて感じたこと・気づいたこと

無駄な機能がなく、画面ごとにユーザーの状況や得て欲しい感情に応じたデザインになっていてるなと感じました。
ホーム画面では、自分の進捗とフォロワーの最近のフィットネス情報を確認できます。アクティビティの記録と共有ができることで、運動へのモチベーション向上につながると思いました。
特に良いと感じた点が2つあります。
1つ目は、フォロワーのフィットネスルートをマップ上で確認でき、簡単に保存できる機能です。近所でよく運動している人のルートを知ることで、新しい散歩コースを発見できます。運動習慣のない私でも楽しく続けられそうだと感じました。
2つ目は、フィード内の自分の投稿に表示される「○回目のアクティビティお疲れ様でした!」というメッセージです。このような細やかな気遣いが長く使い続けたくなる理由の一つなのかなーと思いました。
気になった点は、コンテンツエリア最上部の「週間スナップショット」です。「もっと見る」ボタンが右上にありますが、エリア全体が遷移ボタンになっているため、操作時に少し混乱しました。選択可能な部分をより明確に示す方が、ユーザーにとって分かりやすいと思います。
「選択が出来そうだな」と認知させるようにする方が親切だと思いました。
マップ画面では、運動方法によっておすすめされるルートを見ることで今日もしくは次回以降のコースを探すことができます。現在地からのルートを提案してくれるため、旅先などでも困ることがないのかなと思いました。複数提案してくれるのも親切な設計だと思います。
良いなと思った点は、2点あります。
1つ目は、マップ上に表示されたルートに矢印が付いている点です。マップ上に描かれたルートの線に矢印があると、スタートする方角をカンガル必要がなくなり、これ通りに行ってみようという気持ちになるなと思いました。
2つ目は、このマップの機能で何ができるかを全て表示しつつ、利用したり保存したりすることは有料版でしかできないという点です。利用者としては、「無料にしてほしいなぁ」とおもってしまうのですが、有料にすると何ができるのかが画面の操作などで理解でき、いざ利用しようとすると有料の案内が表示されるのは上手だなと思いました。また、画面下部にハーフモーダルで有料案内が隠れているのも広告として邪魔にもなっておらず良いなと思いました。
記録の計測画面では、画面を横に3分割して「タイム」「速度」「距離」が表示されます。画面中央下部に一時停止ボタンが配置されており、その右にはマップボタンが表示されています。
良いなと思った点はこちらも2点あります。
1点目は、「タイム」「速度」「距離」を確認するユーザーの利用シーンを考えた文字サイズになっている点です。運動しながらタイムや速度、距離を確認するため、余計な情報を全て無くし、最適なデザインになっているなと思いました。また、速度が画面中央で一番大きい文字サイズで表示されているということから、ゆっくりウォーキングがしたい人よりも、速度(時速)に重きを置いた運動をされている方が多いのかな?と思いました。
2点目は、一時停止ボタンです。テキストではなくアイコンで表示されており、選択すると現在の状態と、「再開」ボタン「完了」ボタンが表示されます。アプリ模写をしていた時はあまり何も思わなかったのですが、ウォーキングをしてみると、一時停止を押すことが意外とあることに気づき、ユーザー視点を考えているなとより感じました。
全体を通して、利用状況やユーザーの感情に寄り添った良いサービスだなーと思いました。
以上です。
