
アプリ模写100本ノック_ヤマト運輸 #69
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

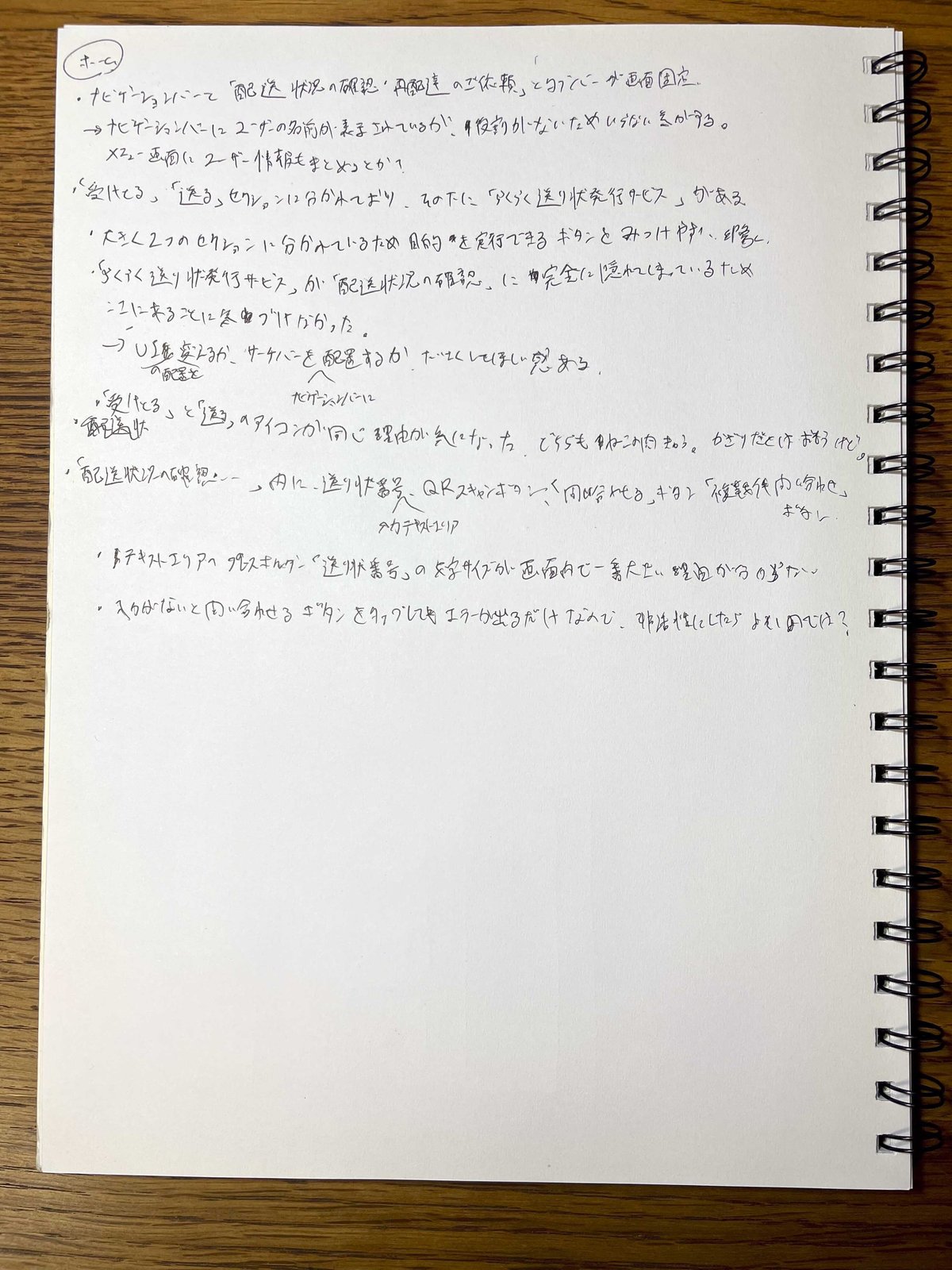
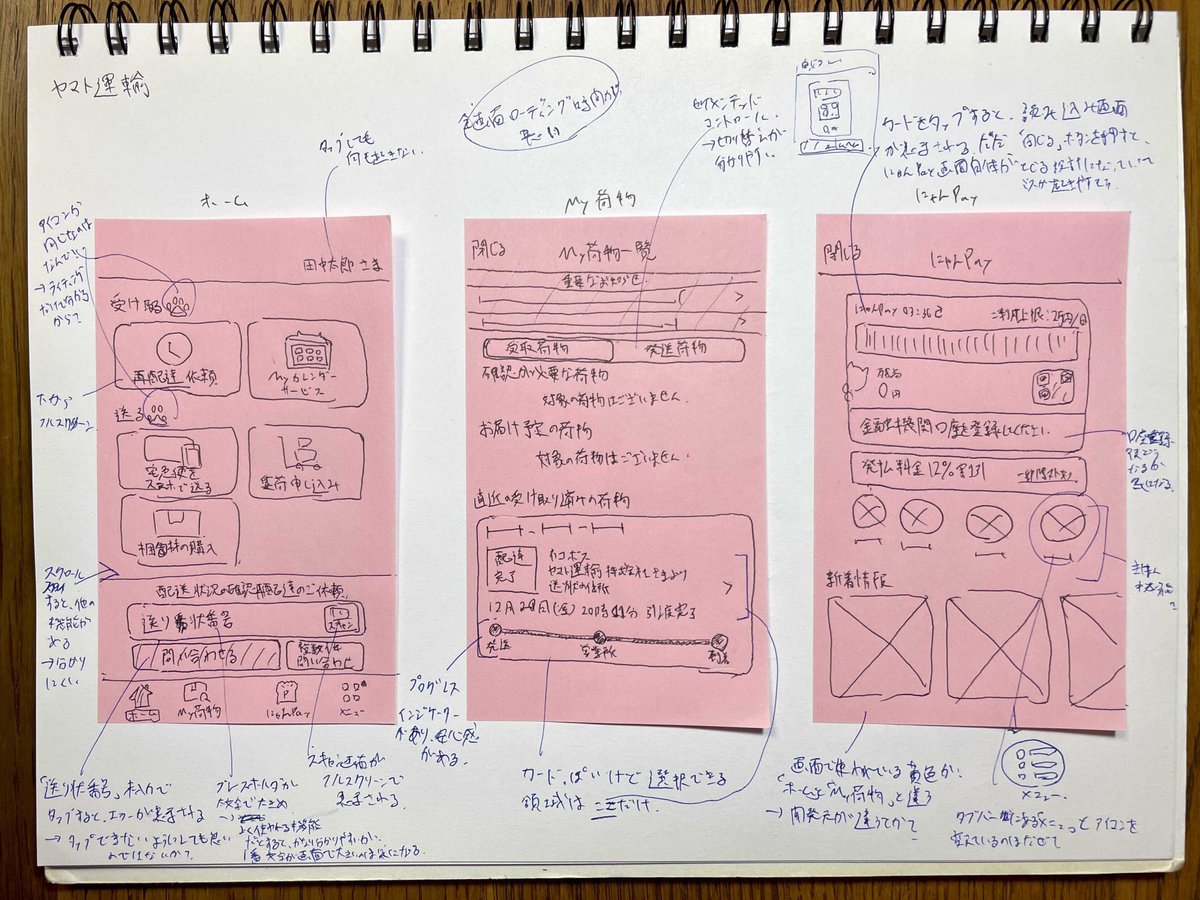
3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はヤマト運輸(iOSアプリ)を対象にしました!
ヤマト運輸(iOSアプリ)は、ヤマト運輸の公式アプリです。 自分宛ての荷物情報をすぐに確認でき、「受け取る」「送る」を便利に利用できます。
2. アプリを触りながら、気になったことをメモ
ホーム
ナビゲーションバーと、画面下に配置された「配送状況の確認・再配達のご依頼」とタブバーが画面固定
(感想)ナビゲーションバーにユーザーの名前が表示されているが、現在のデザインだと名前を表示する意味がないため、いらない気がした
「受け取る」「送る」「らくらく送り状発行サービス」セクション
(感想)大きく2うのセクションに別れているため、目的を実行できるボタンを見つけやすく選択しやすい
(感想)「らくらく送り状発行サービス」がタブバー上に固定されている「配送状況の確認・再配達のご依頼」に完全に隠れてしまっているため、存在に気づけなかった
「受け取る」「送る」に同じ肉球アイコン使用されている
「配送状況の確認・再配達のご依頼」内に「送り状番号のテキストエリア」「QRスキャンボタン」「問い合わせるボタン」「複数件問い合わせボタン」
「送り状番号」について
(感想)テキストエリアのプレースホルダーに「送り状番号」と記載されているが、文字サイズが画面内で一番大きいかつ太文字の理由がわからなかった。配送状況を確認したいと考えているユーザーの心理状態を考えて、目につきやすいようにした?
「問い合わせるボタン」について
(感想)入力がない状態でタップすると、エラーのモーダルが表示されるが、そもそも入力がない状態だったら非活性にして良いのではないかと思った

3. やってみて感じたこと・気づいたこと

色やデザインの統一感があり、直感的に使えていいアプリだなと思いました。配送状況の確認は毎回わかりづらかった印象があったのですが、「これが欲しかった!」というアプリになっていました。
ホーム画面
ホーム画面は、大きく「荷物を受け取る」ためのアクションと、「荷物を送る」ためのアクションを選ぶような画面になっています。また、荷物を送る際に、荷物の内容や送り主、届け先などの情報を記載する送り状を簡単に作成・発行ができるようになっています。
いいなと思った点は、2点あります。
1点目は、複雑な機能をコンパクトにまとめて、かつ「受け取る」「送る」の2セクションにまとめられている点です。
例えば、「受け取る」セクション内には再配達依頼ボタンと、Myカレンダーサービスボタンがあるのですが、Myカレンダーサービスを「受け取る」の中に入れているのがいいなと思いました。
2点目は、「配送状況の確認・再配達のご依頼」要素が画面下部に固定されている点です。
ユーザーが不安・不満を解消するためにアプリを開く状況を考えた際に、注文したものがまだ届いていないもしくは、配送物を受け取れなかったから再配達したいときかなと思います。そのため、すぐにその対応がしたいと考えると思います。今のUIだと、アプリを開いてすぐに存在に気づき、直感的に使用ができるため、ユーザーに良い体験をしてもらえるよう設計されていて良いなと感じました。
気になった点は、2点あります。
1点目は、webviewの「クロネコメンバーズ」というものがあるのですが、同じ機能を持つものがあるものの、UIに揺れがあり、「クロネコメンバーズ」にはあってアプリにはない機能などがある点です。
どちらが後に実装されたものかはわからないのですが、なぜ異なるものを2つ用意しているのかがわからなかったです。
2点目は、「らくらく送り状発行サービス」が、「配送状況の確認・再配達のご依頼」要素のレイヤー下にあって隠れてしまい、存在に気づくことができない点です。
よく利用されるような機能のため、今のデザインだと存在に気づけず、離脱につながるかなと思いました。
My荷物画面
My荷物画面は、受け取り荷物と発送荷物の状態を確認することができる画面になっていました。
いいなと思った点は、プログレスインジケーターで発送状態を直感的に確認することができる点です。発送してから今どの状態にあるのか、何時にどこに到着したのかなどが一目でわかるので、安心感があるなと思いました。今までは、これを確認するのも一苦労だった印象があったので、便利になったなと思いました。
気になった点は、ローディングの長さです。画面描画時にDBからデータを毎回取得しているのか、画面を開くたびに「通信中」と数秒表示されるため、どうにかならないかなと思いました。
にゃんPay画面
にゃんPay画面では、ヤマト運輸で支払いをする際に使用することができる電子支払い機能です。発払料金が割引になるなど、お得にヤマト運輸を使用することができます。
いいなと思った点は、実物のカードを模したデザインがアイキャッチになっている点です。
PayPayやクレジットカード関連のアプリなど、実物のカードを模したデザインがアイキャッチになっているサービスが増えてきており、利用方法を知っている人が増えていると思うので、直感的に利用できていいなと思いました。
気になった点は、2点あります。
1点目は、他画面とのデザインの違いです。にゃんPay画面はフルスクリーンで表示されるのですが、おそらく他会社が実装しており、アイコンやメインカラーなど様々な点で別アプリのような状態になっています。
コストがかかるため行なっていないのだとは思うのですが、違和感があるなと思いました。
2点目は、カードをタップして表示された後の画面を閉じる方法についてです。
左上に「閉じる」テキストボタンと、画面下部に「にゃんPayホームへ」ボタンが配置されているのですが、「閉じる」テキストボタンをタップすると、にゃんPay画面自体が閉じてホーム画面に遷移します。
ボタンの位置やライティングなども考えると、直感的に触ってしまうのは左上に配置された「閉じる」テキストボタンだと思ったので、違和感を感じました。
以上です。
