
アプリ模写100本ノック_ホットペッパービューティー #9
今日はホットペッパービューティーです。
最近使い始めたアプリになります。以前まではwebサイトで予約をしていたのですが、アプリもあることを知り、使い始めました。
ただ、アプリを使っている時の使いやすさを感じる一方で違和感を感じた箇所がなんとなくあったような気がしたので、調査してみました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
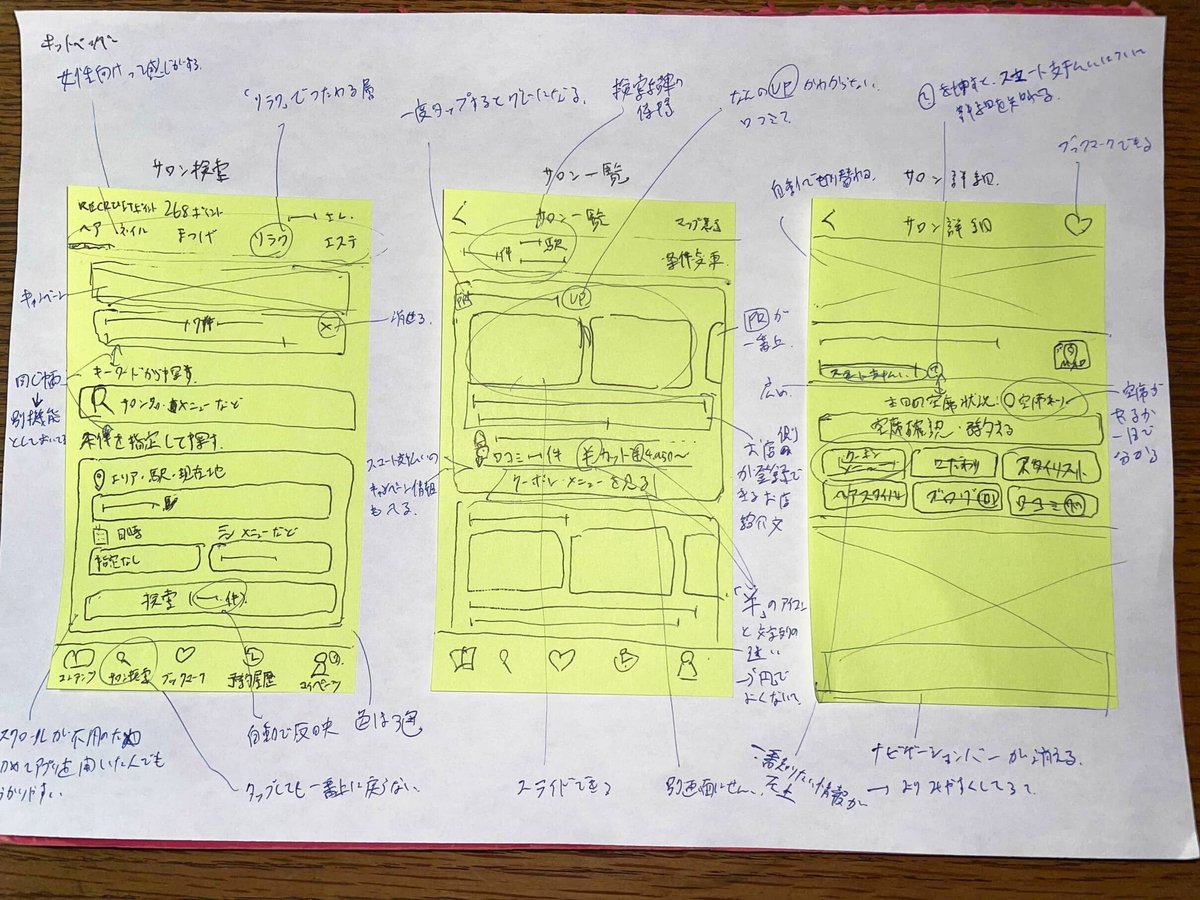
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
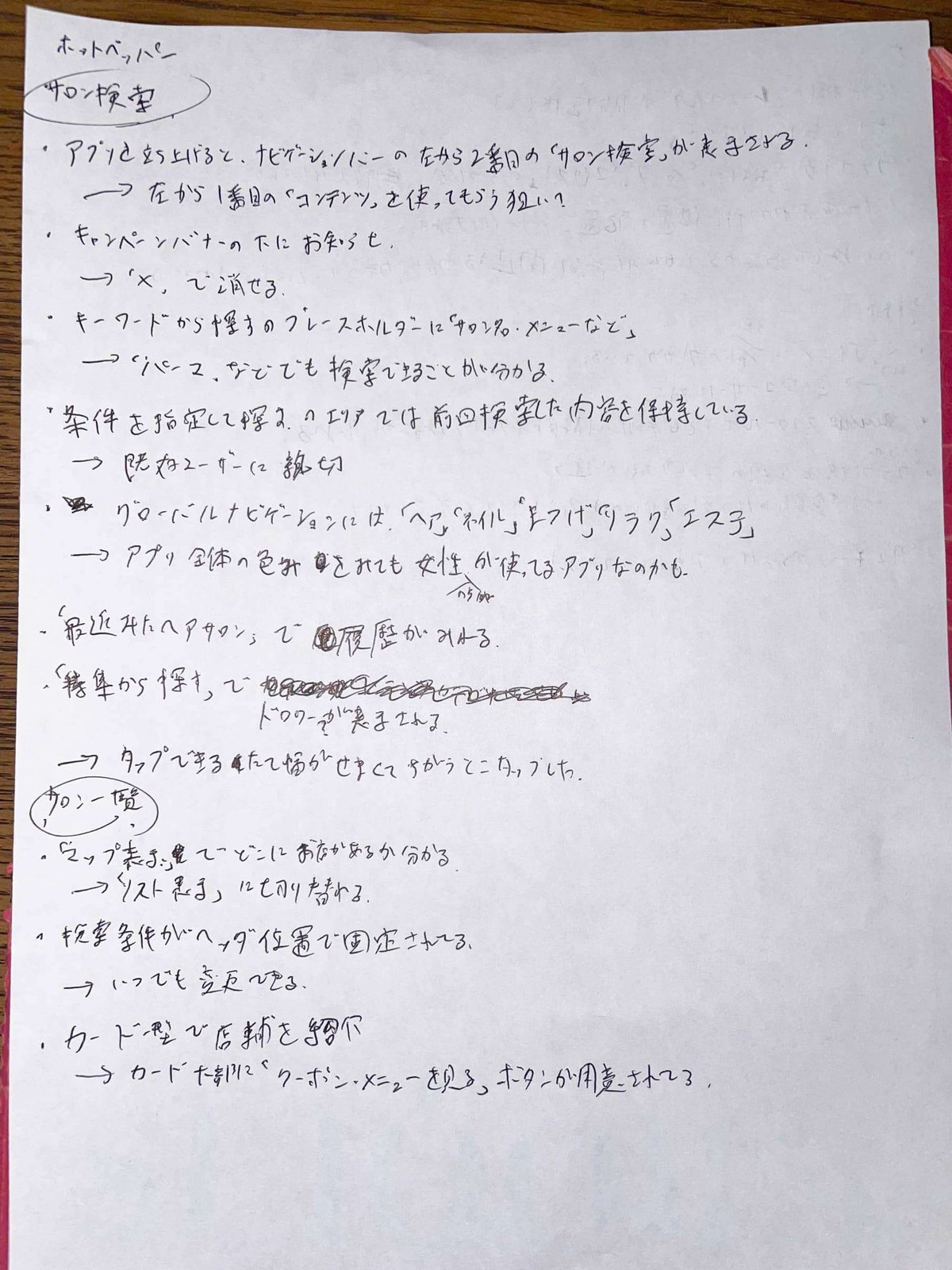
アプリを触りながら、気になったことをメモする

サロン検索
アプリを立ち上げると、ナビゲーションバーの左から2番目の「サロン検索」が表示される
左から1番目の「コンテンツ」を使ってもらう狙い?
キャンペーンバナーの下にお知らせ
「×」ボタンタップで消せる
「キーワードから探す」のプレースホルダーに「サロン名・メニューなど」
「パーマ」などで検索ができることがわかる
「条件を指定して探す」のエリアでは前回検索した内容を保持している
既存ユーザーに親切
グローバルナビゲーションには「ヘア」「ネイル」「まつげ」「リラク」「エステ」
アプリ全体の色味やグローバルナビゲーションの内容を見ても女性がこのアプリを使っている比率が高そう
「最近見たヘアサロン」で履歴が見れる
「特集から探す」でドロワー?が表示される
タップできる縦幅が狭くて思惑とは別の箇所をタップしてしまった
サロン一覧
「マップ表示」でどこにお店があるかわかる
「リスト表示」に切り替わる
検索条件がヘッダ位置で固定されてる
いつでも条件を変更できる
カード型で店舗を紹介
カード下部に「クーポン・メニューを見る」ボタンが用意されてる
模写

やってみて感じたこと・気づいたこと
目的が明確になっている分かなり使いやすいなと思いました。
渋谷で髪を切りたいなと思って検索をし、気になるお店をタップしていく。サロン詳細画面からサロン一覧に戻るとタップしたサロンのカードのbgcolorが少しグレーになっていて、あまり意識せずともさっき見たお店がどれかわかるようになっている。どこで何ができるかが一目でわかるため、予約画面まですぐに着くようになっているなと思いました。
また、クーポンは何があるかなと思った時にサロン一覧からも確認ができるため1階層分アクションが減って楽だなと思いました。
また、テーマカラーやグローバルナビゲーションのコンテンツ内容から女性ユーザーの方が多いのかなと思いました。
男性がよく探す項目(例えばバーバーも探せるなど)が追加されたら使う人増えるのかなーとか思いました。
気になった点は画面上部に戻るボタンが用意されていないことです。さっき見たサロンどこだっけなと思った時にスクロールするして戻るしかないのがなんでだろうなと思いました。ブックマークがあるので、作らなかったのかなと思いつつ、ハートアイコンだとお気に入り機能のような感じがしてなんとなくですが、タップしていませんでした。
間違えて上に戻っちゃうストレスの方が大きいってことなのかな?
以上です!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
