
アプリ模写100本ノック_マクドナルド #16
今日はマクドナルド(iOSアプリ)です。
マクドナルド(iOSアプリ)は、クーポンなどのお得な情報を毎日配信しているだけでなく、注文からお支払いまでを完了できるマクドナルド公式のアプリです。
マックに行く時にそういえばアプリ入れてたなーって感じで使ってます。普段からよく使うアプリではないのに、レジ前で開いてすぐに対応できるのは、「アプリでクーポンを調べたい/使いたい」というアクションに対して色々考えて設計しているんだろうなーと予想してます。
他にもどんな機能があるのか気になったため、対象のアプリにしました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
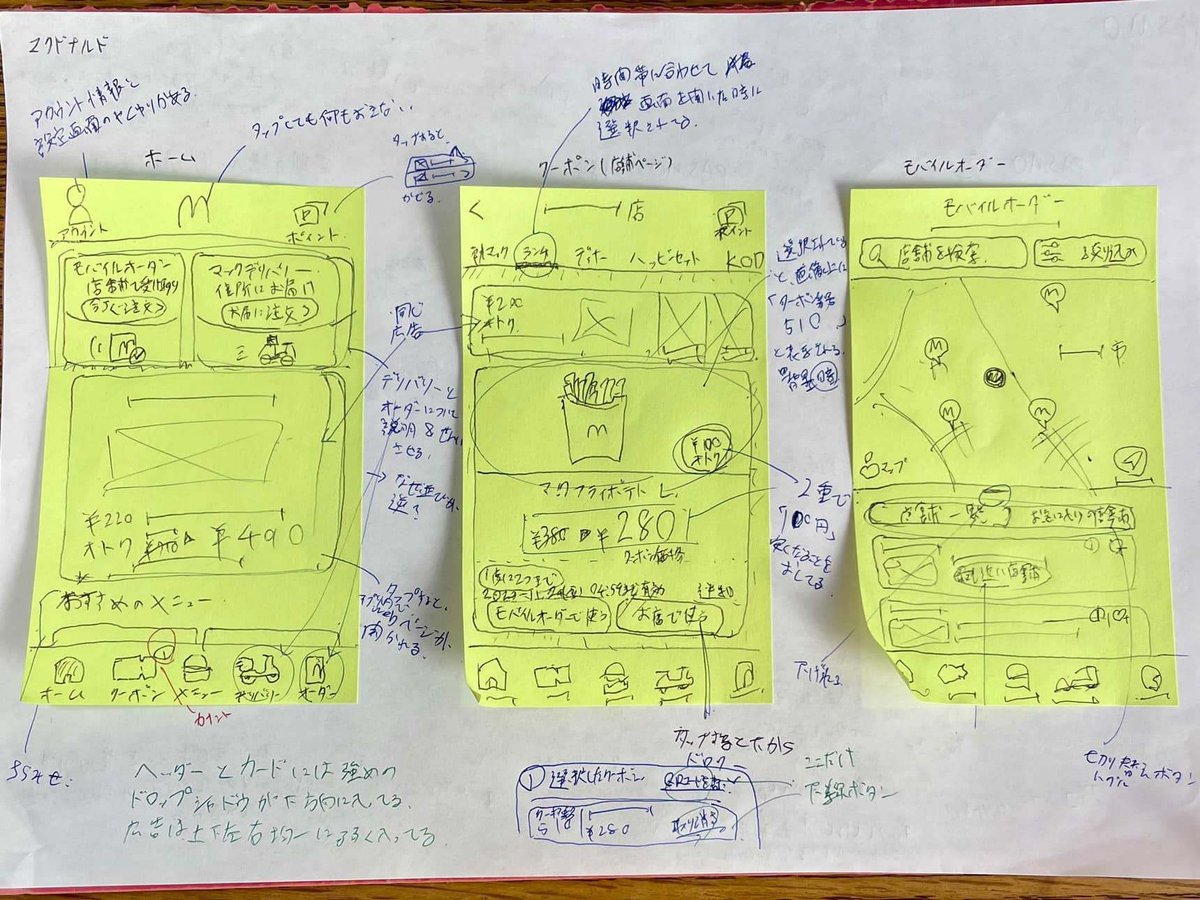
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
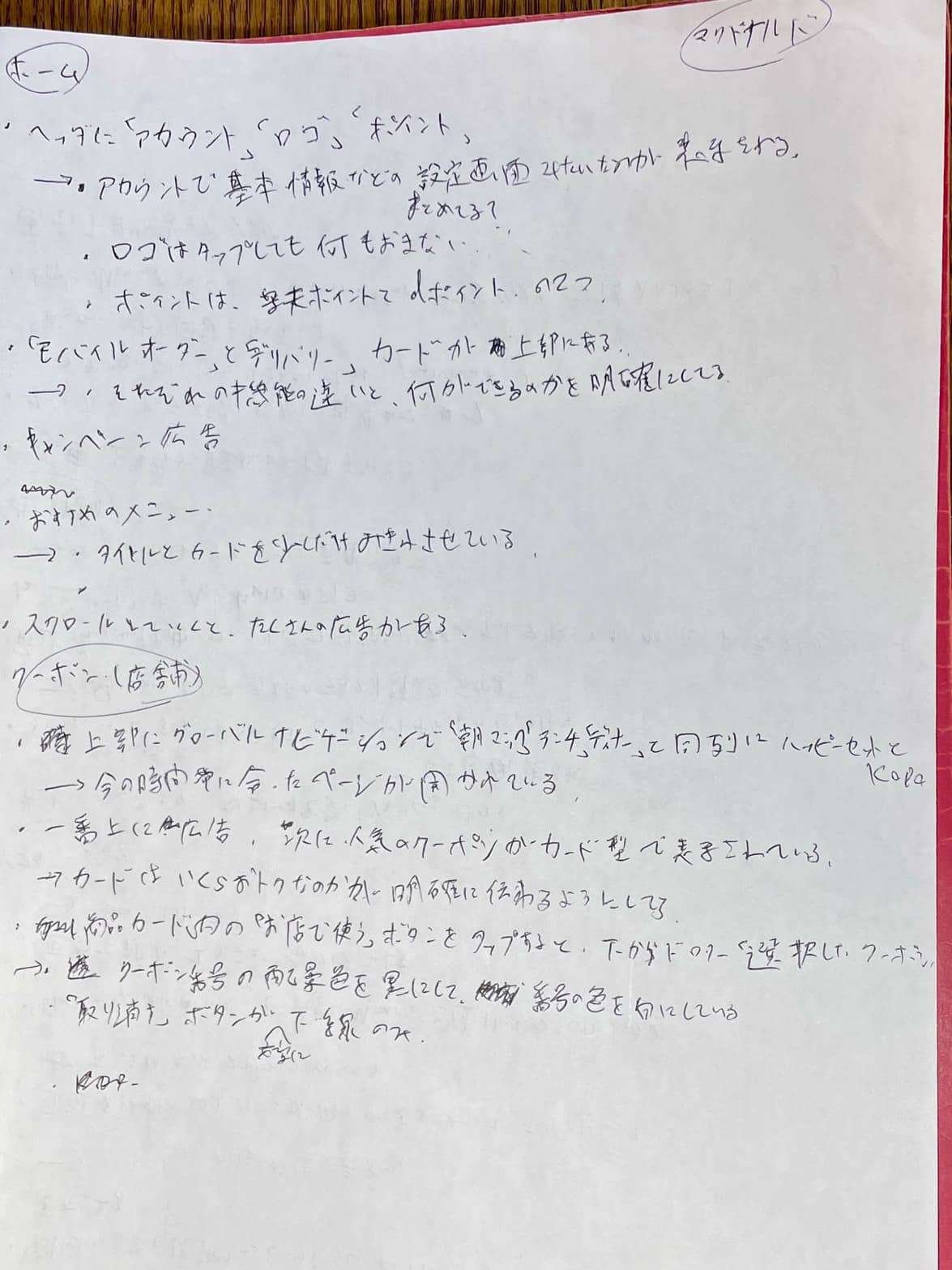
アプリを触りながら、気になったことをメモ

ホーム
ヘッダに「アカウント」「ロゴ」「ポイント」
アカウント画面で基本情報以外にも設定画面にある機能のようなものもまとめて表示される
ロゴはタップしてもイベントは発生しない
ポイントをタップすると、ツールチップのようなデザインのダイアログが表示され、楽天ポイントとdポイントの二つの要素が表示される。ダイアログより外をタップすると閉じる。
「モバイルオーダー」と「デリバリー」カードが上部に配置されている
それぞれの機能と違いについて画面起動時のファーストビューで明確にしている
おすすめのメニューセクションを上部少しだけ見せている
クーポン(店舗画面)
丈夫にグローバルナビゲーションで「朝マック」「ランチ」「ディナー」と同列に「ハッピーセット」と「KODO」
「朝マック」「ランチ」「ディナー」の中から今の時間帯に合ったページが表示されている
「KODO」ページを開くと、KODOについての説明が記載されている
上部に広告が配置されて、その下に人気のクーポンがカード型で表示されている
その商品がいくらお得なのかなど、ユーザーにとって重要な情報が明確に伝わるようなデザインになっている
商品カード内の「お店で使う」ボタンをタップすると、下からドロワーが表示される
クーポン番号の背景色を黒、番号の色を白、「クーポン番号」の文言を黄色にしている
模写

やってみて感じたこと・気づいたこと
やっぱりクーポン周りの設計がよく考えられてるなと思いました。
たとえば、クーポン画面を開いた際に、アプリを開いていている時間に合わせて「朝マック」「ランチ」「ディナー」の中から表示してくれているのはすごく親切だなと思いました。また、よく使われているクーポンをファーストビューに配置しているのもいいなと思いました。
「クーポンを使う」ということは、クーポンを使う際に定員さんとのやりとりが発生するので、そこのフローも考慮してクーポン番号をわかりやすく表示しているのも印象的でした。
ホーム画面では、ヘッダー下にモバイルオーダー画面とマックデリバリー画面に遷移するカード型のボタンが配置されているのですが、ボタン内にどんな機能の違いがあるのかの説明を端的にしてくれているのが親切だなと思いました。
カードと広告バナーとでドロップシャドウを分けているのもいいなと思いました。見比べてみると、やはりドロップシャドウが強く当たっている方が押したくなるなと感覚的に感じました。
モバイルオーダー画面では現在のエリア周辺にあるマクドナルドをマップで教えてくれています。お店をタップすると、商品選択画面に遷移します。
インフォメーションボタンで店舗の詳細情報が確認できるのですが、かなり小さいサイズになっていて、ユーザーによっては使いにくいかもなと感じました。
何点か気になった点があったので、箇条書きですが、記載します。
以下気になった点です。
全体的に動きに少しカクつきがあること
ヘッダーにあるロゴアイコンをタップしても反応がないこと
メニューバーの並びは左から「デリバリー」「オーダー」なのに、ホーム画面に配置されたカード型のボタンは「オーダー」「デリバリー」なこと
カクつきはおいといて、その他2つに関しては意図的にやっているのか、もし意図的であればなぜそうしたのかが気になりました。
全体を通して感じたことは、クーポンを使ってメニューを注文するという部分はすごく使いやすいし、店員さんのフローも考えているんだろうなと感じました。それ以外の機能もUI共通化させているので、シンプルな印象を受けました。色の使い方も徹底されていて、面白いなと思いました。
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
