
アプリ模写100本ノック_PASMO #10
今日はPASMOです。
元々suicaを使っていたのですが、社会人になってからpasmoを使うことになり、アプリをインストールしてからずっと使っています。
定期の更新やチャージなど、完了するまで少し時間はかかりますがタップする回数も少なく当たり前のように使っていたので、何でストレスなく使えているのか気になり調査しました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
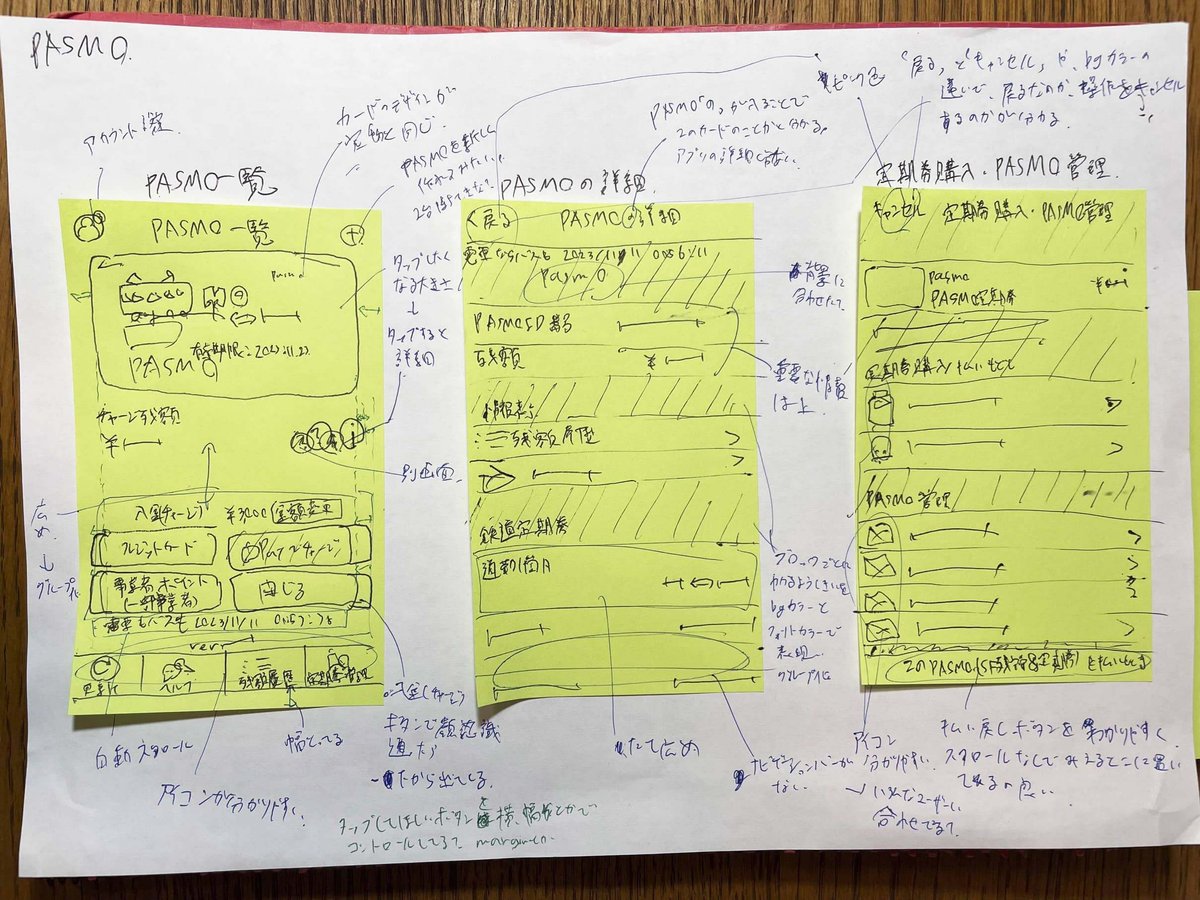
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
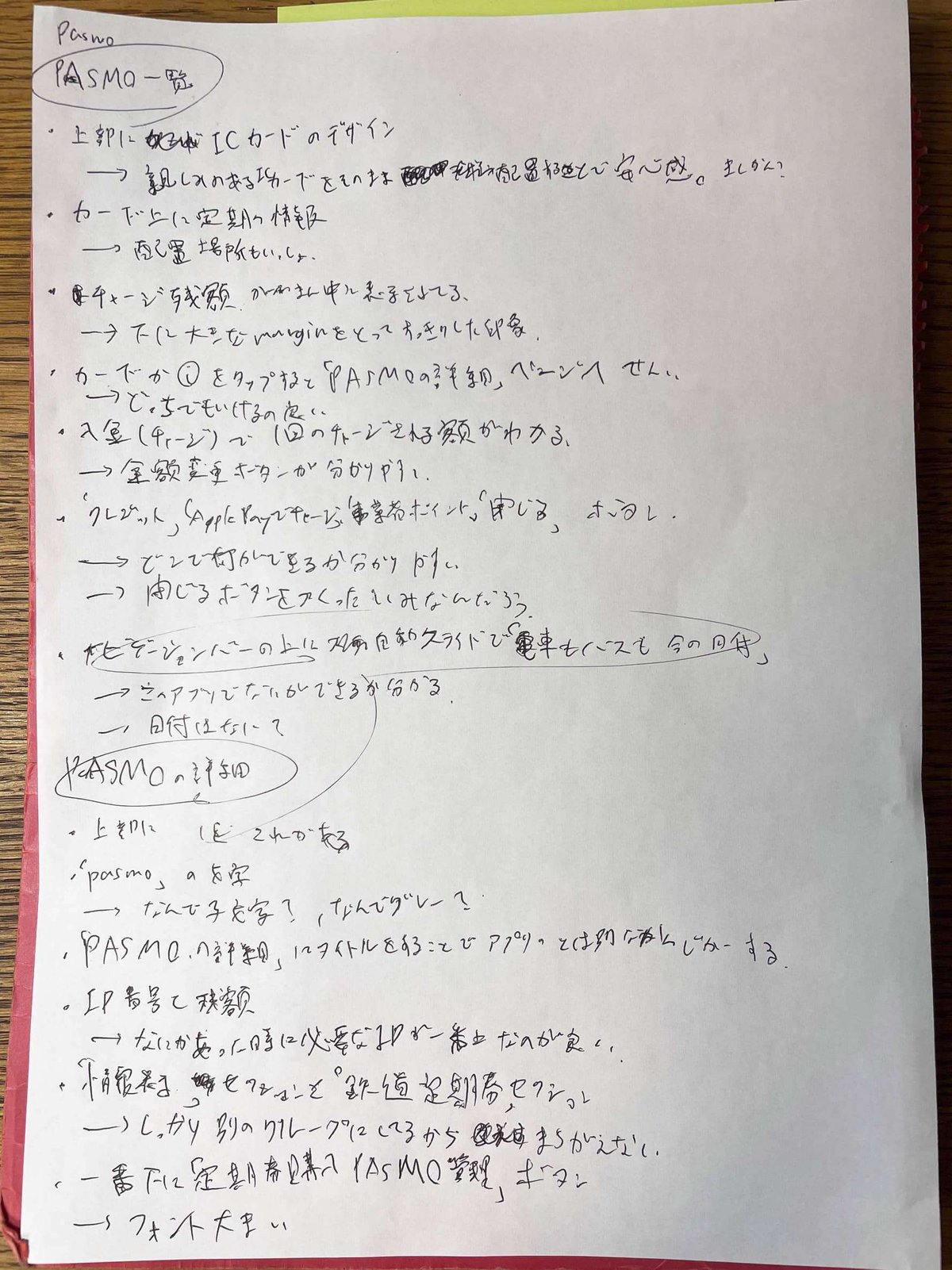
アプリを触りながら、気になったことをメモする

PASMO一覧
上部にICカードのデザイン
親しみのあるICカードそっくりのデザインを配置することで安心感や既視感を感じる
カード上に定期の情報
ICカード上に印刷される文字位置の配置場所も一緒
チャージ残額が真ん中に表示されている
下に大きくmarginを取っていてスッキリした印象
チャージ残額と操作機能をそれぞれグループ化して別の目的だということがわかりやすい
カードかインフォメーションアイコンをタップすると、「PASMOの詳細」ページへ遷移
目的地へ到達する方法が1つじゃないのが親切
入金(チャージ)で1回のチャージされる額がわかる
金額変更ボタンがわかりやすい
「クレジット」「ApplePayでチャージ」「事業者ポイント」「閉じる」ボタンがある
どこで何ができるのかがわかりやすい
タップしやすいサイズ感
閉じるボタンを作った意味はなんだろう
ナビゲーションバーの上に自動スライドで「電車もバス 今の日付」
このアプリがどこで使えるのかが自然と目に入る
日付を用意した理由は何?
PASMOの詳細
上部に自動スライドで「電車もバス 今の日付」がある
「pasmo」の文字
なんで小文字?なんで文字色がグレー?
「PASMOの詳細」とすることでこのアプリの詳細情報ではなく、PASMOのICカードの詳細情報なんだなとわかる
ID番号と残額
何かあったときに必要なIDが一番上にあるのが良い
「情報表示」セクションと「鉄道定期券」セクション
しっかり別のグループにしてるから間違えない
一番下に「定期券購入PASMO管理」ボタン
フォント大きい
模写

やってみて感じたこと・気づいたこと
アプリ立ち上げ時に表示される「PASMO一覧」画面から「PASMOに詳細」画面や「定期券購入・PASMO管理」画面に迷子にならずに辿り着けるような仕組みになっているなーと思いました。
ICカードをタップするとPASMO詳細画面に遷移するのですが、ICカード自体がタップできるものと認識できなくてもインフォメーションアイコンから遷移できるようになっています。そして、インフォメーションアイコンはカードの右縦軸よりも右に少しはみ出しているので、ボタンが他の要素に埋もれてないなともいました。
さらにチャージ残額やインフォメーションボタンのグループと決済関連のボタン群との間のmarginを大きく取っているので何がどこにあるかがわかりやすいです。
各所で使用しているアイコンは全てわかりやすく、説明文がなくても目的地に到達できるなと思いました。
「PASMOの詳細」ページと「定期券購入・PASMO管理」画面はヘッダー部分のデザインが異なっており、「戻る」と「キャンセル」をそうやって表現するのかーと発見になりました。楽しかったです!!!
以上です!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
