
アプリ模写100本ノック_Makuake #77
1. アプリ模写100本ノックとは
概要
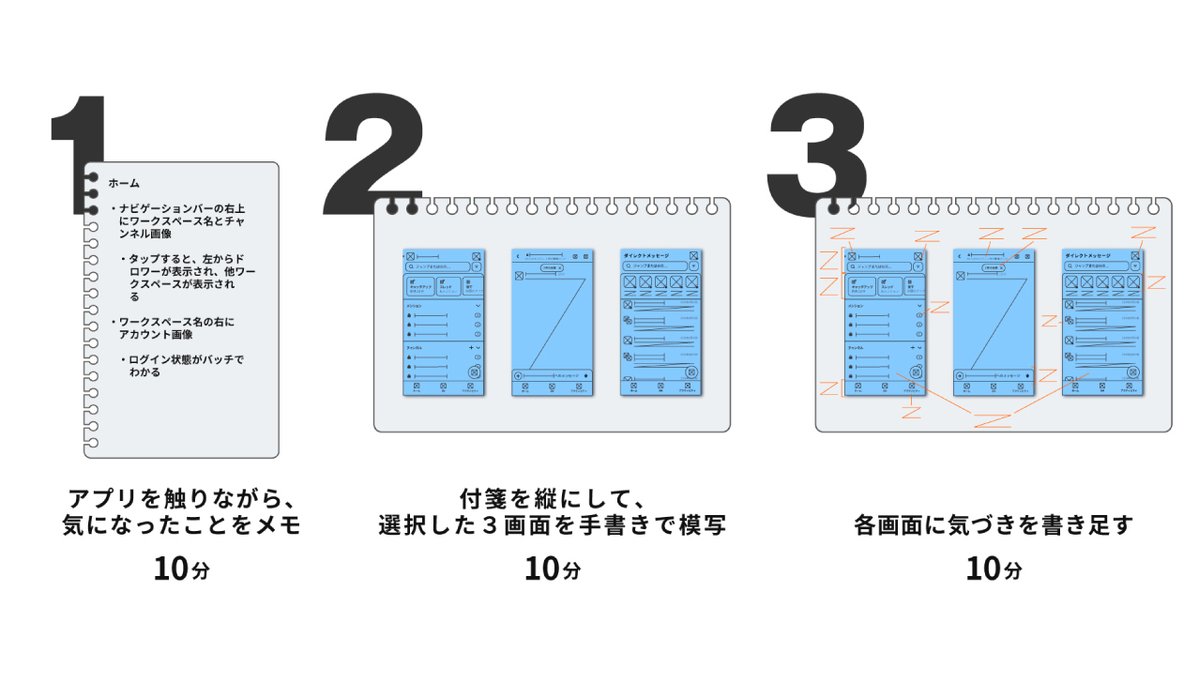
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はMakuake(iOSアプリ)を対象にしました!
Makuake(iOSアプリ)は、アタラシイものや体験の応援購入ができるクラウドファンディングサービスです。
前回行ったCAMPFIREと比較し、どのような違いがあるのか気になったため、対象にしました。
2. アプリを触りながら、気になったことをメモ
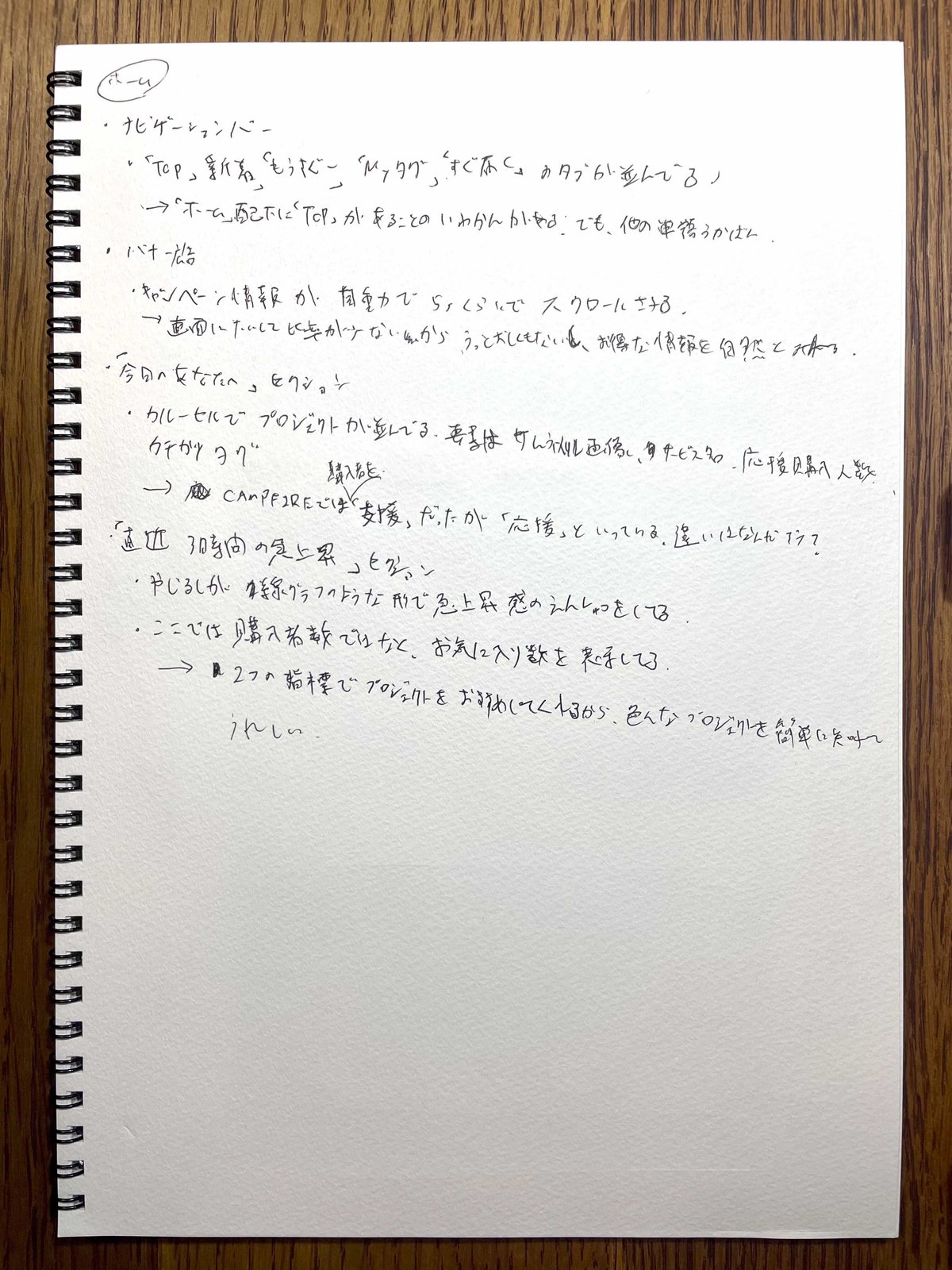
ホーム画面
ナビゲーションバー
「TOP」「新着」「もうすぐ開始」「Myタグ」「すぐ届く」のタブが並んでる
(感想)「ホーム」画面配下に「TOP」があることに違和感を感じた。
バナー広告
キャンペーン情報が5秒ごとに自動で左にスクロールされる
(感想)広告のサイズが大きすぎないため、主張のバランスが良いなと思った。目につきやすく、うるさすぎない印象。
「今日のあなたへ」セクション
カルーセルでプロジェクト(サムネイル画像、サービス名、応援購入人数、カテゴリタグ)が並んでる
(感想)CAMPFIREでは購入者を「支援」としていたが、Makuakeでは「応援購入」としている。違いがすごく気になる。
「直近3時間の急上昇」セクション
矢印が線グラフのような形で急上昇感の演出をしている
このセクションでは、応援購入人数ではなくお気に入り数を表示している
(感想)異なる評価指標の上位プロジェクトをおすすめしてくれていることでさまざまな良いプロジェクトを見つけられていいなと思った

3. やってみて感じたこと・気づいたこと

基本的な画面設計はCAMPFIREと変わらなかったのですが、重要視している項目がナビゲーションバーやホーム画面、ライティングから感じられました。
CAMPFIREとの明確な違いは、検索機能と新着情報のどちらをホーム画面に持たせているかだと思います。
CAMPFIREでは、ホーム画面に検索機能を持たせており、新着情報はタブバーに固定されています。対して、Makuakeは「新着」や「もうすぐ開始」等の情報をホーム画面に持たせており、検索機能をさがす画面に持たせています。
このことから、Makuakeでは新着の中でカテゴリを絞って探す、もうすぐ開始されるプロジェクトの中から探すことを検索するよりも優先にしている印象を受けました。
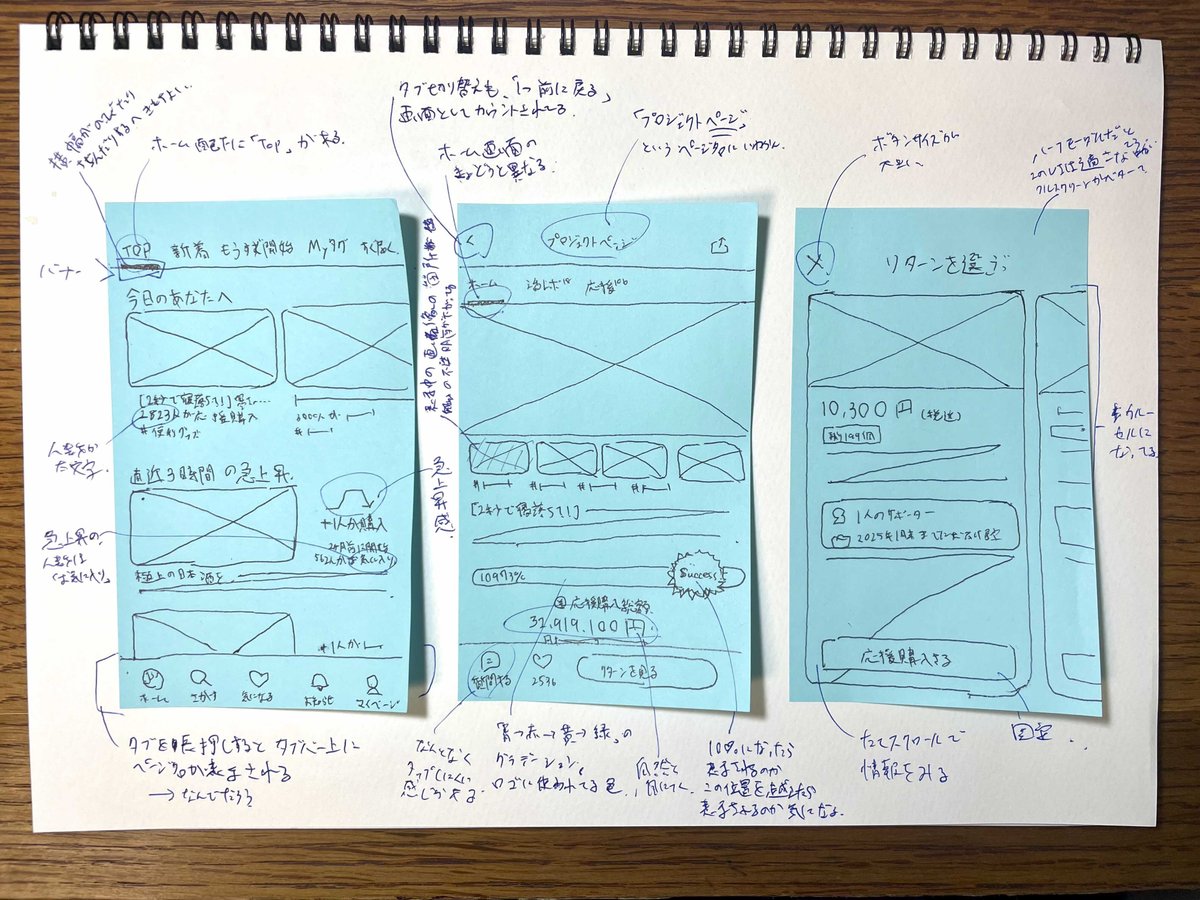
ホーム画面
ホーム画面は、おすすめのプロジェクトを一覧で見れるようになっています。
いいなと思った点は、2点あります。
1つ目は、セクションごとにプロジェクトを紹介する指標が異なる点です。
・今日のあなたへ:「〇〇人が応援購入」
・直近3時間の急上昇:「〇〇人がお気に入り」
・本日のランキングTOP10:「総額¥〇〇」と「〇〇人が応援購入」
・注目の応援コメント:「コメント、ユーザーアイコン、ユーザー名、投稿日」
・こちらもいかがですか:「応援購入¥〇〇から」
Amazonのホーム画面のようにセクションごとに見せ方を変えつつ、いろんな指標を使っておすすめされることに納得感が得られ、多くの良いプロジェクトを検索なしに知れる画面になっていていいなと思いました。
2つ目は、直近3時間の急上昇セクション内の矢印を使った演出です。
矢印が棒グラフのようなデザインになっており、注目されている感の演出につながっていていいなと思いました。縦横軸がないため、いつ何人が購入したかなどはわからないのですが、数字だけでなく図があると信憑性が上がる感じがしました。
プロジェクト画面
プロジェクト画面は、選択したプロジェクトの詳細情報や応援購入総額を見ることができ、プロジェクトオーナーに質問する機能や、リターンを見る画面に遷移するボタンが配置されています。
CAMPFIREとの違いで面白いなと思った点は、質問するボタンを画面下部に固定で配置している点です。スクロールしていくと、他ユーザーが質問しているやりとりも表示されます。
CAMPFIREにも下にスクロールしていくと質問するボタンはあり、コメントもリストボタンを選択すると見ることができるのですが、この違いはなんで生まれているのか気になりました。
個人的には、Makuakeでは「支援」ではなく「応援」という言葉を使っており、応援コメントなども表示されているため、ユーザーとオーナーの距離を近くなるようデザインしていて、質問もしやすく設計しているのかな?と考察しました。
いいなと思った点は、応援購入総額と目標金額に届くまでのプログレスバーを使った%表示です。
画面をスクロールすることなく現在の目標までの金額を見ることができる点がいいなと思いました。
気になったと思った点は、FVで残り日数が見えない点です。端末のサイズによるかもしれないのですが、ぱっと見で見れたら楽だなと思いました。
リターンを選ぶ画面
リターンを選ぶ画面は、リターンの情報を一覧で見て購入することができる画面になっています。
フルスクリーンで表示されており、横スクロールでリターンを選び、縦スクロールで詳細を読むことができます。
いいなと思った点は、画面全体を使った横スワイプでのリターンの選び方です。これによって指の動かし方で目的が切り分けられるため、直感的に扱えていいなと思いました。
以上です。
