
アプリ模写100本ノック_AWA #93
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3.やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はAWA(iOSアプリ)を対象にしました!
AWA(iOSアプリ)は、1億5000万曲以上が聴き放題の音楽プラットフォームです。高音質な音楽の視聴と、正規音源を使った音声ライブ配信を楽しめます。
2. アプリを触りながら、気になったことをメモ
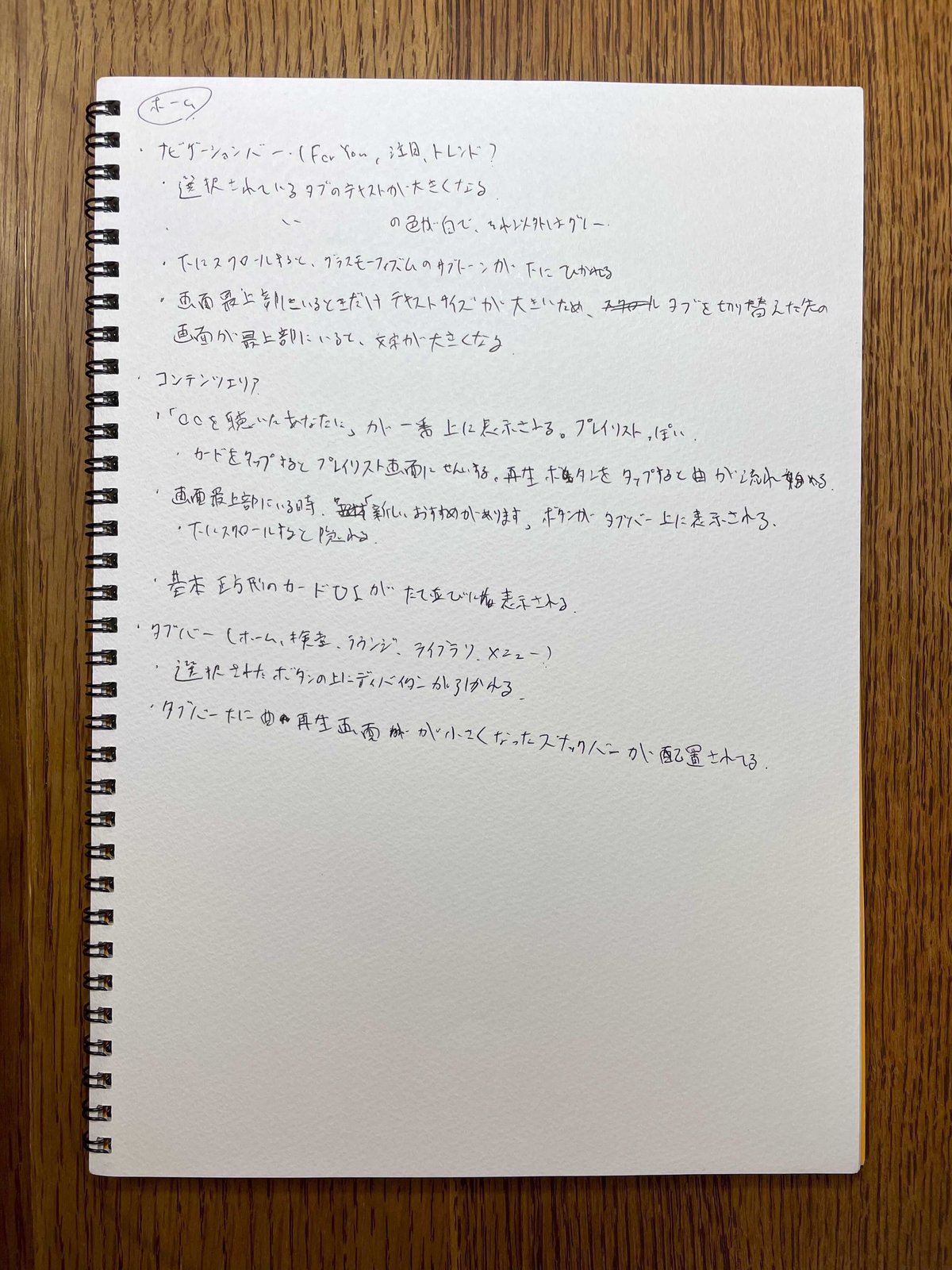
ホーム画面
ナビゲーションバー(For You、注目、トレンド)
選択されているタブのテキストサイズが大きくなる
選択されているタブのテキストカラーが白で、選択されていないテキストはグレー
下にスクロールすると、グラスモーフィズむのサブトーンが下に惹かれる
画面最上部にいる時だけテキストサイズが大きいため、タブを切り替えた先の画面が最上部にいると、タブを切り替えるごとにテキストサイズが変わることがある
コンテンツエリア
「〇〇を聞いたあなたに」が一番上に表示される。プレイリストっぽい。
カードをタップするとプレイリスト画面に遷移する。再生ボタンをタプすると曲が流れ始める。
画面最上部にいる時、「新しいおすすめがあります」ボタンがタブバー上に表示される
下にスクロールすると隠れる
基本正方形のカードUIが縦並びに表示される
タブバー(ホーム、検索、ラウンジ、ライブラリ、メニュー)
選択されたボタンの上にディバイダー
タブバー下に曲再生画面が小さくなったスナックバーが配置されている

3. やってみて感じたこと・気づいたこと

日常的によく使っているApple Musicと比較すると、異なる点がたくさんあって面白かったです。特に、他ユーザーが作成したプレイリストを探しやすいため、ユーザー間の距離が近いなと思いました。
あと単純に音がめちゃくちゃ良かったです。AppleMusicより音に厚みがありました。
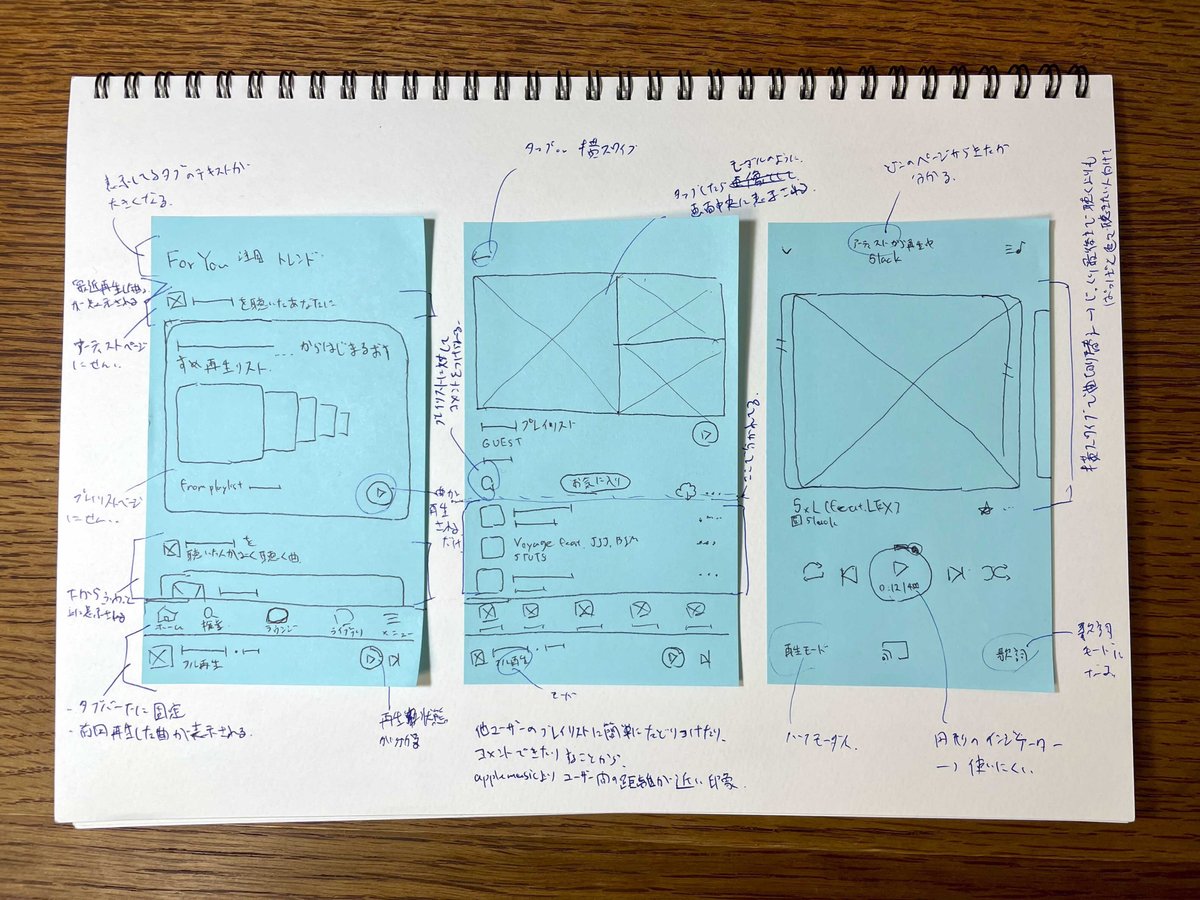
ホーム画面
ホーム画面は、「For You」タブ、「注目」タブ、「トレンド」タブの3画面を切り替えられる画面になっています。今回は「For You」タブを対象にしています。
いいなと思った点は、2点あります。
1つ目は、ナビゲーションバーの挙動です。
画面最上部にいる時は文字サイズが大きくなる仕様になっており、タブを切り替えるとそのタブ名が一番左に移動し、テキストサイズも変動します。切り替え後の画面が下にスワイプしていた場合、テキストサイズは小さい状態で画面が切り替えられます。
テキストサイズの変動は「大→大」「大→小」「小→小」「小→大」の4パターンあるのですが、違和感を感じないし、動きが面白くて好きでした。2つ目は、「For You」内に表示される内容です。
一番上に「最近再生した曲」が4曲と全て見るボタンが横並びで表示され、その下におすすめの再生リストがカードUIで縦並びで表示されます。
自分の再生した曲やアーティストからおすすめの曲を紹介してくれているため、AppleMusicのアプリ側がおすすめするプレイリストが並ぶホーム画面よりも使いたくなる画面だなと思いました。
また、他ユーザーが作成したプレイリストが多く並んでいるため、ユーザー間の距離が近くていいなと思いました。
プレイリスト画面
プレイリスト画面は、自分もしくは他ユーザーが作成したプレイリストが見れる画面になっています。
いいなと思った点は、大きく1点あります。
サムネイル画像やプレイリストタイトル、ユーザー名など全ての要素が選択できる点です。
ただのテキストだけの情報は画面上になく、すべてタップしたらインタラクションがあるため、ユーザーの行動に対しての適切なフィードバックを用意しているのかなと思いました。
サムネイル画像をタップするとポップアップのように画面中央に表示されます。特に機能を持っているわけではないので、ユーザーはタップする必要性はないのですが、タップしてくれたことに対しての返事が全ての要素にあるのは親切な設計だなと思いました。
曲再生画面
曲再生画面は、選択した曲の再生画面です。
再生モードの切り替えによってイコライザをユーザーが自由に設定できたり、歌詞モードで曲に合わせて単語が表示されるなど、ユーザーに曲の楽しみ方を色々提供しています。
いいなと思った点は、1点あります。
1つ目は、ジャケット写真をスワイプすることで曲を切り替えることができる点です。
AppleMusicに慣れきっていたため、確かにスワイプで切り替えられるのは便利でいいなと思いました。素早くスワイプしても1曲分しか移動しないので、移動しすぎることもなく使いやすいと思いました。
気になったと思った点は、1点あります。
シークバーが円形になっている点です。
デザイン的にはすっきりしているし、他アプリであまり見ないし、音楽に親和性がある円形になっていていいのですが、操作性がよくなく、どのあたりがどれくらいの位置なのかわかりにくかったです。
すごい移行したいと思ったのですが、友人の多くがAppleMusicでプレイリストを作っているため、移行できないです。くーーっ。
