
アプリ模写100本ノック_trivago #45
今回はtrivago(iOSアプリ)です。
trivago(iOSアプリ)は、さまざまな予約サイトが提供する宿泊施設の料金プランを比較し、アプリ内で予約をすることができるアプリです。
僕はあまり旅行をしないため、使用したことがなかったのですが、そういえば旅行系のアプリ見てないなと思い選びました。触ってみて発見があったので、楽しかったです。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
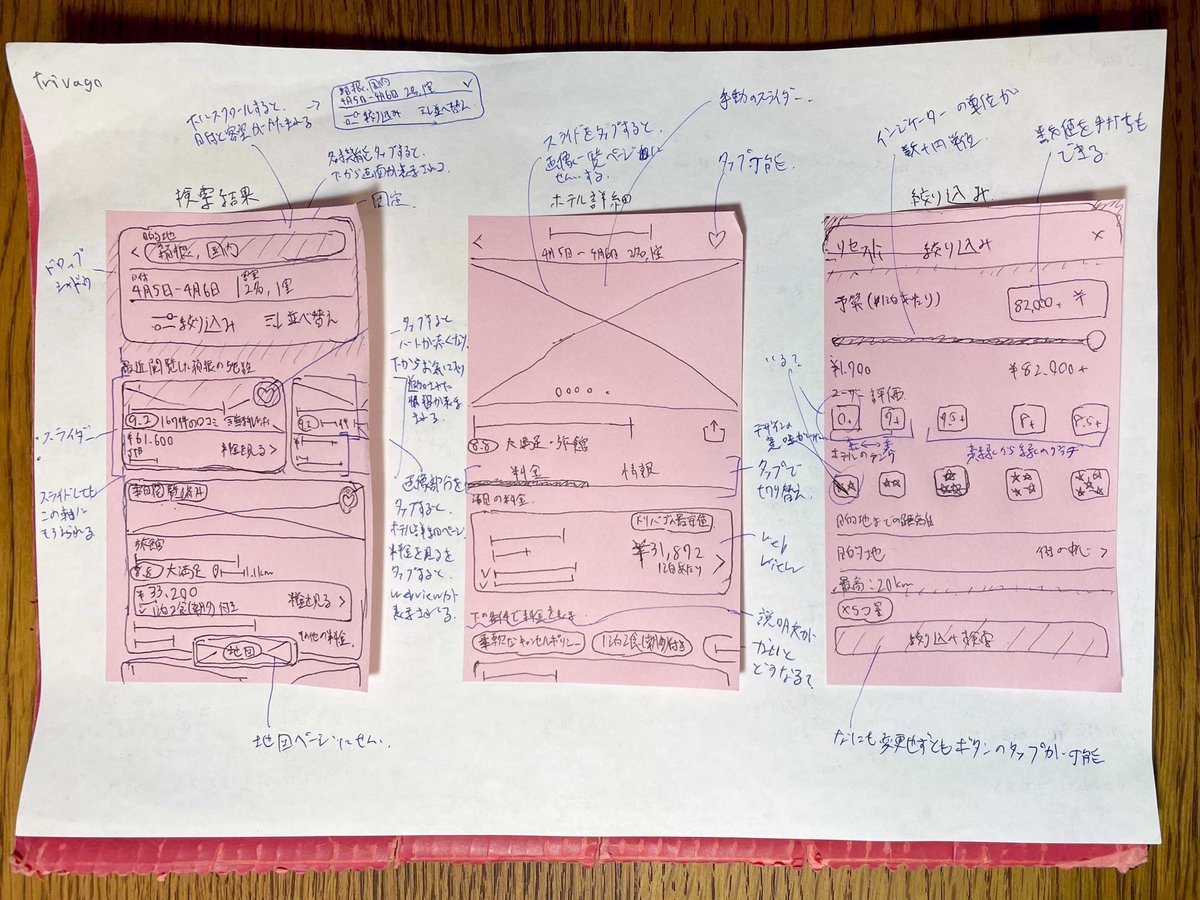
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

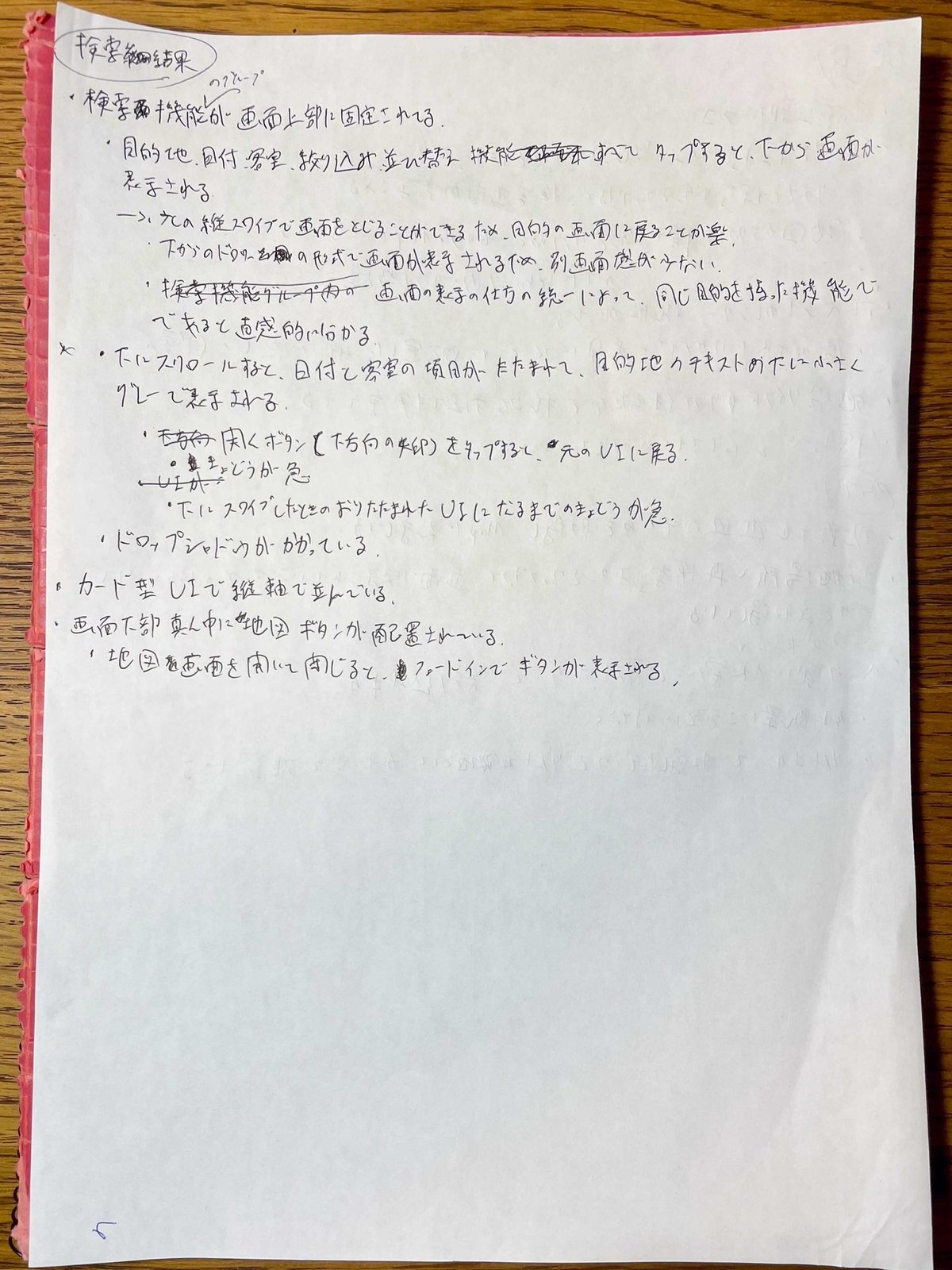
検索結果
検索機能のグループが画面上部に固定されている
目的地、日付、客室、絞り込み、並び替えすべてのボタンがタップ後の画面描画方法が下から
少しの縦スワイプで画面を閉じることができるため、目的の画面に戻ることが楽
下からのドロワーの形式で画面が表示されるため、目的の画面に戻ることが楽
画面の表示の仕方の統一によって同じ目的を持った機能であると直感的にわかる
下にスクロールすると、日付と客室の項目が畳まれて、目的y位のテキストの下に小さくグレーで表示される
開くボタン(下方向の矢印)をタップすると、元のUIに戻る
ボタンタップ後の挙動と、したニスワイプした時の折り畳まれたUIになるまでの挙動が急でびっくりした
ドロップシャドウがかかっている
カード型UIで縦軸で並んでいる
画面下部真ん中に地図ボタンが配置されている
地図画面を開いて閉じると、フェードインでボタンが表示される
やってみて感じたこと・気づいたこと

このアプリの目的である「比較」がとてもしやすいなと感じました。例えば、絞り込み機能や並び替え機能がわかりやすいUIになっていたり、お気に入り画面ではお気に入り登録した宿泊施設はその中でさらに比較しやすいような機能が実装されていたりしました。
「このアプリは〇〇を達成することを目的としている」と簡潔言えるアプリほど使いやすいし、その目的に沿ったデザインになるので使いやすいですよね。
検索結果画面では、ホーム画面で検索した条件の結果が表示されます。画面上部に検索内容とそれに付随する機能のオブジェクト(以降検索オブジェクト)が固定され、その下に検索結果の宿泊施設がカード型UIで表示されます。
いいなと思った点は、2点あります。一つは検索オブジェクトの挙動です。検索オブジェクトには、1列目に目的地と日付と客室、2列目に絞り込み小脳ボタンと並び替え機能ボタンが配置されています。ただ、画面最上部で上にスクロールするもしくは、1列目をタップするとホーム画面で使用されている3列の検索オブジェクトのUIに変化します。1列目に目的地のサーチバー、2列目に日付と客室、3列目に絞り込み小脳ボタンと並び替え機能ボタンが配置されています。これによって固定されて見えなくなる範囲が減ります。また、左スワイプでホーム画面位戻ることができないため、trivago側もこの画面内でなるべく完結できるように設計しているのかなと感じました。
2つ目にいいなと思った点は、検索のしやすさです。この画面内だけでこれだけの機能を見つけることができました。
・「最近閲覧した〇〇の施設」というセクションで、今までに見た場所をお気に入りをせずとも見れるようになっている
・施設情報が書いてあるカード型UIの左上に「本日閲覧済み」と書いてある
・画面下部に固定された地図ボタンをタップして表示される地図画面では、検索結果の宿泊施設がマップ上で金額の吹き出しとともに表示されている
宿泊施設詳細画面では、選択した宿泊施設の詳細情報を見ることができます。プランがリスト型UIでまとめられており、タップするとwebviewで旅行サイトのページが表示されます。「下の条件で料金を表示」という項目でカテゴリをタップすると、よりプラン情報を絞ることができるため、目的のプランを探しやすくなっています。
面白いなと思った点は、宿泊施設を紹介した写真のスライダーです。自動スライドではなく手動のため、煩わしさがなくていいなと思うのですが、写真をタップしてみるとスライダーにある写真をまとめて見れる写真一覧画面が表示されます。
グリッドで綺麗にまとめられているため、とても見やすいです。写真一覧画面下部に注目の料金のプランがリストで表示されており、タップするとwebviewに繋がるため、ただ写真が見れるだけのページにしていないのもいいなと思いました。
絞り込み画面では、検索情報を自分好みにカスタマイズすることができます。予算をテキストまたは、スライダーで設定することができるのですが、スライダーの単位の細かさにびっくりしました。正確な予算が決まっているのであればテキスト、大雑把にこれくらいで調べたいという時にはスライダーといった使い分けになるのかなと思いました。
ユーザー評価が「0+」「7+」「7.5+」「8+」「8.5+」とあるのですが、自分の予想だと「0+」を用意しておくことで「7+」を利用するユーザーが増えるのかなと思いました。ユニクロがわざとド派手な色の服を置くことで、無彩色の服がよく売れるといった手法をとっているのに近いのかなと。
ボタンの色は最高値に近づくほどブランドカラーになっていき、真反対の「0+」が補色の赤色なのかなと予想します。
ホテルのランクのボタンデザインもランク1を用意しているのは上記と同じ理由かなと思いました。
全体を通して感じたことは、何を解決するためにどんなことができるアプリなのかが明確になっていると、デザインや体験のトンマナが全体をとして合うんだなと改めて感じたアプリになりました。
以上です。
