
アプリ模写100本ノック_CAMPFIRE #76
1. アプリ模写100本ノックとは
概要
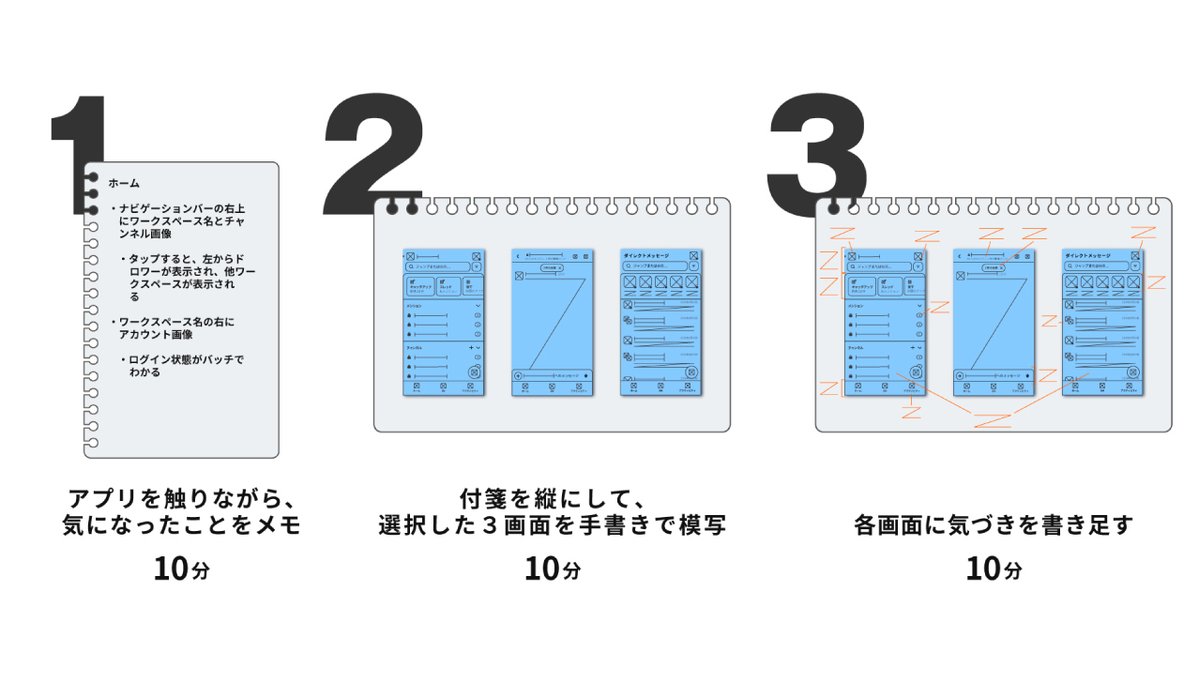
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はCAMPFIRE(iOSアプリ)を対象にしました!
CAMPFIRE(iOSアプリ)は、誰でも無料でカンタンに資金調達に挑戦できる国内最大のクラウドファンディングサービスです。
2. アプリを触りながら、気になったことをメモ
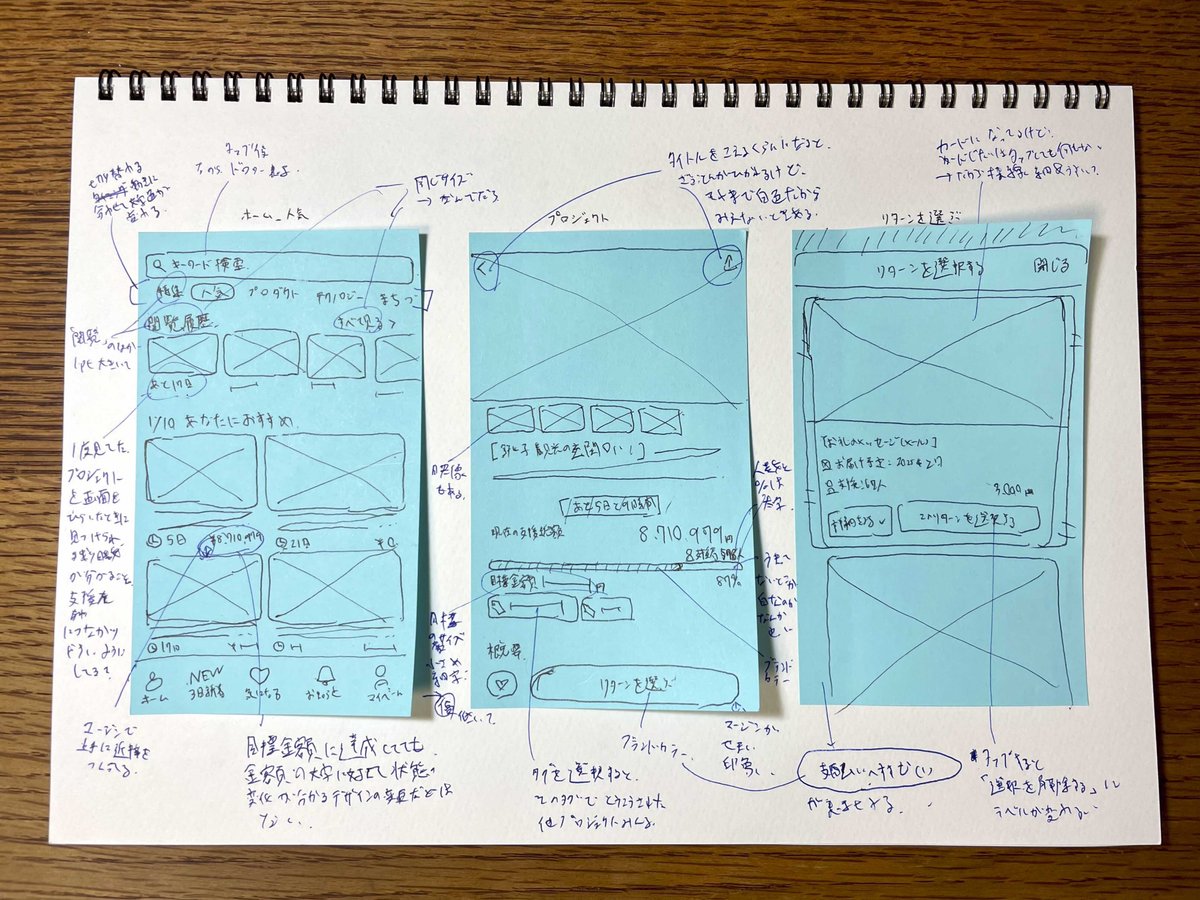
ホーム画面
サーチバー
選択すると、ドロワーが右から表示される
ホーム画面内のサーチバーのプレースホルダーは「キーワード検索」とあるが、ドロワー内に配置されたサーチバーのプレースホルダーは「キーワードを探す」になってる
下にスクロールすると、隠れる
タブ(カテゴリ)
前から3つ目以降かつ後ろから3つまでのタブは選択されているとき中央に表示される
横須ワイプでも切り替え可能
ヘッダー部に固定
人気カテゴリタブ画面
コンテンツエリア最上部に「閲覧履歴」セクションが配置されている
プロジェクトのOGP画像と期限日時が1つのオブジェクトとなり、カルーセルで並んでいる
(感想)閲覧済みのためタイトルは不要と判断したのか、ユーザーはOGP画像に特徴をつけるからタイトルは不要と判断したのか、理由はなんだろう
「閲覧履歴」の文字と「すべて見る」ボタンの文字を比較すると、サイズとウェイトは同じだが、色と文字幅が違かった
(感想)文字幅をテキストボタンの方だけ広くとっている理由はなんだろう。広い方がタップできそうって認識できるから?
「すべて見る」の横に配置された「>」アイコンが横に長い

3. やってみて感じたこと・気づいたこと

細かな箇所に配慮や遊び心があり、いいアプリだなと思いました。個人的にタブバーにあるアイコンを長押しした時のアニメーションが好きでした。
ホーム(人気)画面
ホーム画面は、カテゴリごとのプロジェクトを見ることができます。表示順はおそらく急上昇順かなと思います。
また、人気カテゴリでは過去に閲覧したプロジェクトの一覧や、おすすめのプロジェクト、急上昇、人気のプロジェクトを閲覧することができます。
いいなと思った点は、2点あります。
1つ目は、閲覧履歴がコンテンツエリア最上部に配置されている点です。
アプリを立ち上げるとホーム画面の人気カテゴリが選択された状態で表示されるようになっています。これにより、過去に閲覧していたプロジェクトを見つけやすく、期限もわかるため、支援するアクションに繋がりやすいなと思いました。おそらく、過去に閲覧していたプロジェクトが見つからなければアプリからの早期離脱に繋がりかねないなと思いました。2つ目は、現在の集金金額をホーム画面にも表示している点です。
セクションごとにデザインが異なるのですが、共通して金額は表示しています。
これにより、アプリを起動して目的のプロジェクトがなくとも人気のプロジェクトを見ることができ、その後に他のプロジェクトにも興味を持ってページを開くことにつながるかもなと思いました。
気になった点は、人気カテゴリ内の要素には、目標金額を満たしているかがわかるインジケーターなどがない点です。
「カテゴリー別の注目ランキング」セクション内の要素にはあるのですが、それ以外にはありません。
このことから、人気カテゴリには目標値までの集金状態を問わず、おすすめプロジェクトを表示する画面として押してるのかなと考えたのですが、あってもいいのになー開かないとわからないの面倒だなーと思いました。
プロジェクト画面
プロジェクト画面は、プロジェクトの詳細情報や、現在の支援総額やリターンを選ぶボタンがフルスクリーンで表示されています。
概要には文字や画像、GIF画像などでユーザーが表現したい方法でプロジェクトを説明することができます。
いいなと思った点は、2点あります。
1つ目は、インジケーターの色です。
黄色から赤に移り変わっていくようグラデーションが引いてあり、目標に近づくほど赤くなっていくデザインは熱量を表しているようでいいなと思いました。2つ目は、目標金額の設置位置です。
現在の支援総額尾の近くではなく、インジケータの左下にあまり目立ちすぎないようデザインされ、配置してあります。「現在の支援総額/目標金額」のようなデザインにした場合、金額によってはデザインが破綻しかねないし、長い数字が2行並んでいるのも違和感があるため、配置位置が適切だなと思いました。
気になったと思った点は、ナビゲーションバーです。
一定のラインを超えると、白色の背景が表示され、ボタンの色が黒くなるのですが、OGP画像を超え、タイトル文字が重なるラインになってもデザインが切り替わらないことに若干違和感を感じました。デフォルトの配置箇所がOGP画像に重なっているため、背景をつけるタイミングが難しいのかなと思いました。他サービスがどのように対処してるか調べてみたいです。
リターンを選ぶ画面
リターンを選ぶ画面は、表示していたプロジェクトのリターンを選ぶことができる画面です。ハーフモーダルで表示されます。
いいなと思った点は、「このリターンを選択する」ボタンをタップすると「支払いへすすむ」ボタンが表示される点です。
ボタンタップ後のインタラクションによって次のアクションが明確になるなと思いました。
気になったと思った点は、「支払いへすすむ」を選択したリターンのデータ保持についてです。
リターンを選択後、ハーフモーダルを閉じ、プロジェクト画面から離脱すると選択が取り消される仕様になっています。支払い方法等の設計や規則から買い物かごのようにいろんなプロジェクトの支払いをまとめてするということがもしかしたらできないのかもしれないのですが、各ページに上限をつけて選択したリターンを保持できるようにしてほしいなと思いました。
以上です。
