
アプリ模写100本ノック_My au #13
今日はMy auです。
My auはauの各種サービスの利用状況がわかるau公式アプリです。
僕は長くauを使っているのですが、いつからかmy auが見やすいなーと思っていたのを思い出して今回改めて見てみました。
携帯キャリアはサービスが複雑だったり、契約内容によって表示すべき内容が異なると思うので、見づらくなりかねないと思うのですが、どうして少し見るだけで知りたい情報が知れてすぐにアプリを閉じることができていたのか気になり調査しました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
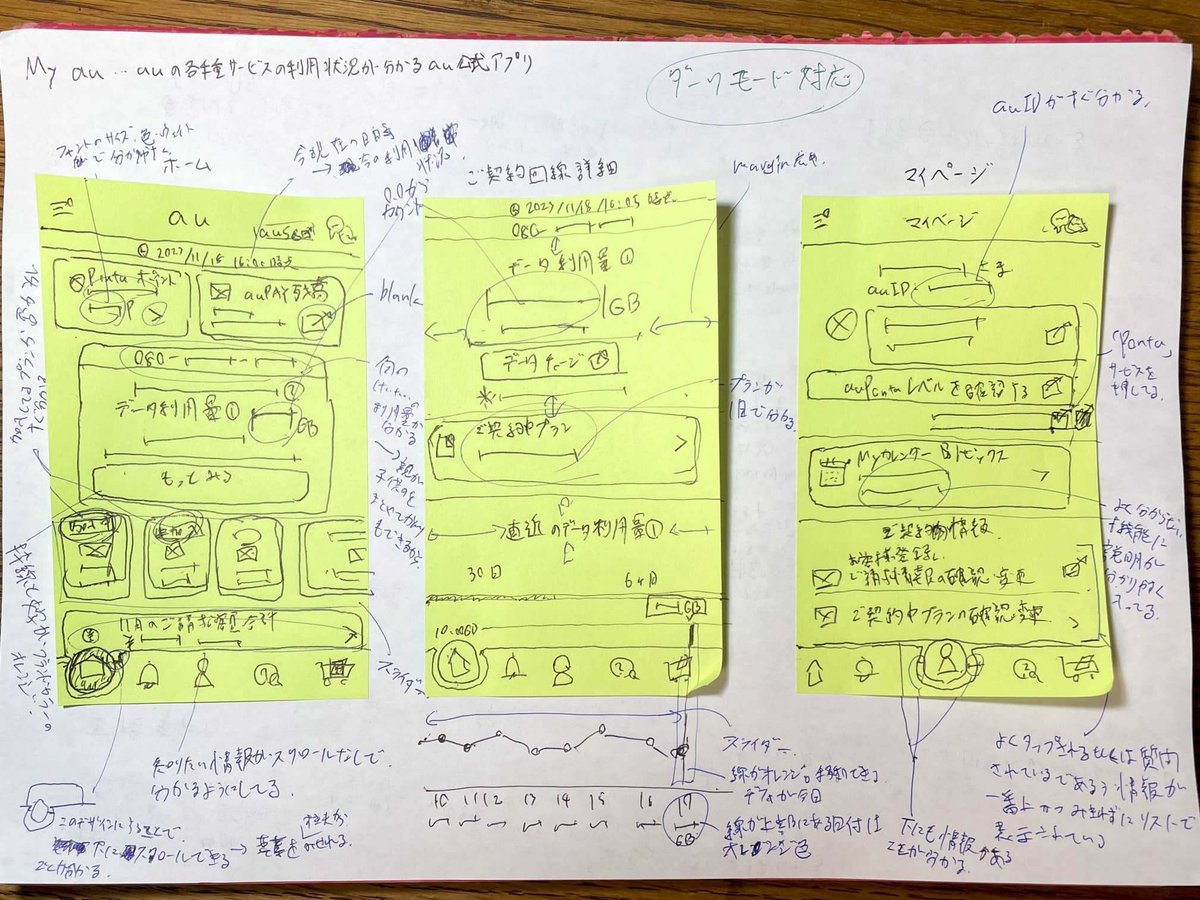
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
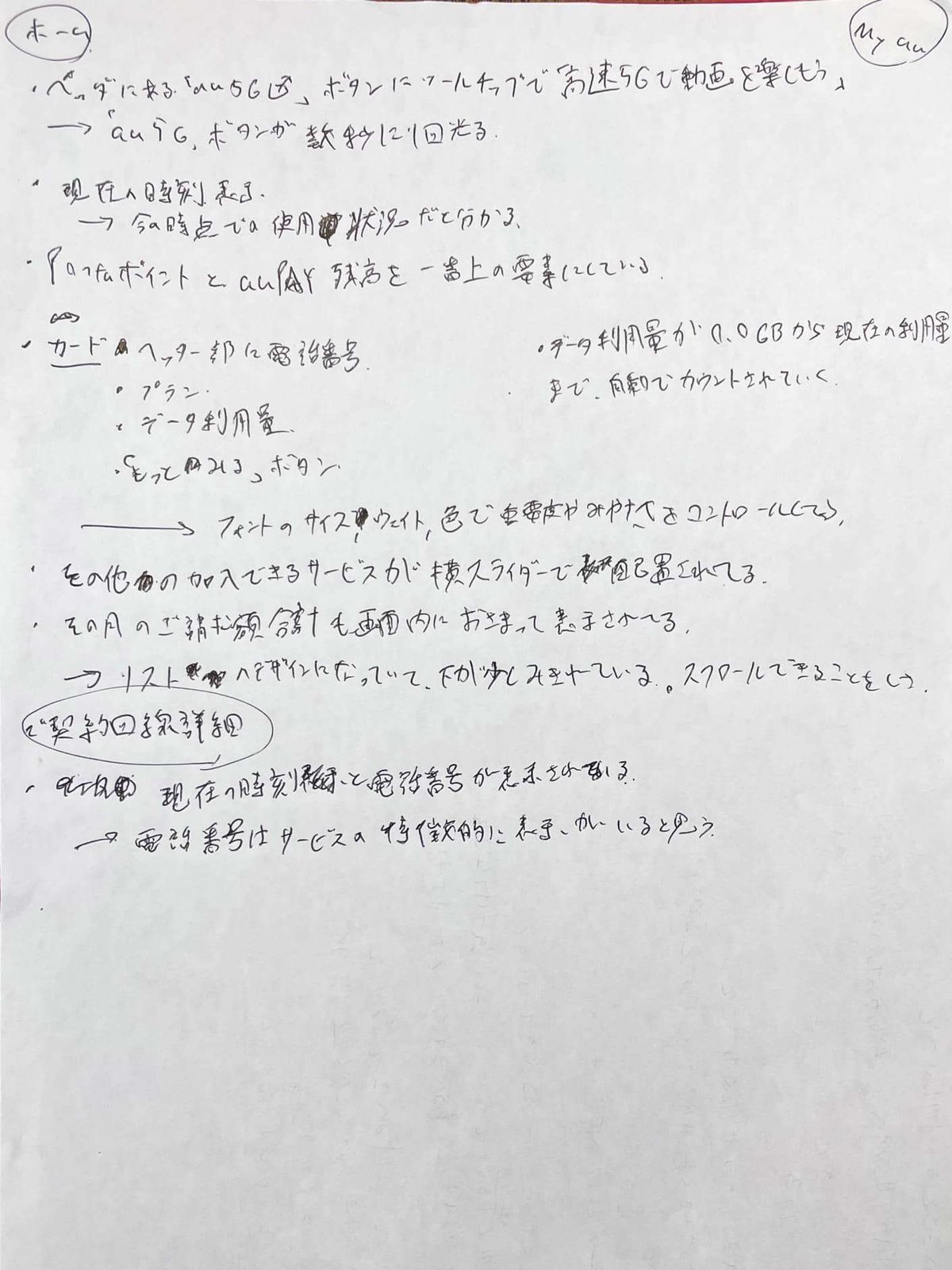
アプリを触りながら、気になったことをメモ

ホーム
ヘッダにある「au 5G」ボタンにツールチップで「高速5Gで動画を楽しもう」の文言
「au 5G」ボタンが数秒に1度光る
現在の時刻表示
今の時点での使用状況を表示していくれているとわかる
PontaポイントとauPAY残高を一番上の要素にしている
カード
ヘッタ部分に電話番号
なんの回線の利用量なのかを示している
プラン
データ利用量
0.0GBから現在の利用料まで自動でカウントされていくのが描画される
「もっとみる」ボタン
フォントのサイズ、ウェイト、色で重要度や読みやすさをコントロールしている
その他の加入できるサービスが横スライダーで配置されている
その月のご請求額合計も画面内に収まって表示されている
リスト型になっていて下が少し見切れている。スクロールできることを示唆してる?
契約回線詳細
現在の時刻と電話番号が表示されている
電話番号はサービスの特徴的に表示する必要がある
模写

やってみて感じたこと・気づいたこと
アプリに長く滞在してもらうことよりも、知りたい情報をすぐに知れてストレスを解消してあげる設計になっているなと思いました。
ホームでは、データ利用量が真ん中に大きく表示されています。また、アプリを起動し、画面が描画された後にデータ利用量が0.0GBから自動で現在の利用量までカウントされていく挙動が実装されています。そのため、自然と最初に目がいくように設計しているなと感じました。このことから、my auを開くユーザーは請求額の確認やサービスの確認・変更ではなくデータ利用量を知りたい人が多いんだなということが汲み取れました。
請求額やサービスの加入状況の確認がしたいユーザーにもスクロールをせずとも情報を得ることができるよう設計してあり、すごいなと思いました。スクロールするとその他の情報があることも示唆していました。
ご契約回線詳細画面でもデータ利用量のカウントの挙動は実装されているのですが、よりフォントのサイズとウェイトを上げているかつ、マージンを上下左右に大きく取っているのが特徴的だなと思いました。
「直近のデータ利用量」をグラフで表示することで、データ利用量の内訳をわかりやすく表現しており、親切な設計だなと感じました。
マイページでは、Pontaサービスの情報を大きく画面上部に表示し、画面下部に契約情報を配置していることから、au側のPontaを利用して欲しいという思いが見えるなーと思いました。
ご契約情報では「お客様登録・ご請求情報の確認・変更」と「ご契約中プランの確認・変更」のリスト型のボタンが見切れることなくスクロール不要で表示されていることがすごく親切なデザインだなと思いました。
一番いいなと思ったのはメニューバーのデザインです。表示しているページのアイコンがオレンジの円の中に白アイコンで表示され、その円に3〜5pxくらいのマージンが取られ、タップしているアイコンがメニューバーから離れているようなデザインになっています。これによりどこを開いているのかが誰が見ても分かりやすく、マージンの隙間からメニューバーで隠れている要素が見えるのでスクロールできることが分かるようになっているなと思いました。
あとは、新機能や新しい通知があるページのメニューバーアイコンがアニメーションで動いていたのに驚きました。自然とタップしていたので、重要度にはよると思いますが、他のアプリにもそのまま使えるアイデアだよなーとか思いました。ツールチップは不透明度を調整することで画面が狭く感じることを防げるんだなーというのも勉強になりました。
疑問点としては、au IDがわからないというユーザーが多い印象があり(2ヶ月ですが某携帯キャリアお客様センターのアルバイト経験より)、もう少し目立つようにしたらいいのになーと思いました。
長くなりましたが、今回の調査で「なぜアプリを開いてすぐに閉じていたのか」がわかった気がしました。知りたい情報をすぐに知れて、アプリを閉じれるようになっているし、契約を変更したい時もどこで操作できるのかがわかりやすく設計されていました。
勉強になりました!!!もっと使って勉強します!!!
