
アプリ模写100本ノック_NewsPicks #6
今日はNewsPicksです。
NewsPicksは国内外の最先端の経済ニュースを厳選したソーシャル経済メディアです。
SNSのように気になる人をフォローすることで、その人がPickやコメントをした記事を確認することができるのが特徴。
以前NewsPicks自体のUXUI改善の動画を見たことがあり、自分でもちゃんと調べてみたいと思い、今回選びました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
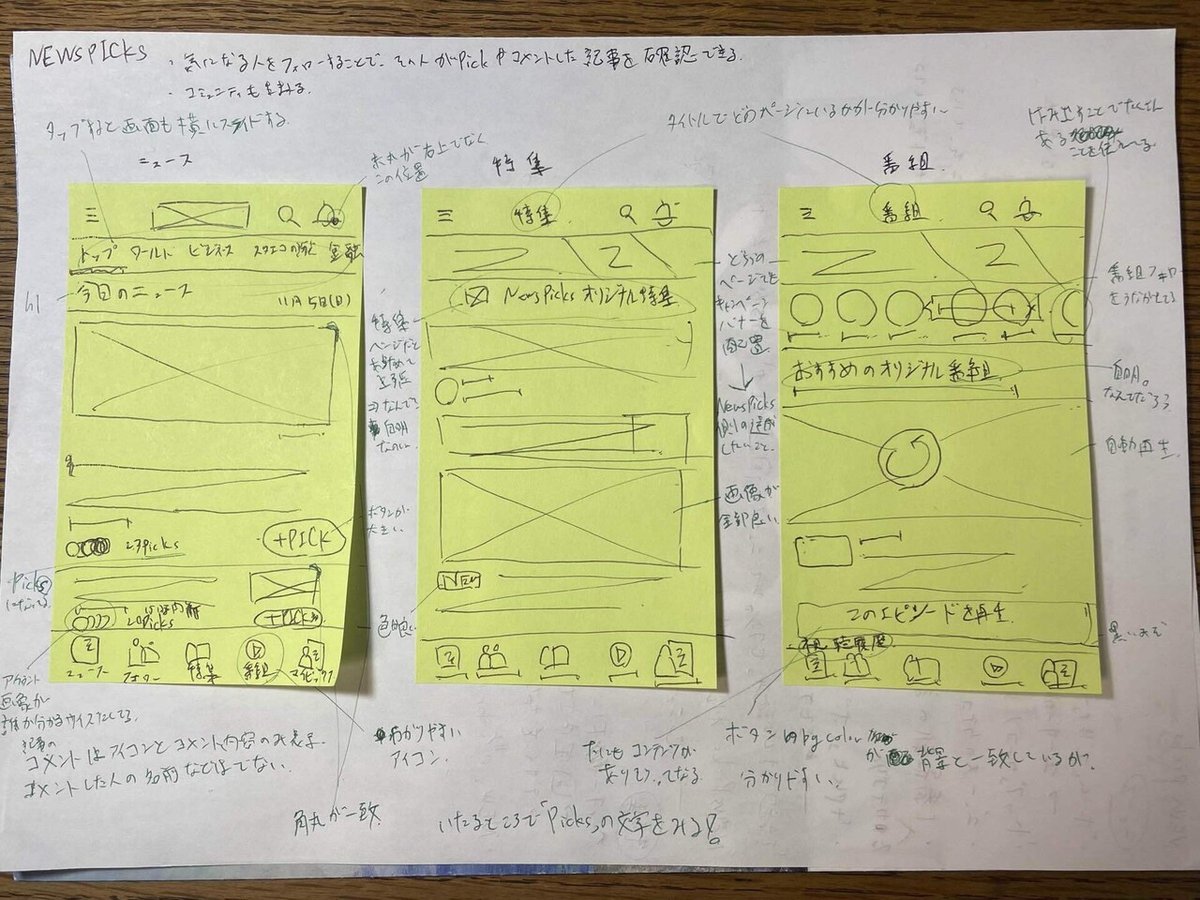
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
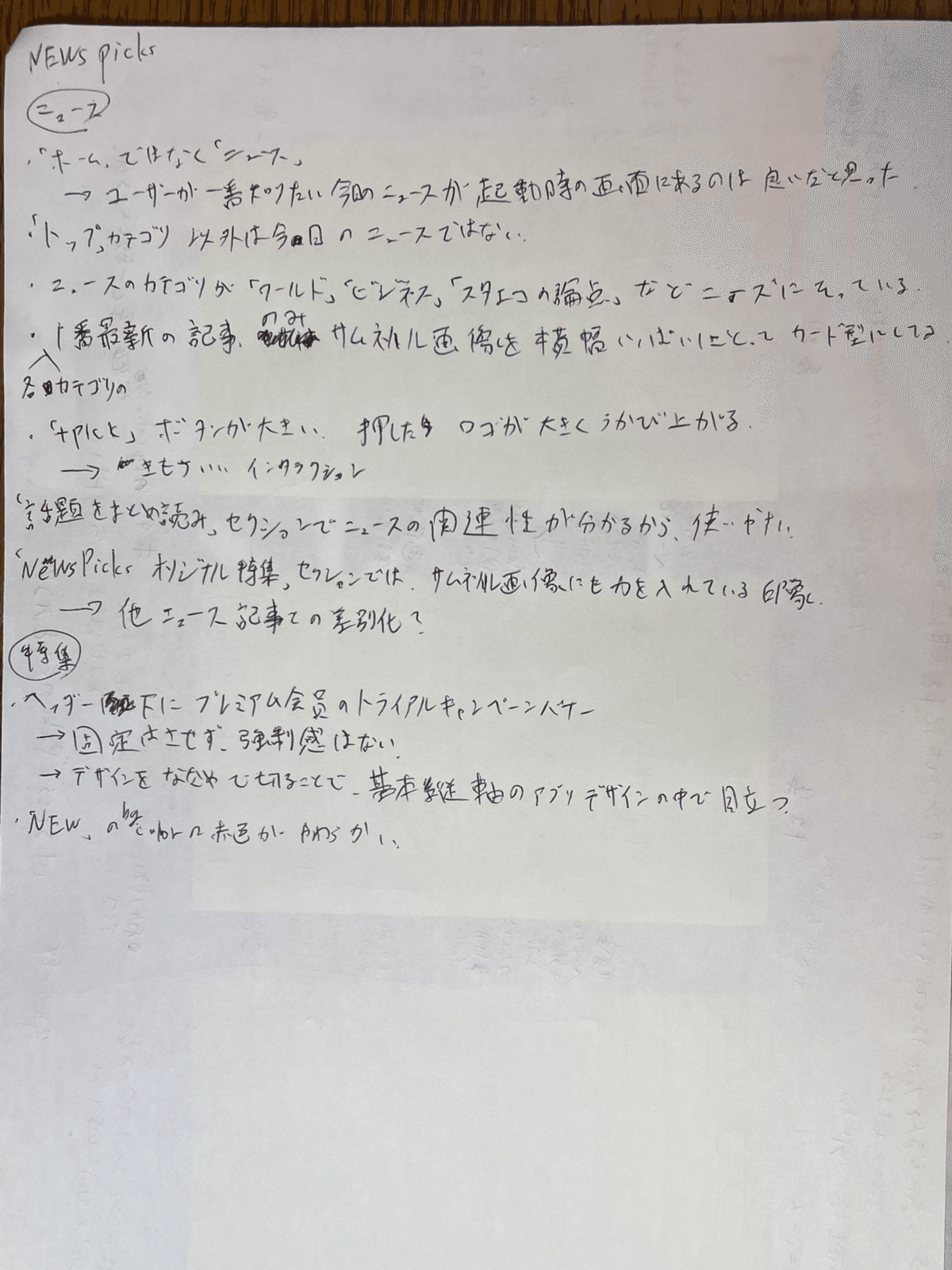
アプリを触りながら、気になったことをメモする

ニュース
「ホーム」ではなく「ニュース」
ユーザーが1番知りたい「今日のニュース」が起動時の画面に来るのはいいなと思った
「トップ」カテゴリの以外は最初の記事は今日のニュースではない
ニュースのカテゴリが「ワールド」「ビジネス」「スタエコの論点」など、ユーザーのニーズに沿っている
各カテゴリの1番最初の記事のみサムネイル画像を横幅いっぱいに取って、カード型にしてる
「+PICK」ボタンが大きい。タップすると、振動と共にロゴが大きく浮かび上がる
インタラクションが気持ち良い
「話題をまとめ読み」でニュースの関連性が分かるから使いやすい
「NewsPicksオリジナル特集」ではサムネイル画像に力を入れてる印象
他ニュース記事との差別化?
特集
ヘッダー下にプレミアム会員のトライアルキャンペーンバナー
固定はさせず、強制感がない
デザインを斜めに切ることで、縦軸のデザインの中で目を引く
NEWの赤色が良い
模写

やってみて感じたこと・気づいたこと
使いやすいし、なんでちゃんと使ってこなかったんだろうなと思いました。
大学生の頃に多少使っていたのですが、いつの間にか使わなくなりLINEのニュースで簡単なインプットをしていました。
どんどんPICKしていきたくなるし、PICKしてるやコメントしてる人たちはどんな人なんだろうと興味を持つし、コメントを読んで記事の情報だけが全てじゃないなとも思いました。
また、特集記事のクオリティが高く、下にいくとプライム会員への無料トライアルを進めるようになっているのもストレスが少なくて良いなと思いました。
疑問点として特集ページにあった「NewsPicksオリジナル特集」と番組ページの「おすすめのオリジナル番組」は書かなくても伝わるのでは?と思ったのですが、改めてみてみると、書いてある方が最初に目がいくし分かりやすいなとおもいました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
