
アプリ模写100本ノック_バスNAVITIME #95
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3.やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はバスNAVITIME(iOSアプリ)を対象にしました!
バスNAVITIME(iOSアプリ)は、バスの乗換や時刻表、運行情報などバスの移動に特化したナビゲーションアプリです。
2. アプリを触りながら、気になったことをメモ
地図画面
ナビゲーションバー(ハンバーガーメニュー、サーチバー)
表示位置
画面上部にフローティングで固定
ハンバーガーメニュー
タップ後、左からドロワー表示
サーチバー
プレースホルダー「バス停や目的地を検索」
タップ後、検索画面がフルスクリーンで表示される
バナー広告「見て乗って楽しいバス」
表示位置
ナビゲーションバー左下に固定
概要
メディアサイトっぽい画面がフルスクリーンで表示される。多分webview
地図モードボタン、方位磁石ボタン
表示位置
ナビゲーションバー右下に縦ならびで固定
地図モードボタン
ハーフモーダルで表示される
(感想)「航空写真」などに切り替えられるエリアのセクション名が「地図」なのに違和感を感じた。切り替える対象をセクション名にすべきか、何ができるかをセクション名にすべきか、この場合どっちがいいんだろう。
方位磁石ボタン
タップすると北方向の向きに向きが戻る
(感想)Googleマップと同様に、北方角以外を前として見ている時に表示するボタンでいい気がした。常時表示にしてる意図が気になった。
コンテンツエリア
フルスクリーンでマップが表示される
マップ上に白点とその右側にバス停名が表示されている
白点をタップすると画面のモードが変わる
タップした白点が画面中央に移動し、ナビゲーションバーが非表示になり、代わりに複数のボタンが同位置に表示される。
下からハーフモーダルでそのバス停の詳細情報が表示される。(感想)Googleマップの慣れと癖で、選択されているピン以外の領域をタップすると選択が解除されると思い、何度もタップしてしまった。選択が外れた状態にするには左上の戻るボタンをタップしないといけない。

3. やってみて感じたこと・気づいたこと

触っていてめちゃくちゃ面白かったのと同時に、マップを使ったアプリ設計って色んな意味で考えるの難しそうだなって思いました。
バスに乗るまでのストレスを全部解消してくれそうなアプリだなと思いました。
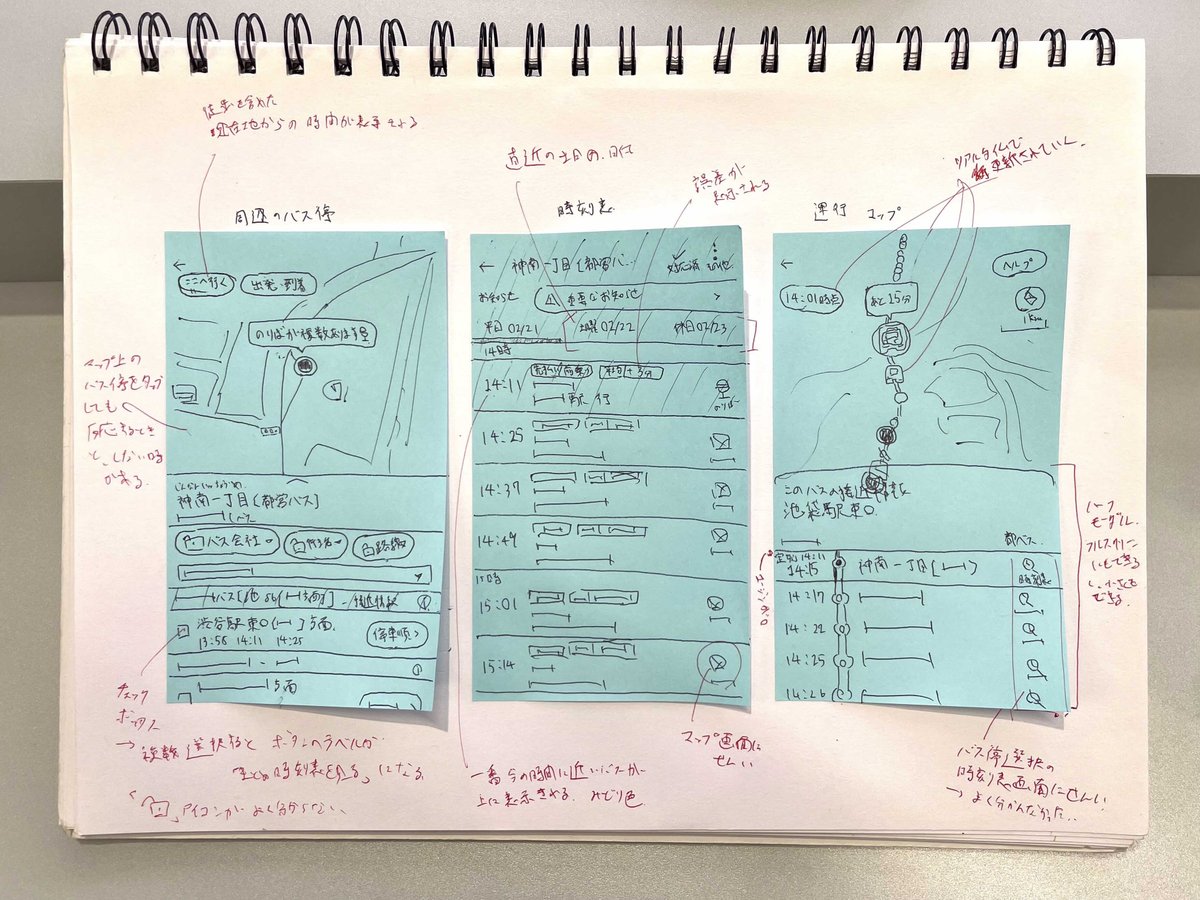
地図(バス停)画面
地図画面は、現在地を中心に周辺のバス停情報を知ることができる画面になっています。バス停をタップするとモードが変わり、選択したバウシテの詳細情報がハーフモーダルで表示され、左上には「ここへ行く」「出発・到着」ボタンが表示されます。
対象にした画面はバス停を選択した後の画面になります。
いいなと思った点は、2点あります。
1つ目は、マップ上に複数のバスのルートが色で分かれ、まとめて表示される点です。
マップの特性を使って、どこに行くことができるのかが一目でわかるようデザインされているのがいいなと思いました。2つ目は、白い点をタップしたときにモードが切り替わったことがわかりやすい点です。
白い点をタップすると、タブバーを含む通常時に表示されていたボタンは全て非表示になり、選択した白い点(バス停)に関するテキストやアクションボタンのみが表示されます。
マップ以外の全ての情報が変わるため、直感的に「選択した白い点を操作する」ことがわかるなと思いました。
気になったと思った点は、2点あります。
1つ目は、選択状態の解除方法です。
画面左上に戻るボタンがあるのですが、背景と同化し気づきにくいということと、Googleマップで採用されている選択されていない領域をタップすると選択状態が解除される仕様に慣れていることから、どうやって1つ前の画面に戻るのかが分かりにくかったです。2つ目は、マップ上の白い点に関してです。
Googleマップのデータ取得から表示までの速度を比較すべきではないと思うのですが、白い点を選択してからモードが切り替わるまで0.5sくらいかかるのが気になりました。よくわからず連打しました。
また、選択領域が狭いような気がしたのが気になりました。バス停なので点が重なってしまっていることなども考慮されたデザインになっているなと思う一方で、選択領域が狭いのと表示までが遅いことでタップできたのかよくわからない時間が毎回生まれるなと思いました。
時刻表画面
時刻表画面は、選択したバス停の何時にどこ行きのバスが止まる予定なのか、平日、土曜、休日の時刻表がリストで見れる画面になっています。
いいなと思った点は、2点あります。
1つ目は、現在時刻に一番近い時間の予定がコンテンツエリア内で一番上に目につきやすい形で表示される点です。
背景色が薄緑色となり、一番上に表示されます。上下にスクロールすることは可能で、このリストより上が過去の情報、先がこれからバス停に止まる情報になっています。
わかりやすいだけでなく、選択できそう感の演出にもつながっていていいなと思いました。タップすると、その時刻に来る予定のバスが今どこにいるのかがわかる運行地図が表示されるため、「いつバスが来るのかわからない」というバスを待つときのストレスを解消しているなと思いました。2つ目は、リスト内に「平均+○分」と表示されている点です。
これによって運行地図画面を開かずとも到着時刻を超えても不安になりにくいなと思いました。「平均+○分」のデザインがリストの中でデザインが強調されており、一番優先度が高くされているのもいいなと思いました。
運行地図画面
運行地図画面は、選択した時刻にバス停に到着予定のバスが現在どこにいるのか、あと何分かかるのかがリアルタイムで見ることができる画面です。
いいなと思った点は、2点あります。
1つ目は、リアルタイムでバスがどこを走っているのか更新され続ける点です。
バスを利用することに慣れていないユーザーにとって、時間通りに来るのか、今どこにいるのかを知れるというのはすごく安心するなと思いました。バスのイラストも丸みがあって可愛いデザインになっており、親しみが持てるなと思いました。2つ目は、マップ下にハーフモーダルで表示された現在どこを走っているかわかるリストUIです。
定刻時刻が何時何分なのに対して現在この時間にこのバス停に到着予定ということが一目でわかります。スクロールすると、通過したバス停は「通過済」と書いてあり、あとどれくらいで到着するかが、よりわかりやすくなるようデザインされていました。
めちゃくちゃいいなと思いました。
全体を通して少し思ったのは、マップとハーフモーダルを使った〇〇モードが多い分、混乱が起きるなと思いました。慣れないと「この画面じゃなくて、さっきの画面はどうやって出すんだっけ」となりました。
ただ、こんなアプリを待ってました!ってなりました。すごいです。
以上です。
