
アプリ模写100本ノック_Wantedly Visit #58
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はWantedly Visit(iOSアプリ)を対象にしました!
Wantedly Visit(iOSアプリ)は、ビジネスSNS「Wantedly」のサービスで、ユーザーが会社をカジュアルに訪問してマッチングできるアプリです。
ユーザーが会社のミッションやビジョンに共感した際に、募集ページの「話を聞きに行く」ボタンを押して会社を訪問することができます。条件ではなく、企業のやりがいやビジョンへの共感を軸に会社を探せるのが特徴です。
2. アプリを触りながら、気になったことをメモ
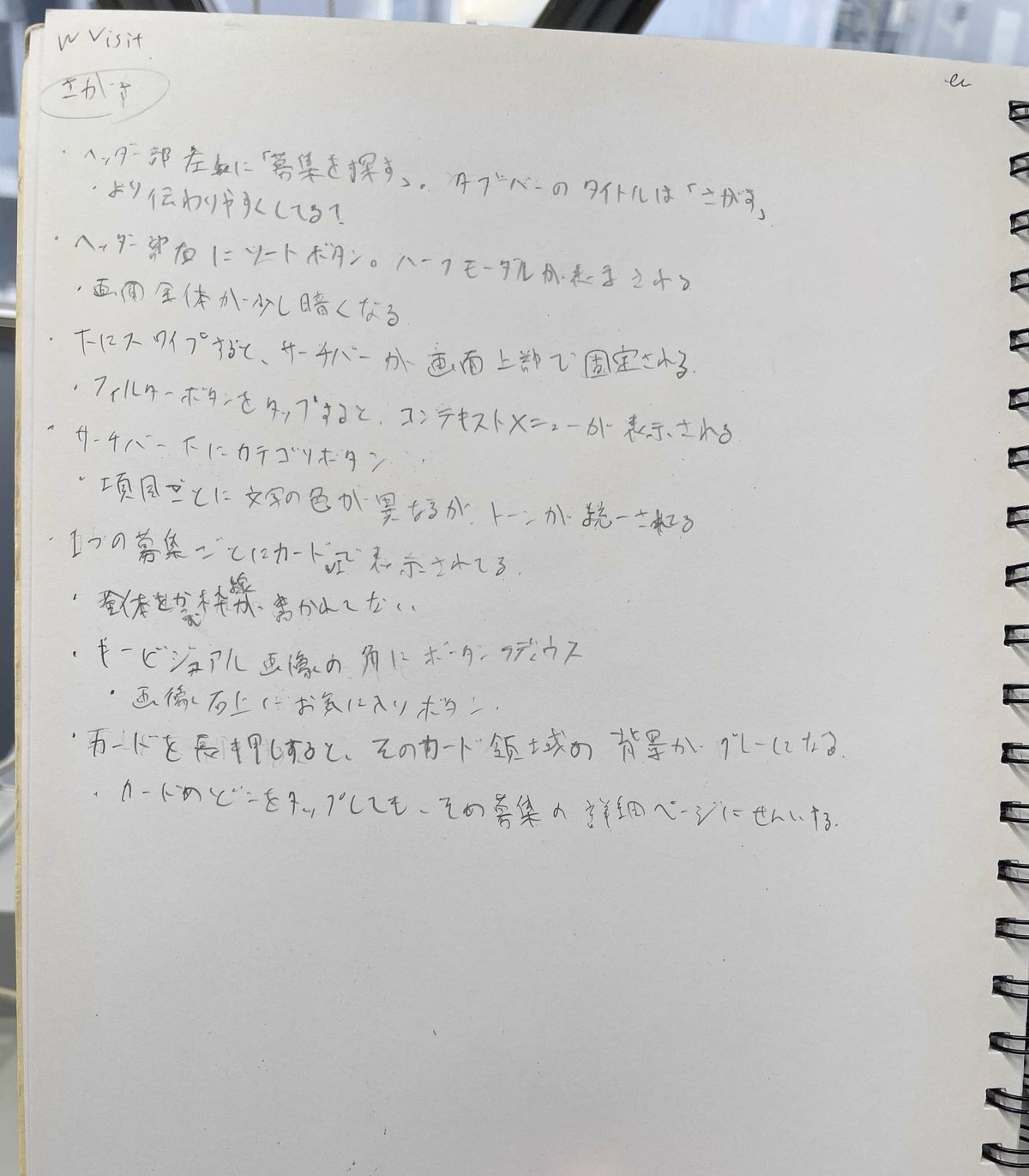
さがす
ヘッダー部左に「募集を探す」、タブバーののタイトルは「さがす」
より伝わりやすいよう、ページタイトルを変えてる?
ヘッダー部右にソートボタンが配置。タップすると、ハーフモーダルが表示される
画面全体が少し暗くなる
下にスワイプすると、サーチバーが画面上部で固定される
フィルターボタンをタップすると、コンテキストメニューが表示される
サーチバー下にカテゴリボタン
項目ごとに文字の色が異なるが、トーンが統一されてる
色相環の右回りでテキストに色を当てている?
1つの募集ごとにカードで表示されてる
全体を囲む枠線がないため、情報の圧迫感がない
キービジュアル画像の角に角丸使用
画像内右上にお気に入りボタン
カードを長押しすると、そのカード領域の背景がグレーになる

3. やってみて感じたこと・気づいたこと

就職活動でよく利用していたため、改めてUIを見ると様々な気づきがありました。
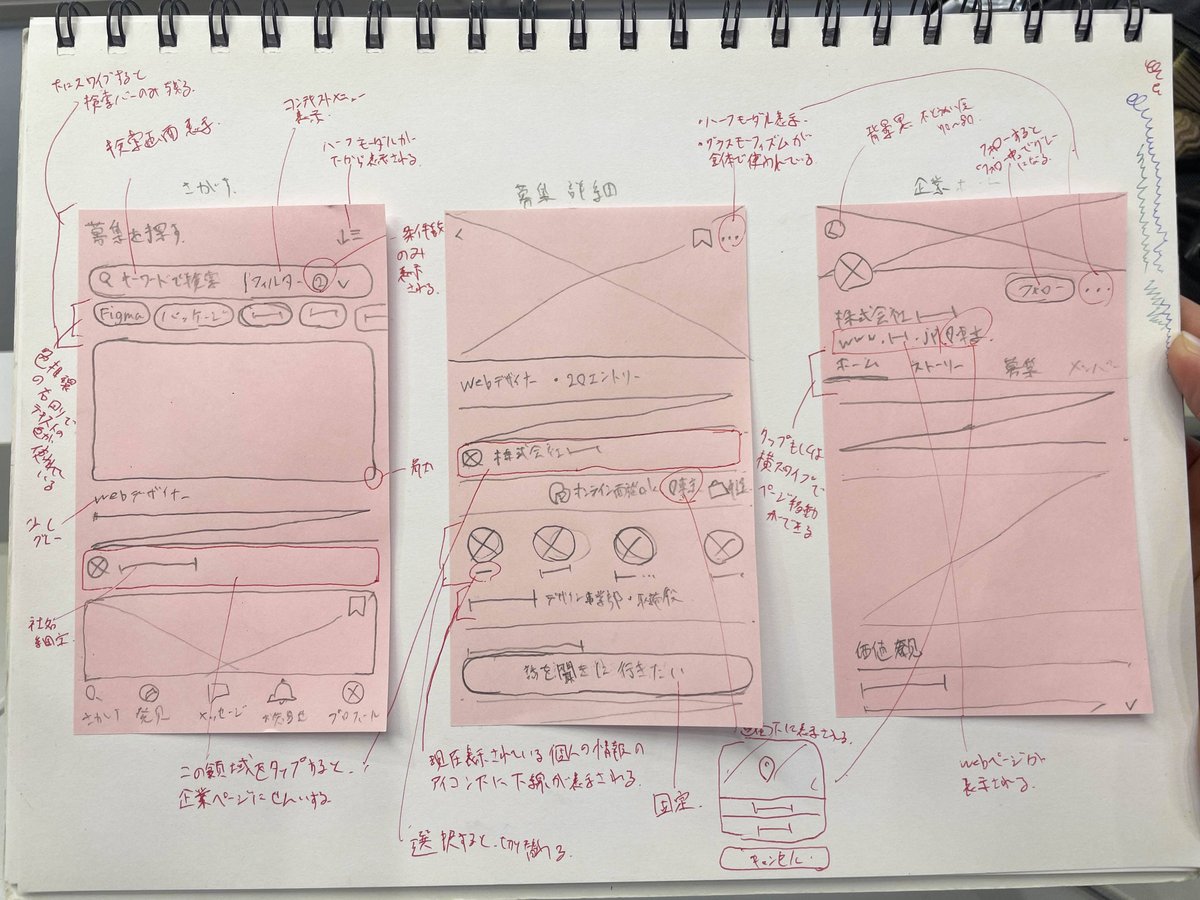
さがす画面
さがす画面では、企業からの募集を探すことができます。ヘッダー部には、ページ名、ソート機能、サーチバー、フィルター機能、カテゴリタブボタンがコンパクトにデザインされており、簡単に目的の条件で企業を探せます。
コンテンツエリアでは、カードUIで募集の基本情報を得られます。各カードには、サムネイル画像、職業名、募集タイトル、企業ロゴ、企業名が含まれています。
特に良いと感じた点は3つあります。
1つ目は、全体的に線が使われていない点です。これにより、閉鎖感がなく情報が見やすくなっています。このようなUIを実現するには、情報を最小限に抑え、要素のサイズやマージンなどのバランスを整えることが必要ですが、それが綺麗に整理されていると感じました。
2つ目は、カテゴリタブ内の文字色が全て異なる点です。文字色のトーンが統一されており、違和感なくワクワク感を演出しています。
3つ目は、フィルターボタン横に表示される数字です。適用されているフィルター条件の数が表示されることで、絞り込みの状態が一目で分かります。この数字がないと、ユーザーは絞り込みが正しく機能しているか不安になり、確認のためにフィルターボタンを頻繁にタップする可能性があります。
募集詳細画面
募集詳細画面では、募集情報の詳細を確認し、「話を聞きに行きたい」ボタンをタップすることで企業とつながれます。
この画面では、企業情報、募集情報、社内メンバーの情報など、企業側とユーザー側双方が知りたい・知ってほしい情報を得られます。
ここでも、特に良いと感じた点が3つあります。
1つ目は、面談方法が目立つようデザインされている点です。画面中央部に面談方法、住所の都道府県、働き方、海外進出の有無などが配置されていますが、「オンライン面談OK」という文字とアイコンのみがブランドカラーの水色で表示されており、どこで話を聞けるのかが一目で分かるよう設計されています。
2つ目は、画面中央部に配置された住所の都道府県です。これを選択すると、画面下部にマップ選択のダイアログが表示されます。この画面では、○○県の会社という情報以上の詳細な住所は不要だと感じました。
3つ目は、「話を聞きに行きたい」ボタンのデザインです。ボタンの背景色にグラデーションを付け、柔らかい同色のドロップシャドウを加えることで、タップしやすさを向上させています。
企業画面
企業画面では、その企業の総合的な情報を得られます。「ホーム」タブでは企業のビジョン、ミッション、価値観などを確認できます。「ストーリー」タブではメディア記事が添付されており、アプリ内で閲覧可能です。「募集」タブでは募集一覧が確認でき、「メンバー」タブではWantedlyに登録された社内メンバーの一覧からプロフィールを見ることができます。
基本的な配置がXやInstagramなどのホーム画面に近いため、ユーザーにとって馴染みやすいUIを採用していると感じました。これにより、欲しい情報や機能の場所を直感的に理解できるため、使いやすさが向上しているなと思います。
UXライティングにも工夫が見られます。例えば、業態を「働き方」と表現したり、カジュアル面談への申し込みを「話を聞きに行きたい」としたりすることで、ユーザーの行動を促しています。こうしたライティング一つ一つにユーザー視点が感じられました。
以上です。
