
アプリ模写100本ノック_Shazam #12
今日はShazamです。
今回はiPhoneを使い始めて一番最初に感動したアプリ「Shazam」にしました。音楽をよく聴くのですが、いい曲がお店やクラブだけでなく、バラエティ番組のBGMでかかっていても曲名がわからないということが当たり前だっったしストレスとも感じていなかったはずなのですが、このアプリを知った時、なんでこれが必要なものだったと気づかなかったんだろうと驚いた記憶があります。
当たり前のように使っているけど、なんで当たり前に使っているのか。その秘密秘密は今までの100本ノックでUIとその体験設計にあることがわかってきたので、今回も調査してみました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
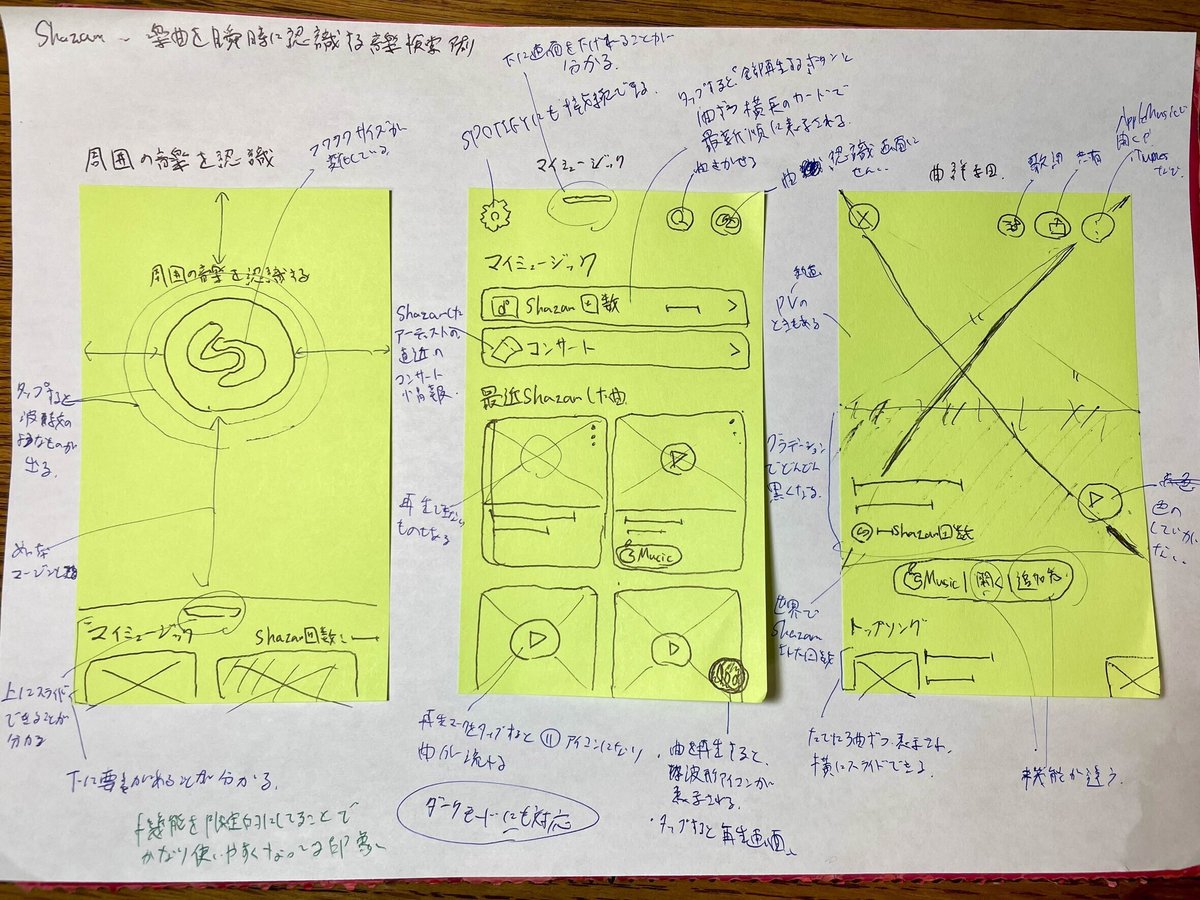
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
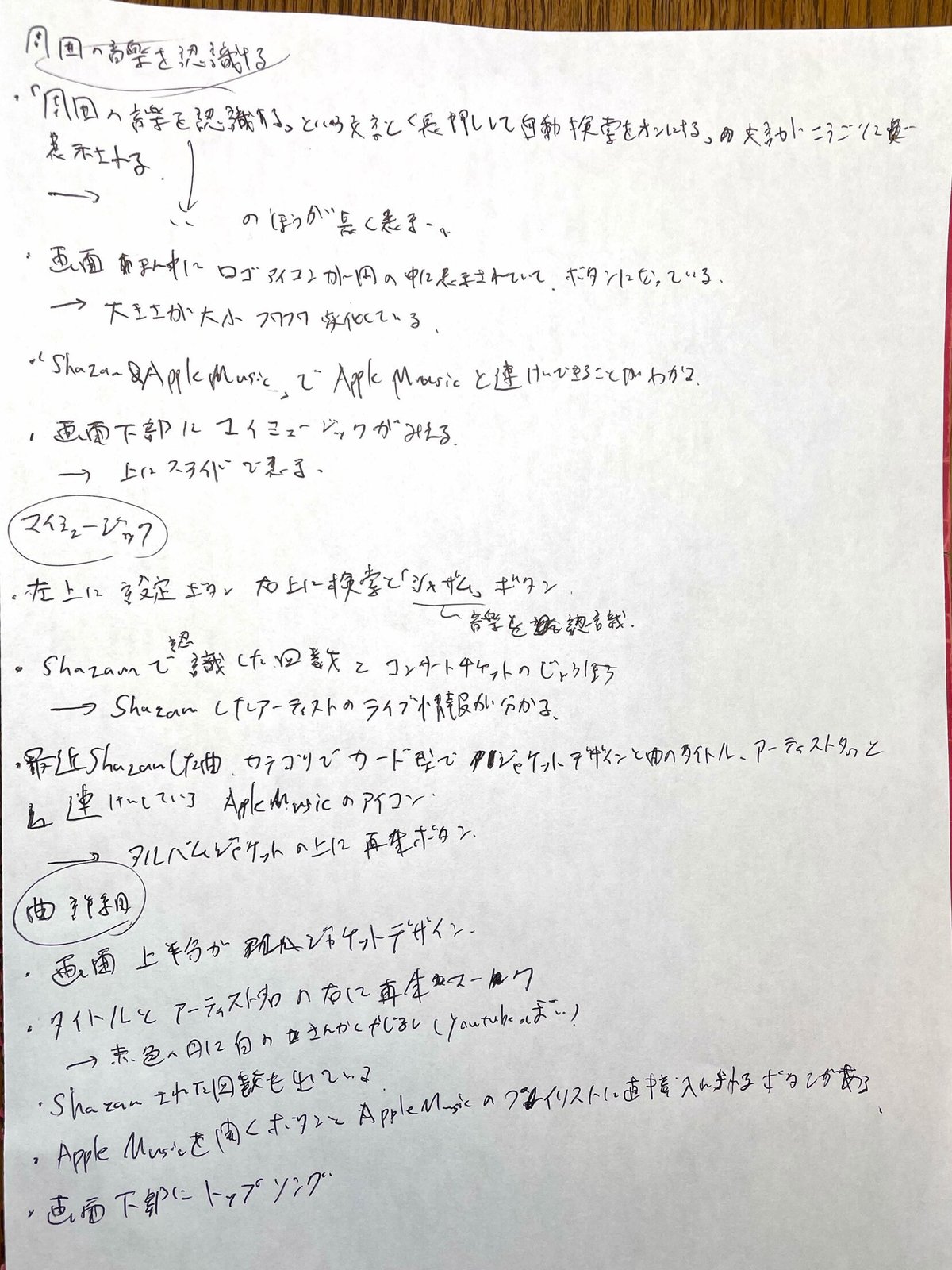
アプリを触りながら、気になったことをメモ

周囲の音楽を認識
「周囲の音楽を認識する」という文言と「長押しして自動検索をオンにする」の文言が交互に表示される
「周囲の音楽を認識する」の方が長く表示される
画面真ん中にロゴアイコンが丸の中に表示されている。ボタンになっている
ボタンのサイズが常時大小変化している
「Shazam&AppleMusic」でApple Musicと連携できることがわかる
画面下部にマイミュージックが見える
上にスライドで表示
マイミュージック
左上に設定ボタン、右上に検索と「Shazam」ボタン
Shazamで認識した回数とコンサートチケットの情報
音楽を認識したアーティストのライブ情報がわかる
「最近Shazamした曲」カテゴリでカード型でジャケットデザインと曲のタイトル、アーティスト名と連携しているAppleMusicのアイコン
ここで「認識した曲」のことを「Shazamした曲」といっている
アルバムジャケットの上に再生ボタンがある
曲詳細
画面上半分がジャケットデザイン
タイトルとアーティスト名の右に再生マーク
Shazamされた回数も表示されている
Apple Musicを開くボタンとApple Musicのプレイリストに直接曲を追加するボタンがある
画面下部に「トップソング」カテゴリ
模写

やってみて感じたこと・気づいたこと
トップページ(周囲の音楽を認識)の機能が限定されているかつ、タップしたくなるようなデザインやインタラクションにしていることと、音楽を認識する機能があることで、「使いやすい」という体験につながっているのかなと思いました。
また、マイミュージック上部にホームバーがついていることで、上にスワイプすることで情報が見れることを示唆しているのもいいなと思いました。
マイミュージック画面では以前認識した音楽を確認することができるのですが、「認識した曲」ではなく「Shazamした曲」と書いてあることで、音楽を認識することをShazamすると言うんだよーというのが伝わりました。日常で「Shazamしよっと」みたいに使ってたのはここに書いてあることを読んだからなのかな?
Shazamした回数やShazamしたアーティストのライブ情報のほかに、遷移せずとも音楽を再生ができるようジャケットデザインの上に再生ボタンが置いてあるなど、楽でいいなと思いました。
曲詳細画面ではビジュアル重視で画面の多くをビジュアルデザインの背景の上に再生ボタンとApple Musicへの遷移ボタンを置いています。これも機能を限定的にしてユーザーの使いやすさを優先しているのかなーと思いました。また、「トップソング」セクションを見切れさせていることで他にも機能があるんだな、関連する曲が知れるんだなということがわかるのもいいなと思いました。
疑問点としては、Shazam回数を誰が必要としているんだろうと思った点です。「Shazamされた回数が多いことがよく聞かれている曲」というわけでもないし、「少ないからみんなが知らない曲を見つけたという喜びがある」というわけでもないし。色々考えてみたのですが、わかりませんでした。
今まで見てきたアプリよりも機能が少ない分新鮮で楽しかったです。色と空間の使い方が上手いし、使いたくなるような設計になっているなと思いました。海外の記事ではShazamのリデザイン案をいろんな方が挙げていたので、「自分ならこうするな」というUIを作っていくのも追々やっていこうかと思います。
