
アプリ模写100本ノック_HARD OFF #57
今回はHARD OFF(iOSアプリ)です。
HARD OFF(iOSアプリ)は、ハードオフグループ店舗で使えるポイントカードアプリです。
売る・買う・行くの3つの方法でポイントが貯まり、ポイントが貯まるほどランクが上がり、ポイント還元率が上がる仕組みになっています。
レコードを買いに近所のハードオフに行くことがあるのですが、アプリがとても使いやすく、使っていきたいなと感じる点が多かったため、今回対象にしました。また、今回はお店で使用する体験をしたかったため、アプリ模写の前に実際に商品の購入まで行ってきました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
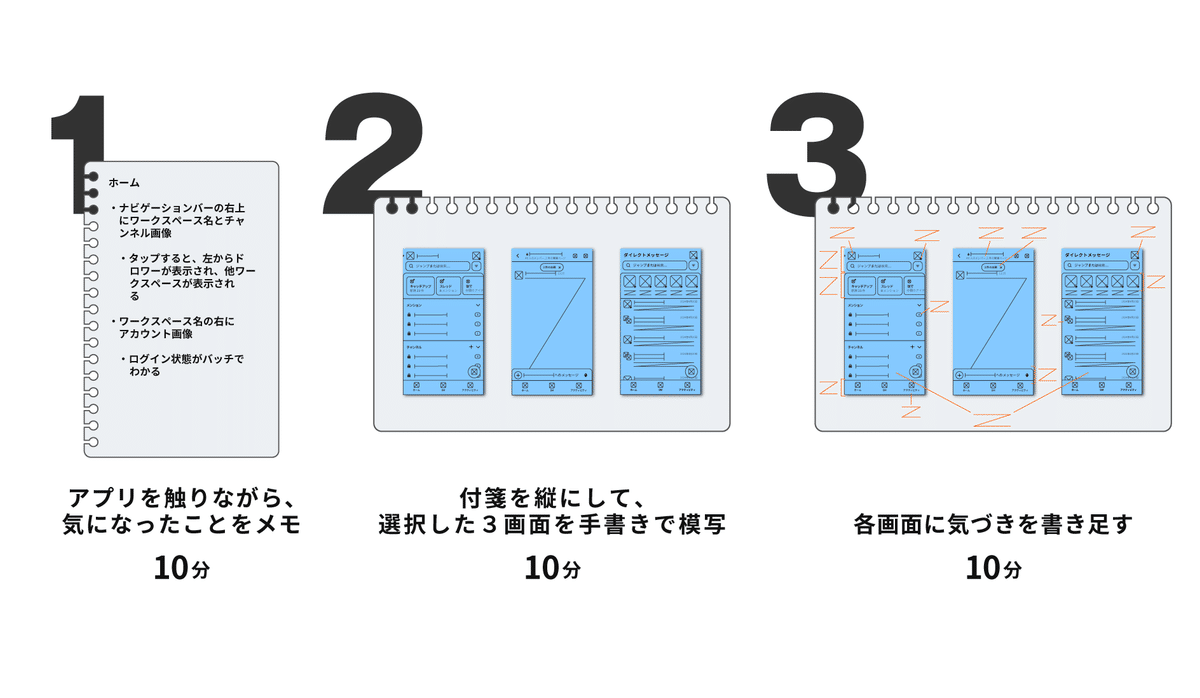
アプリ模写100本ノックやり方

上記の後にまとめとして「やってみて感じたこと・気づいたこと」を画面ごとに書き出しています。
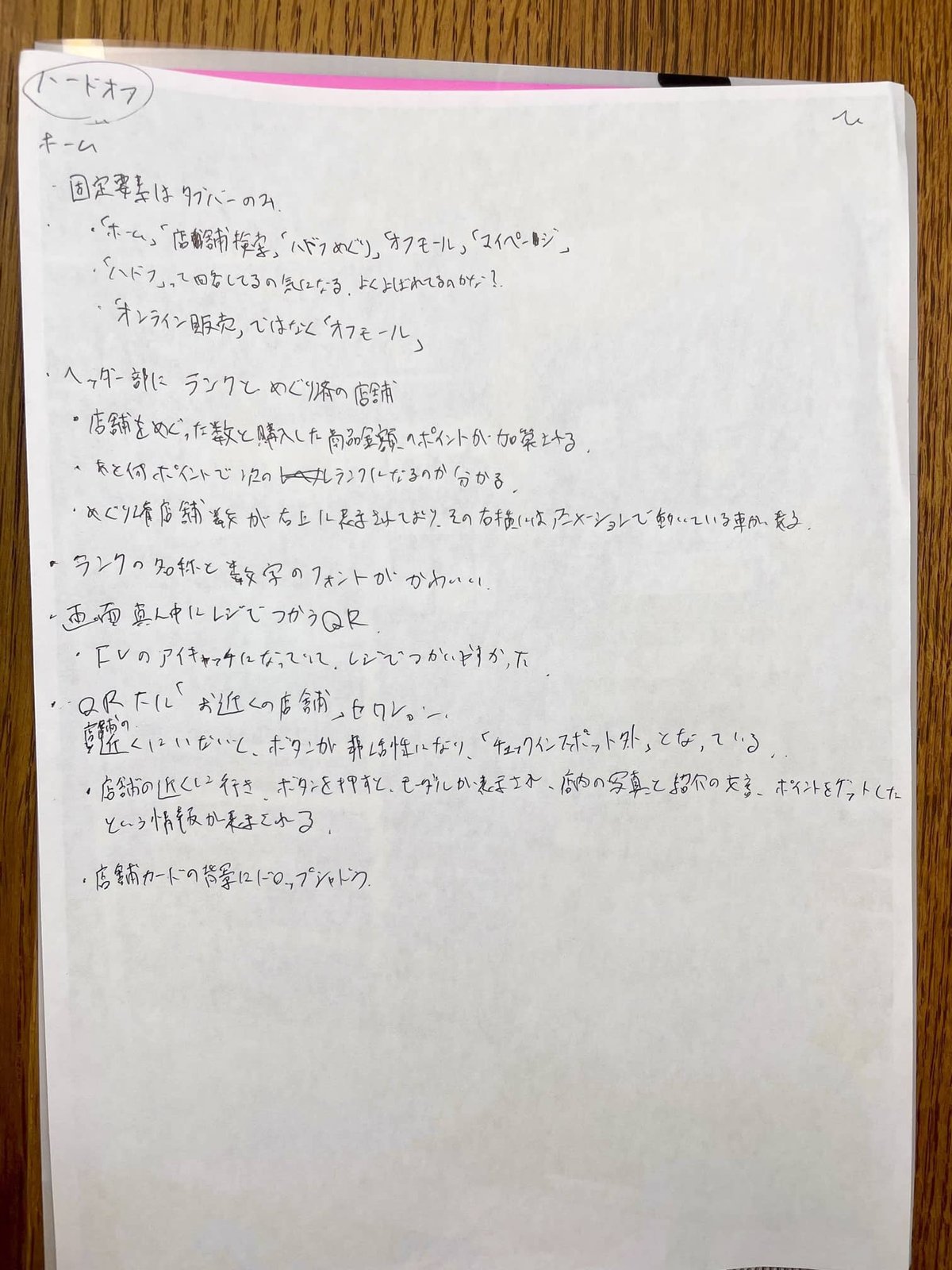
アプリを触りながら、気になったことをメモ

ホーム
固定要素はタブバーのみ
「ホーム」「店舗検索」「ハドフめぐり」「オフモール」「マイページ」
「ハードオフ」= 「ハドフ」
店舗めぐりではなく「ハドフめぐり」にした意図はなんだろう
ヘッダー部にランクとめぐり済の店舗
店舗を巡った数と購入した商品金額のポイントが加算される
あと何ポイントで次のランクになるのかがわかる
めぐり済店舗数が右上に表示されており、その右横にはアニメーションで動いている車のイラストがある
ランクの名称と数字のフォントが可愛い
画面真ん中にレジで使うQRコード
FVのアイキャッチになっていて、レジで画面を開くだけで使用でき、使いやすかった
QR下に「お近くの店舗」セクション
店舗の近くにいないと、ボタンが非活性になり、ボタンの文言が「チェックポイント外」となっている
店舗の近くでアプリを開くと、ボタンが活性状態になり、ボタンの文言が「チェックイン」となっている
ボタンを押すと、モーダルが表示され、店内の写真と紹介の文言、ポイントをゲットしたという情報が表示される
店舗カードの背景にドロップシャドウ
やってみて感じたこと・気づいたこと

実際に店舗に行って使用してみたのですが、店舗に行くことがポイントの加算になっていることで足を運んでよかったなと感じたのと、他の店舗にも行きたいなと思うようなデザインになっていて、飲食店でよくあるポイントが貯まるだけのアプリと違ってワクワクするアプリだなと感じました。
店員さんに「アプリを利用していただきありがとうございます」って言われたのが嬉しかったです。
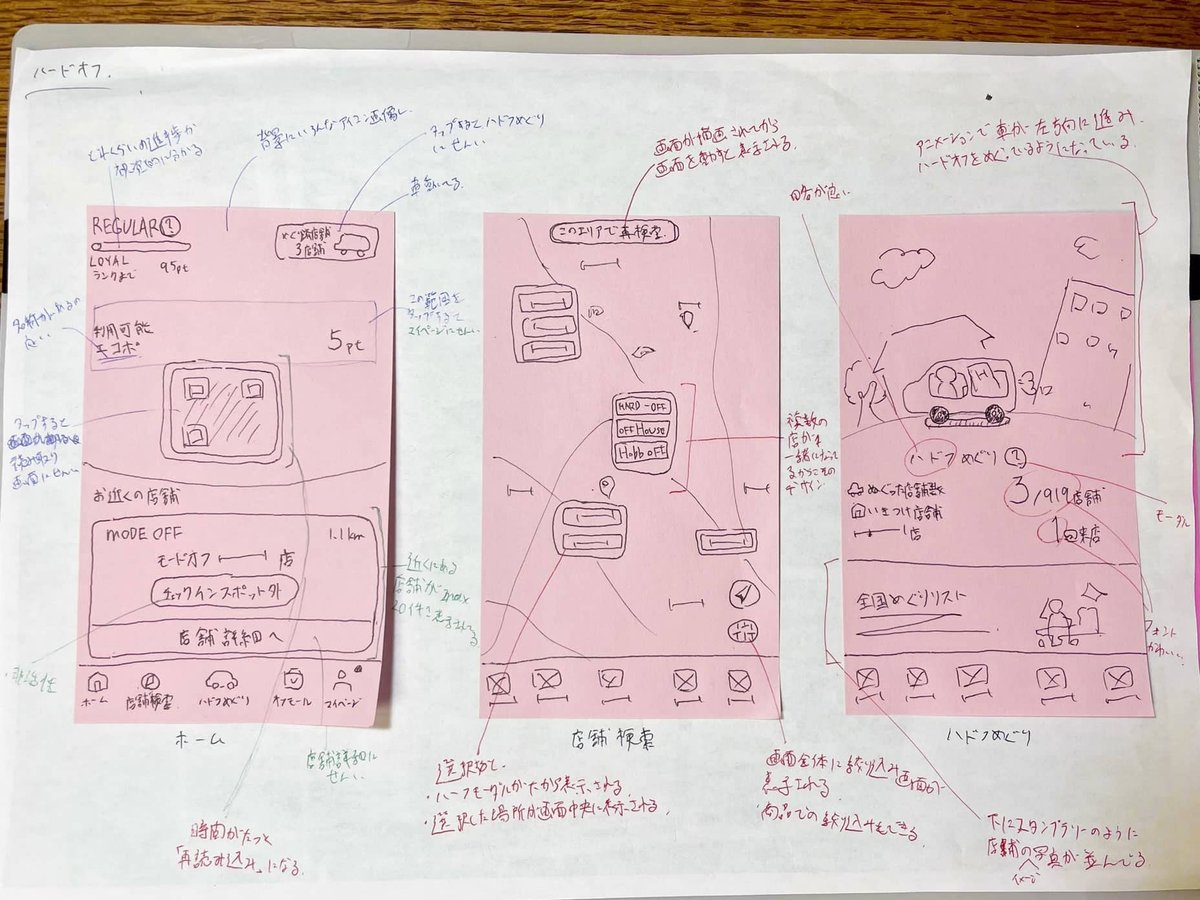
ホーム画面では、ポイントを追加する際に使用する画面になっていました。ヘッダー部にはレベルアップまでの残りのポイント数や、めぐり済の店舗数が表示されています。アイキャッチにはQRコードが表示されており、利用可能ポイント数が表示されています。QRコードをタップするとQRコード画面、利用可能ポイント数領域をタップすると、マイページ画面が表示されます。
いいなと思った点は、大きく分けて3点あります。
1つ目は、ヘッダー部のデザインです。左上にレベルアップまでの残りのポイント数をインジケーターと数値で表現しており、重要な情報だけど邪魔をしておらず、視覚的にわかりやすいなと思いました。右上にはめぐり済の店舗数が表示されているのですが、車のイラストをアニメーションで動かすことで、ページ内で唯一のアニメーションによっており、ストレスを感じないかつバランスの良い主張と思いました。
2つ目は、QRコード周りのマージンです。おそらく、このアプリのコア機能であるQRコードでポイントを貯めるというアクションを実行しやすくするために上下左右にマージンを広めに取っており、視線が迷子にならなくていいなと思いました。
3つ目は、「お近くの店舗」セクションにある店舗カードのデザインです。お店の近くに行ってボタンをタップするとポイントが入るという、お店に行く体験を嬉しいものにしているのが他に見ない良い機能だなと思いました。かつ、表示されるモーダルに店舗についての1ことコメントが画像付きで表示され、見てみようといった気持ちになりました。
気になった点は、タブバーにある「ホーム」ボタンをタップしても画面最上部まで戻らない点です。下の方までスクロールをするとQRが見える画面に戻るのが不便だなと感じました。
店舗検索画面では、Googleマップを使用し、現在地近辺の店舗が表示されます。画面を動かすと、画面上部に再検索ができるボタンが表示されます。特徴としては、ハードオフはホビーオフやオフハウスなどが同じ建物に入っていることが多いため、一つのオブジェクトにリストデザインで複数含まれているものがあります。
いいなと思った点は、店舗のデザインです。どこにどのお店があるのか一目でわかるのがいいなと思いました。過去にハードオフがあると思って行ったら建物に入ってなかったという経験があるので、ありがたいなと思いました。
ハドフめぐり画面では、巡った店舗数やいきつけの店舗の来店回数が確認できます。画面上半分がアニメーションになっており、他画面と比較すると、機能デザインよりモチベーションデザインの方に重きを置いている画面になっているなと思います。
いいなと思った点は、いろんな店舗に行ってみたいなと思わせてくれるデザインです。画面の特徴自体がそれをなしているのですが、何店舗中で何店舗行ったことがあるのかであったり、近所にある店舗を「いきつけ」とすることでまた行きたくなるような工夫があったり、スタンプラリーのようなデザインになっています。
全体に共通して良いなと思った点は、UXライティングです。「ランク」「めぐり」「エネポ」「ハドフ」「オフモール」「いきつけ」など、ハードオフならではの親しみやすさが感じられました。
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
