
アプリ模写100本ノック_AppStore #71
アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はAppStore(iOSアプリ)を対象にしました!
AppStore(iOSアプリ)は、アップル社が運営する、iPhoneやiPad、iPod touchなどの端末用アプリの配信サービスです。
ユーザーは、携帯電話のデータ通信や無線LAN(ラン)機能、またはパソコンからiTunesを使ってアプリのデータをダウンロードできます。
アプリを触りながら、気になったことをメモ
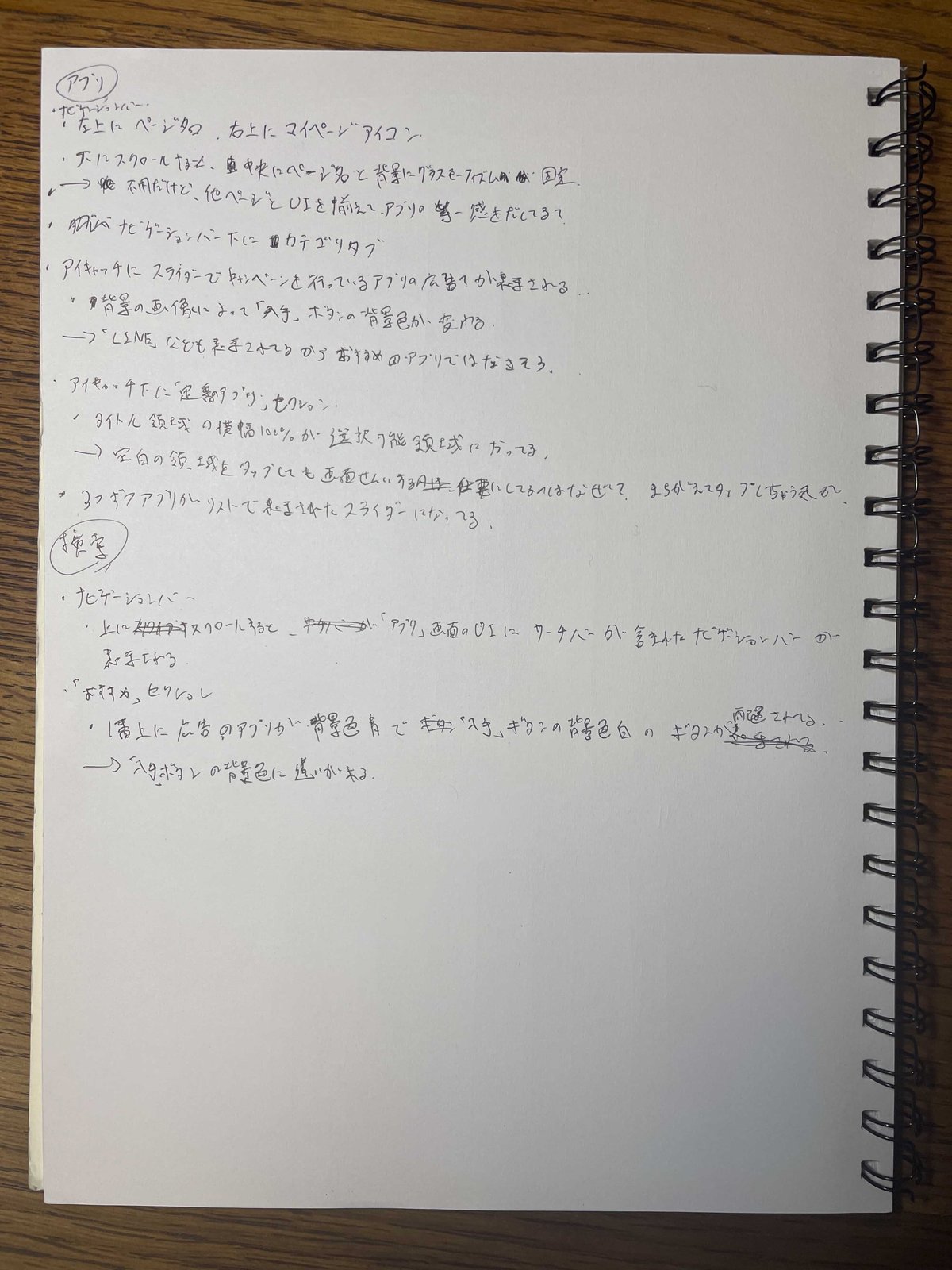
アプリ
ナビゲーションバー
左にページ名、右にマイページアイコン
下にスクロールすると、中央にページ名と背景にグラスモーフィズムの画面上固定のナビゲーションバーが表示される
(感想)ページ名を表示しても自明のため機能は持っていないが、他ページとUIを揃えてアプリの統一感を演出している?他のAppleアプリも統一されてる?
カテゴリタブ
ナビゲーションバー下に配置
アイキャッチ
スライダーでキャンペーンを行っているアプリの広告?が表示される
背景の画像によって「入手」ボタンの背景色が変わる
(感想)「LINE」などインストール済みのアプリの広告も表示されているから、ユーザーの傾向に合ったおすすめのアプリの広告ではなさそう
「定番アプリ」セクション
3つずつアプリがリストで表示されたスライダーになってる
タイトル領域の横幅100%が選択可能領域になってる
(感想)空白の領域をタップしても画面遷移する仕様にしているのはなぜ?意図せず画面遷移してしまう可能性がある。
検索
ナビゲーションバー
下にクロールすると、「アプリ」画面のUIと同様に、中央にページ名と背景にグラスモーフィズムの画面上固定のナビゲーションバーが表示される。検索画面の場合、ナビゲーションバー内にサーチバーが含まれている。
「おすすめ」セクション
広告のアプリに目がいくよう、配置箇所はリストの一番上、背景色あり、「入手」ボタンの背景色が通常と異なる白色のリストで表示されている

やってみて感じたこと・気づいたこと
各画面で自分に合ったアプリの見つけやすくなるようデザインされているなと感じました。
タブバーにある要素や、各画面に配置されたカテゴリタブの並び順、セクションの配置順、おすすめされるアプリの数、画面全体でアプリの詳細概要を見せるデザインなどです。
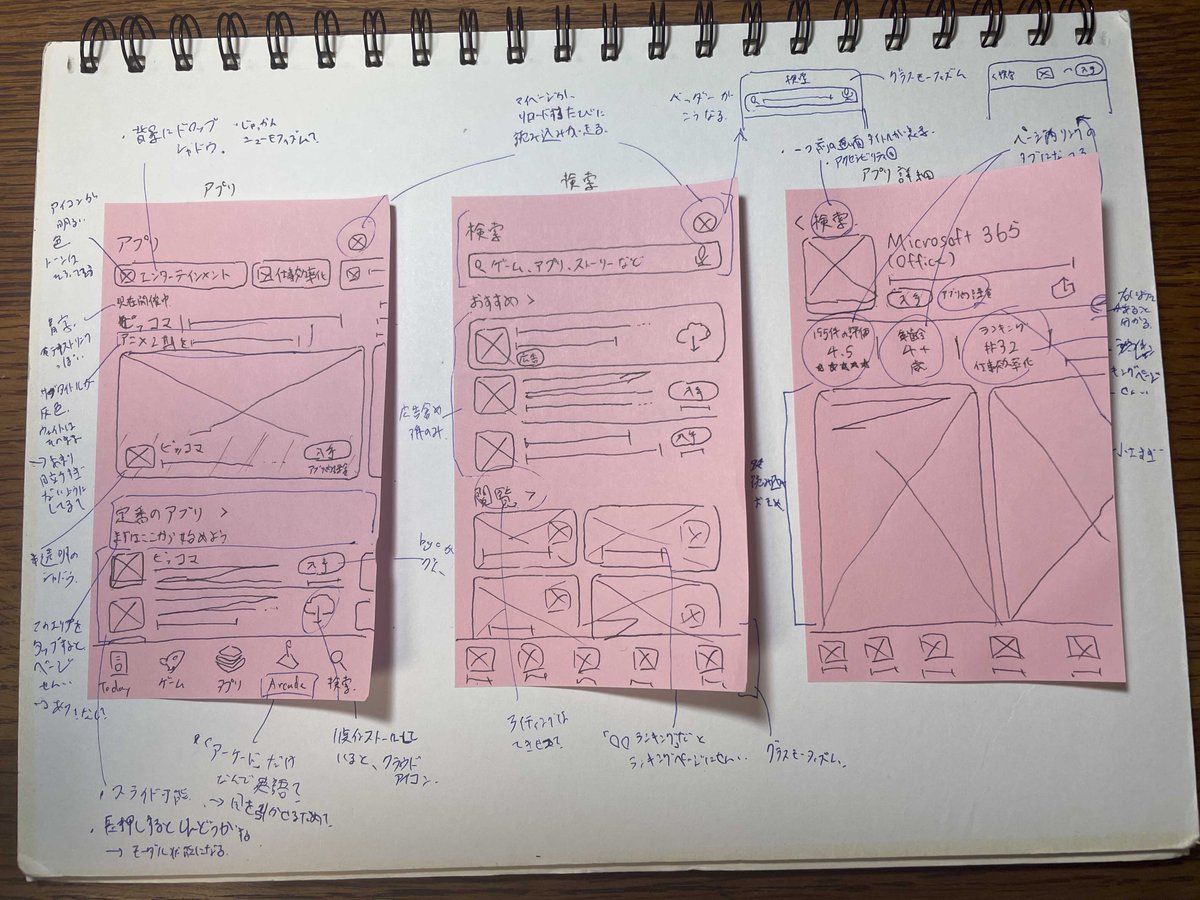
アプリ画面

アプリ画面は、ゲーム以外のアプリのホーム画面のようなデザインになっています。定番のアプリやジャンルごとの人気アプリ、ユーザーにおすすめのアプリなどがセクションごとに表示されています。
いいなと思った点は、2点あります。
1点目は、ナビゲーションバー下のカテゴリタブです。
アプリ模写をするために他アプリのインストールや検索をしていたところ、カテゴリタブの並び順が変化していることに気づきました。おすすめのアプリが変わることはわかるのですが、ナビゲーションバー下のタブの並びが変わるのは親切でいいなと思いました。
2点目はセクションの並び順です。
アイキャッチの広告下に「定番のアプリ」が配置されています。なんかいいアプリないかな?とAppStoreを立ち上げたユーザーにとってタブバーと同様に、ユーザーに合うアプリを見つけやすい親切設計になっていると思いました。
気になった点は、セクションごとの一覧画面に遷移するボタンのタップ可能領域です。
例えば、「定番のアプリ」セクションのタイトルが書いてある範囲は、文字情報のない空白の領域をタップしても画面遷移します。他画面でも同じコンポーネントで使用されています。何かしらの目的があると思うのですが、ユーザーが意図せず画面遷移してしまうことでストレスになるのではないかと思いました。
検索画面
検索画面は、サーチバーやおすすめセクション、カテゴリ群からアプリを探すことができる画面です。各画面のナビゲーションバーではなく、タブバーに検索画面を配置している理由を考えたのですが、AppStoreの初期UIで使用していたからかと考察しています。利用しているユーザー層が幅広いため、下手にタブバーから削除すると混乱に繋がるのかなと思いました。
いいなと思った点は、広告を強調させるデザインです。
通常は背景色なし、アプリロゴ、サービス名、カテゴリ、背景グレーの「入手」ボタンがリストで配置されているのですが、広告アプリの場合、角丸の背景に背景色が水色、アプリロゴ、サービス名、カテゴリ、背景白の「入手」ボタンと「広告」というバッチが配置されています。
また、配置位置がリストの一番上に配置されています。これによって、強調されすぎず、自然と目に入るようなデザインになっているなと思いました。
気になった点は、「閲覧」セクションのセクション名のライティングです。
「閲覧」セクションの中には、「アプリランキング」や「写真/ビデオ」などがあり、一括りで説明しづらいなとは思うのですが、「閲覧」と聞いてもそれがグループの名称だということは、単語だけでは理解できないなと思いました。単純にカテゴリの方がベターかなと思いました。
アプリ詳細画面
アプリ詳細画面では、選択したアプリの詳細画面が表示されます。
ロゴやタイトル、カテゴリ、「入手」ボタンや共有ボタンだけでなく、評価値や年齢制限、ランキングなどの情報もスライダーでまとめられています。
アイキャッチにはデベロッパーが用意した縦型の画像は数枚配置されています。
いいなと思った点は、ナビゲーションバーです。
下にスクロールすると、左に前ページに戻るボタン、中央にアプリアイコン、右に「入手」ボタンが配置されたナビゲーションバーが表示されます。下にスクロールしてもアプリ入手をするという目的が阻害されないように右上に配置しつつ、アイコンをタップすると画面最上部に戻る仕様になっており、親切だなと思いました。
気になった点は、評価や年齢制限、ランキングなどの情報をスライダーで表示している領域です。
選択すると、ページ内リンクで記載がある位置に遷移するもしくは別ページが表示されるのですが、タップできることをアプリ模写で知りました。この領域が選択できるものと理解している人は少ないのではないかなと思いました。
また、ページ内リンクも移動した後に止まる位置が若干ずれていることが気になりました。
以上です。
