
アプリ模写100本ノック_リマインダー #73
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

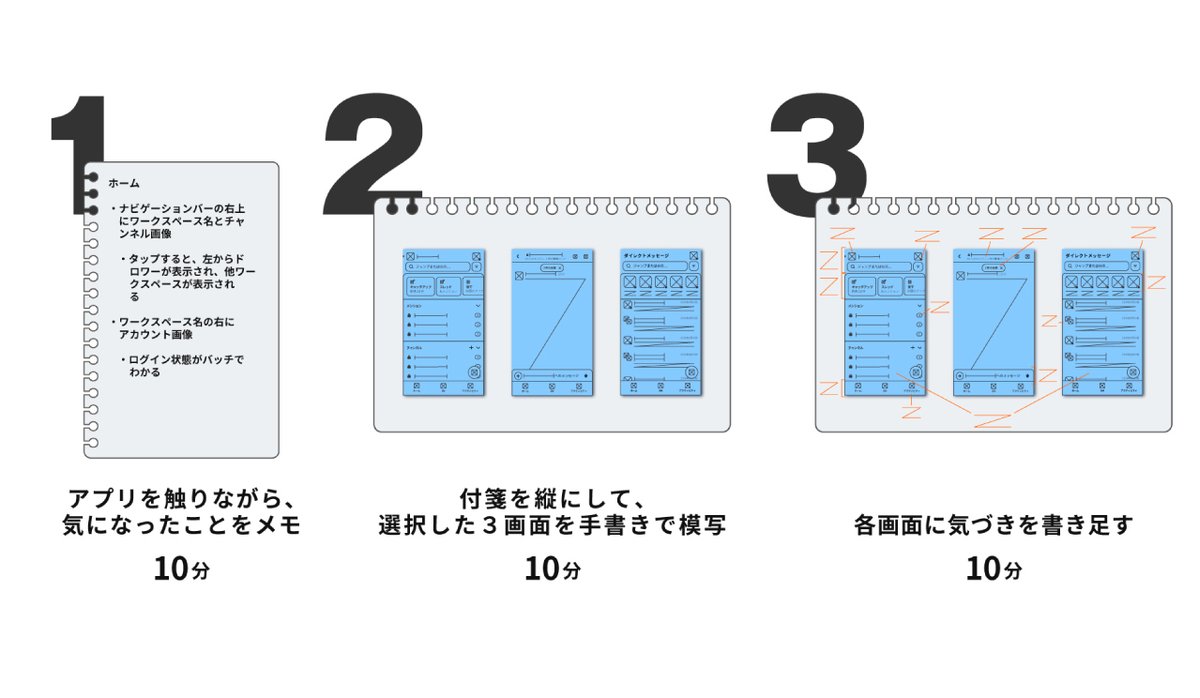
3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はリマインダー(iOSアプリ)を対象にしました!
リマインダー(iOSアプリ)は、タスクやスケジュールを管理するためのiPhoneの標準アプリです。タスクやスケジュールなどを管理し、やることリストや持ち物リストとして使えばやり忘れ、持ち忘れを防ぐこともできます。
また、場所ことにタスクを設定することも可能なため、家に着いた時に通知が来るようなこともできます。
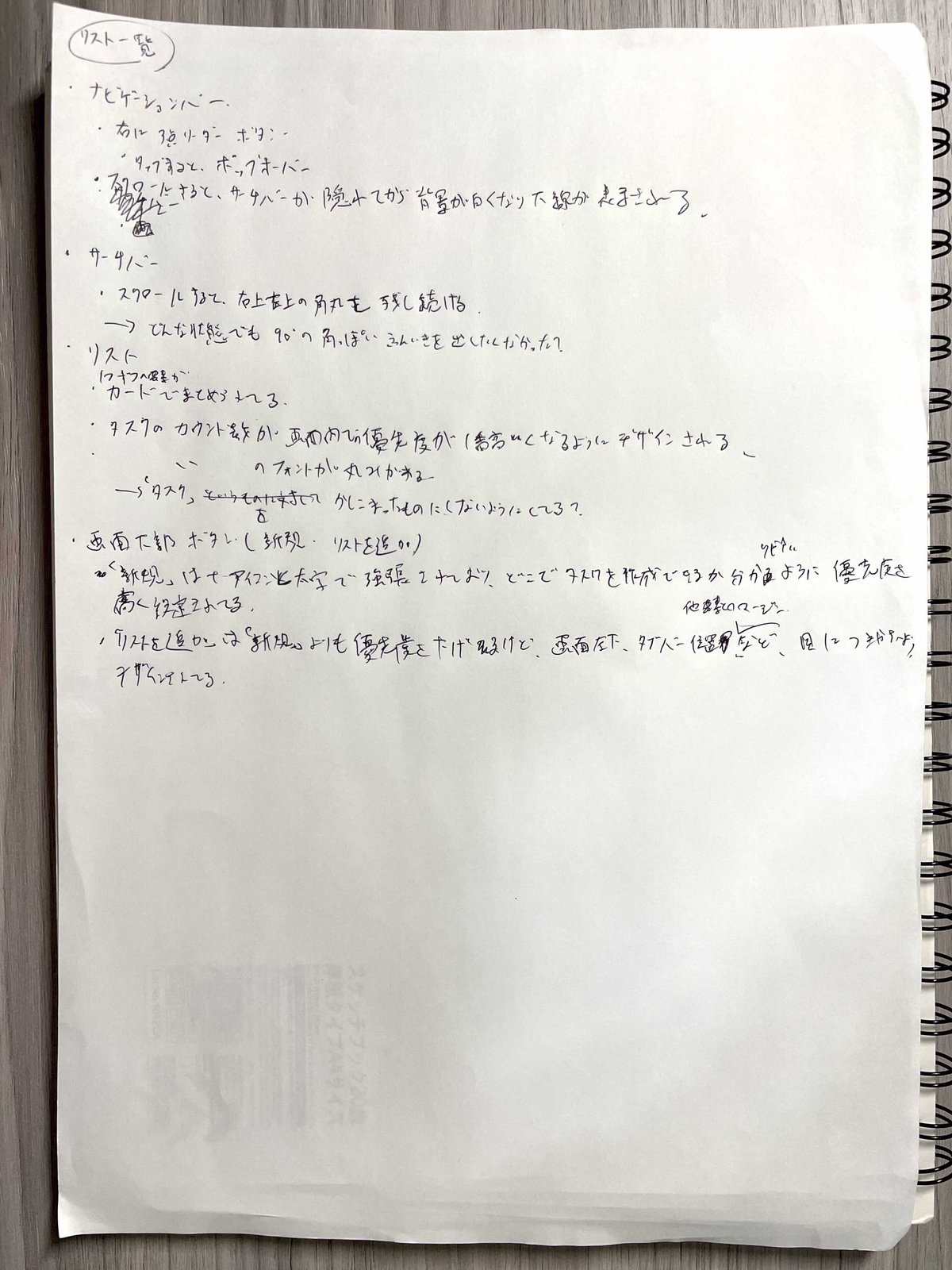
2. アプリを触りながら、気になったことをメモ
リスト一覧画面
ナビゲーションバー
右に3点リーダーアイコンボタン
タップするとポップオーバーが表示
スクロールし、サーチバーが非表示になると背景が白くなり、下線が表示される
サーチバー
スクロールすると、サーチバーがそのまま上に移動するのではなく、右上左上の角丸が一定位置まで残り続ける。一定位置を超えると不透明度が下がっていき、非表示になる
(考察)角ばった印象が生まれないようにしてる?
リスト
一つ一つの要素がカードでまとめられている
タスクのカウント数が目につきやすいよう(文字サイズが大きい、フォントカラーが黒、フォントの種類が他フォントと異なる)優先度が高くデザインされている
(考察)やり残しはどの要素に何件残っているのかを一目でわかるようにしてる印象。かつ、アプリ内の柔らかい雰囲気に合うフォントに揃えている。
画面下部固定ボタン(+新規、リストを追加)
(考察)「新規」ボタンは、+アイコンと太文字で強調されており、どこでタスクを作成できるかわかりやすいよう、優先度高く設定されている
(考察)「リストを追加」ボタンは、テキストのみで、「新規」ボタンより細文字になっており、「新規」ボタンより優先度を下げているが、配置箇所やラベルから、気づきやすいようデザインされている印象。

3. やってみて感じたこと・気づいたこと

インストールはされていたものの、今まで使用したことがな買ったのですが、タスク管理ツールとしてはもちろん、TODOリストとしての使用もでき、仕事だけでなく日常使いにも考慮されたデザインになっているなと感じました。
また、全体的に丸みを帯びたデザインで親しみやすさを表現している点や、ホーム画面に残タスク数を表示している点から、あまりタスク管理やTODOを使用したことがないユーザーにも考慮した優しい設計になっているなと思いました。
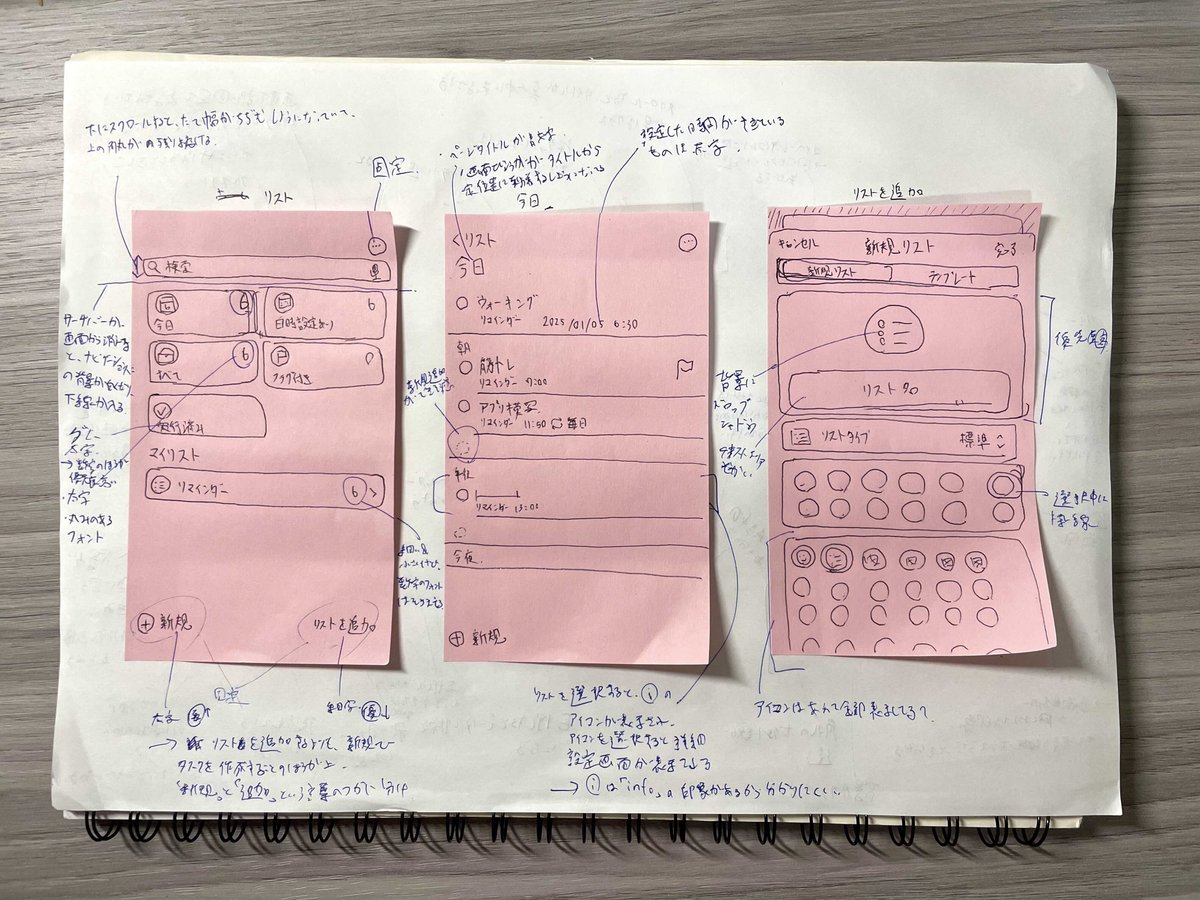
リスト一覧画面
リスト一覧画面は、デフォルトで用意されたリストもしくは作成したリストの残タスク数を確認できる画面になっています。
いいなと思った点は、2点あります。
1つ目は、サーチバーのデザインです。
サーチバーはコンテンツエリア内にあり、ナビゲーションバーとして固定されることはないのですが、画面を下にスクロールするとサーチバーが一緒に上に上がるのではなく、その位置に固定され、縦幅が狭くなっていき、一定の高さを超えると不透明度が下がっていき非表示になります。これにより、丸みのあるUIをキープできるなと思いました。あまり、他のサービスで見ないため面白いと思いました。2つ目は、デザインでの優先度の付け方です。
デフォルトのリストとして用意されたカードには、アイコンとカウント数、リスト名が記載されているのですが、アイコンとカウント数がそれぞれ目につきやすいようデザインされ、説明文は太文字ではあるもののページ内では一明度が高い無彩色が使用されています。また、マイリスト内にある要素はデフォルトより目立たないよう設計されています。新規ボタンやリストボタンもそれぞれ優先度を考慮したデザインになっており、それぞれ主張のバランスがいいなと思いました。
リスト(今日)画面
リスト画面は、タスクに対してのCRUD機能はもちろん、リマインダーなどの詳細設定や、タスク状態の変更ができる画面です。
画面内は「期限超過」「終日」「時間指定のリマインダー」で分かれており、一目でいつまでに何をするのか、何が終わっていないのかがわかりやすいデザインになっています。
いいなと思った点は、新規タスクの追加方法です。
リスト一覧画面と同様に画面左下に「新規」ボタンはあるのですが、セクションごとに点線のラジオボタンのようなデザインがあり、選択するとタスクを新規で作成することができます。新しく追加ができそうと直感的にわかっていいなと思いました。
気になった点は、ハーフモーダルで表示される詳細画面を開くボタンです。
選択ボタンが「i」に円の枠線がついているアイコンになっており、Infoボタンと思い、どこで詳細情報を設定できるかわからなかったです。
新規リスト画面
新規リスト画面は、リストを追加ボタンを選択後に表示される画面です。画面というよりモーダルなのですが、いい画面だなと思い、こちらを対象にしました。
いいなと思った点は、2点あります。
1つ目はリストの作成方法です。
リストのアイコンやリスト名のテキストエリアが大きく配置されており、色選択セクションとアイコン選択セクションで選択しているものがリアルタイムで反映される仕様になっています。テキストエリア内のテキストカラーも選択した色がリアルタイムで反映されます。
設定画面のような機能デザインにすることもできる画面に遊び心が詰まっていて、リストを作ることが楽しくなりそうだなと思いました。2つ目はページ名です。
画面(ハーフモーダル)を表示するためのボタンのラベルが「リストを追加」なのに対して、画面名が新規リストとなっています。
新規リストだと名詞になっているため分かりやすいのですが、ボタンのラベルも新規リストすると、タスクを追加するボタンの「+新規」とバッティングするため、ボタンのラベルを「リストを追加」にしたのかと思います。ライティングに人が人をおもってる感が出ていて好きだなと思いました。
以上です。
