
アプリ模写100本ノック_ユニクロ #23
今回はユニクロ(iOSアプリ)です。
ユニクロのアプリは、オンラインストアにある全ての商品からお取り寄せして購入できる接客サービスです。 ネットで見た商品が見つからない、この商品のサイズ・色違いや型違いが欲しいと思った時に便利です。また、購入時にレジでアプリ会員証をスキャンすると、対象商品が通常価格よりもさらにお買い得に購入することができます。
アプリの存在は知っていたのですが、今回のアプリ模写100本ノックのためインストールしてみました。お店で買い物をする人もネットで買い物をする人もどちらのタイプのユーザーにも対応しているのがすぐにわかったアプリでした!
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

ホーム
ヘッダに「お知らせ」「お気にいり」「買い物かご」
「WOMEN」「MEN」「KIDS」「BABY」いずれかを選択した状態でアプリを閉じた時、再度アプリを立ち上げると、最後に選択した上記のカテゴリが選択されている
画面全域で背景に映像が無音で流れているor画像が表示されている
画面右中央にインジケーター
フッターナビ位置に「ホーム」ボタン「探す」ボタン「マイページ」ボタンが配置されている
線を引いたり座布団を引かず、円のボタンだけ浮いているような配置
「探す」ボタンだけ大きい
画面左中央にある文言やアイコンの位置は全て同じ
探す
「探す」ボタンをタップすると振動がくる
ボタンが黒背景に「×」ボタンになる
フッター部分に「ホームボタン」「探すボタン」「マイページボタン」「検索バー」「バーコード」「IQ」
検索バー
「キーワードで探す」のプレースホルダと「画像検索」ボタン
IQ
「チラシ価格は本日まで」というツールチップがページを開いて数秒立つと表示される。数秒立つと自動で非表示になる
背景がすりガラス風
各カテゴリごとの商品群が縦2列で配置されている
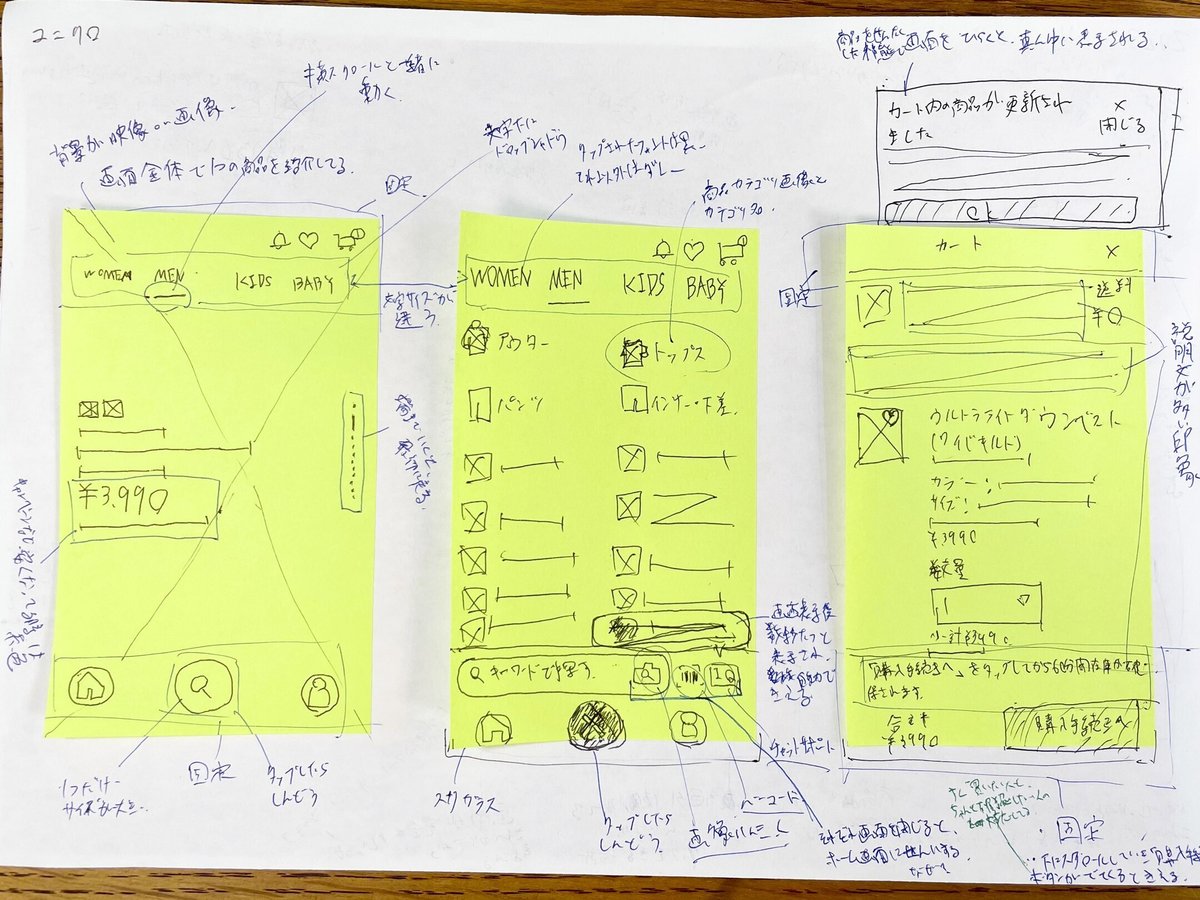
模写

やってみて感じたこと・気づいたこと
どのページもすごい考えられていて3ページ選ぶのにすごく悩みました。お店で直接購入するユーザーとネット購入するユーザーそれぞれの体験設計をしているのですが、2つのタイプのユーザーで共通している部分なども考えれられているなと感じました。例えば商品を探すための「探す」ボタンが真ん中で1番大きいサイズになっているなどです。
ホーム画面では、画面全域にビジュアルを表示しています。ヘッダとフッターにある要素は座布団を引かずにタップできる機能だけを配置することで、より大きくビジュアルを表示しています。とてもシンプルで洗練されている印象を受けました。
「MEN」をタップした状態でアプリを閉じると、再度アプリを立ち上げると前回選択したカテゴリを保持しています。他のアプリでもありましたがいいなと思いました。また、上記に記載したのですが「探す」ボタンが大きいのも親切だなと感じました。
探す画面では商品カテゴリが2列ごとに表示されています。ヘッダ部の「WOMEN」「MEN」「KIDS」「BABY」がホームに配置されている同じ要素とデザインを大きく変えているのが印象的でした。意識的に見ないと気づかないけど、タップしやすくなっていました。
フッター部にホーム画面にあった要素に加え、検索バーと、画像読み取りボタン、バーコード読み取りボタン、FAQボタンが配置されています。FAQボタンに対して数秒経つと「チラシ価格は本日まで」というツールチップが表示され、さらに数秒経つと自動で非表示になるのですが、時差を使うのは目に付くし自動で消えるのも親切だなと思いました。これどのサイトもやったらいいのになと思いました!
また、フッター部に追加された要素で、お店で直接購入するユーザーとネット購入するユーザーそれぞれの目的を果たせるようになっているのがすごいなと思いました。めちゃくちゃシンプルだし使いやすい、、。
フッター部が背景がすりガラスになっていることで縦幅を結構使っているのに窮屈な感じが画面にないのも好きです。
カート画面は選択した商品が確認できる画面です。ページを開くと「カート内の商品が更新されました」というドロワーが表示されます。「閉じる」ボタンもしくは「OK」ボタンをタップしないと画面が確認できません。「閉じる」と「OK」に同じ機能を持たせているのがあまり見ないなと思いました。
フッター部に「購入手続きへ」ボタンと合計金額が表示されていて、画面下部にある「購入手続きへ」ボタンが表示されそうになるとフッター部が画面外に隠れるようになっています。
前回調べたZOZOTOWNとの違いを考えていたのですが、前提としてアクションの流れや、後ろの仕組みが違うことからボタンの表示の仕方や、文言、機能が違うなと思いました。どちらが正解というわけでもないし、どちらも商品を購入するという目的を果たすために考えているんだなと思いました。
総括として、機能デザインと情緒デザインがバランスよく混ざっていて洗礼されたデザインだなと思いました。「かっこいい」と「使いやすい」のバランスが絶妙です。
ただ一点機能として気になったのは、探す画面の「画像読み取りボタン、バーコード読み取りボタン、FAQボタン」を開いた後に閉じるとホーム画面に遷移するのはめんどくさいなと思いました。意図的にやっているのだとしたら、どういった理由があるんだろう。
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
