
アプリ模写100本ノック_goodroom #88
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。
3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3.やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はgoodroom(iOSアプリ)を対象にしました!
goodroom(iOSアプリ)は、グッドルーム株式会社が運営するお部屋探しポータルサイトや、ホテル・マンスリーのサブスクリプションサービスです。
youtubeやSNS、webサイトでよく見ることが個人的にあり、アプリを利用したことがなかったため、今回こちらを対象にしました。
2. アプリを触りながら、気になったことをメモ
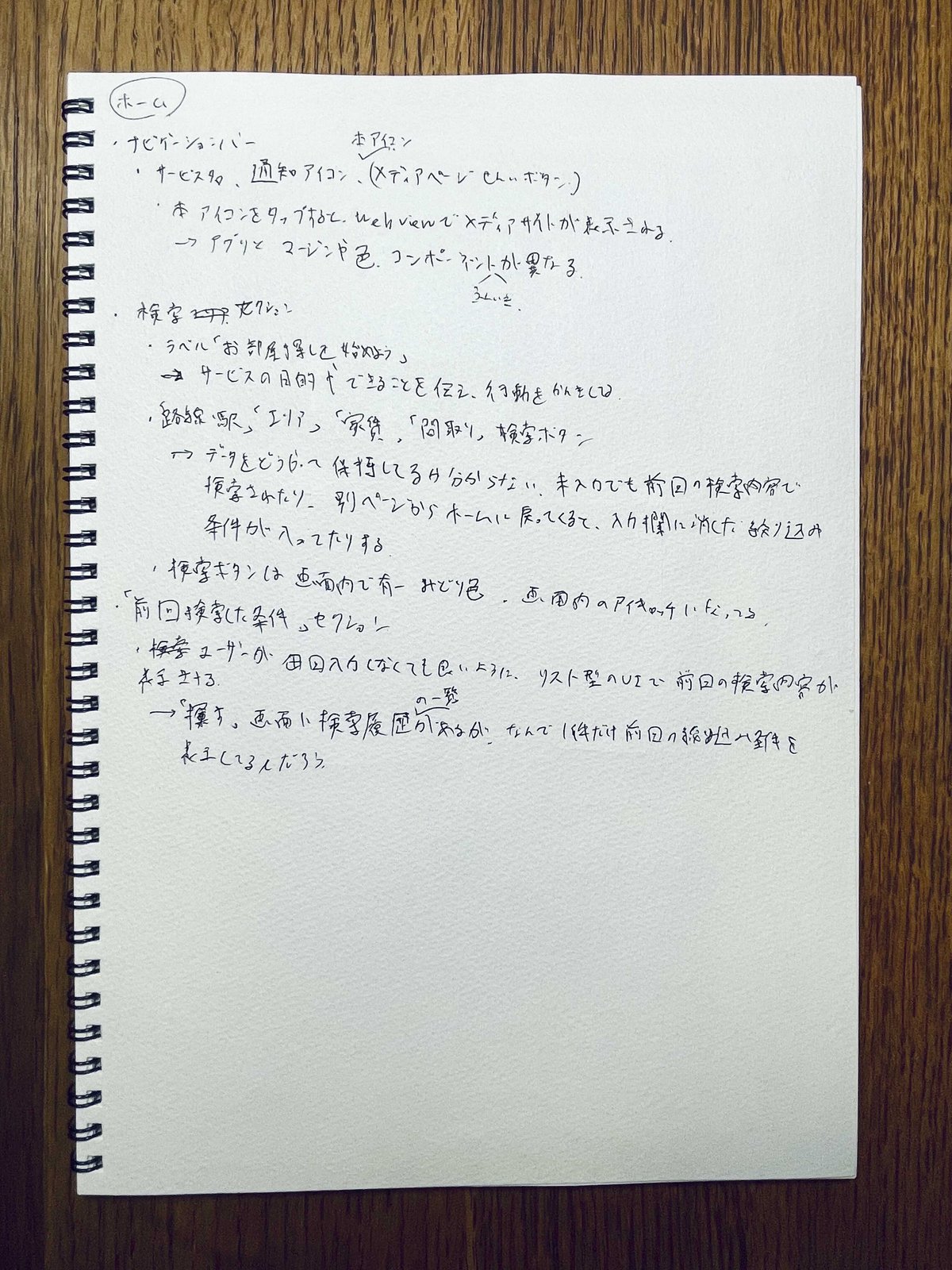
ホーム画面
ナビゲーションバー(サービス名、通知アイコン、本アイコン(メディアページ遷移ボタン))
本アイコンをタップすると、web viewでメディアサイトが表示される
(感想)アプリとマージンや色、コンポーネント、雰囲気など、アプリとメディアサイトのコンセプトが統一されていない印象。あえてしてないのかな?
検索セクション
「お部屋探しを始めよう」ラベル
(感想)サービスの目的やできることを伝え、行動を促してる
「路線・駅」、「エリア」、「家賃」、「間取り」、検索ボタンが1つのオブジェクトにまとまってる
(感想)機能面について気になる点があった。入力情報をどういった仕様で保持してるのかがわからない。
未入力の状態で検索すると前回の検索条件で検索されたり、別ページからホームに戻ってくると、すでに消したはずの絞り込み条件が入っていたりする。
検索ボタンは画面内で唯一緑色を使用している。
「前回検索した条件」セクション
ユーザーが毎回入力しなくても良いように、リスト型のUIで前回の検索内容が表示される
「検索履歴一覧を見る>」といったテキストボタンを用意してタップしたら「探す」画面に検索履歴の一覧に遷移するようになって欲しいなと思った

3. やってみて感じたこと・気づいたこと

気になるとこはありつつも、webサイトと同じく物件を見てワクワクする体験ができるかつ、充実したメディアサイトにも移動しやすいようヘッダーに配置してくれているのが嬉しいなと思いました。
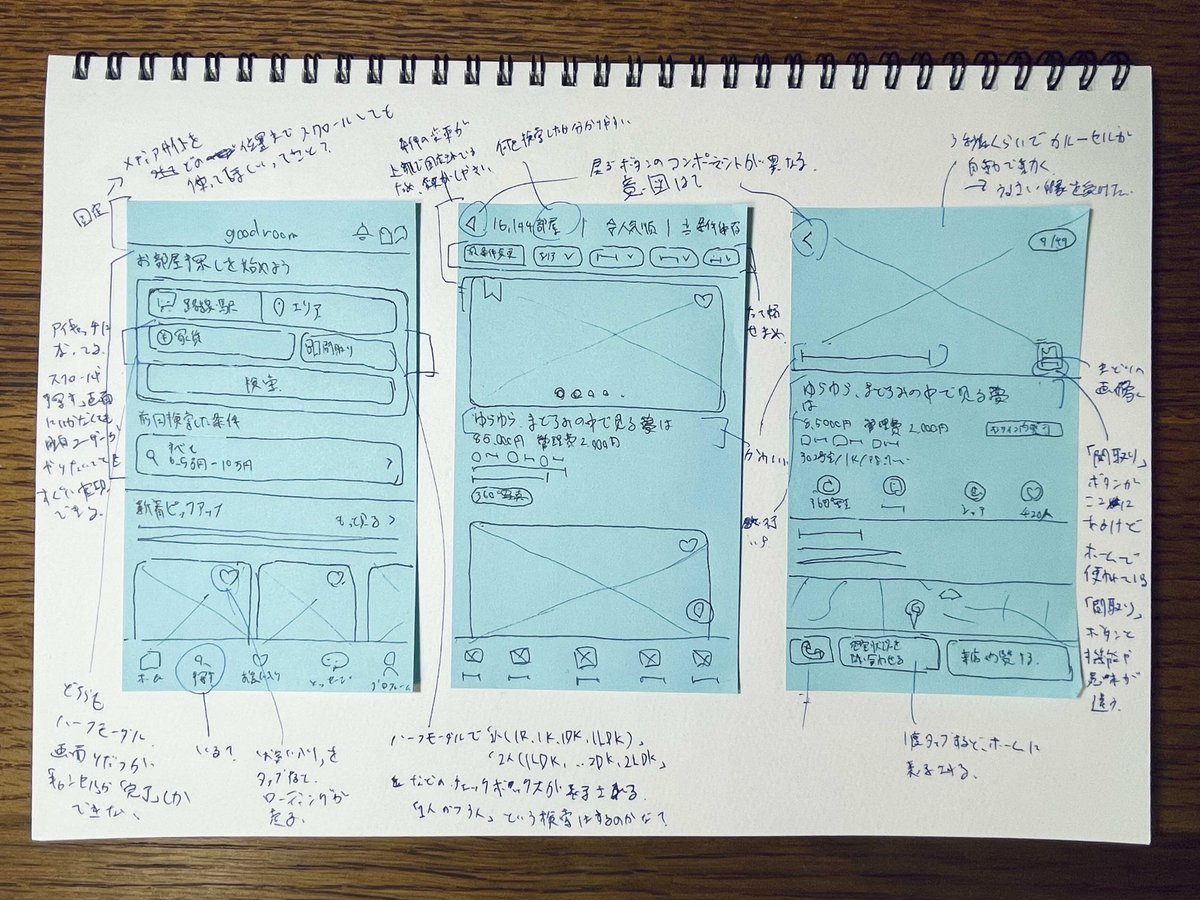
ホーム画面
ホーム画面は、FVに検索機能が表示されており、アプリ起動後すぐにお部屋探しができるよう設計された画面になっています。
下にスクロールしていくと、「新着ピックアップ」や「お問合せが完了していないお部屋」、「最近見たお部屋」などがセクションごとに配置されています。
いいなと思った点は、2点あります。
1つ目は、サービスの目的である「良い部屋を探す」体験に沿った画面設計になっている点です。
アプリを立ち上げると検索画面がアイキャッチとして表示されるため、迷うことなく部屋を探すことができるなと思いました。
また、「物件」ではなく「お部屋」としているところからも、良い暮らしを提供したいというサービスの想いが伝わってくるなと思いました。2つ目は、ヘッダー部にメディアサイトへの遷移ボタンが配置されている点です。
PC上でgoodroomを見ていると、おしゃれな物件を眺めているといつの間にかメディアサイトにあるオシャレな部屋の記事を読んでいるという体験が僕個人は多いのですが、優先度が高くなるようデザインされているのがいいなと思いました。
気になったと思った点は、2点あります。
1つ目は、検索機能に表示される入力内容のデータ保持についてです。
これは機能についてになってしまうのですが、データ上は前回の検索した条件を保持しているが、テキストエリアは未入力状態ということや、消したはずの条件が別画面からホーム画面に戻ってくると、再表示されていることがあるため、煩わしいなと思いました。2つ目は、間取りのラジオボタンの選択肢です。
検索機能内にある「間取り」をタップすると、ハーフモーダルで「1人(1R,1K,1DK,1LDK)、2人(1LDK,…,2DK,2LDK)、3人(2LDK,3LDK)」の3つのラジオボタンが表示されます。
「1人の場合はこの4つから選ぶのが当たり前ということなのだろうか」、「3人以上の時はどれを選択するのだろうか」、「2人のラジオボタンにある…には何が含まれてるんだろう」など、色々考えてしまいました。
検索結果一覧画面
検索結果一覧画面は、特定の条件で検索した結果のお部屋を一覧で確認することができます。
いいなと思った点は、大きく1点あります。
1つ目は、表示内容を変える機能がヘッダーにまとまっており、そのヘッダーが固定な点です。
物件を調べていても常に条件やソートを変更できるため、ユーザーが自由に操作できる画面に設計されているなと思いました。
気になったと思った点は、2点あります。
1つ目は、「TOMOS」についての紹介がない点です。
「TOMOS」のお部屋が検索結果で出てきても、これがなんなのか説明がなく、よくわかりませんでした。
goodroomのサービスの一つである「TOMOS」は、グッドルームオリジナルのリノベーションされたお部屋なのですが、画像左上のアイコンや部屋タイトルに「TOMOS」と書いてあっても、説明がないとサービスを知らない方はよくわからないだろうなと思いました。2つ目は、マップボタンを選択した時に表示される位置です。
検索結果に基づくエリアがGoogleマップAPIを使って表示されると思ったのですが、画面を開くとアルジェリア、リビア、エジブトなど北アフリカ地域が表示されました。
お部屋詳細画面
お部屋詳細画面は、選択したお部屋の詳細情報が見れる画面になっています。画面下部に電話ボタンや空席情報を問い合わせるボタン、来店・内覧するボタンが配置されているため、すぐにその物件の状況について確認することができます。
いいなと思った点は、2点あります。
1つ目は、お部屋のタイトルや、スライドショーごとの説明文がユーザーに親しみやすく感じる言葉遣いになっている点です。
個人的にgoodroomの一番の特徴だと思っているのですが、物件の建物名ではなく「ゆらゆら、まどろみの中で見る夢は」という部屋タイトルなど、この部屋に住みたい!とおもってしまうラベルをタイトルに使用しているのがすごく好きです。また、カルーセルの画像ごとに「特等席に腰がけて」「ついつい、ここで過ごす時間が多くなりそうですね。」といった一言が書いてあり、実際に見てみたいなと思ってしまいます。2つ目は、カルーセルを一度触ると自動スクロールが停止する点です。
約3秒ごとにすごい速さで画像が切り替わるのですが、一度画像を触ると自動スクロールが停止するため、自分でスクロールせずともたくさん画像を見たい人とゆっくり見たい人どちらもの要望に応えられているのかなと思いました。
気になったと思った点は、1点あります。
画面下部に固定された電話アイコンのボタンです。
説明文もないため、タップした瞬間から電話が始まりそうな気がして間違えて触らないように画面を操作していました。
「空室状況を問い合わせる」ボタンとどう使い分けるのか、UIからは理解できませんでした。
以上です。
