
アプリ模写100本ノック_SmartNews #21
今日はSmartNews(iOSアプリ)です。
SmartNewsは、ニュースや記事を収集してユーザーの興味や嗜好に合わせて提供するニュースアプリです。ユーザー数が多かったり、評価の高いアプリを対象にしてみようと思い、SmartNewsを選びました。大学生の頃少し利用していたのですが、NewsPicksやLINEのニュース機能に流れてしまったので、改めて考察してみました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
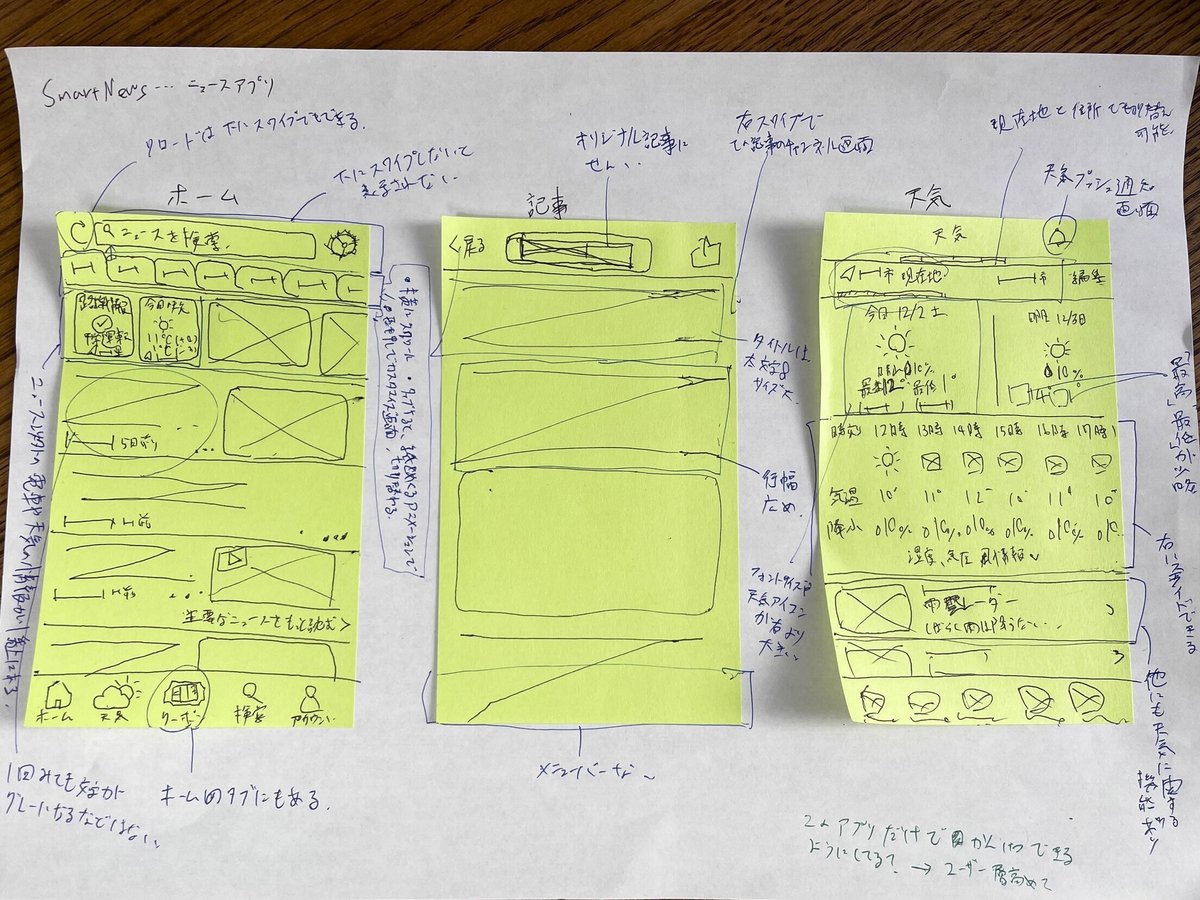
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

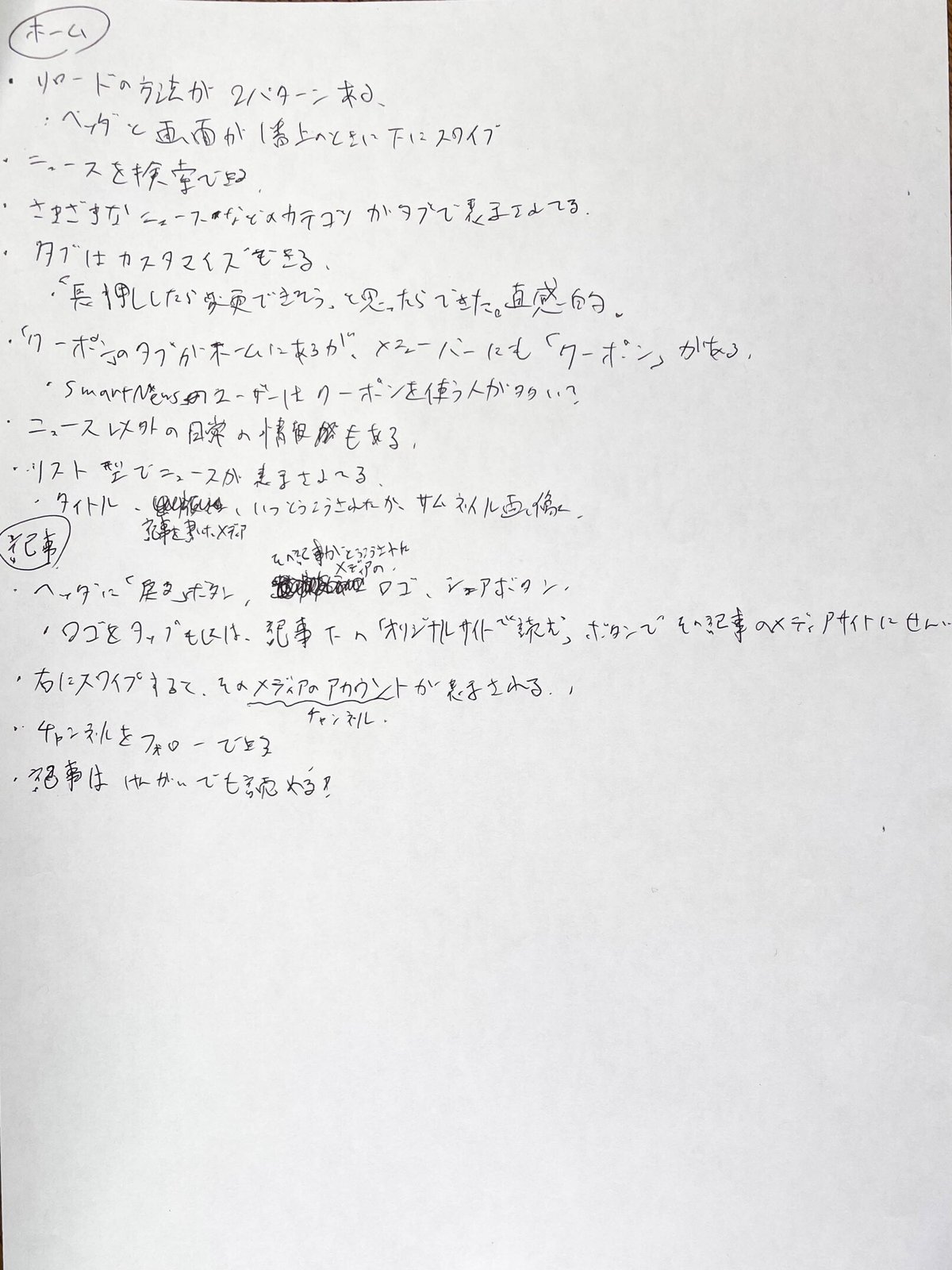
ホーム
リロードの方法が2パターンある
ヘッダ左上と、画面が一番上の時に下方向にスワイプ
ニュースを検索できる
様々なニュースなどのカテゴリがたぶで表示されている
タブはカスタマイズできる
「長押ししたら変更できそう」と思ったらできた。直感的。
「クーポン」のタブがホームにあるが、メニューバーにも「クーポン」がある
SmartNewsのユーザーはクーポンを使う人が多い?
ニュース以外の日常の情報もある
リスト型でニュースが表示されている
タイトル、記事を書いたメディア、いつ投稿されたか、サムネイル画像
記事
ヘッダに「戻る」ボタン、その記事が投稿されたメディアのロゴ、シェアボタン
ロゴをタップもしくは、記事下の「オリジナルサイトで読む」ボタンでその記事のメディアサイトに遷移
右にスワイプすると、チャンネル(そのメディアのアカウント)が表示される
チャンネルをフォローもできる
記事機内モードでも読める!!!!
模写

やってみて感じたこと・気づいたこと
ニュースだけでなく、SmartNews1つで色んな情報を生活に必要な知れるアプリだったんだなという気づきがありました。また、1番多いユーザー層の年齢は高めなのかなと思ったアプリでした。
ホーム画面では、タブ切り替えでニュースのカテゴリを切り替えられるデザインになっています。カテゴリを切り替える際に紙を捲るようなスキュアモーフィックが使用されているのが特徴的だなと思いました。また、画面のリロードする方法が2つあるのも親切だなと感じました。
カテゴリに「クーポン」があるのですが、メニューバーにも存在します。画面も同じなのでどうして2つあるのだろうと思ったのですが、利用しているユーザーが多いことと、「元々タブにだけ存在していて、利用者が多いからメインバーに移動したら利用していたユーザーの利用率が減った」「新規ユーザーがメインバーにないと気づきにくい」みたいなことがあって2箇所に配置しよう!みたいな議論があったのかなー?とか妄想しました。どうなんだろう。
記事ページでは、ホーム画面で選択した記事の内容が表示されます。ヘッダにあるロゴをタップすると、オリジナルの記事が表示されます。また、右にスワイプするとその記事を投稿したチャンネルのメイン画面が表示されます。
このページで驚いたのが、機内モードでも読める点です。自分はエラー時の画面や、EmptyStateも確認するのですが、機内モードなのに全部記事読める!!!ってなってびっくりしました。画像は表示されないのですが、おそらくアプリ起動時にホームの記事全件を読み込んでるんだろうなと思いました。画面描画まで処理速度早いのにどうやってるんでしょう。
天気画面では、現在地と登録した在住地の今日明日の天気を確認することができます。
「ニュースアプリなのになぜ?しかもめっちゃみやすいし使いやすい。」と思ったのですが、この画面やホーム画面からSmartNews1つで知りたい情報全部知れるように設計しているんだなと思いました。
記事の行間が広いなども含めて考えると、利用ユーザーの1番多い年齢層が高めなのかなとおもいました。また、クーポン機能が2つのボタンから遷移できると言うところから「あまりたくさんアプリをインストールしない、お得に買い物がしたい、年齢層が高いユーザー」が多いのかなー?と予想しました。
個人的妄想が多めなので間違っていたら大変失礼しましたと言う感じなのですが、なんとなく10〜30代が多く利用していると言うことではない気がしました。ただ、使いにくいわけではなく、色んな年齢層の人が直感的に使えるよう設計されていていいなと思いました。
個人的にはNewsPicksや日経電子版に実装されていた一度読んだ記事が既読済みと分かるような機能が搭載されてたら嬉しいなーと思いました。
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
