
アプリ模写100本ノック_日経電子版 #19
今日は日経電子版(iOSアプリ)です。
日経電子版は、日本経済新聞社が提供するニュースメディアです。
あまり利用しているサービスではなく、無課金でインストールだけしてあるアプリだったのですが、周りの友人で利用している人は多く、通勤時に読んで利用している人が多いと言うことを知り、有料プランの2ヶ月無料体験を登録し、利用し始めてみました。
今回はそんな日経電子版について考察してみました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
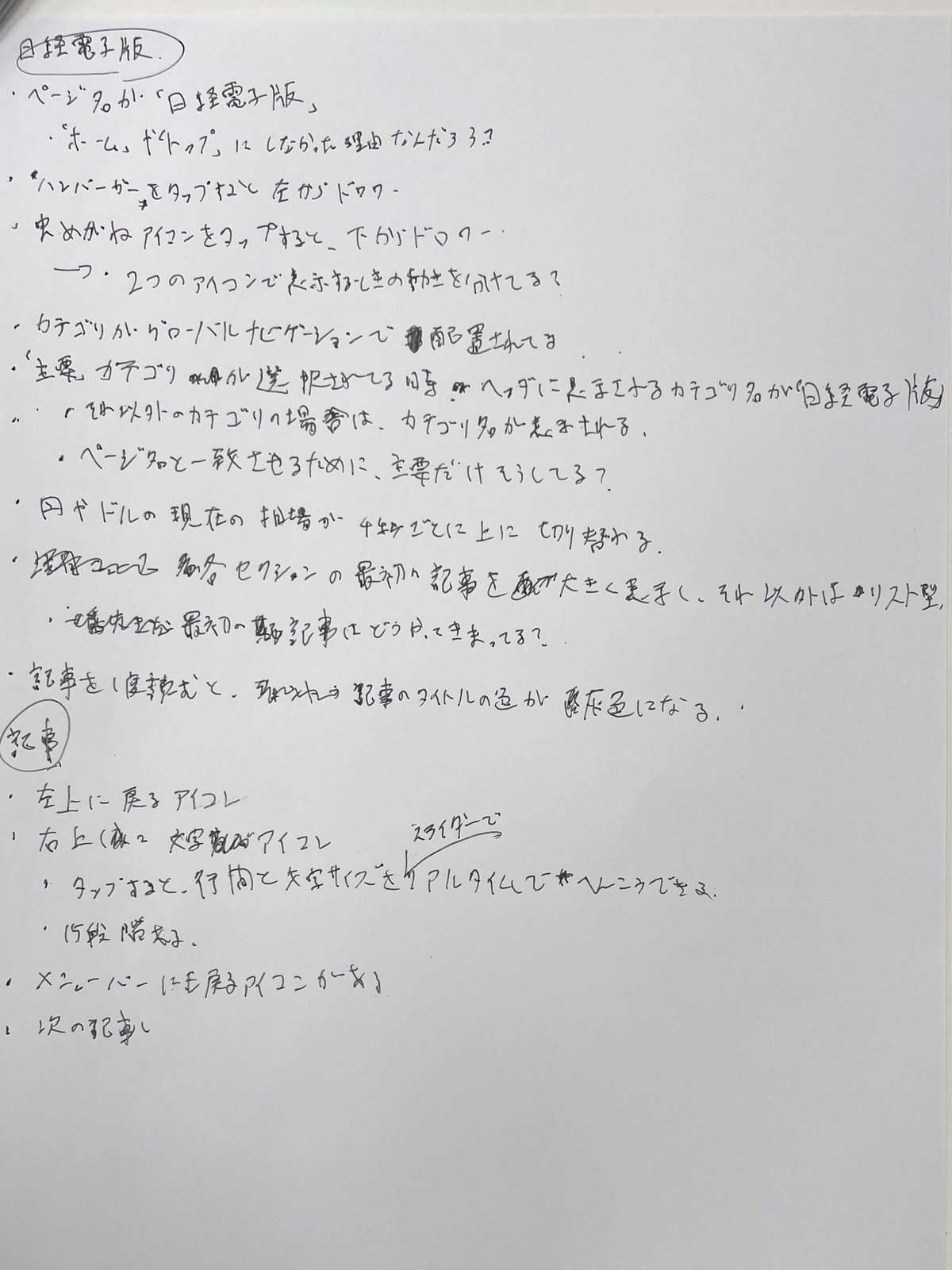
アプリを触りながら、気になったことをメモ

日経電子版
ページ名が「日経電子版」
「ホーム」「トップ」などにしなかった理由はなんだろう
ハンバーガーメニューをタップすると、左からドロワー
q2つのアイコンで表示する時の動きを分けてる?
カテゴリがグローバルナビゲーションで配置されてる
「主要」カテゴリが選択されてる時、ヘッダに表示されるカテゴリ名が「日経電子版」になっており、それ以外のカテゴリが選択されているときはそのカテゴリ名がヘッダに表示される
ページ名と一致させるために「主要」だけそうしてる?
円やドルの現在の相場が数秒ごとに上方向にスライドし切り替わる
各セクションの最初の記事を大きく表示し、それ以外はリスト型
最初の記事はどうやって決まってるんだろう
記事を1度読むと、記事のタイトルの色が灰色になる
記事
左上に戻るアイコン
右上に文字アイコン
タップすると、行間と文字サイズをスライダーでリアルタイムに変更できる
15段階くらいある
メニューバーにも戻るアイコンがある
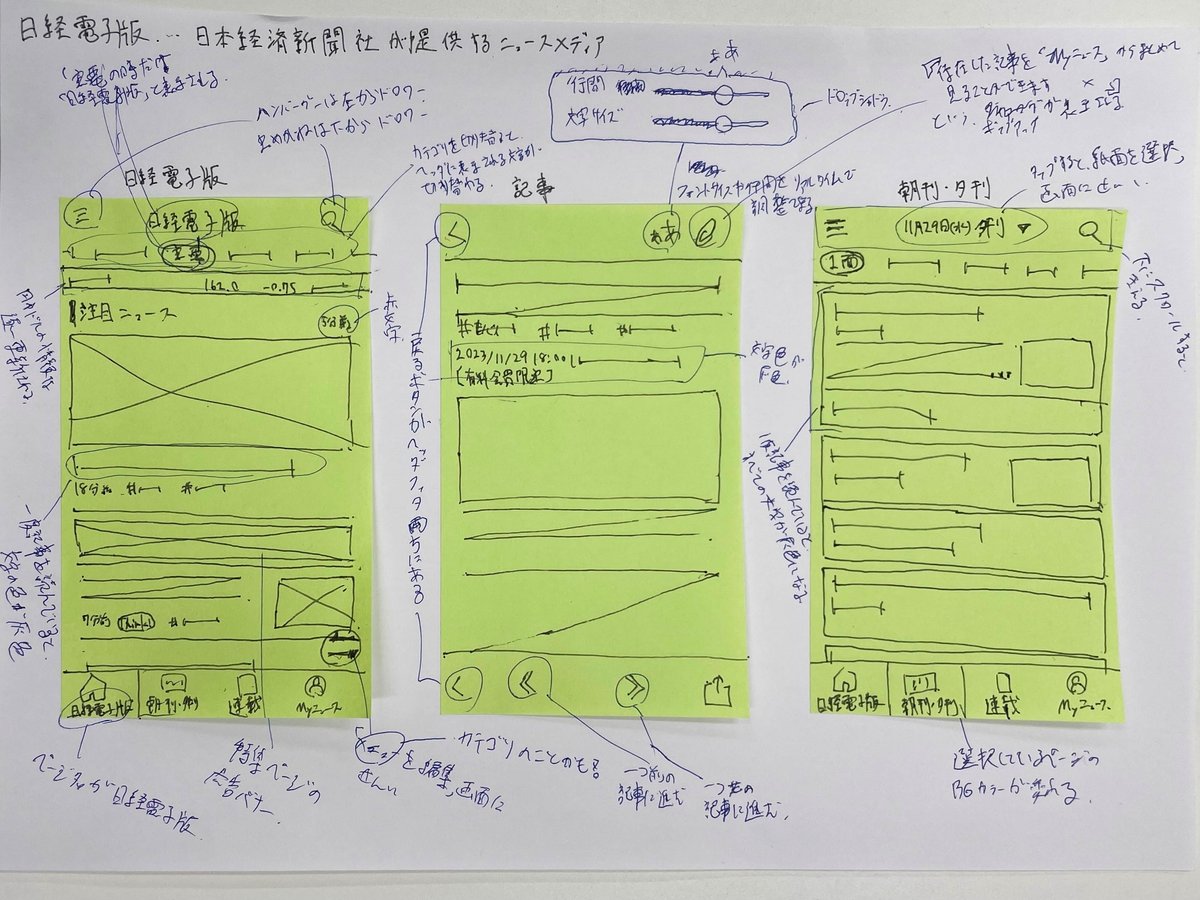
模写

やってみて感じたこと・気づいたこと
いろんな年齢層の人に対応ができるように工夫がたくさんされているなと感じました。
「日経電子版」画面では、注目ニュースセクションが1番上にあり、カード型のニュースが1〜2枚(何枚までかは分かりません)表示され、その下にリスト型でニュースが表示されます。グローバルナビゲーションにあるカテゴリ(このアプリ内だとメニューという呼び方)はカスタマイズができます。
いいなと思った点は2点あります。
1点目が、ハンバーガーメニューと検索アイコンタップ後に表示するドロワーの表示される動きが異なることです。(ハンバーガーメニューは左から表示、検索アイコンは下から表示)
左右で切り分けるのはよく見るのですが、左と下はあまり見ない気がします。これによって、アプリ操作に慣れていない人にも別のアクションだということがわかりやすいと思いました。
2点目が、一度読んだ記事はタイトルが灰色になることです。いろんなサービスの通知やニュースなどで実装されていますが、このアプリは記事を読むことがユーザーの行動の目的なので、分かりやすくて親切だなと思いました。NewsPicksでも実装されていましたね。
「記事」画面では、選択した記事の内容が表示されます。ヘッダ部に一つ前の画面に戻るボタンと文字設定変更ボタンと保存ボタンがあります。戻るボタンがヘッダー左にあるのはよく見ますが、固定フッターの左側にも配置されているのが特徴的だなと思いました。左スワイプと2つの戻るボタンの3つの方法で画面を戻せるようにしているのは、かなり親切だなとおもいました。
文字設定変更ボタンでは、スライダーを使い、行間と文字サイズを変更できます。この機能からも幅広い年齢層に対応していることがみえます。
固定フッターの真ん中に左矢印アイコンと右矢印アイコンがそれぞれ用意されており、前後の記事へ進むことができます。トップ画面に戻るずとも読み進められるのは手間が一つ減るのでいいなと思いました。
「朝刊・夕刊」画面では、今日の朝刊夕刊や、以前発行された朝刊夕刊を読むことができます。時間帯に合わせて今日の朝刊夕刊いずれかが画面を開くと表示されているため、意識せずとも最新の情報を得れるのは親切だなと思いました。また、さまざまなカテゴリがナビゲーションで用意されており、読み進め方をユーザーに委ねているのも紙の新聞の体験と似ていて良いなと思いました。
疑問点はあまりないのですが、願望としては文字設定のスライダーをスライドするごとに振動があれば止めたいところで止めやすいのかもなーと思いました。
総括としては、すごくシンプルで読みやすく、色んな年齢層が利用することを前提とした設計になってるなと感じました。僕個人の意見としては、連載ページがNewsPicksみたいにもっとみやすく読みたくなるようなUIになってたら良いのになーと思いました!
以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
