
アプリ模写100本ノック_SleepCycle #65
1. アプリ模写100本ノックとは
概要
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はSleepCycle(iOSアプリ)を対象にしました!
SleepCycle(iOSアプリ)は、睡眠の質を高めるための睡眠トラッキングアプリとスマートアラームです。
2. アプリを触りながら、気になったことをメモ
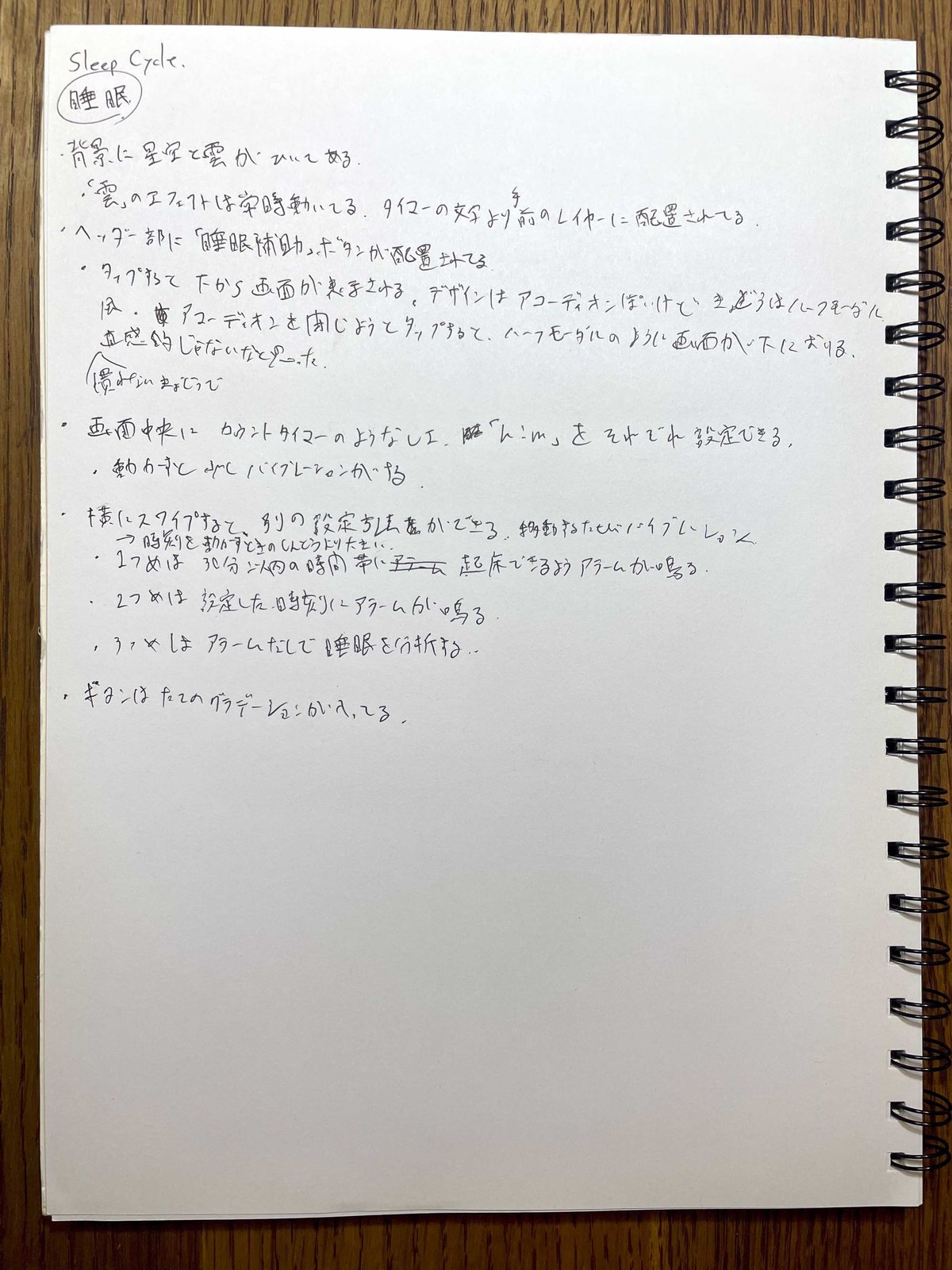
睡眠
背景に星空と雲が引いてある
「雲」のエフェクトは常時動いている。タイマーの文字より手前のレイヤーに配置されている。
ヘッダーに「睡眠補助」ボタンが配置されている
タップすると下から画面が表示される。デザインはアコーディオンぽいけど、挙動はハーフモーダル風。アコーディオンを閉じようとすると、ハーフモーダルのように画面が下に降りる。慣れない挙動だから直感的じゃないなと少し思った。
画面中央にピッカー。「h:m」をそれぞれ設定できる
動かすと少し振動がある
横にスワイプしてページ移動すると、別の設定方法ができる。ページインジケーターも動く。移動するたび振動。
ピッカーを動かす時より、横にスワイプする方が振動が大きい。
ページ説明
1ページ目は、30分以内の時間帯に起床できるようアラームが鳴る
2ページ目は、設定した時刻にアラームが鳴る
3ページ目は、アラームなしで睡眠を分析する
ボタンにグラデーションが入ってる

3. やってみて感じたこと・気づいたこと

アプリ模写のためにインストールし、統計画面が5日以上使用しないと表示されないため、5日間使用してみたのですが、それぞれのページが利用者の状況に沿ったデザインになってていいなと思いました。
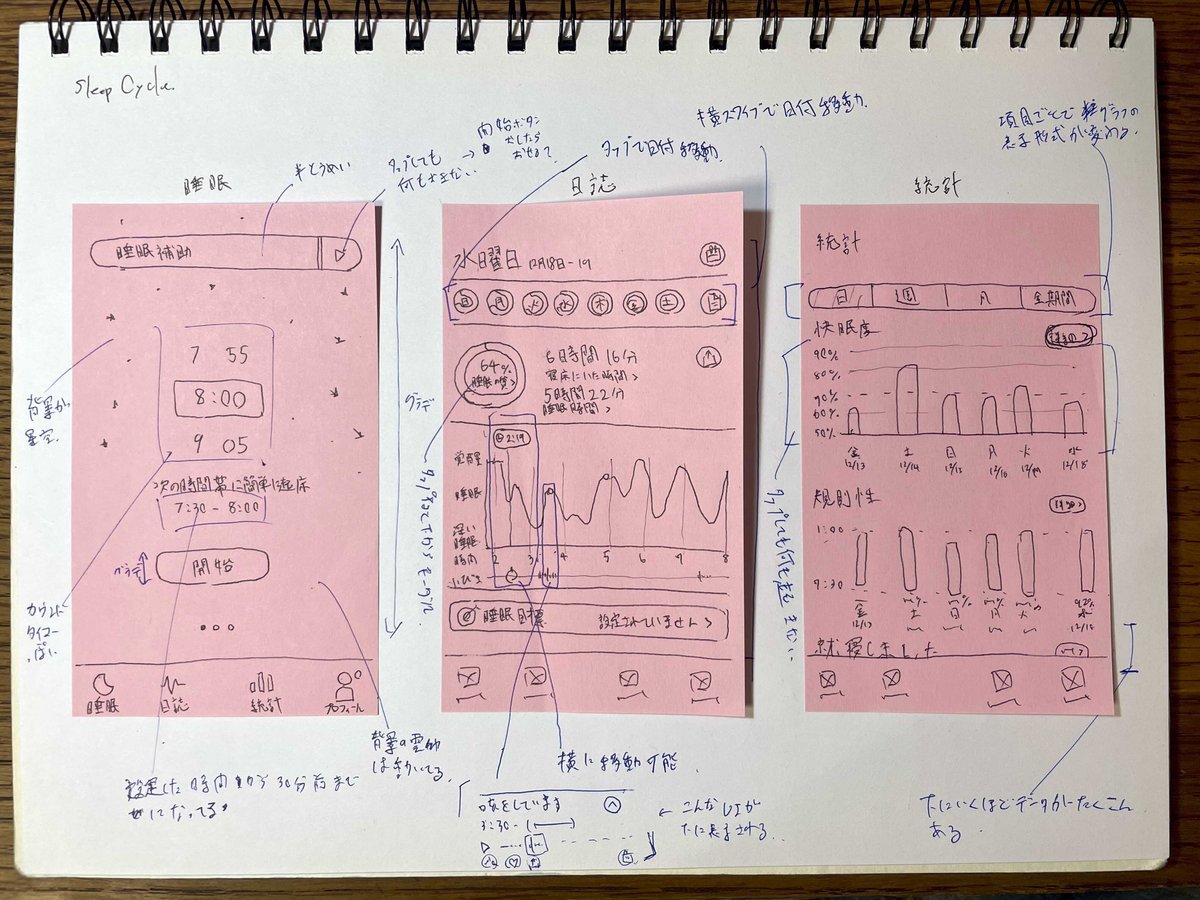
睡眠画面
睡眠画面は、睡眠に入る際にアラームや記録を設定/開始する画面です。
いいなと思った点は、画面が睡眠に入る前であることを考慮されている点です。
アプリを使っていても気づいたのですが、眠気がある状態で電気を消す前もしくは消した後にアプリを起動させるため、毎日同じ時間に起きる場合詳細な設定を必要とせず、かつ単純なUIで1タップで完了する設計にしているんだろうなと思いました。画面自体も夜空が背景に配置されており、状況に合っているなと思います。
また、ピッカーを動かしたり、睡眠画面内でページを切り替える場合に振動があるため、感覚的にもわかりやすくていいなと思いました。
気になった点は、ヘッダー位置に配置された「睡眠補助」ボタンです。
再生ボタンのようなものがついているのですが、タップしても反応せず、「睡眠補助」と書いてある領域を選択すると、下からフルスクリーンが表示されます。ですが、フルスクリーンのデザインがアコーディオンを開いた時のおようなデザインになっており、よくわからなかったです。
日誌画面
日誌画面では、過去に記録した睡眠のデータを見ることができます。デフォルトではナビゲーションバーのエリアに1週間分のデータが円グラフのタブで表示されており、画面を切り替えることができます。
いいなと思った点は、2点あります。
1点目は、選択できそうな要素に対して、小さめの文字で説明文とアローアイコンを配置している点です。これによって、例えば円グラフ内に「睡眠の質 >」とあるだけで選択できるものなんだなとおもえるなと思いました。
2点目は、線グラフのデザインです。睡眠の状態を線グラフで表示しており、物音が鳴った箇所にピンが立っており、そこに標準を合わせると、その音のタイトルと再生ができる領域が表示されます。音ごとに詳細情報を自分で設定する機能や、いいね機能、シェア機能だけでなく、削除機能がついているため、いろんなユーザーがストレスなくアプリを使えるよう設計されているなと思いました。
統計画面
統計画面では、日毎、週毎、月毎、全期間のタブ切り替えで、快眠度や規則性など様々な統計結果をグラフで見ることができます。
いいなと思った点は、快眠度とその他のグラフでグラフに使用されている色が違う点です。快眠度にはブランドカラーが使用されています。メインとその他というのがわかりやすくていいなと思いました。
気になった点は、「規則性」から下のその他の統計グラフの量が多く、下の方にたくさんスワイプしないと情報が得られない点です。例えば、呼吸数が一番下に配置されているのですが、かなりスワイプしないと辿り着かないため、ページ内リンクを設定するなど何かしら対策はあるのではないかと思いました。
使ってみた感想としては、知らなかったいろんな事実が明らかとなり、衝撃を受けましました。イビキの止め方を教えてください。
以上です。
