
【HTML・CSS】Webフォントの使い方②「サーバーへアップロード」
HTML・CSSの学習動画を見てWeb制作の勉強をしていましたが、Webフォントの使い方について説明が出てこなくて、色々なサイトを調べたまとめメモです。
Webフォントを「フォントをサーバーへアップロードして使う方法」を書いてます。
フォントをサーバーへアップロードして使う方法(セルフホスティング)
自分でサーバーにフォントファイルをアップロードして読み込ませる事を「セルフホスティング」といい、フォントのデータを自分で持っていることが前提になります。自作したフォントをWebフォントとして使用したいときはこの方法です。
Webフォント配信サービス「Google Fonts」などを使った場合、CDN経由で使う時に読み込み速度が遅くなるが、セルフホスティングで解決できる。
また、Webフォント配信サービスは提供終了や廃止になり使用できなくなる可能性があるけど、フォントをサーバーへアップロードしておけば無くならない。
サブセット化ってなに?
日本語フォントは、漢字、ひらがな、カタカナなど膨大にあり読み込みに時間がかかってしまうので、使用するフォントだけを集約して読み込ませることで、サイトの軽量化する事。
全文字でなく、必要な文字に絞ったフォントファイルを作成することで、フォントデータのファイルサイズを小さくする方法
1、フォントのライセンスを確認
気をつけなくてはならないのは、OSにインストールして使うフォント製品の場合フォントのライセンスを持っていたとしても、セルフホスティングは許可していないケースがほとんどです。
セルフホスティングをする際は以下の点に注意して、ライセンスの確認を行う。
※ 使用するフォントはまずライセンスを確認しましょう。でないと著作権侵害で損害賠償になってしまうこともある!
再配布の可否
インターネット上に公開することは、「再配布」にあたる可能性があります。改変の可否
サブセット化をすることは「改変」にあたる可能性があります。商用利用の可否
2、フォントをサブセット化する
フォントの用途がライセンスに問題ないのを確認できたらダウンロード。フォントをサブセット化していきます。ただ、ブログのように、使う文字が今後増えていく可能性があるコンテンツには不向きかもしれません。
「フォントに格納する文字」については、使う文字を直接入力する必要があるけど、下記のサイトでまとめてくれています。
3、フォントをWebフォント形式へ変換する
ダウンロード後のファイル形式はotfになっているので、Webフォントとして使えるよう、ファイル形式を変換します。
「.woff2」
woffのバージョンアップで圧縮率が高い。「.woff」
woff2がサポートされていないブラウザ向けですが、ほとんどサポートされているので必要ないかも。「.eot」
4、CSSの指定方法
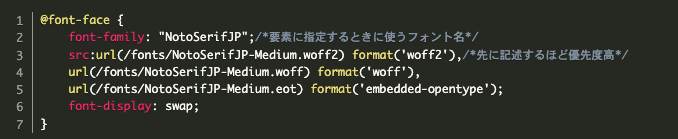
フォントファイルを読みこむ指定を記述

@font-faceの「font-display:swap;」これはWebフォントが読み込まれるまでの時間、代替フォントでテキストを表示するといった意味になります。この指定があるかないかで、コンテンツの表示速度はだいぶ変わります。

このように指定した場合、NotoSerifJPが読み込まれるまでの間、後ろ(右側)に書いてるデバイスフォントが代替フォントになります。
5、フォントをプリロードさせる
Webフォントは、そのフォントが指定されているコンテンツのロードが始まったタイミングで読み込まれます。なので事前に先読みさせておけば、表示速度を短縮できる。

最後の「crossorigin」は記述漏れがあるとプリロードが実行されないので注意。また、ファイル形式はほとんどのブラウザがサポートするWOFF2にしておく。
参考サイト
・【Webフォント】サーバー上へフォントをアップロードして使う時の方法・注意点まとめ
